React 集成 Cesium 之图层加载入门篇
一、简介
Cesium是一个用于显示三维地球和地图的开源js库。它可以用来显示海量三维模型数据、影像数据、地形高程数据、矢量数据等等。三维模型格式支持gltf、三维瓦片模型格式支持3d tiles。矢量数据支持geojson、topojson格式。影像数据支持wmts等。高程支持STK格式。
二、安装
yarn add cesium 或者 npm install cesium
文件拷贝
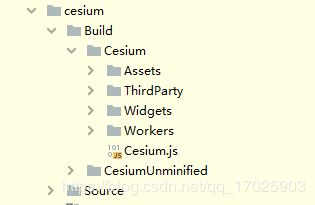
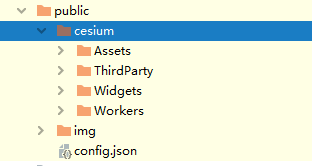
node_modules 找到 cesium 文件夹下 Build 下 Cesium 拷贝到 public 下,
并且删除Cesium.js,更改文件夹名Cesium为cesium。
三、加载天地图矢量图层和标注
创建 CeisumMap.js
import React from 'react';
// import Cesium from "cesium/Source/Cesium";
import 'cesium/Source/Widgets/widgets.css'
import styles from './CeisumMap.css';
const Cesium = require('cesium/')
// require('cesium/Source/Widgets/widgets.css');
// import buildModuleUrl from "cesium/Source/Core/buildModuleUrl";
// buildModuleUrl.setBaseUrl('./cesium/');
// window.CESIUM_BASE_URL = 'https://localhost:8001/';
/**
* @author 于公成
* 加载Ceisum球
*/
class CeisumMap extends React.Component {
constructor() {
super();
}
componentDidMount() {
// imageryProvider: new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/img_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=img&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=0f5cb733f04223ac733dc4d36063f44f",
// layer: "tdtBasicLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// show: false
// })
// });
//
// viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
// url: "http://t0.tianditu.com/cia_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cia&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=0f5cb733f04223ac733dc4d36063f44f",
// layer: "tdtAnnoLayer",
// style: "default",
// format: "image/jpeg",
// tileMatrixSetID: "GoogleMapsCompatible",
// show: false
// }));
let viewer = new Cesium.Viewer("cesiumContainer", {
animation: false, //是否显示动画控件
baseLayerPicker: false, //是否显示图层选择控件
geocoder: true, //是否显示地名查找控件
timeline: false, //是否显示时间线控件
sceneModePicker: true, //是否显示投影方式控件
navigationHelpButton: false, //是否显示帮助信息控件
infoBox: true, //是否显示点击要素之后显示的信息
imageryProvider : new Cesium.WebMapTileServiceImageryProvider({
url: "http://t1.tianditu.com/vec_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=vec&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default&format=tiles&tk=0f5cb733f04223ac733dc4d36063f44f",
layer: "tdtVecBasicLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible",
show: false
})
});
viewer.imageryLayers.addImageryProvider(new Cesium.WebMapTileServiceImageryProvider({
url: "http://t1.tianditu.com/cva_w/wmts?service=wmts&request=GetTile&version=1.0.0&LAYER=cva&tileMatrixSet=w&TileMatrix={TileMatrix}&TileRow={TileRow}&TileCol={TileCol}&style=default.jpg&tk=0f5cb733f04223ac733dc4d36063f44f",
layer: "tdtAnnoLayer",
style: "default",
format: "image/jpeg",
tileMatrixSetID: "GoogleMapsCompatible"
}));
console.log(viewer)
}
render() {
return (
// 地图的挂载点,可以设置大小,控制地图的大小
//
);
}
}
export default CeisumMap;
创建 CeisumMap.css
.mapCon {
width: 100%;
height: 600px;
/*position: absolute;*/
}
创建 showMap.js
import React from 'react';
import CeisumMap from '../components/map/CeisumMap';
import "cesium/Source/Widgets/widgets.css";
import buildModuleUrl from "cesium/Source/Core/buildModuleUrl";
buildModuleUrl.setBaseUrl('./cesium/');
export default function() {
return (
四、运行
yarn start 或者 npm start 则出现
矢量球
影像球