Umi部署pages多页面访问配置
一、需求
PageHome登录页
AppVersion移动端页
想要部署的时候通过url可以跳转PageHome登录页面,并且改变url的时候可以跳转AppVersion页面,
不同地址切换不同页面。
localhost:12935/projectPage/PageHome
localhost:12935/projectPage/AppVersion
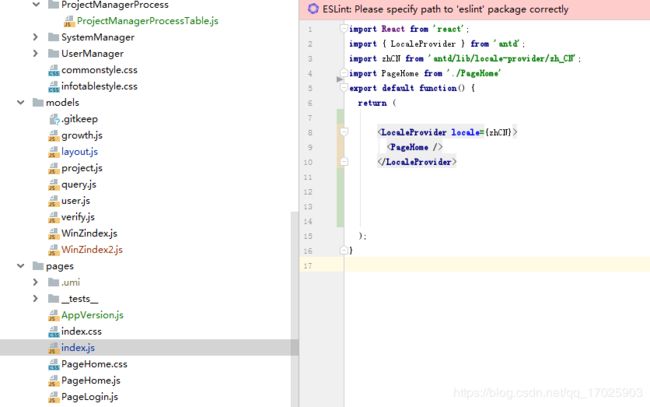
那么问题来了,Umi页面都是通过index.js,生成index.html访问的,只有一个index.js 如何加载多个页面?
通过看官方文档: https://umijs.org/config#devtool
发现都是基于index.html访问的,所以猜测只能通过内部跳转。
继续在文档去找内部跳转的方法,发现了配置路由routes。。这玩意研究了一下午。。
意思是这样。。
component:../pages/index.js(其实就是pages下的组件,默认就是index.js生成的index.html页面,pages前需要加..)path:自己设置跳转的路径,/为默认路径就是配置 publicPath的路径publicPath:默认路径
eg:如下↓
publicPath:"/projectPage/",访问路径则是 : localhost:12935/projectPage
看完后配置如下↓
routes: [
{ exact: true, path: '/', component: '../pages/index',},
{ exact: true, path: '/AppVersion', component: '../pages/AppVersion' },
],部署后报错找不到config文件..我把这个文件手动copy到目录下访问还是报302错误。。但是主页可以访问
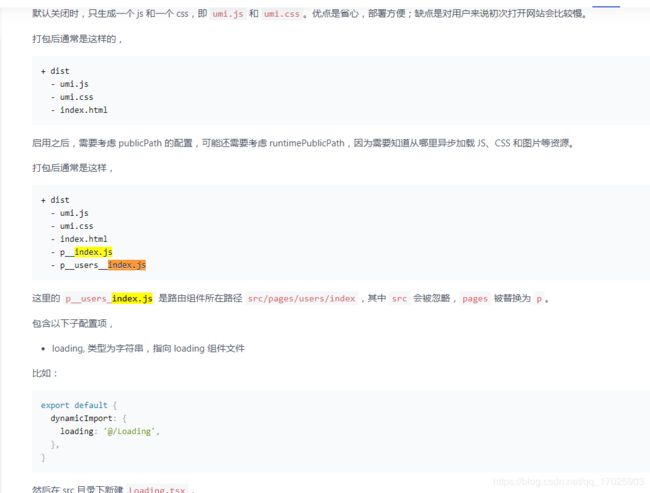
突然想到index.html 是吧index.js转成了html 就去找转html的配置
最终发现配置这个可以
exportStatic: {
//部署到任意路径
dynamicRoot: true,
//转换html
htmlSuffix: true,
},二、最终配置
// ref: https://umijs.org/config/
// const publicPath = '/AppVersion/';
export default {
treeShaking: true,
routes: [
{ exact: true, path: '/', component: '../pages/index',},
{ exact: true, path: '/AppVersion', component: '../pages/AppVersion' },
],
plugins: [
// ref: https://umijs.org/plugin/umi-plugin-react.html
['umi-plugin-react', {
antd: true,
dva: true,
dynamicImport: { webpackChunkName: true },
title: '禾木云农业保险管理平台',
dll: false,
routes: {
exclude: [
/models\//,
/services\//,
/model\.(t|j)sx?$/,
/service\.(t|j)sx?$/,
/components\//,
],
},
}],
],
// manifest: {
// basePath: publicPath,
// },
exportStatic: {
//部署到任意路径
dynamicRoot: true,
//转换html
htmlSuffix: true,
},
publicPath:"/projectPage/",
// runtimePublicPath:true,
// dynamicImport:true,
ignoreMomentLocale: true,
devServer: {
compress: true,
},
// base: "http://39.104.137.209:12935/AppVersion",
// publicPath: "http://39.104.137.209:12935/projectPage/",
}
三、测试访问
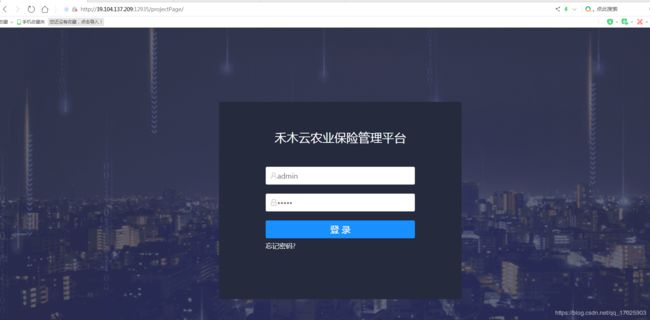
1.登录页
http://39.104.137.209:12935/projectPage/
2.移动端页
http://39.104.137.209:12935/projectPage/AppVersion.html