VS Code:高效前端程序员的秘密武器
编程大牛、《Java编程思想》一书的作者 Bruce Eckel 曾说过:在这个领域做得越多,我越觉得软件开发比任何行业都更接近于写作。
程序员可以说是编程领域的“作家”,作家需要好的写作工具,对程序员来说,找到一款适合自己的代码编辑器同样重要,就像很多工程师对 HHKB 键盘情有独钟一样,好的编程工具可以成倍的提高工程师的编程效率和程序质量。
如何选择编程工具呢?这是开发者社区中一个经久不衰的话题,你敢说 Vim 好用,我这个 Emacs 党就不高兴了。随着技术和工具的更新迭代,常常会遇到这样的情形:刚学会了怎么从 Vim 里退出来,就了解到 Emacs 居然可以煮咖啡;好不容易省下半个月口粮买了 Sublime Text,突然间发现大家却都开始用 Atom 了……
到底该如何选择编辑器呢?作为软件工程师,可以从以下三个方面考量:
第一,你对文本、代码的编辑效率要求有多高?比如说,在Vim里面你可以通过快捷键快速删掉一行或者某些单词,可以块选,可以快速分屏查看代码,可以高效匹配和替换查找……如果你喜欢这样的功能,那在选择编辑器的时候就要考虑它是否支持这样的特性了。
第二,这个编辑器对编程语言的支持如何,配置是否繁琐?比如你平时多用 Java 编程,选择编辑器前最好去官网查查官方是否重点支持这门编程语言,相关的配置和运行时环境是不是繁琐。如果官方都不支持,那你可能就会吃力不讨好了。
第三,它的插件生态怎么样,能否满足自己的需求?现在一个优秀的编辑器都具备良好的插件机制。完善的插件生态对已有的编辑器功能是非常好的补充,你会大概率使用到插件的各种功能,甚至,你可以根据自己的需要开发自己的插件,并贡献给社区。所以在选择之前,你要判断它的插件生态是否繁荣,能否支持你的基础需求。如果整个插件社区比较冷清,那你可就要慎重选择了……
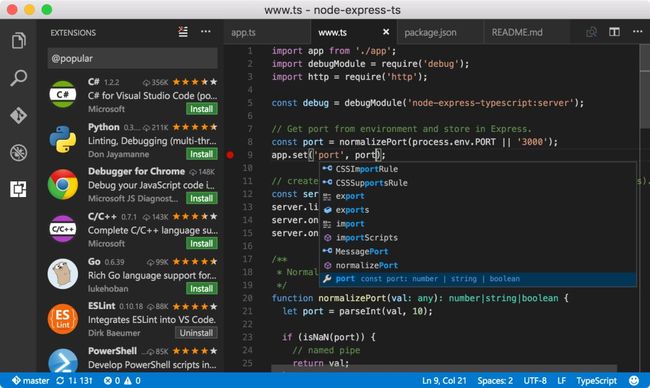
如果你问我最推荐的编辑器是什么,我肯定毫不犹豫地说VS Code,全称Visual Studio Code。VS Code是微软推出的一款免费的、开源的、高性能的、跨平台的、轻量级的代码编辑器,号称微软最好的开源软件作品。它综合了Eclipse等很多优秀编辑器的优势,同时,也解决了很多编辑器的痛点,在性能、语言支持、开源社区方面都做得非常好,受到广大软件工程师的喜爱,每个月有近 300 万工程师在使用 VS Code 编写软件。
打开编辑器,不需要创建任何的项目工程文件你就可以开始使用 VS Code 了。你可以高效便捷地操作文本,编写程序,同时在编程语言插件的支持下获得语法检查、智能提示和运行时支持;你还可以借助丰富的插件 API 编写自己的插件,拓展 VS Code 的功能以满足自己的需求。
VS Code 强大之处还在于它的插件市场。这一点可以说是师承 Eclipse,但同时吸取了 Eclipse 的教训,把插件系统运行在主进程之外,高度可定制但同时又是可控的,启动和运行速度非常快。VS Code 提供了 Windows、macOS 和 Linux 版本,内置支持JavaScript、TypeScript 和 Node.js,通过丰富的扩展和插件生态,你可以使用 VS Code 高效的编写 C++、C#、Java、Python、PHP、Go 等主流编程语言。可以说,VS Code 对几乎所有的编程语言、框架和开发技术都有支持,提供这种支持的方式是多样的,主要包括了为特定技术提供代码片段、语法高亮、Emmet以及智能提示功能。可以说这是一款轻量级的、高效的、高度可定制的编程利器。
一句话概括,VS Code能让你从此“双手不离键盘,从容随性Coding”。
我是谁?
我是吕鹏,微软 VS Code 开发工程师。先前毕业于南京大学计算机系,毕业后有幸加入微软团队,从事微软文档系统 MSDN 和 doc.microsoft.com 的设计开发工作。后工作调动加入 VS Code 团队,主要负责 VS Code 中编辑器开发的工作。
作为VS Code团队的核心开发者,我在极客时间开设了《玩转VS Code》专栏,希望能够带你全面了解 VS Code,帮助你在日常工作中更好地运用它,以便提升工作效率。也正在因为我全程参与了VS Code的开发设计,我对其各个功能及一些小众却酷炫的用法了如指掌,能一针见血地解答VS Code相关的Why、What和How。
工欲善其事,必先利其器,大部分普通的工程师对一款编程工具的了解都停留在 20% 的基础功能上,他们的编程效率也可能就局限在这里范围内了。我可以保证的是,如果你跟着我学完这个专栏,对 VS Code 的掌握可以超过 80% 的人,从此你将进入一个全新的高效的优雅的编程通道。
VS Code 学习指南
这个专栏大致分为三大块,学完让你“随心所欲”使用 VS Code ,成为一名酷炫的编程玩家。
核心编辑器的使用。VS Code 有一套自己的快捷键,你可以通过快捷键的学习了解核心编辑器所支持的功能。同时, VS Code 允许自定义快捷键的映射,如果你有自己熟悉的一套快捷键操作,也可以无缝地在 VS Code 上使用。除了快捷键,VS Code 对鼠标操作、多光标、搜索都有完备的支持;在编程语言的支持上面,VS Code 也向 IDE 看齐,自动补全、代码片段等一应俱全。掌握了核心编辑器,VS Code 就能够胜任你的日常通用编辑器。
工作台、工作区的使用。VS Code 中除了编辑器区域,还有很多其他的功能,像是资源管理器、跨文件搜索、插件管理等,它们一起组成了统一的界面,我们称之为工作台。这个工作台的设计,代表了 VS Code 对工作流的选择。内置的软件版本管理,终端模拟器,调试器等,掌握这些 VS Code “钦定”的工具,进一步提升工作效率。
VS Code 定制和插件开发。作为一个数百万工程师使用的编程工具,很多功能的默认设置不可能满足每个人或者每个工作场景,你可以学习如何定制 VS Code 的各个部件,而不是一直用那些默认功能;对于 VS Code 没有功能,我会告诉你如何通过 JavaScript 编写插件,把自己的想法,变成工具的一部分。
这个专栏刚上线,限时优惠优惠价 ¥45,原价 ¥68,挺划算的,算是给自己的时间和效率投资,也学习了一款微软力推的编辑器。
通过我的海报购买,你还可以再省6元!(直接返到极客时间App,随时提现)
订阅后,再送你30 个VSCode精美插件
( 加“小助手”微信号:geektime001,私发你 )
点阅读原文,立即返6元订阅