ASP.NET + MVC5 入门完整教程五 --- Razor (模型与布局)
1、准备示例项目
为了演示Razor,使用VS创建一个名称为“Razor”的新项目;这里选择 “Empty(空)”选项,并勾选“MVC”复选框。
定义模型
在Models文件夹下添加一个“Product”类,完成类如下所示:
定义控制器
在Controller文件夹下添加“HomeController”,编辑文件与下图匹配
创建视图
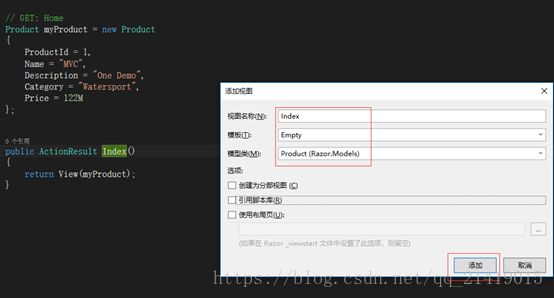
选中Index,右键添加视图,按照上图设置成强类型视图。如果在模型类选项中未发现Model,先编译在添加。
2、使用模型对象
@model Razor.Models.Product
Razor语句以@ 字符开始,在此例中,@model 语句声明了通过动作方法传递给该试图模型对象的类型,让我们通过@Model来引用模型对象的方法,字段和属性。Index.cshtml 如下:
右键 Index.cshtml,在浏览器中查看:
3、使用布局
Index.cshtml视图文件的另一个Razor表达式如下:
@{
Layout=null;
}
这是Razor 代码块的例子,这个代码块允许视图包含C#语句,这种代码块以“@{”开始,以“}”结尾,上述代码将Layout 属性值设置为 null ,效果就是告诉MVC 框架,视图时自包含的,并且会渲染客户端所需的全部内容。
创建布局
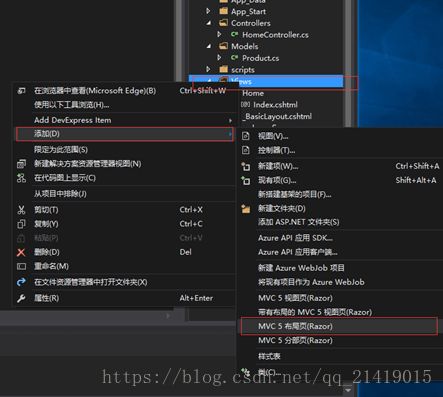
为了创建一个布局,在“解决方案资源管理器”中右击“Views”文件夹,在弹出菜单选择“Add(添加)”->New Item(新建项),并在打开的对话框中选择“MVC5 Layout Page (MVC 5 布局页(Razor))”模板,如下:
将文件名设置为 _BasicLayout.cshtml ,文件最初内容如下:
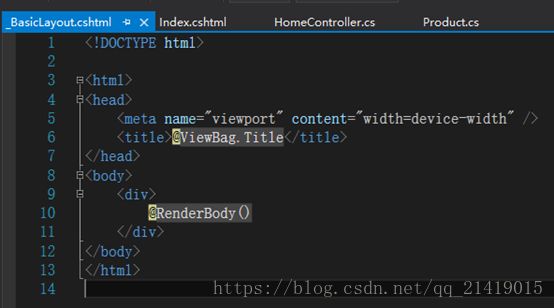
编辑_BasicLayout.cshtml文件匹配下图:
这里,我添加了连个标题元素(
、),并且包含@RenderBody()表达式的div元素运用了一些CSS样式,看起来好看些。
运用布局
运用布局
在 Index.cshtml 文件使用Layout属性:
右键 Index.cshtml ,在浏览器查看:
使用视图起始文件
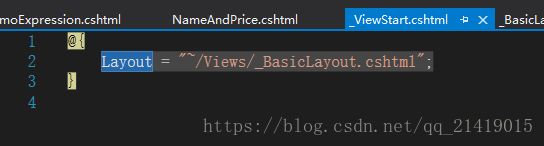
在这里其实有一个问题需要解决,就是每一个视图都指定布局文件后,如果布局文件重命名了,那么必须找到引用该布局的每一个视图进行修改,这是一个庞大易错复杂的工程,不符合MVC易维护主题。这里可以通过视图起始文件实现。在“Views”文件夹下继续新建一个 _ViewStart.cshtml ,编辑新文件匹配下图:(多余内容删除)
此文件中含有Layout属性值;这就意味着可以除掉 Index.cshtml 文件中相应的句子。如下所示:
这里不需要以任何方式指定希望使用的视图起始文件,MVC框架会对此文件进行定位,并自动使用其中内容。
演示共享布局
为了对共享布局进行简明的演示,在Home控制器中添加一个新的动作,NameAndPrice():
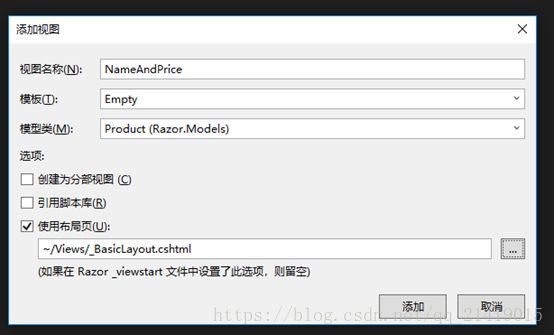
该方法动作将 myProduct 对象传递给 View 方法,右键 NameAndPrice ,从弹出菜单中选 "添加视图" --> 设置视图选项与下图匹配;
此时 NameAndPrice.cshtml 如下所示:(下面 The ...自己为添加的一段话)
选中NameAndPrice.cshtml,在浏览器中查看:
接下来将介绍如何使用Razor 表达式,详见 ASP.NET + MVC5 入门完整教程点击打开链接