百度人脸产品套件————壁虎 3.继电器控制
本章开篇前,我对上一章的部分代码进行了重构
我将单例模式放到了BaseController中
现在BaseController如下:
[AddINotifyPropertyChangedInterface]
public class BaseController<T> : INotifyPropertyChanged where T:new()
{
private static T instance;
public static T Instance
{
get
{
if (instance == null)
instance = new T();
return instance;
}
}
public event PropertyChangedEventHandler PropertyChanged;
public void OnPropertyChanged([CallerMemberName]string PropertyName="")
{
PropertyChanged(this, new PropertyChangedEventArgs(PropertyName));
}
}
LightController如下:
public class LightController : BaseController<LightController>
{
public LightController()
{
Brightness = 0;
}
private readonly string IOPath = "/sys/class/leds/wled/brightness";
private int _brightness = 0;
public int Brightness
{
get => _brightness;
set
{
try
{
value = value & 0xff;
byte[] b = Encoding.UTF8.GetBytes(value.ToString());
using (FileStream fs = new FileStream(IOPath, FileMode.Create))
{
fs.Write(b, 0, b.Length);
}
_brightness = value;
}
catch (Exception ex)
{
Debugger.Break();
}
}
}
}
正篇开始
本篇打算继上一篇的进度,继续进行外设的测试,接下去测试两组继电器。位于壁虎的最下侧接线端上。
点我查看外设物理定义
那本篇主要还是测试软件,因为继电器切换是有哒哒声,所以控制成功与否一听就知道啦
(继电器开机会重置(瞬开一次),注意默认开机后是关闭态,也就是外设接口不通的状态)
首先,仿照LightController书写RelayController
public class RelayController : BaseController<RelayController>
{
private readonly string Relay1Path = "/sys/exgpio/relay1";
private readonly string Relay2Path = "/sys/exgpio/relay2";
private bool relay1IsOpen = false;
public bool Relay1IsOpen
{
get => relay1IsOpen;
set
{
try
{
if (relay1IsOpen == value)
return;
string target = "0";
if (value)
target = "1";
byte[] b = Encoding.UTF8.GetBytes(target.ToString());
using (FileStream fs = new FileStream(Relay1Path, FileMode.Create))
{
fs.Write(b, 0, b.Length);
}
relay1IsOpen = value;
}
catch
{
Debugger.Break();
}
}
}
private bool relay2IsOpen = false;
public bool Relay2IsOpen
{
get => relay2IsOpen;
set
{
try
{
if (relay2IsOpen == value)
return;
string target = "0";
if (value)
target = "1";
byte[] b = Encoding.UTF8.GetBytes(target.ToString());
using (FileStream fs = new FileStream(Relay2Path, FileMode.Create))
{
fs.Write(b, 0, b.Length);
}
relay2IsOpen = value;
}
catch
{
Debugger.Break();
}
}
}
~RelayController()
{
Relay1IsOpen = Relay2IsOpen = false;
}
}
然后开始重构UI部分
后台代码添加一个新的控制器
public partial class MainPage : ContentPage
{
public LightController LightController => LightController.Instance;
public RelayController RelayController => RelayController.Instance;
public MainPage()
{
InitializeComponent();
}
}
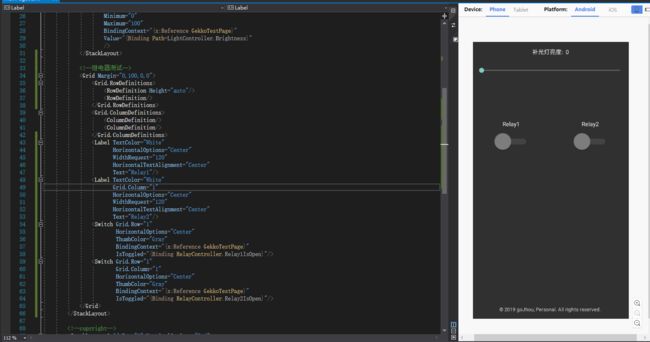
前端则重新对UI进行重构,添加新的UI。这里用switch来表达继电器的开关状态
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:GoJhou.Gekko"
BackgroundColor="#FF303030"
x:Name="GekkoTestPage"
x:Class="GoJhou.Gekko.MainPage">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="15" />
Grid.RowDefinitions>
<StackLayout>
<StackLayout>
<StackLayout Margin="15"
HorizontalOptions="Center"
Orientation="Horizontal">
<Label TextColor="White" Text="补光灯亮度:"/>
<Label TextColor="White"
Text="{Binding Path=LightController.Brightness,Mode=OneWay}"
BindingContext="{x:Reference GekkoTestPage}"/>
StackLayout>
<Slider x:Name="LightSlider"
Margin="5"
Minimum="0"
Maximum="100"
BindingContext="{x:Reference GekkoTestPage}"
Value="{Binding Path=LightController.Brightness}"
/>
StackLayout>
<Grid Margin="0,100,0,0">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition/>
Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
Grid.ColumnDefinitions>
<Label TextColor="White"
HorizontalOptions="Center"
WidthRequest="120"
HorizontalTextAlignment="Center"
Text="Relay1"/>
<Label TextColor="White"
Grid.Column="1"
HorizontalOptions="Center"
WidthRequest="120"
HorizontalTextAlignment="Center"
Text="Relay2"/>
<Switch Grid.Row="1" BindingContext="{x:Reference GekkoTestPage}"
HorizontalOptions="Center"
ThumbColor="Gray"
IsToggled="{Binding RelayController.Relay1IsOpen}"/>
<Switch Grid.Row="1" Grid.Column="1"
HorizontalOptions="Center"
ThumbColor="Gray"
BindingContext="{x:Reference GekkoTestPage}"
IsToggled="{Binding RelayController.Relay2IsOpen}"/>
Grid>
StackLayout>
<StackLayout Grid.Row="2" VerticalOptions="End">
<Label TextColor="LightGray"
FontFamily="微软雅黑"
Margin="15"
Text="© 2019 goJhou, Personal. All rights reserved. "
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand" />
StackLayout>
Grid>
ContentPage>
因为与灯光控制雷同,本篇的篇幅就稍微简单粗暴一些~