一、配置公众号
①基本配置
首先,你得有一个微信公众号,然后登陆微信公众平台 https://mp.weixin.qq.com/
基本配置中的AppID和AppSecret后面都会用到
服务器配置的相关内容由后端配置
②公众号设置-功能设置
设置JS安全域名,一个自然月内最多可以修改并保存3次
③开发者工具-web开发者工具
绑定一波微信号,绑定之后才能使用web开发者工具
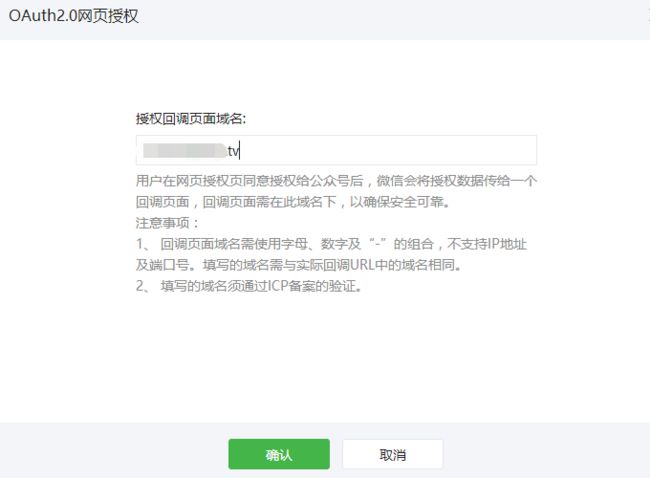
④接口权限-网页服务-网页账号-网页授权获取用户基本信息
填写授权回调页面域名
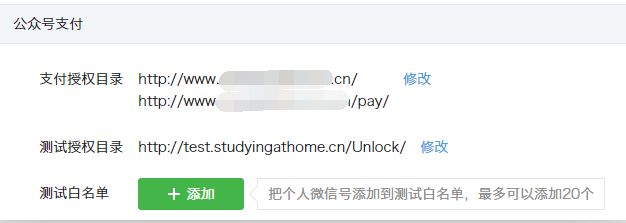
④微信支付-开发配置
授权目录需要在JS安全域名下
测试的话,测试号需要加入白名单
前端应用不同的框架,设置目录的方式也不同
- JQ
授权目录直接截取页面url,http至最后一个”/“中间的内容 -
AngularJS
angular为SPA,只有第一次进入页面会引起全页面刷新,而之后的所有操作均是SPA内部的路由变换,只会引起哈希变化。
IOS和Android识别支付页面url的机制不同,IOS识别的是全页面刷新的url,Android识别的是发起支付请求页面的url,举个栗子,用户进入项目主页A,之后通过点击操作,最终在页面B发起支付请求,IOS识别的支付url还是页面A的url,而Android识别的是页面B的url,所以需要针对两个系统,设置两套不同的支付授权目录。用angularJS开发的时候,我们往往会将页面参数直接拼在url中的"/"后面,然而微信并不能智能识别后面的参数,将参数改成?a=xx&b=xx的形式就可以了。如果一个项目中,有多个支付页面,建议将所有页面放在一个目录下,那么针对Android只需要设置一个总的目录就行了。
⑤微信JS-SDK说明文档
https://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html 看一波说明书
⑥微信网页开发样式库
http://mp.weixin.qq.com/wiki/2/ae9782fb42e47ad79eb7b361c2149d16.html
WeUI 是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页开发量身设计,可以令用户的使用感知更加统一
二、微信登陆
html中写好页面,记得先引入微信JS文件
然后在JS中加上点击事件
//微信登录
$("#wx")[0].onclick = function () {
var WxURL = 'https://open.weixin.qq.com/connect/oauth2/authorize?' +
'appid={见第一步}' +
'&redirect_uri=' + {授权之后跳转的网页,路径需在第一步中设置的授权回调页面域名下} +
'?type=wx' +
'&response_type=code' +
'&scope=snsapi_userinfo' +
'&state=STATE' +
'#wechat_redirect';
window.location.href = WxURL
};
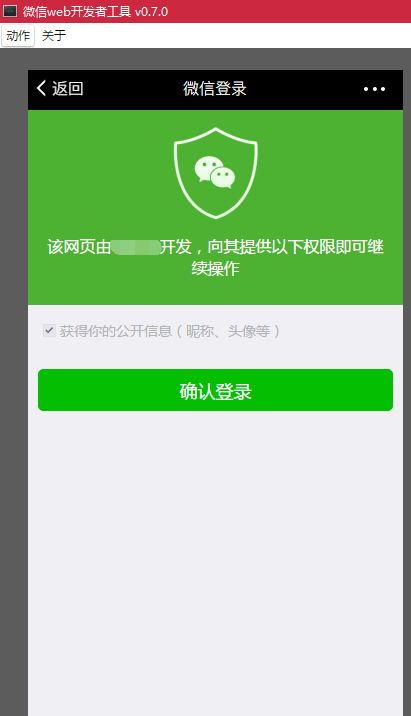
登陆微信web开发者工具,点击页面中的微信登陆按钮,就会出现如下授权页面
点击确定之后,会跳转到之前设置的回调页面,同时url中会自动带上微信返回的code和state
http://{回调页面}?type=wx&code={code}i&state={code}#
接下来,我们需要取出url中的code,之后用code向后台请求,获取用户信息,
本来这个操作前端也可以进行,但是微信特意用红字注明提示了,
出于安全考虑,只能由后端来做
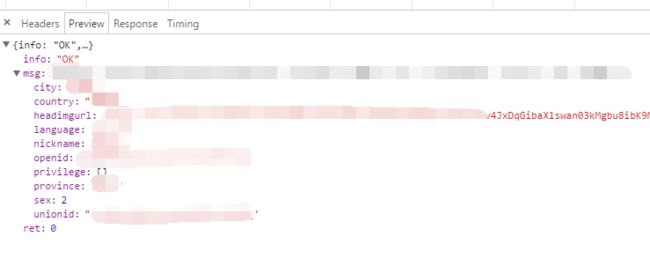
正常请求回来的话,就会看到用户的基本信息了
三、微信支付
微信支付有两个版本的接口,以前的微信接口都需要配置wx.config,最新版的微信支付V3接口不需要配置,直接使用就可以了
首先调用后端接口,获取以下微信订单信息
然后用这些参数,直接调取微信支付接口
function onBridgeReady() {
WeixinJSBridge.invoke(
'getBrandWCPayRequest', {
"appId": "{见第一步}",
"timeStamp": {后端返回},
"nonceStr": {后端返回},
"package": {后端返回},
"signType": "MD5",
"paySign": {后端返回},
},
function (res) {
console.log(res.err_code + " " + res.err_desc + " " + res.err_msg);
if (res.err_msg == "get_brand_wcpay_request:ok") {
alertFn("充值成功");
} else if (res.err_msg == "get_brand_wcpay_request:cancel") {
alertFn("用户取消支付");
} else if (res.err_msg == "get_brand_wcpay_request:fail") {
alertFn("支付失败");
}
}
);
}
需要注意的是,微信支付接口并不能直接在微信web开发者工具中模拟,会提示{ "errMsg": "没有此SDK或暂不支持此SDK模拟" }
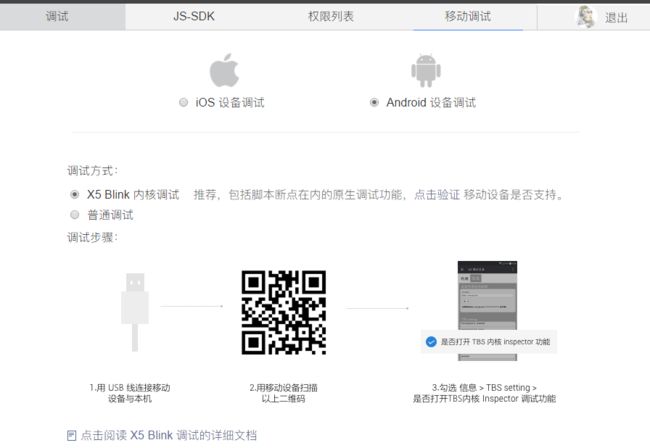
此时就需要用到微信web开发者工具的移动调试功能,Android手机按照下图所示方法连接上手机后,在手机中打开微信页面,电脑上就可以实时模拟出效果,并且可以查看network和console,打断点调试,不过这功能似乎不太稳定,有时候network和console里面会显示一片空白。相比Android,IOS调试的功能就弱化很多,能看到页面html,看不到展示的效果,能看到network,打不了断点,所以微信开发,还是建议用Android进行调试。
附上官方demo:
https://pay.weixin.qq.com/wiki/doc/api/jsapi.php?chapter=7_7&index=6
四、微信红包提现
跟微信支付类似,其实官网文档上的大部分步骤都是在后端进行,前端只用各种调接口就行了
function withdraw() {
$.ajax({
type: "POST",
url: "{后台接口}",
data: {
"userId": {用户id},
"account": {用户uuid},
"openid": {用户unionid},
"drawFee": {订单金额},
"actName": "{活动名称}",
"wishing": "{祝福语}"
},
dataType: "json",
success: function (res) {
alert("请求成功");
},
error: function () {
alert("请求失败");
}
});
}
附上官方demo:
https://pay.weixin.qq.com/wiki/doc/api/tools/cash_coupon.php?chapter=13_5
五、微信分享
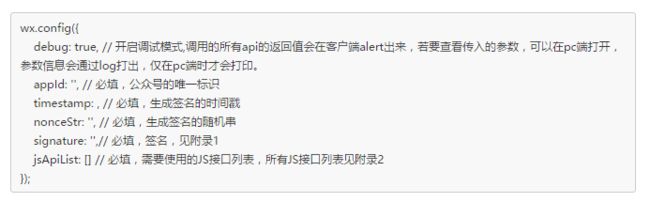
除了微信授权登录和微信支付之外,其他的微信接口,都需要先配置config
config中最重要的一个参数就是signature,需要先获得token,然后用token换取ticket,再按照规定的方式组合成签名,
具体方法详见 https://mp.weixin.qq.com/wiki/11/74ad127cc054f6b80759c40f77ec03db.html 附录1
同理,token操作还是由后端进行, 前端只需要传个url给后端,获取签名,再用签名来配置就行
这个签名经常一言不合就报错,官方文档也给出了排查方案
第6条说,url需要encode,但是实际操作的过程中,发现并不需要,加上反而会报错,可能是因为向后台get签名的时候,自动encode了
配置好之后,就可以直接调用分享接口了
内容很简单,需要注意的是,这里调用接口,只是修改的微信右上角菜单里面自带的分享功能的文案,并不是直接调用就可以触发分享操作
分享的触发还是只能点右上角的菜单
六、微信图片
微信提供了选择图片,上传图片、预览图片、下载图片4个接口,跟上面的分享一样,config配置好之后,就可以直接调用,这里以修改头像为例,来谈一下具体逻辑
// 微信-修改头像
var images = {
localId: [],
serverId: []
};
vm.chooseImage = function () {
wx.chooseImage({
success: function (res) {
images.localId = res.localIds;
wx.uploadImage({
localId: images.localId[0],
success: function (res) {
vm.media(res.serverId); //将微信服务器id传给后台
},
fail: function (res) {
alert(JSON.stringify(res));
}
});
}
});
};
//将微信服务器id传给后台
vm.media = function (mediaId) {
otherService.media({
mediaId: mediaId
}).then(function (res) {
if (res.data.code == 0) {
console.log(res);
vm.changeAvatar(res.data.data.url);
} else {
alert(res.data.message);
}
});
};
//上传头像
vm.changeAvatar = function (img) {
userService.put({
img: img
}).then(function (res) {
if (res.data.code == 0) {
vm.user.img = img;
vm.errorMsg = "修改成功";
commonUtil.clearErrorMsg(vm);
} else {
vm.errorMsg = "修改失败";
commonUtil.clearErrorMsg(vm);
}
});
};
用户点击按钮后,调用选择图片接口,手机底部会弹出模态框,拍照或者从手机相册选择,这个页面是自带的,不用自己写
选中图片之后,微信会返回一个图片localId,然后调用图片上传接口,将本地图片上传至微信服务器,微信返回serverId,
这个Id并不能直接使用,需要将id传给后端,后端用这个id去微信服务器下载图片,并返回图片url,前端再用这个url去调用图片上传接口,
就可以实现修改头像功能。
七、官方demo
http://203.195.235.76/jssdk/
PS:上面的代码分别来自两个不同的项目,所以风格不一致,不要在意细节~