基于MFC的五子棋(详细介绍,适合初学者)
基于MFC的五子棋游戏
开发工具:VC++
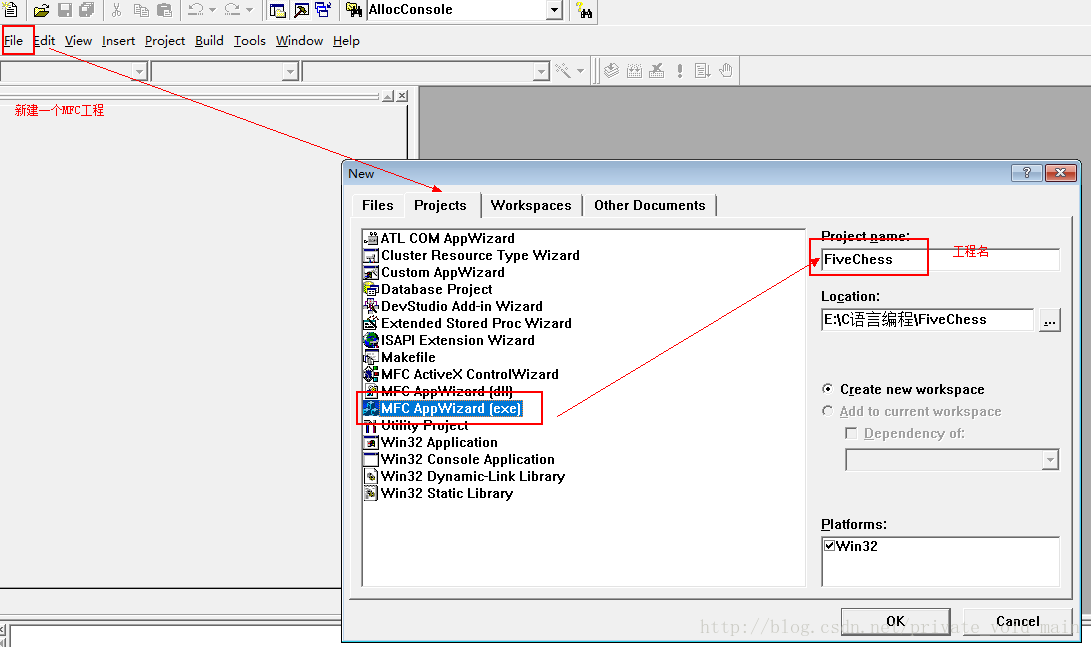
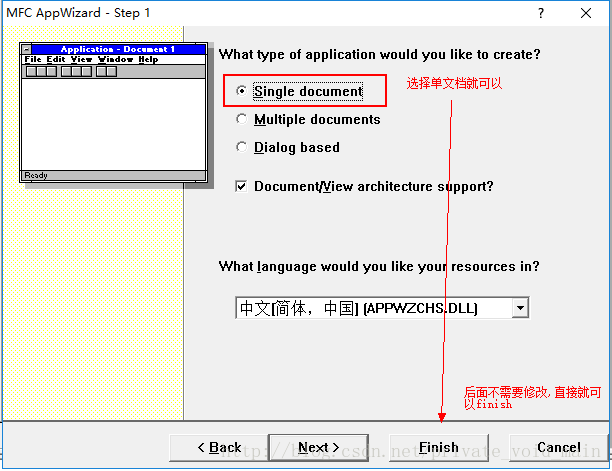
1. 建立界面,即先建立一个棋盘
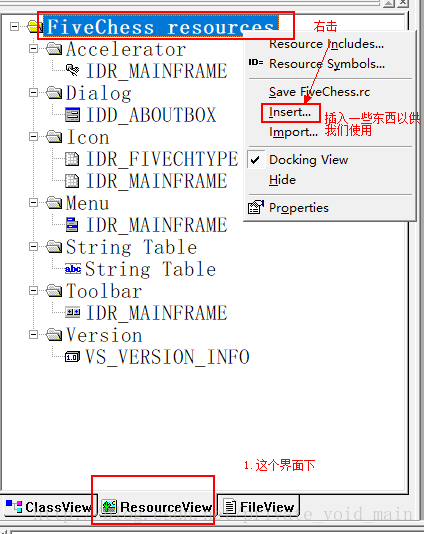
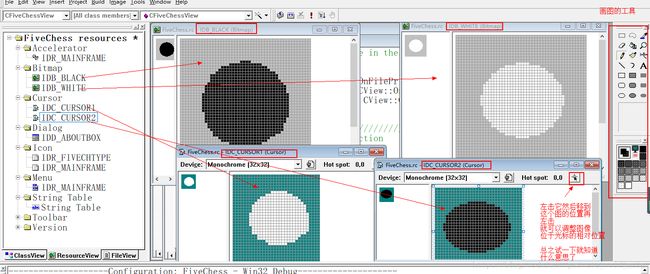
1.2往这个工程里面添加一些资源,里面的内容暂时可以先不管,等到后面我们再往里面添加东西
1.3修改MainFrm.h一些变量,供我们后面使用

1.4开始定义变量
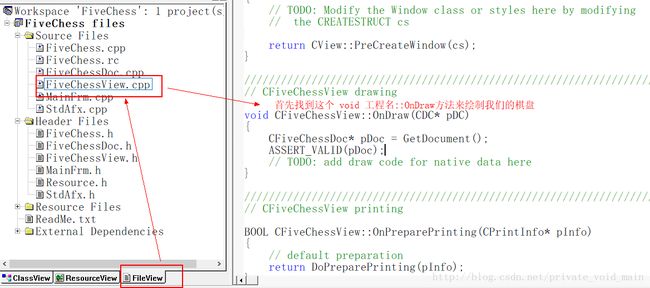
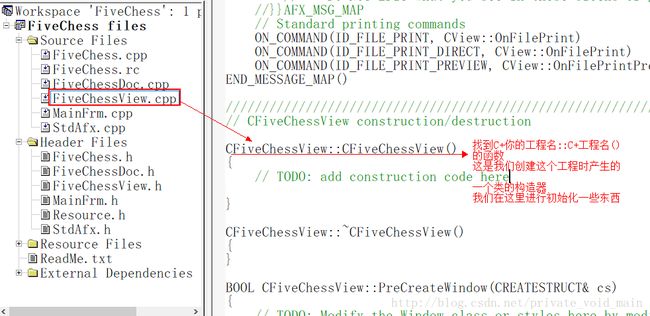
1.5在”工程名+View.cpp”的文件中开始写我们的方法
void CFiveChessView::OnDraw(CDC* pDC)
{
CFiveChessDoc* pDoc = GetDocument();
ASSERT_VALID(pDoc);
// TODO: add draw code for native data here
// 1.修改背景颜色
//1.1 创建一个画刷
CBrush mybrush;
//1.2 创建画刷的颜色
mybrush.CreateSolidBrush(RGB(192,192,192));
//1.3 设置你要刷涂的矩阵区域
CRect myrect(0,0,1200,800);
//1.4 pDC就是在这里就是一个获取到当前窗口的指针,利用FillRect函数对窗口进行涂刷
pDC->FillRect(myrect,&mybrush);
//2.开始画棋盘上面的框线
//2.1先定义一只画笔
CPen mypen;
//2.2 设置画笔
// 第一个参数 表示样式 PS_SOLID表示实线 PS_DASH表示虚线
// 第二个参数 表示画笔的宽度
// 第三个参数 表示画笔的颜色
mypen.CreatePen(PS_SOLID,1,RGB(0,0,0));
//2.3选择这个对象. 其实这个函数会返回上一次的被选对象指针,以便我们做完任务时返回它
pDC->SelectObject(&mypen);
int WZQ_LENGTH = 20; //定义每个框的长度为20
for(int i=0;i<=20;i++){
//行
//移到画线的起始点
pDC->MoveTo(40,40+i*WZQ_LENGTH);
//画线的终点
pDC->LineTo(40*11,40+i*WZQ_LENGTH);
//列
pDC->MoveTo(40+i*WZQ_LENGTH,40);
pDC->LineTo(40+i*WZQ_LENGTH,40*11);
}
//3.重画的时候显示棋子
//3.1创建一个CDC对象,CDC对象提供了处理窗口绘图的工具
CDC Dc;
//CreateCompatibleDC这个函数表示创建一个与设备兼容的设备描述表(DC),设备描述表包含了绘制属性等相关信息
//AfxMessageBox表示消息的提示框
if(Dc.CreateCompatibleDC==FALSE)AfxMessageBox("Can't create DC");
//3.2开始重绘制
for(int n=0;n<20;n++){
for(int m=0;m<20;m++){
//我们用1表示白棋
if(WZQ_BOARD[n][m]==1){
//选择我们绘制的图形
Dc.SelectObject(m_bmwhite);
//利用pDC进行绘制.BitBlt函数的作用就是从源设备中的位图复制到目标设备
//第1,2个参数是目标区域的x和y坐标
//第3,4个参数是在目标设备中绘制位图的宽度和高度
//第5个参数表示源设备中的指针对象
//第6,7个参数表示源设备中的x和y开始复制位图到目标设备
//第8个参数表示光栅操作代码 这里选的SCPCOPY表示直接复制
pDC->BitBlt(n*20+32,m*20+32,160,160,&Dc,0,0,SRCCOPY);
}
//用-1表示黑棋
else if(WZQ_BOARD[n][m]==-1){
Dc.SelectObject(m_bmblack);
pDC->BitBlt(n*20+32,m*20+32,160,160,&Dc,0,0,SRCCOPY);
}
}
}
}
//构造器里面的函数
CFiveChessView::CFiveChessView()
{
// TODO: add construction code here
//1.导入鼠标的图像和棋子在棋盘中的图像
//AfxGetApp()这个函数能够得到当前应用程序的指针
hcursorblack=AfxGetApp()->LoadCursor(IDC_CURSOR1);
hcursorwhite=AfxGetApp()->LoadCursor(IDC_CURSOR2);
m_bmwhite.LoadBitmap(IDB_WHITE);
m_bmblack.LoadBitmap(IDB_BLACK);
//2.整理棋盘,将所有的位置赋值为0,0表示空,-1表示黑棋,1表示白棋
for(int n=0;n<20;n++){
for(int m=0;m<20;m++){
WZQ_BOARD[n][m]=0; //初始化所有的位置为空
}
}
//3.白棋先下,colorwhite为true时白棋先下,false时表示黑棋先下
colorwhite = true;
}
2. 为界面添加一些事件(鼠标按下,光标改变)
2.1鼠标按下的监听事件

在这个文件的最后面找到
//这里是鼠标按下的处理函数OnLButtonUp
void CFiveChessView::OnLButtonUp(UINT nFlags, CPoint point)
{
// TODO: Add your message handler code here and/or call default
CView::OnLButtonUp(nFlags, point);
}
系统自动生成的代码不要去动它
//这里是鼠标按下的处理函数
void CFiveChessView::OnLButtonUp(UINT nFlags, CPoint point) //point这个点就是鼠标点击的点
{
// TODO: Add your message handler code here and/or call default
CView::OnLButtonUp(nFlags, point);
CDC *pDC = GetDC();
CDC Dc;
//如果 设备描述表Dc 创建失败
if(Dc.CreateCompatibleDC(pDC)==FALSE)AfxMessageBox("Can't create DC");
//1.将这个点的坐标化成棋盘上每个交点坐标
int px = (point.x-30)/20;
int py = (point.y-30)/20;
//2.对按键的坐标的合理性进行判断
if(px>=0&&px<=20&&py>=0&&py<=20){
//2.1如果是白棋
if(colorwhite){
//并且这个位置没有被按下
if(WZQ_BOARD[px][py]==0)WZQ_BOARD[px][py] = 1;
//在这个位置画一个棋子
Dc.SelectObject(m_bmwhite);
pDC->BitBlt(px*20+32,py*20+32,160,160,&Dc,0,0,SRCCOPY);
//换成黑棋下
colorwhite = false;
}
//2.2否则是黑棋
else if(WZQ_BOARD[px][py]==0){
WZQ_BOARD[px][py] = -1;
//在这里画一个棋子
Dc.SelectObject(m_bmblack);
pDC->BitBlt(px*20+30,py*20+30,160,160,&Dc,0,0,SRCCOPY);
//换成白棋下
colorwhite = true;
}
}
}
在这个文件的最下面可以看到
BOOL CFiveChessView::OnSetCursor(CWnd* pWnd, UINT nHitTest, UINT message)
{
// TODO: Add your message handler code here and/or call default
return CView::OnSetCursor(pWnd, nHitTest, message);
}
原来有的代码我们不用去动它
BOOL CFiveChessView::OnSetCursor(CWnd* pWnd, UINT nHitTest, UINT message)
{
// TODO: Add your message handler code here and/or call default
//nHitTest这个参数表示击中的区域,HTCLIENT表示当前的客户区
if(nHitTest==HTCLIENT){
//如果现在是白棋正在下
if(colorwhite)SetCursor(hcursorwhite);
//黑棋
else SetCursor(hcursorblack);
return 1;
}
return CView::OnSetCursor(pWnd, nHitTest, message);
}
这样我们就基本实现了五子棋的下,这里没有提供电脑判断是否有一方胜利和人机对战的功能,适合初学者学习MFC的相关API