将WordPress博客迁移到Hexo并托管到Github上
博客迁移 for MAC
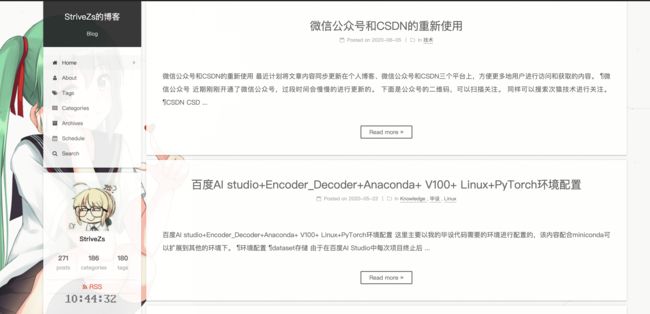
欢迎访问我的博客
第一步:导出wordpress内容
进入WordPress后台的工具栏界面,将所有内容导出为一个XML文件。

第二步:安装Hexo
环境准备
安装Node.js
这里建议用nvm安装管理Node.js
cURL:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
Wget:
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.35.2/install.sh | bash
nvm安装好后,重启终端,然后安装Node.js:
nvm ls-remote
使用上述命令来查看远程node版本,然后根据需要安装具体的版本:
nvm install 13.5.0
13.5.0是我安装的版本
安装Git
按照Github提示,创建SSH秘钥:
$ mkdir ~/.ssh #创建ssh命令
$ cd ~/.ssh
$ ssh-keygen -t rsa -C "[email protected]" #注意更改Email地址
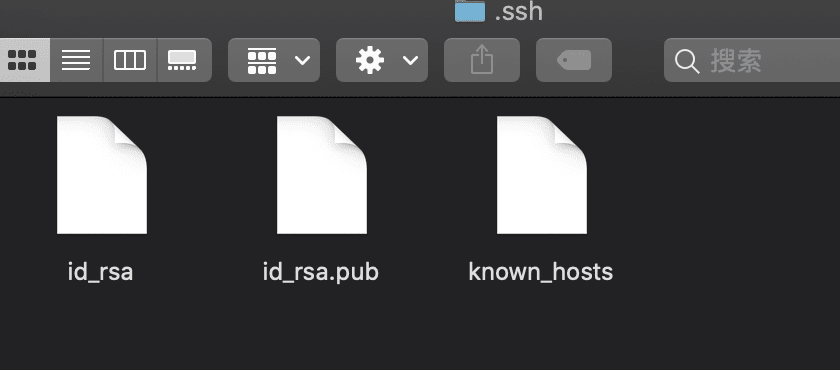
$ pbcopy < ~/.ssh/id_rsa.pub
此时,pdcopy命令已经将id_rsa.pub内容复制到剪切板.

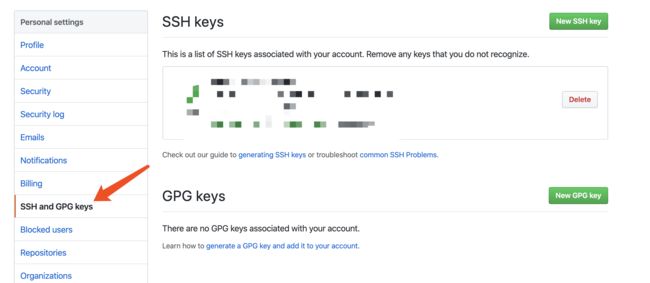
登录 github:https://github.com/settings/ssh 点击Add an SSH Key,Title 部分填写一个所用电脑的名称,然后在Key部分填写之前通过pdcopy命令复制的内容。生成 key

上述内容操作完成之后,在终端输入如下命令:
$ git config --global user.name "yourusername
$ git config --global user.email "youremail"
Git 会根据用户的名字和邮箱来记录提交。GitHub 也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的。
安装Hexo
官网文档
$ npm install -g hexo-cli
如果报错的话,则加上sudo
$ sudo npm install -g hexo-cli
第三步:配置Hexo
在本地创建你的博客文件夹,然后用命令行进入:
cd 个人文件/MyBlog
初始化文件夹设置:
hexo init
安装npm:
npm install
初始化成功后,文件夹中会有如下东西:
.
├── _config.yml #配置文件
├── package.json #应用程序数据
├── scaffolds
├── source #网站内容
| ├── _drafts #草稿
| └── _posts #文章
└── themes #主题
第四部:从WordPress迁移
首先安装++hexo-migrator-wordpress++插件:
npm install hexo-migrator-wordpress --save
然后将wordpress导出的.xml文件放到当前目录下然后导出:
$ hexo migrate wordpress wp-content.xml #名字自行替换
这样内容就导入进去了。
第五步:访问本地博客
生成静态文件:
$ hexo generate || hexo g
启动本地服务:
$ hexo server || hexo s
带调试的启动本地服务:
$ hexo server --debug
启动本地服务后提示:
Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
然后在浏览器打开 http://0.0.0.0:4000/,就可以看到迁移好的博客啦!
第六步:设置主题
可参考 有那些好看的 Hexo 主题?
参考说明文档设置即可
第七步:托管到GitHub
这里用到了之前配置好的ssh,一定要配置好,否则git会失败
创建一个新的repository
要注意:新建跟用户名同名的 repository,以“.github.io” 为后缀。
配置Hexo的配置文件_config.yml文件中,找到Deploymeny,修改配置:
deploy:
type: git
repo: [email protected]:yourname/yourname.github.io.git
branch: master
Git上传
在终端中输入如下命令安装git部署插件:
npm install hexo-deployer-git
npm install hexo-deployer-git --save
安装完成之后,先进行静态文件生成
$ hexo g
然后将项目部署到github上即可
$ hexo deploy || hexo d
部署完成之后就可以通过yourname.github.io来访问了!