CDN的缓存与回源机制解析
CDN(Content Delivery Network, 内容分发网络)指的是一组分布在各个地区的服务器。这些服务器存储着数据的副本, 因此服务器可以根据哪些服务器与用户距离更近, 来满足数据的请求。 CDN提供快速服务, 较少受高流量影响。
为什么要用CDN
缓存、本地存储带来的性能提升,是不是只能在“获取到资源并把它们存起来”这件事情发生之后?也就是说,首次请求资源的时候,这些招数都是救不了我们的。要提升首次请求的响应能力,我们还需要借助 CDN 的能力。
CDN如何工作
借中国地图来举个简单的例子:
假设我的根服务器在杭州, 同时在图示的五个城市里都有自己可用的机房。
此时有一位北京的用户向我请求资源。在网络带宽小 用户访问量大的情况下, 杭州的这一台服务器或许不那么给力, 不能给用户非常宽的响应速度。于是我灵机一动, 把这批资源copy了一批放在北京的机房里。当用户请求资源时, 就近请求北京的服务器, 北京这台服务器低头一看, 这个资源我存了, 离得那么近, 响应速度肯定噌噌噌的! 那如果北京这台服务器没有copy这批资源呢?他会再向杭州的根服务器再去要这个资源。在这个过程中, 北京这台服务器就扮演着CDN的角色。
CDN的核心功能特写
CDN的核心点有两个, 一个是缓存, 一个是回源。
这两个概念非常好理解。对标到上面描述的过程, 缓存就是说我们把该资源copy一份到CDN服务器上的这个过程, 回源就是说CDN发现自己没有这个资源(一般是缓存的数据过期了), 转头像根服务器,或者他的上层服务器去要这个资源。
CDN与前端性能优化
CDN往往被认为是前端不需要了解的东西。
具体来说, 很多人对其的了解止步于:部署界面上有个部署到CDN按钮 点一下资源就在CDN上了
眼下业务开发用不到的可以暂缓了解, 这是没毛病的。 但前端工程师首先是软件工程师。 对整个技术架构的理解, 将会反哺我们对某一具体环节的理解;知识点的适当拓展, 也会对大家技术高度和技术广度的提升大有裨益。
那么, 我们了解下CDN是怎么帮助前端的。
CDN往往被用来存放静态资源。上文中我们距离所提到的根服务器本质是业务服务器,他的核心任务在于生成动态页面或返回非纯静态页面,这两种过程都是需要计算的。业务服务器仿佛一个车间, 车间里运转的机器轰鸣着我们产出所需的资源 相比之下,CDN服务器则像一个仓库, 他只充当资源的栖息地和搬运工。
所谓静态资源就像JS CSS 图片等不需要业务服务器进行计算得到的资源。而动态资源, 顾名思义就是i需要后端实时动态生成的资源, 较为常见的就是JSP ASP 或者依赖服务端渲染得到的HTML页面。
什么是非纯静态资源? 它是指需要服务器在页面之外做额外计算的HTML页面。具体来说,当我们打开某一网站之前, 该网站需要通过权限认证等一些列手段确认我的身份 进而决定是否要把HTML页面呈现给我。 这种情况下HTML确实是静态的, 但他和业务服务器的操作耦合,我们把它丢到CDN上显然是不合适的。
CDN的实际应用
静态资源本身具有访问频率高, 承接流量大的特点, 因此静态资源加载速度始终是前端性能的一个非常关键的指标。CDN是静态资源提速的重要手段,在许多一线的互联网公司, 静态资源走CDN并不是一个建议 而是一个规定。
比如以淘宝为代表的阿里系产品, 就遵循着这个规定。
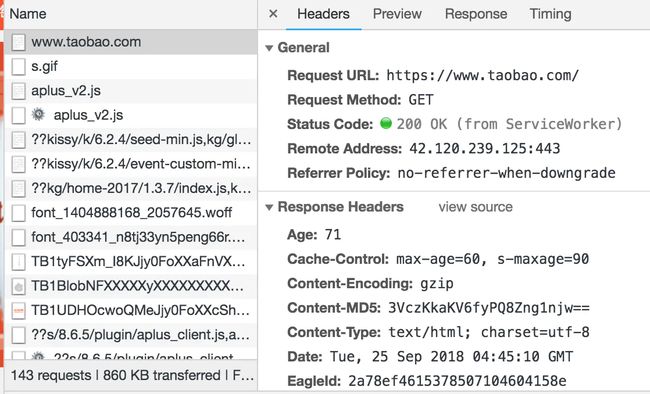
打开淘宝受首页, 我们可以在network面板中看到, 非纯净态的html页面, 是向业务服务器请求来的:
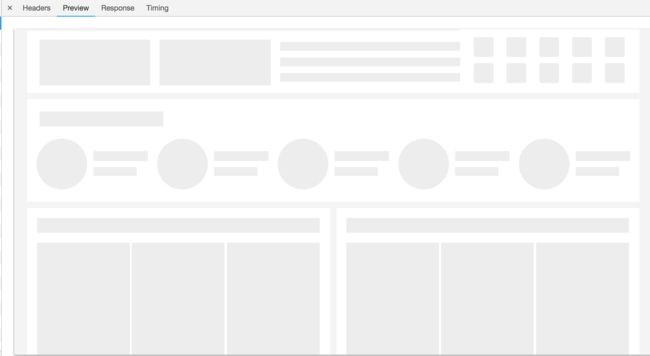
我们点击preview可以看到业务服务器确实返回了给我们一个尚未被静态资源加持过的简单HTML页面, 所有的图片内容都是先以一个div占位:
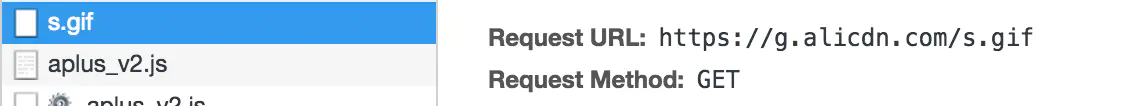
相应的, 我们宿便点开一个静态资源, 可以看到他都是从CDN服务器上请求来的
比如说图片
再比如JS, CSS
CDN优化细节
如何让CDN的效用最大化? 这又是需要前后端程序员一起思考的庞大命题。 它涉及到CDN服务器本身的性能优化 CDN节点的地址选取等。
CDN的域名选取
先看一下刚刚选取的淘宝首页的例子, 我们注意到业务服务器的域名是这个:
www.taobao.com
而CDN服务器的域名是这个:
g.alicdn.com
没错 我们不一样
再看另一方面, 我们讲到cookie的时候, 为了凸显Local Storage的优越性, 曾经提到过:
Cookie是紧跟域名的。 同一个域名下的所有请求, 都会携带Cookie。 大家试想, 如果我们此刻仅仅是请求一张图片或者一个CSS文件, 我们也要携带一个Cookie跑来跑去(关键是Cookie里存储的信息我现在并不需要),这是一件多么老命伤财的事情。Cookie虽然小, 请求却可以有很多, 随着请求的叠加, 这样不必要的Cookie带来的开销僵尸无法想象的
同一个域名下的请求会不分青红皂白的携带Cookie, 而静态资源往往并不需要Cookie携带什么认证信息。把静态资源和主页面置于不同的域名下, 完美的避免了不必要的cookie的出现
看起来是一个不起眼的小细节, 但带来的效用却是惊人的。 以电商网站静态资源的流量之庞大, 如果没把这个多余的cookie拿下来, 不仅用户体验会大打折扣, 每年因性能浪费带来的经济开销也将是一个非常恐怖的数字。