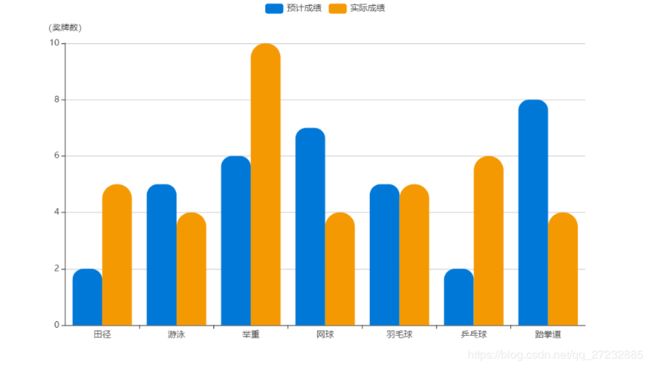
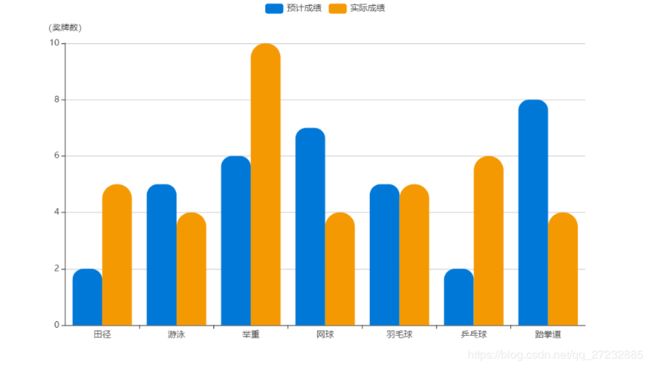
效果图:

源码:
option = {
tooltip: {
trigger: 'axis'
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
legend: {
x: 'center',
y: '',
data:['预计成绩','实际成绩']
},
xAxis: [
{
type: 'category',
data: ['田径','游泳','举重','网球','羽毛球','乒乓球','跆拳道']
}
],
yAxis: [
{
type: 'value',
name: '(奖牌数)',
}
],
series: [
{
name:'预计成绩',
type:'bar',
data:[2,5,6,7,5,2,8],
itemStyle: {
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
normal: {
//柱形图圆角,初始化效果
barBorderRadius:[15, 15, 0, 0]
}
},
barGap:'0%'
},
{
name:'实际成绩',
type:'bar',
data:[5,4,10,4,5,6,4],
itemStyle: {
//柱形图圆角,鼠标移上去效果,如果只是一个数字则说明四个参数全部设置为那么多
normal: {
//柱形图圆角,初始化效果
barBorderRadius:[20,20, 0, 0]
}
},
barGap:'0%'
}
],
color:['#0078d7','#f49902']
};
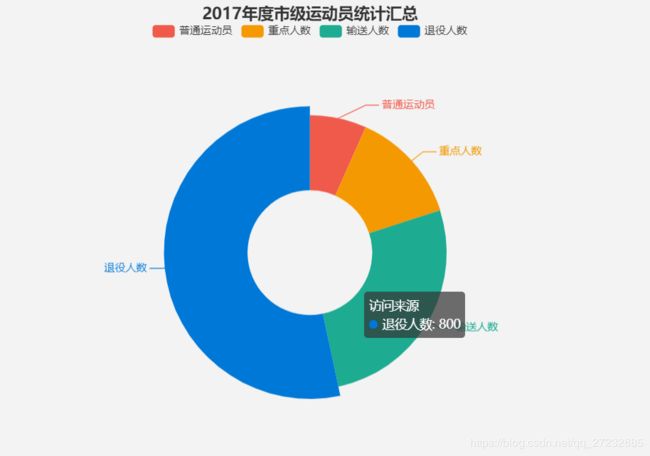
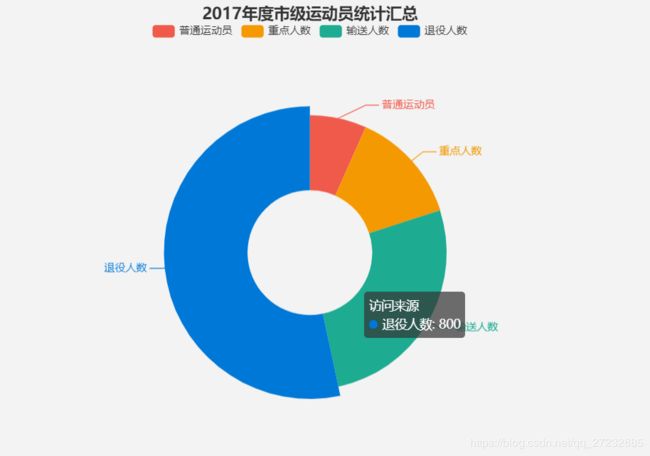
效果图:

源码:
option = {
title: {
text: '2017年度市级运动员统计汇总',
subtext: '',
x: 'center'
},
tooltip: {
trigger: 'item',
// formatter: "{a}
{b} : {c} ({d}%)"
},
legend: {
orient: 'horizontal',
// x: 'center',
y: '20px',
data: ['普通运动员', '重点人数', '输送人数', '退役人数']
},
toolbox: {
show: true
},
calculable: true,
series: [{
name: '访问来源',
type: 'pie',
radius: ['25%','55%'],
center: ['50%', '50%'],
data: [
{ value: 100, name: '普通运动员' },
{ value: 200, name: '重点人数' },
{ value: 400, name: '输送人数' },
{ value: 800, name: '退役人数' },
]
}],
color:['#f05a4b','#f49902','#1dab91','#0078d7']
};