微信小程序生成图片分享朋友圈
前言
**
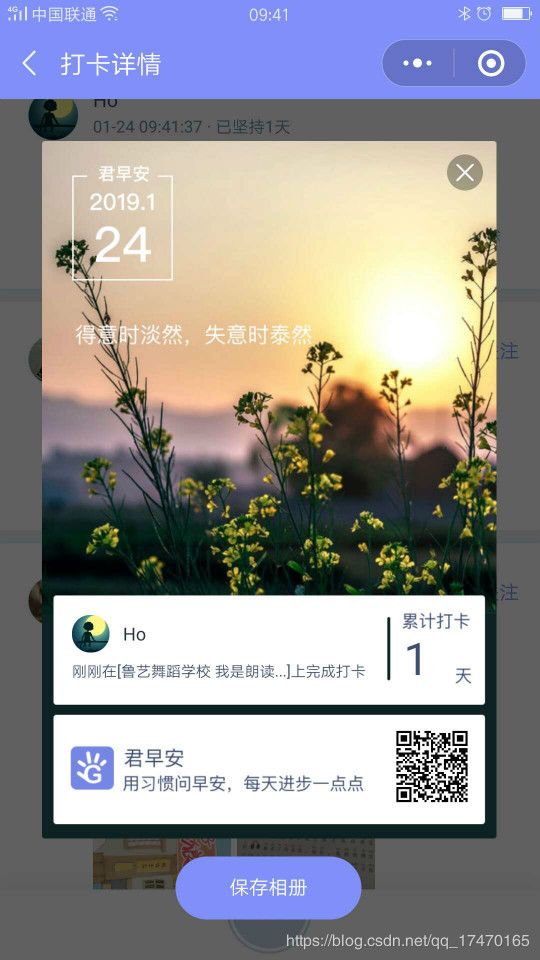
目前小程序只支持卡片方式分享到聊天页面,官方不知道何时会新增分享朋友圈方式。最近有个需求要分享到朋友圈,现在大家的通用做法就是通过Canvas生成一张图片后进行保存,然后自行转发朋友圈。最近有个此类需求,至此把开发过程中遇到的坑做个记录,下面先看下效果图。
踩坑记录:
1.在开发过程中,使用了微信的下载文件API,所以需要在小程序后台downloadFile合法域名配置 <<图片域名>> 的白名单(配置后有时间延迟,所以需要耐心等待)。但是,不管是在微信开发工具中还是真机开启调试模式时候,不配置下载域名白名单功能也是正常。所以记得配置。
2.下载图片后,一定要通过wx.getImageInfo 来获取到图片的信息。不然真机上无法获取到图片信息,Canvas 无法绘制。
目前通过Canvas绘制出来的文字和图片还有些模糊,有抗锯齿。接下来将会优化,然后再进行补充说明。
1.打卡成功后后台返回数据,下载要绘制的图片
OnShow()方法里调用该方法
// 弹出打卡海报
showPoster: function() {
var that = this;
that.setData({
showPosterImage: false
})
// 下载海报图
wx.downloadFile({
url: that.data.posterBackground,
success: function(res) {
that.setData({
downloadPosterBg: res.tempFilePath
})
},
fail: function() {
console.log('fail')
}
})
// 下载头像
wx.downloadFile({
url: that.data.posterHeadImage,
success: function(res) {
that.setData({
downloadHeaderImage: res.tempFilePath
})
},
fail: function() {
console.log('fail')
}
})
//下载二维码
wx.downloadFile({
url: that.data.posterQRImage,
success: function(res) {
that.setData({
downloadQRImage: res.tempFilePath
})
},
fail: function() {
console.log('fail')
}
})
},```
**2.点保存图片,Canvas绘制图片**
`````'
// 保存海报
savePoster: function() {
// 获取背景图片信息
var that = this;
let promise1 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: that.data.downloadPosterBg,
success: function(res) {
resolve(res);
}
})
});
//获取头像信息
let promise2 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: that.data.downloadHeaderImage,
success: function(res) {
resolve(res);
}
})
});
//获取二维码
let promise3 = new Promise(function(resolve, reject) {
wx.getImageInfo({
src: that.data.downloadQRImage,
success: function(res) {
resolve(res);
}
})
});
Promise.all([
promise1, promise2, promise3
]).then(res => {
wx.showLoading({
title: '分享图片生成中...',
icon: 'loading',
duration: 1000
})
/* 图片获取成功才执行后续代码 */
var canvas = wx.createCanvasContext('hoCanvas')
// 绘制背景图
// canvas.drawImage(res[0].path, 0, 0, 628, 838);
canvas.drawImage(res[0].path, 0, 0, 632, 970);
// 绘制头像
canvas.save()
canvas.beginPath()
// canvas.arc(50, 740, 30, 0, 2 * Math.PI)
canvas.arc(68, 708, 30, 0, 2 * Math.PI)
canvas.clip()
// canvas.drawImage(res[1].path, 20, 710, 60, 60);
canvas.drawImage(res[1].path, 38, 678, 60, 60);
canvas.restore()
// 绘制活动二维码
// canvas.drawImage(res[2].path, 490, 700, 100, 100);
canvas.drawImage(res[2].path, 492, 820, 100, 100);
//绘制微信昵称文本
canvas.setFontSize(23)
canvas.setFillStyle("#424E75")
canvas.setStrokeStyle('#424E75')
// canvas.fillText(this.data.posterNickName, 100, 745, 350)
canvas.fillText(this.data.posterNickName, 110, 700, 350)
// 绘制打卡昵称
canvas.setFontSize(18)
canvas.setFillStyle("#424E75")
canvas.setStrokeStyle('#424E75')
canvas.fillText(this.data.posterDakaName, 110, 740)
// 绘制坚持天数
canvas.setFontSize(50)
canvas.setFillStyle("#424E75")
canvas.setStrokeStyle('#424E75')
if (this.data.posterDakaCount <= 9) {
canvas.fillText(this.data.posterDakaCount, 520, 750)
} else if (this.data.posterDakaCount > 9 && this.data.posterDakaCount < 99) {
canvas.fillText(this.data.posterDakaCount, 510, 750)
} else if (this.data.posterDakaCount > 99 && this.data.posterDakaCount < 999) {
canvas.fillText(this.data.posterDakaCount, 500, 750)
}
canvas.draw()
setTimeout(function() {
wx.canvasToTempFilePath({
x: 0,
y: 0,
width: 632,
height: 970,
destWidth: 632,
destHeight: 970,
canvasId: 'hoCanvas',
success: function(res) {
that.setData({
postUrl: res.tempFilePath,
})
that.saveImageToAlbum();
wx.hideLoading()
},
fail: function(res) {}
})
}, 500)
})
},
3.调用微信API,保存图片
saveImageToAlbum: function() {
var that = this;
//将图片保存到相册
wx.saveImageToPhotosAlbum({
filePath: that.data.postUrl,
success(res) {
wx.showModal({
title: '保存成功',
content: '图片成功保存到相册了,快去分享朋友圈吧',
showCancel: false,
confirmText: '好的',
confirmColor: '#818FFB',
success: function(res) {
if (res.confirm) {
that.setData({
showPosterImage: true
})
}
that.hideShareImg()
}
})
}
})
},