- 华为OD机试E卷 --堆栈中的剩余数字--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024java华为odjavascriptpythonjsc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码题目描述向一个空栈中依次存入正整数,假设入栈元素n(1<=n<=2^31-1)按顺序依次为nx…n4、n3、n2、n1,每当元素入栈时,如果n1=n2+…+ny(y的范围[2,x],1<=x<=1000),则n1~ny全部元素出栈,重新入栈新元素m(m=2n1)。如:依次向栈存入6、1、2、3,当
- Python编程与在线医疗平台数据挖掘与数据应用交互性研究
Allen_LVyingbo
数智化医院2025python数据挖掘
一、引言1.1研究背景与意义在互联网技术飞速发展的当下,在线医疗平台如雨后春笋般涌现,为人们的就医方式带来了重大变革。这些平台打破了传统医疗服务在时间和空间上的限制,使患者能够更加便捷地获取医疗资源。据相关报告显示,中国基于互联网的医疗保健行业已进入新的发展阶段,2023年中国在线医疗服务增长显著,高质量医院和在线医疗平台取得了长足进步,在线医疗的用户规模也在持续扩大,其中在线咨询服务的用户占比较
- 从CentOS到龙蜥:企业级Linux迁移实践记录(龙蜥开局)
名为逗比
linuxcentos运维
引言:在我们之前的文章中,我们详细探讨了从CentOS迁移到龙蜥操作系统的基本过程和考虑因素。今天,我们将继续这个系列,重点关注龙蜥系统的实际应用——特别是常用软件的安装和配置。龙蜥操作系统(OpenAnolis)作为一个强大的企业级Linux发行版,不仅提供了稳定的基础环境,还支持广泛的软件生态系统。对于从CentOS迁移过来的用户来说,了解如何在龙蜥上安装和管理常用软件是确保平稳过渡的关键步骤
- python线条加粗_python 加粗
weixin_39765057
python线条加粗
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!背景知识:docx文件的结构分为三层,1、docment对象表示整个文档;2、docment包含了paragraph对象的列表,每个paragraph对象用来表示文档中的一个段落;3、一个paragraph对象包含run对象的列表,一个run对象就是style相同的一段文本。问题描述:
- lineage os android 9,LineageOS 16.0 发布,基于 Android 9
哈里叔叔
lineageosandroid9
自源自CyanogenMod的社区项目LineageOS开始向部分型号手机推出基于Android9的16.0。8月份以来,LineageOS一直在努力将独特功能移植到这个新版本的Android上。由于在上一个版本中进行了大量的清理和重构,这次能够更多地关注特性和可靠性;特别是,隐私保护和su插件都得到了相当大的改进。通过对StylesAPI进行一些细微更改,它现在与Android中最终成为默认实现
- PyInstaller 构建的 Windows EXE 因多处理而失败
潮易
windows
PyInstaller构建的WindowsEXE因多处理而失败PyInstaller是Python一个用于将Python脚本打包成可执行的exe文件的工具,但是它并不支持所有Python库,尤其是那些依赖于C扩展或使用PythonCAPI的库。如果你的程序在使用某些不支持的库时失败了,那么你可能需要寻找其他的解决方案,如使用其他的打包工具或者修改你的代码以适应这些库。以下是一个详细的步骤,说明如何
- TypeScript 学习笔记(七):TypeScript 与后端框架的结合应用
Evaporator Core
typescript前端框架学习
1.引言在前几篇学习笔记中,我们已经探讨了TypeScript的基础知识和在前端框架(如Angular和React)中的应用。本篇将重点介绍TypeScript在后端开发中的应用,特别是如何与Node.js和Express结合使用,以构建强类型、可维护的后端应用。2.TypeScript与Node.jsNode.js是一个基于ChromeV8引擎的JavaScript运行时,广泛用于构建后端应用。
- VC++计算精解【6】
sakura_sea
VC++2022计算精解c++开发语言
文章目录二分法(BisectionMethod)数学原理c++参考文献二分法(BisectionMethod)数学原理如果一个函数f(x)f(x)f(x)在闭区间[a,b][a,b][a,b]上连续,且满足f(a)⋅f(b)#includeusingnamespacestd;//函数定义doublef(doublex){return3*pow(x,3)-7*pow(x,2)+11;}//二分法函数
- Node.js --- 模板引擎EJS
蒜蓉大猩猩
Node.jsnode.js后端express中间件
1.前言模板引擎是一种工具或库,用于在开发中生成动态内容的HTML页面。它通过将预定义的模板与数据结合,生成最终的输出(如HTML页面、字符串等)。模板引擎广泛应用于前端和后端开发,尤其是在构建动态网站时。2.EJS模板引擎EJS(EmbeddedJavaScriptTemplates)是一种模板引擎,可以帮助我们在HTML页面中嵌入JavaScript代码,用于动态渲染内容。EJS语法简洁且与H
- 华为 Ascend 平台 YOLOv5 目标检测推理教程
Lunar*
目标检测华为YOLO目标检测
1.背景介绍随着人工智能技术的快速发展,目标检测在智能安防、自动驾驶、工业检测等领域中扮演了重要角色。YOLOv5是一种高效的目标检测模型,凭借其速度和精度的平衡广受欢迎。华为Ascend推理框架(ACL)是AscendCANN软件栈的核心组件,专为AscendAI加速硬件(如Atlas300I)设计,可实现高性能的深度学习推理。在本文中,我们将介绍如何基于华为AscendACL推理框架对YOLO
- Vue.js组件开发-如何实现表头搜索
LCG元
前端vue.js
在Vue.js组件开发中,实现表头搜索通常涉及在表格组件的表头添加输入框,并让用户能够输入搜索关键字来过滤表格数据。以下是一个使用ElementUI的el-table组件实现表头搜索的示例:一、准备阶段确保ElementUI已安装:确保Vue项目中已经安装了ElementUI,并且已经在项目中引入。准备表格数据:在Vue组件中准备一份表格数据,通常是一个数组。二、实现表头搜索定义搜索关键
- Node的基本模块
ma_no_lo
node前端javascript大数据htmlnode.js
一,fs模块1.读fs用于文件,文件夹读写,以下是一些基本的api使用实例constfs=require("fs");首先,我们引入fs模块,这里用的是commonjs,也可以使用import,但是捣鼓费劲。引入模块后,对于读写,fs提供三种方式:第一种,同步,或者叫阻塞。在这种模式下,代码会阻塞在读取文件这一行代码上,直至完成任务后,程序才会继续。constres=fs.readFileSync
- 【工具】苹果手机和安卓手机,如何进行弱网测试
keira674
工具智能手机android
进行弱网测试(网络条件不佳的情况下测试)对于确保应用程序或网站在各种网络环境下的表现是非常重要的。以下是如何在苹果手机(iOS)和安卓手机上进行弱网测试的方法:1.苹果手机(iOS)弱网测试方法方法一:使用iOS的开发者模式步骤:打开你的iPhone,进入“设置”>“开发者”。找到“网络链接调试器”(NetworkLinkConditioner)选项。启用“网络链接调试器”并选择不同的网络配置,例
- word合并邮件
空白式离开
word
.创建主文档和源数据:○创建一个Word文档,包含所有邮件共有的内容,如信封、信头等。○创建一个Excel表格,包含需要个性化的信息,如收件人、发件人、正文等。2.打开Word文档,选择邮件合并:○打开Word文档,点击菜单栏中的“邮件”,然后选择“开始邮件合并”。3.选择收件人:○点击“电子邮件”,然后选择“选择收件人”中的“使用现有列表”。4.选择数据源:○浏览并选择包含收件人信息的Excel
- 客户案例:致远OA与携程商旅集成方案
慧集通-让软件连接更简单!
慧集通(DataLinkX)致远OA客户案例集API低代码需求分析产品经理系统集成携程商旅致远OA
一、前言本项目原型客户公司创建于1992年,主要生产并销售包括糖果系列、巧克力系列、烘焙系列、卤制品系列4大类,200多款产品。公司具有行业领先的生产能力,拥有各类生产线100+条,年产能超过10万吨。同时,经过30年的发展,公司积累了完善的销售网络,核心经销商已经超过1200个,超16万个销售终端可以覆盖全国所有城市。在现有优势的基础上,优秀的团队以及雄厚的资金实力将助力公司早日实现“与世界共享
- 2025年地信、遥感等专业常见考试时间一览(教资/四六级/测绘师……
新中地GIS开发老师
GIS地信地理信息科学地理信息系统干货分享arcgis
25年的部分考试时间线基本上也确定了下来,我们今天就来总结一下地信遥感等专业25年常见的考试时间(以考试时间为准,报名时间需提前):(部分证书考试尚未公布具体时间,暂按照24年时间)一、2025年上半年中小学教师资格(笔试)考试时间:3月8日二、2025年上半年全国计算机等级考试考试时间:3月29日、31日三、2025年上半年GIS应用技术测评考试时间:5月中旬四、2025年上半年中小学教师资格(
- 【2025最新计算机毕业设计】基于SSM的旅游与自然保护平台【提供源码+答辩PPT+文档+项目部署】
万码堂源码
计算机毕设精品实战案例实战项目源码课程设计vue.js前端计算机毕业设计毕设项目springboot
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- 【源码+文档】基于SpringBoot+Vue旅游网站系统【提供源码+答辩PPT+参考文档+项目部署】
万码堂源码
实战项目源码计算机毕设精品实战案例springbootvue.js旅游
作者简介:✌CSDN新星计划导师、Java领域优质创作者、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流。✌主要内容:Java项目、Python项目、前端项目、PHP、ASP.NET、人工智能与大数据、单片机开发、物联网设计与开发设计、简历模板、学习资料、面试题库、技术互助、就业指导等。业务范围:免费功能设计、开题报告、任务书
- Android wifi列表中去自身的热点
峥嵘life
androidandroid
Androidwifi列表中去自身的热点一、前言Androidwifi列表中能搜索到自身的热点wifi?正常手机上都不会出现这个问题;可能是系统底层已经做了过滤处理。现实开发中Android设备的Wifi能搜索到自身热点也可能会存在。比如基于两个单独的wifi双模组硬件在设备上运行就有可能出现这个问题;之前同一个硬件上的双模组wifi硬件都是没有这个问题的。双模组wifi是为了更好支持wifi和热
- docker 与K8s的恩怨情仇
慧香一格
dockerK8s容器dockerkubernetes容器
Docker和Kubernetes(通常简称为K8s)是容器化和容器编排领域的两大重要工具,它们在技术生态中扮演着不同的角色,并且有着密切的关系。虽然有时候人们会讨论它们之间的关系,但实际上它们更多的是互补而不是对立。下面详细探讨Docker与Kubernetes的关系及其各自的优劣势。Docker什么是Docker?Docker是一个开源的平台,用于自动化应用程序的部署、扩展和管理。它允许开发者
- 数据仓库复用性:业务需求复用性设计
PersistDZ
大数据与AI数据仓库
数据仓库的业务需求复用性设计是提升数据架构灵活性和扩展性的关键部分。以下是几个关键点,可以帮助实现业务需求复用性的设计:1.通用报表的复用标准化数据模型:设计通用的数据模型,例如通用的事实表和维度表,使得报表可以通过这些模型灵活生成,而不需要为每个报表单独设计数据结构。通过定义通用的维度,如时间维度、客户维度等,可以在不同业务场景下复用。报表模板化:将常见的报表需求抽象为模板,例如销售报表、财务报
- ES6更新的内容中什么是proxy
神明木佑
es6前端ecmascript
Proxy是ES6(ECMAScript2015)中引入的一个新的内置对象,用于定义某些操作的自定义行为(如属性查找、赋值、枚举、函数调用等)。Proxy可以被看作是一个拦截器,它拦截并自定义对象上的基本操作。通过创建一个对象的Proxy,你可以控制对这个对象的访问,包括读取属性、设置属性、枚举属性、函数调用等。Proxy接收两个参数:目标对象(target):你想要拦截其操作的对象。处理器对象(
- 【JavaScript】事件监听:触摸事件
神明木佑
javascriptmicrosoft开发语言
JavaScript触摸事件是通过浏览器提供的TouchAPI来实现的。当用户在触摸屏设备上进行交互时,浏览器会捕捉到触摸事件,并将其传递给相应的JavaScript事件处理器。需要注意的是,触摸事件在不同的设备和浏览器上可能有差异,因此在使用触摸事件时应该进行兼容性测试,并根据需要进行适当的兼容性处理。此外,触摸事件通常与其他事件(如点击事件、滚动事件等)结合使用,以实现更复杂的交互效果。一、t
- IDEA将项目代码同步到服务器或虚拟机
hamster2021
开发intellij-idea服务器java
注意同步完之后项目还是在本地运行的,只是同步了代码。菜单栏点击工具->部署->配置然后配置这个:(如果是虚拟机记得设置固定ip地址)映射可以配置部署的路径:配置好后在项目目录右键然后找到这个:然后点击这个按钮就可以同步了:这里因为我同步过了所以是空的如果嫌每次都得手动同步麻烦还可设置自动同步:然后上面的选项还可以设置一些同步的细节:然后要在服务器或虚拟机上执行项目的话就通过服务器的命令行终端即可。
- 如何修改 Angular 运行的主机和端口 ?
angular
在Angular中,host指的是应用程序可访问的域名或IP地址,而port指的是应用程序通过它与网络通信的特定网关。默认情况下,Angular应用运行在localhost上,端口号是4200。在某些情况下,更这些默认设置是必要的,例如在不同的环境中部署应用程序或避免端口冲突的情况下。使用AngularCLIAngularCLI提供了一种简单的方式来修改这些设置。在不同的port上启动Angula
- 构建决策树对于流失用户进行分类
努力学习中的阿达
最近被分配到商业分析组配合商业分析师对流失掉的客户进行研究。我最先接到的任务是根据客服部门记录的客户的流失原因,对于这些客户的流失原因做分类。商业分析师给我提供了23个类别,要求我把客户都分到这些类中。最开始我企图通过建立关键词规则,比如包含某些单词或者不包含某些单词,但是实际上发现分类的结果很差,规则首先不完备,并且彼此还可能冲突,分类的结果当然就很差。于是我就想到可以利用文本挖掘的方法,对于客
- Kubernetes Service负载均衡机制
蓝颜~岁月
kubernetes负载均衡运维
当一个Service对象在Kubernetes集群中被定义出来时,集群内的客户端应用就可以通过服务IP访问到具体的Pod容器提供的服务了。从服务iP到Pod的负载均衡机制,则是由每个Node上的kube-proxy负责实现的,本节对kube-proxy的代理模式,会话保持机制和基于拓扑感知的服务路由机制(EndpointSlices)进行说明。kube-proxy的代理模式目前kube-proxy
- Cortex-M3(转)
oldbalck
嵌入式操作系统系统架构
原来一直在Cortex-A8上做相关算法的开发和移植,最近要在Cortex-M3上实现一小功能,所以要了解一下Cortex-M3架构,在网上看到这篇blog不错,特转载一下。http://blog.mcuol.com/User/share_119/Article/39534_1.htm首先,在学习Cortex-M3时,我们必须要知道必要的缩略语。整理如下:AMBA:先进单片机总线架构ADK:AMB
- Haproxy 负载均衡集群
weixin_34348805
|br0router192.168.29.128vip:192.168.29.128192.168.29.128/32修改内核参数servicehttpdstart测试:找宿主机http://192.168.29.128找同学去访问:确保它的电脑没有192.168.29.0/24网络却把把网关指向宿主机10网段的IP再去访问http://192.168.29.128三、部署memcached把机器
- 在 macos 下 gcc 编译找不到系统头文件解决方案
TDengine (老段)
macos
当我们在macos下安装GCC编译开源软件或自己开发的软件的时候,如果遇到已经正确安装了编译所需的组件,如进行地理位置的开发的geos,你已经下载geos的源码进行了编译,并且正确的完成了makeinstall,头文件安装到了/usr/local/include下,库文件安装到了/usr/local/lib目录下,但在自己的工程中就是找不到geos_c.h文件,报编译错误。这个错误的原因是你的gc
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
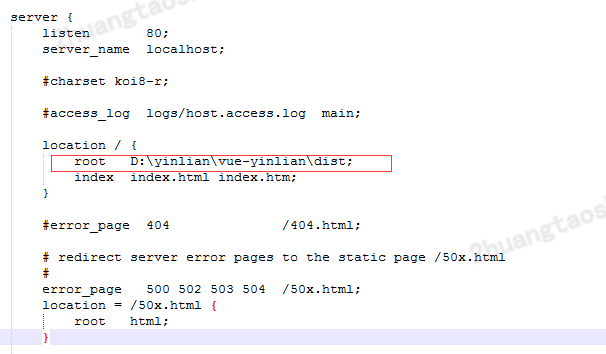
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {