Javaweb登录注册界面入门教程
这篇文章纯属抄袭,非常感谢博主的详细解说,是为了修改一些错误写的
https://blog.csdn.net/woniuxyy/article/details/97623596
前言:
博主是一个自学了点Java,只是连那本《Java从入门到精通》基础知识都没看完的人,由于实习的需要,需要用JavaEE(J2E)开发一个简单的登录注册界面,通过强大的搜索引擎和无数的推盘重来,博主终于实现了一个基本的登录注册界面,参考了大佬们的博客:JavaWeb入门登录注册系统,可以初步交差了,写这篇博客是为了给自己这段时间的工作内容做一个总结吧,也方便自己以后回顾起来方便,当然如果能帮助和我一样刚入门的新手也是一件乐事,如果碰巧和Java大佬们偶遇,还请多多海涵多多指教,毕竟我是一名java小菜鸟。
开发前提:
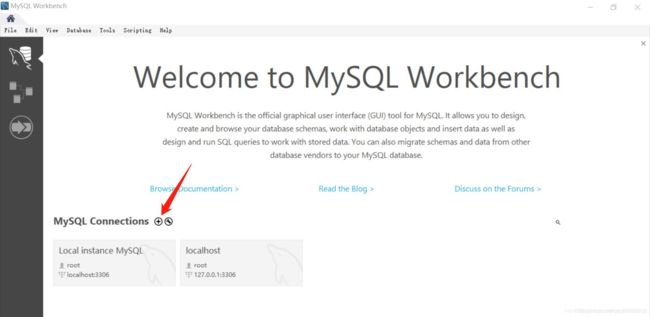
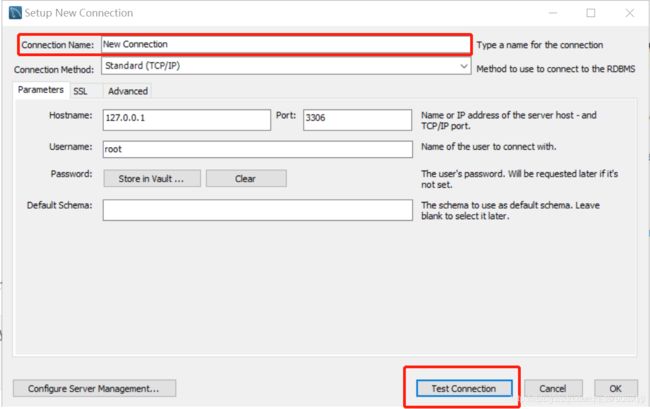
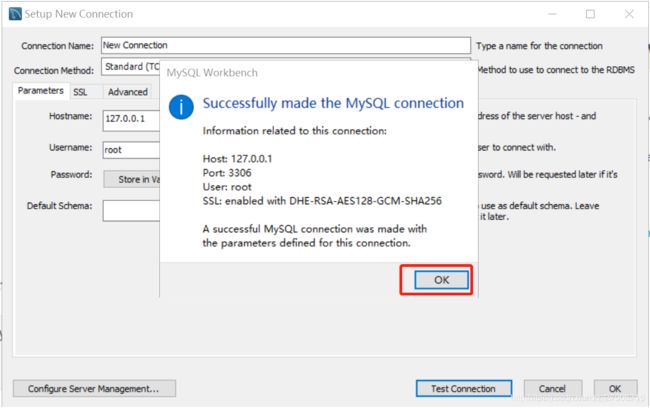
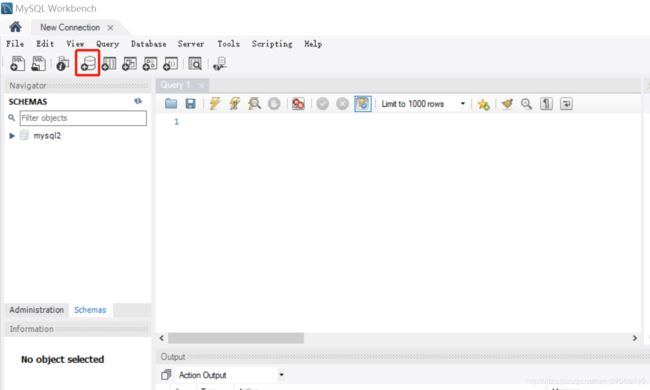
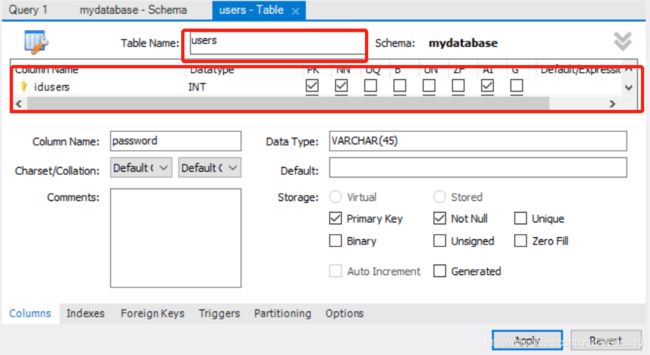
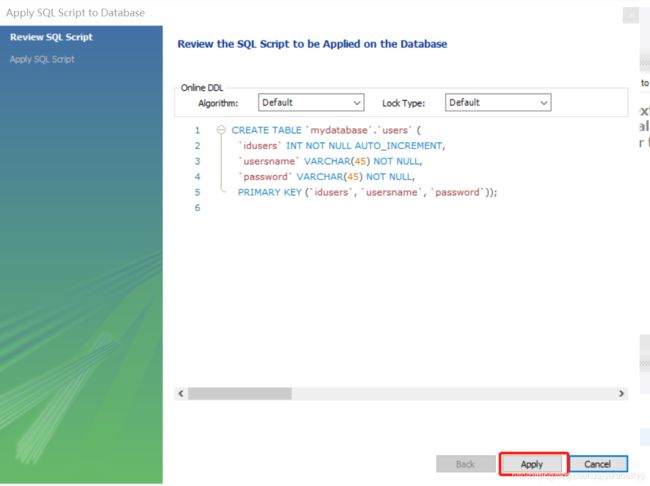
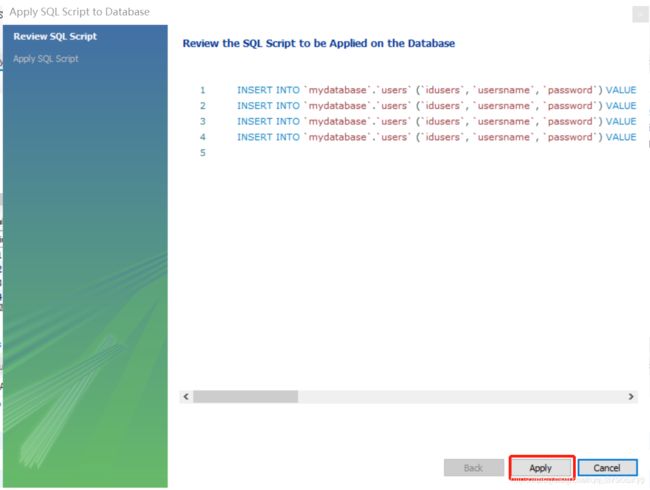
环境搭建:MySQL-8.0.16+MySQL-workbench-8.0+Eclipse JavaEE+Tomcat-7.0.94





















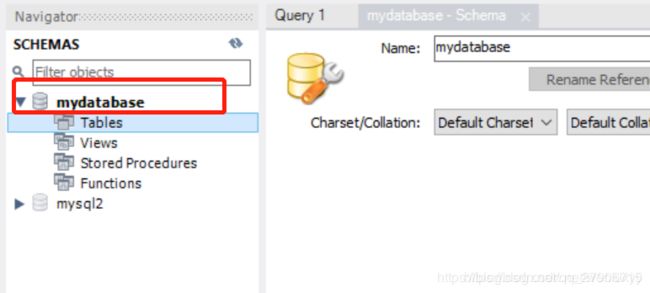
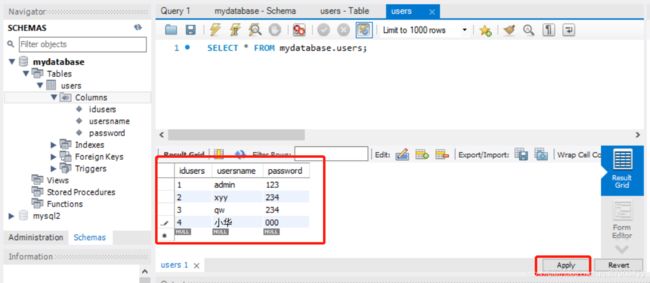
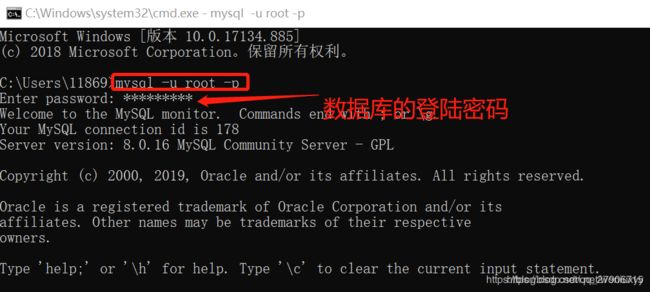
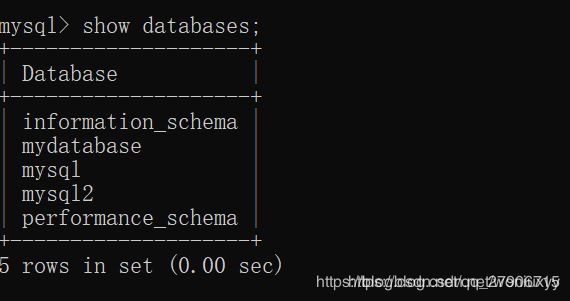
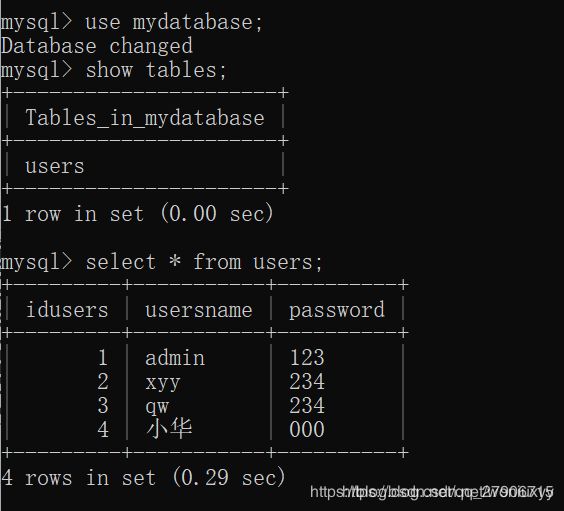
从上图可看出数据库已经可以正常使用了,说明数据库已经成功创建了。到这里就已经完成了一部分内容了。
数据库创建好后,接下来利用Eclipse for JavaEE 建立一个Javaweb项目,我发现了一个大佬写的特别详细的一个教程,JavaEE开发测试,我从头照着博客的流程走了一遍,基本熟悉了如何使用Eclipse for JavaEE和开发登录界面的流程。下面开始具体介绍我的操作步骤。
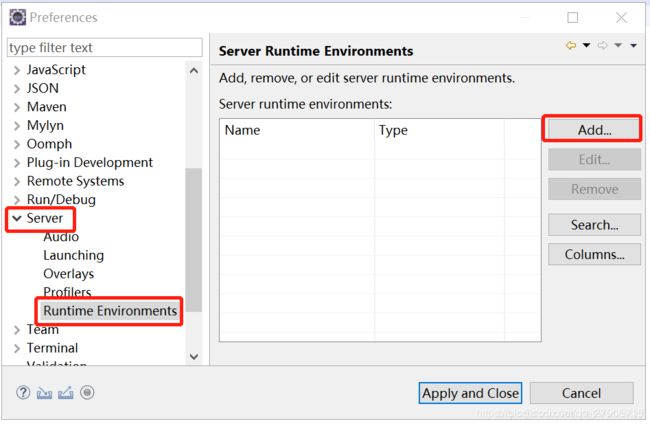
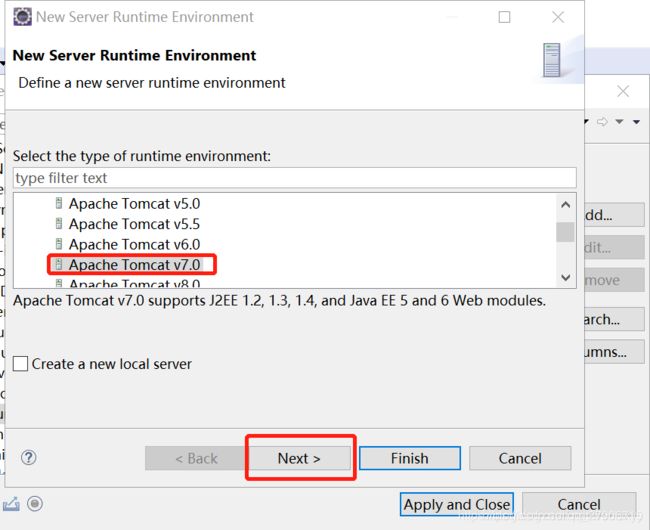
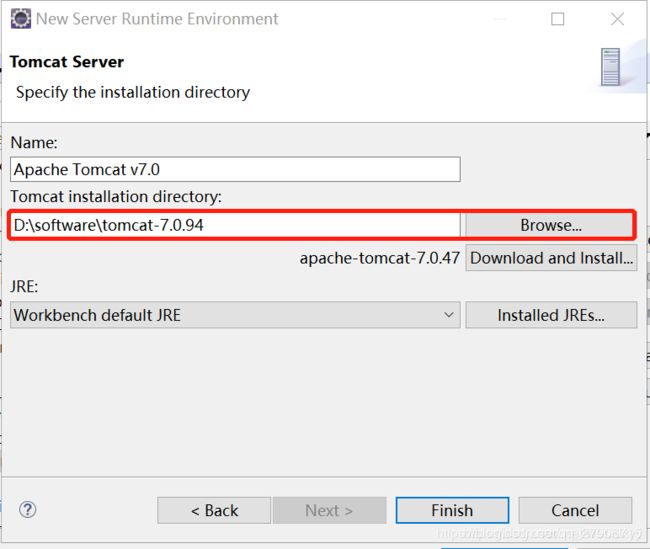
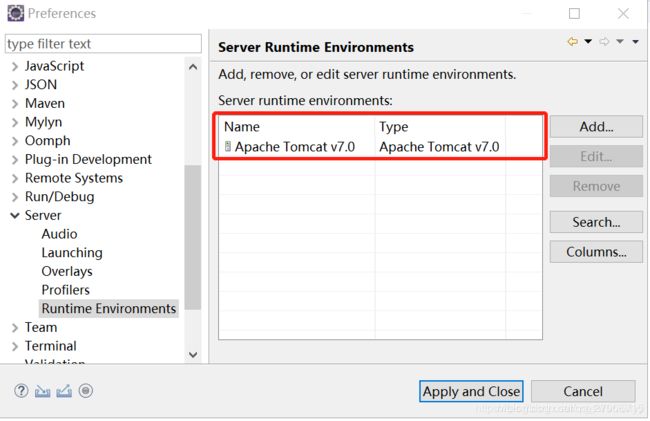
1.打开Eclipse for JavaEE软件,添加Tomcat。






可以看到Eclipse界面左侧出现Servers。

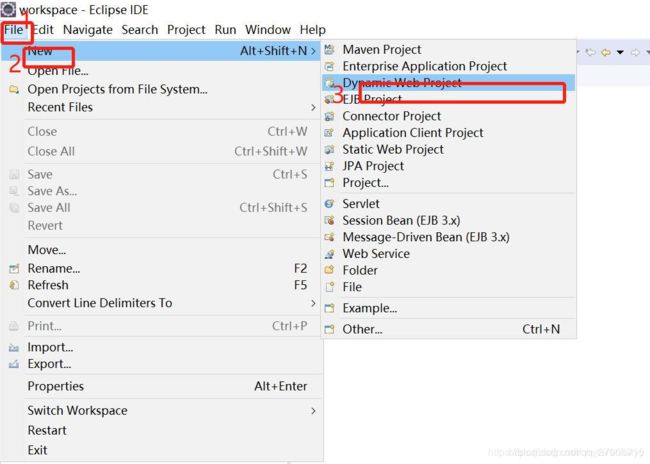
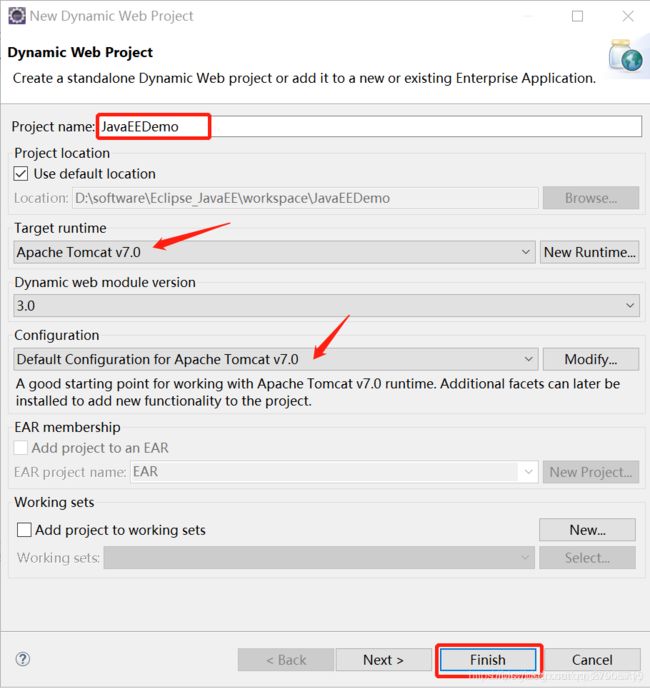
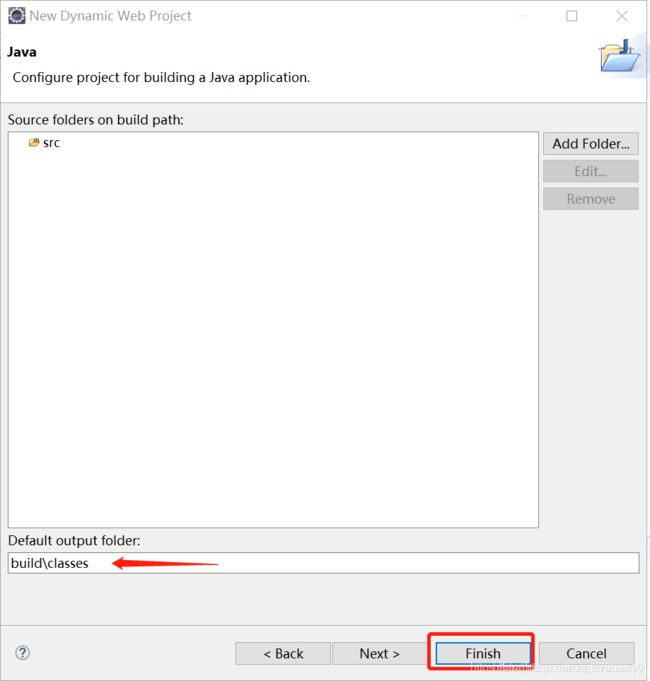
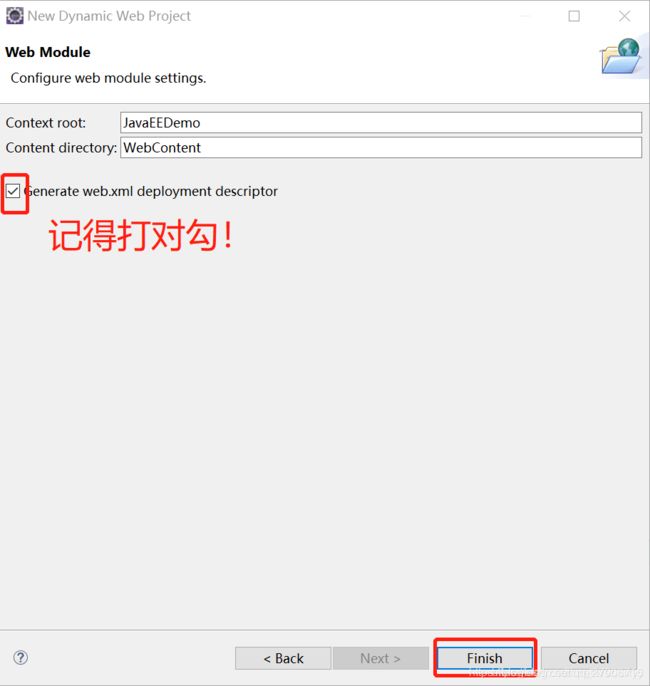
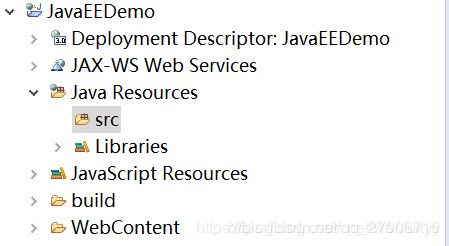
2.建立一个Dynamic Web Project。
项目主要采用三层MVC思想,即M(Model)、V(view)、C(Controller),全称是模型视图控制器





项目主要使用Java Resources里的src和WebContent文件夹,其中 src里存放用于登录注册的java、javabean和Servlet代码;而WebContent里存放一些前端界面代码,比如登录注册界面,常用.html、.jsp格式,另外这个文件夹下可以放登陆注册界面的背景图片,后面还会提到。
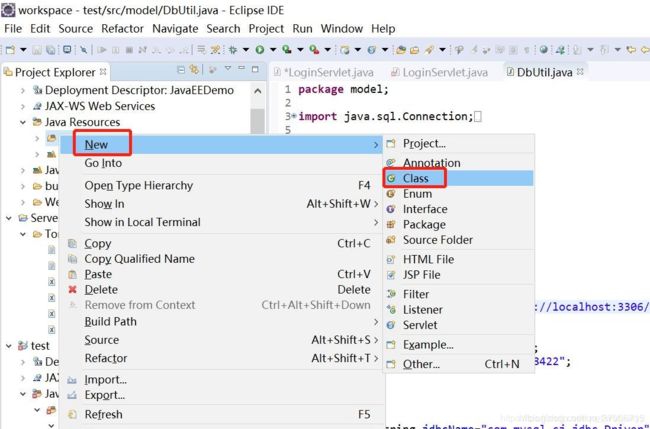
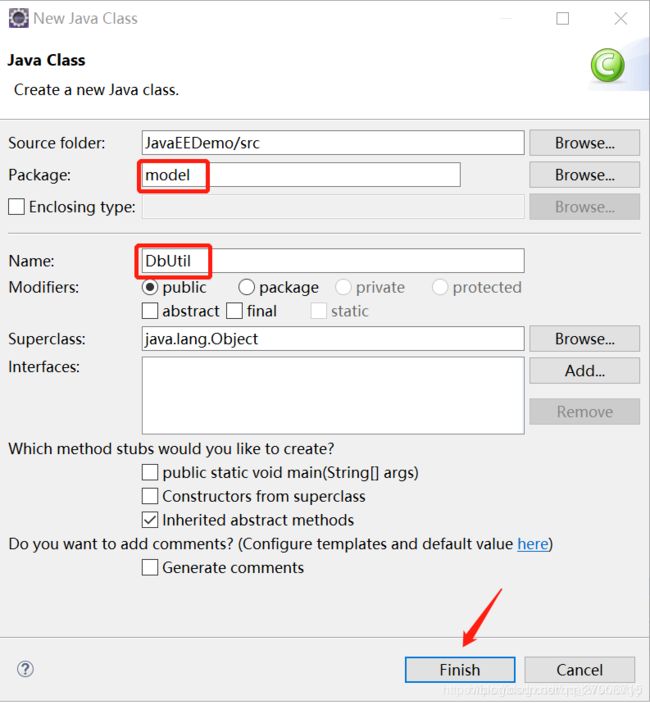
3.建立DbUtil.java文件,用于Java连接MySQL。
在src文件夹上点击鼠标右键,New—>Class



具体代码如下:
package model;
import java.sql.Connection;
import java.sql.DriverManager;
public class DbUtil {
/**
*
* @DbUtil类的作用 jdbc 的一些简单配置
* dbUrl
* dbusername
* dbpassword
* jdbcName
*/
private String dbUrl="jdbc:mysql://localhost:3306/mydatabase?serverTimezone=UTC";
private String dbUsername="root";
private String dbPassword="111111"; /**你自己数据库的密码**/
private String jdbcName="com.mysql.cj.jdbc.Driver"; /** 我用com.mysql.jdbc.Driver时出错,百度解决办法是:com.mysql.cj.jdbc.Driver **/
/**
* 获取数据库连接
* @return
* @throws Exception
*/
public Connection getCon() throws Exception{
Class.forName(jdbcName);
Connection con=DriverManager.getConnection(dbUrl,dbUsername,dbPassword);
return con;
}
/**
* 关闭数据库连接
* @param con
* @throws Exception
*/
public void closeCon(Connection con) throws Exception{
if(con!=null){
con.close();
}
}
/**
* 建立一个main方法测试是否可以连接数据库成功!
*/
public static void main(String[] args) {
DbUtil dbUtil=new DbUtil();
try {
dbUtil.getCon();
System.out.println("数据库连接成功");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
注意!!!在使用这个文件之前,一定要添加JDBC驱动,将.jar包导入项目,将准备好的.jar驱动包复制到 WebContent---->WEB-INF里。

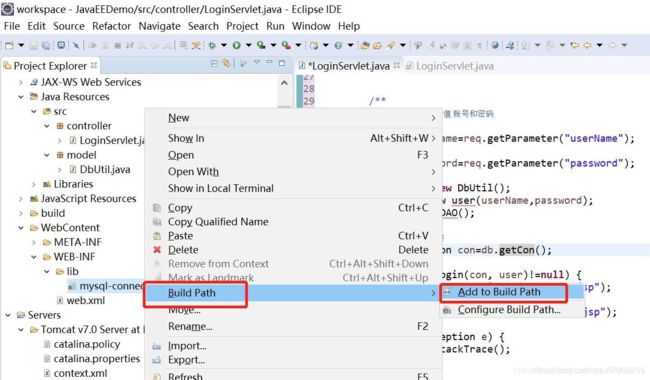
在.jar文件上,鼠标右键点击,进行如下操作:

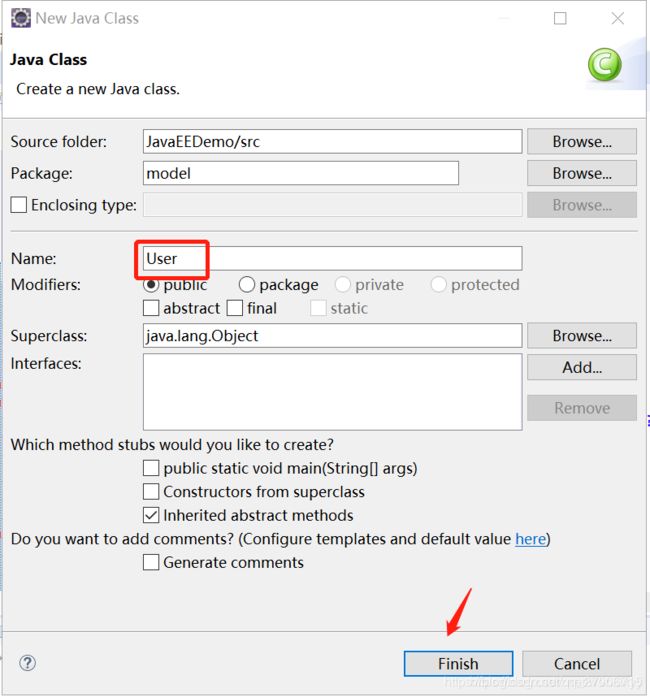
4.创建用户类user,用于从数据库中读出用户名和密码,同时也可以从前端界面中获得用户名和密码。

具体代码如下:
package model;
public class User {
private String usersname;
private String password;
public User() {}
public User(String usersname, String password) {
this.usersname=usersname;
this.password=password;
}
public String getUsersname() {
return usersname;
}
public void setUsersname(String usersname) {
this.usersname = usersname;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
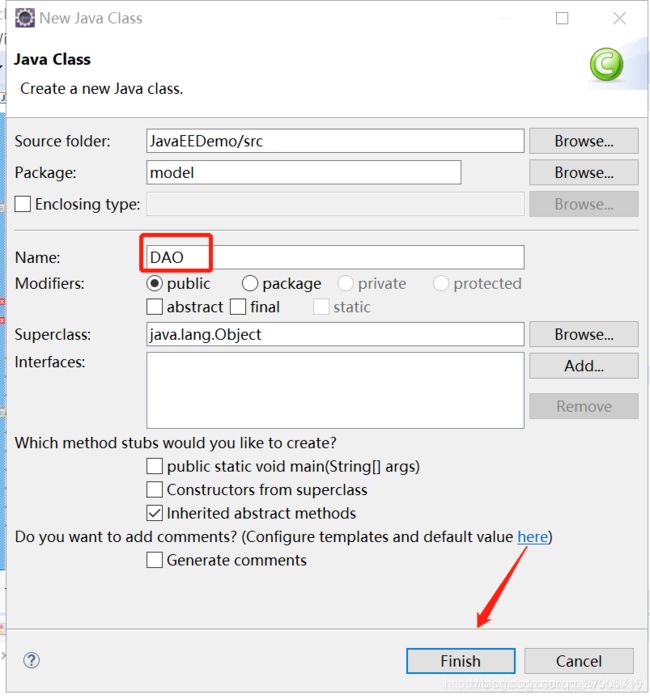
5.建立DAO类,增加数据库增加查询用户的功能。

具体代码如下:
package model;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
public class DAO {
/**
* login(Connection con,User user) 登录验证
* (Connection con,User user)注册功能
*/
public User login(Connection con,User user) throws Exception{
User resultUser=null;
String sql="select * from users where usersname=? and password=?";
PreparedStatement pstmt=con.prepareStatement(sql);
pstmt.setString(1, user.getUsersname());
pstmt.setString(2, user.getPassword());
ResultSet rs=pstmt.executeQuery();
if(rs.next()){
resultUser=new User();
resultUser.setUsersname(rs.getString("usersname"));
resultUser.setPassword(rs.getString("password"));
}
return resultUser;
}
//注册功能
public boolean regist(Connection con,User user) throws Exception{
boolean flag=false;
PreparedStatement pstmt = null;
String sql="INSERT INTO users(usersname,password)VALUES(?,?)";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, user.getUsersname());
pstmt.setString(2, user.getPassword());
//System.out.printf(user.getUsersname(),user.getPassword());
if (pstmt.executeUpdate() > 0) {
flag = true;
}
return flag;
}
}
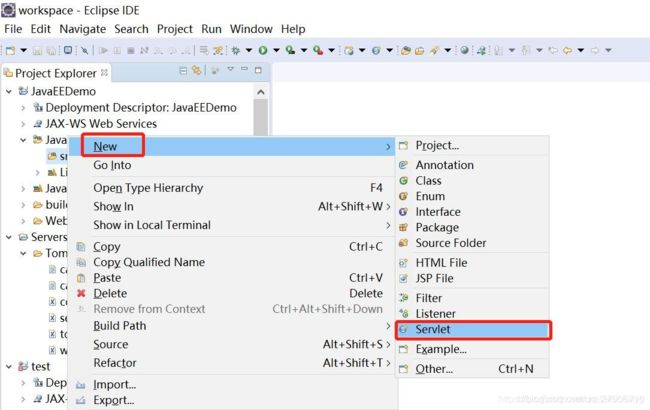
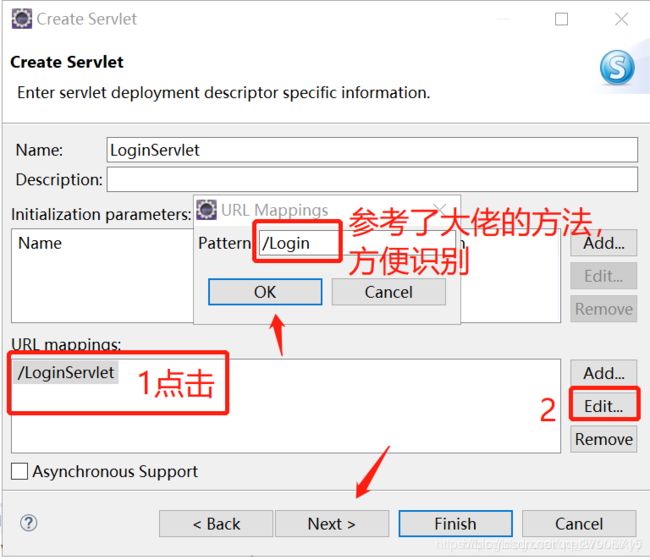
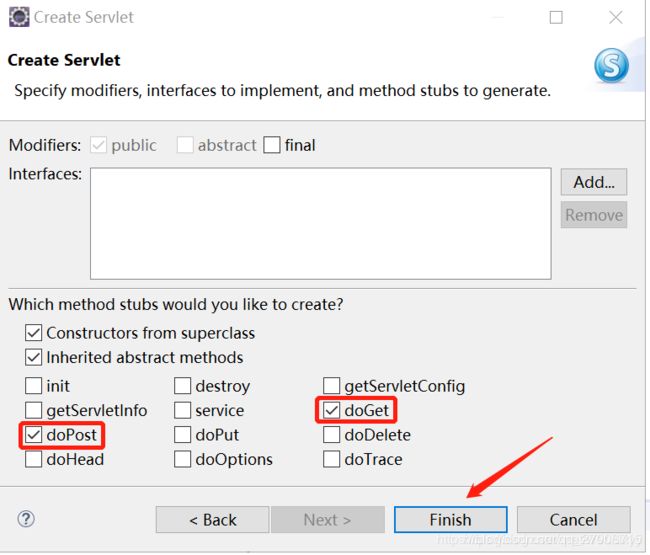
6.分别建立用于登录(Login)和注册(Regist)的Servlet文件。
鼠标右键点击src文件夹,然后进行如下操作:





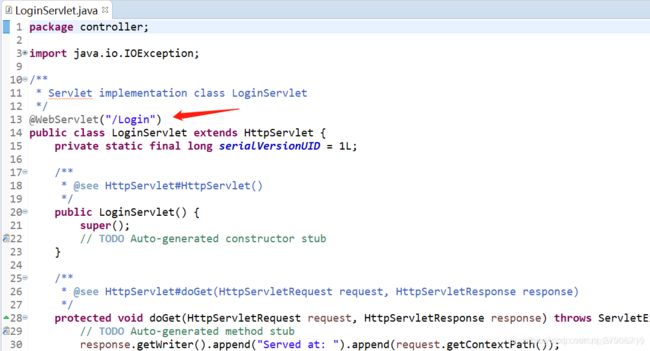
具体LoginServlet代码如下
package controller;
import java.io.IOException;
import java.sql.Connection;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.DAO;
import model.DbUtil;
import model.User;
@WebServlet("/Login")
public class LoginServlet extends HttpServlet{
/**
*
*/
@Override
protected void doGet(HttpServletRequest req,
HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req,
HttpServletResponse resp) throws ServletException, IOException {
/**
* 接收前台传来的值 账号和密码
*/
String usersname=req.getParameter("usersname");
String password=req.getParameter("password");
DbUtil db= new DbUtil();
User user=new User(usersname,password);
DAO dao=new DAO();
try {
//数据库连接
Connection con=db.getCon();
if(dao.login(con, user)!=null) {
resp.sendRedirect("success.jsp");
}else {
resp.sendRedirect("false.jsp");
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
RegistServlet同理,具体代码如下:
package controller;
import java.io.IOException;
import java.sql.Connection;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import model.DAO;
import model.DbUtil;
import model.User;
@WebServlet("/Regist")
public class RegistServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req,
HttpServletResponse resp) throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req,
HttpServletResponse resp) throws ServletException, IOException {
/**
* 接收前台传来的值 账号和密码
*/
//获取注册用户名
String usersname=req.getParameter("usersname");
//获取注册用户密码
String password=req.getParameter("password");
DbUtil db= new DbUtil();
User user=new User(usersname,password);
DAO dao=new DAO();
try {
//数据库链接
Connection con=db.getCon();
if(dao.regist(con,user)) {
resp.sendRedirect("login.jsp");
}else {
resp.sendRedirect("regist.jsp");
}
} catch (Exception e) {
e.printStackTrace();
}
}
}
--------------------------------------------------------------------至此,后台代码弄好了。--------------------------------------------------------------------
接下来编写前台html代码,主要包括四部分:index.jsp(主页面)、login.jsp(登录界面)、regist(注册界面)、success.jsp(登录成功界面)。
7.编写前台界面:.jsp界面
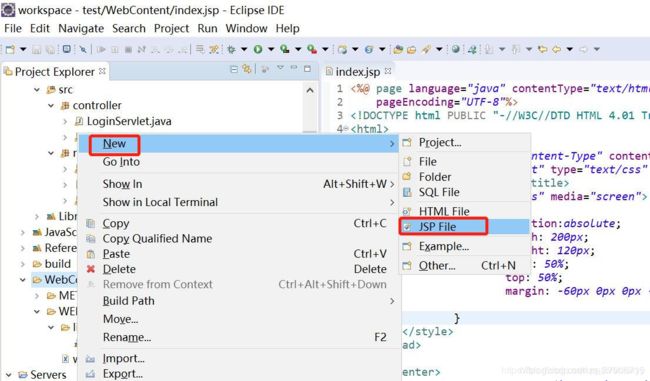
在WebContent鼠标右击,进行如下操作:

index.jsp具体代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="./css/index.css" />
<title>欢迎来到我的网站</title>
<style type="text/css" media="screen">
.center{
position:absolute;
width: 200px;
height: 120px;
left: 50%;
top: 50%;
margin: -60px 0px 0px -60px;
}
</style>
</head>
<center>
<body
style="background:url(images/index.jpg);
background-size:cover;">
<div class="center">
<h3 style="color:red">这是首页,欢迎光临!</h3>
<tr>
<a href="login.jsp"><li>用户登录</li></a>
<a href="regist.jsp" class="right40"><li>新用户注册</li></a>
</tr>
</div>
</body>
</center>
</html>
其余几个.jsp文件具体代码分别如下所示:
login.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录界面</title>
<style type="text/css" media="screen">
.center{
position:absolute;
width: 250px;
height: 120px;
left: 50%;
top: 50%;
margin: -100px 0px 0px -100px;
}
</style>
</head>
<body style="background:url(images/back.png);
background-size:cover;">
<div class="center">
<center>
<form action="/JavaEEDemo/Login" method="post">
<h3>欢迎登录!</h3>
账号:<input name="usersname" type="text" style="width:150px"><br>
密码:<input name="password" type="password" style="width:150px"><br>
<input type="submit" value="登录" >
<input type="reset" value="重置">
</form>
</center>
</body>
</html>
success.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>登录成功界面</title>
</head>
<body style="background:url(images/house.jpg);
background-size:cover;">
登录成功,欢迎您
</body>
</html>
regist.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="../css/style.css" />
<title>注册界面</title>
<style type="text/css" media="screen">
.center{
position:absolute;
width: 250px;
height: 120px;
left: 50%;
top: 50%;
margin: -100px 0px 0px -100px;
}
</style>
</head>
<body style="background:url(images/background.png);
background-size:cover;">
<div class="center">
<center>
<h3 style="color:red">新用户注册!</h3>
<form action="/JavaEEDemo/Regist" method="post">
<table >
<tr>
<td class="alignRight">
账号:
</td>
<td>
<input type="text" name="usersname" style="width:150px;height:20px"/>
</td>
</tr>
<tr>
<td class="alignRight">
密码:
</td>
<td>
<input type="password" name="password" style="width:150px;height:20px"/>
</td>
</tr>
</table>
<input type="submit" value="提交" class="submit">
<input type="reset" value="重置" class="reset">
</form>
</center>
</div>
</body>
</html>
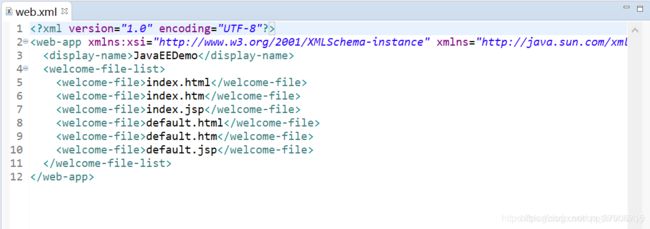
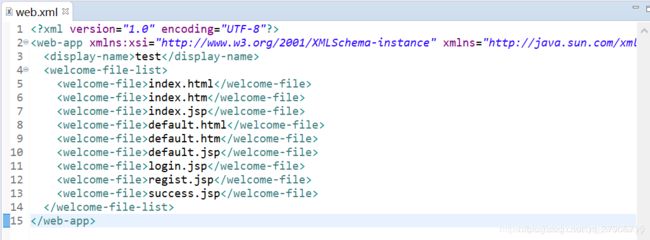
修改WebContent–>WEB-INF–>lib文件夹下的web.xml。如下:
默认情况下是这样的:

修改之后是这样的:

如果你想给你的登录注册添加好看的背景图片,在WebContent文件夹下建立一个文件夹存放图片。

dengdengdengdeng~
至此,登录注册项目的所有工作都完成了。
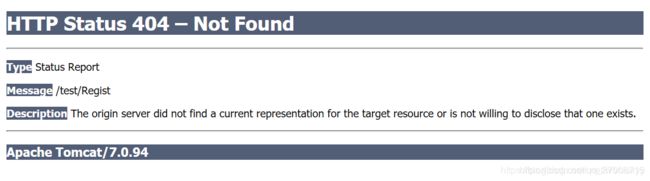
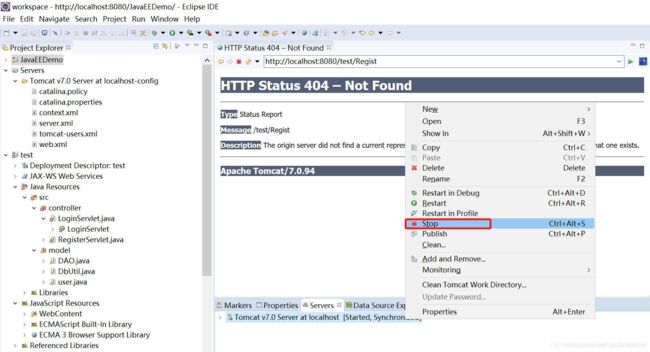
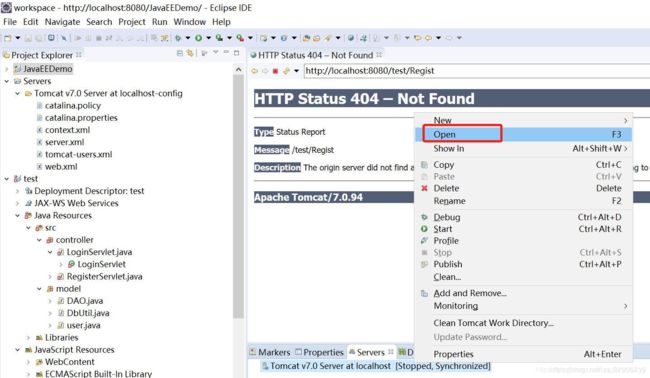
但是还有一个会出错的地方,当你运行整个项目的时候,会出现下图的错误:

下面是解决办法:
1.在Server上鼠标右击,点击stop:

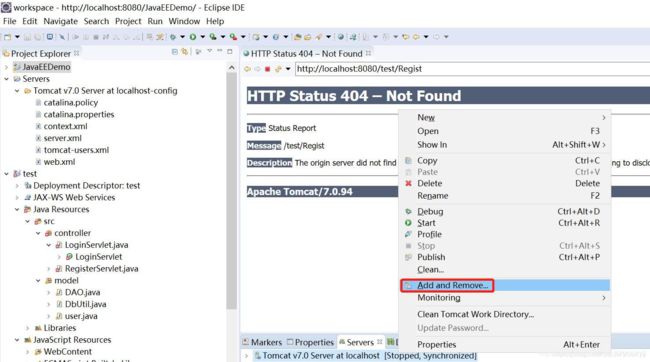
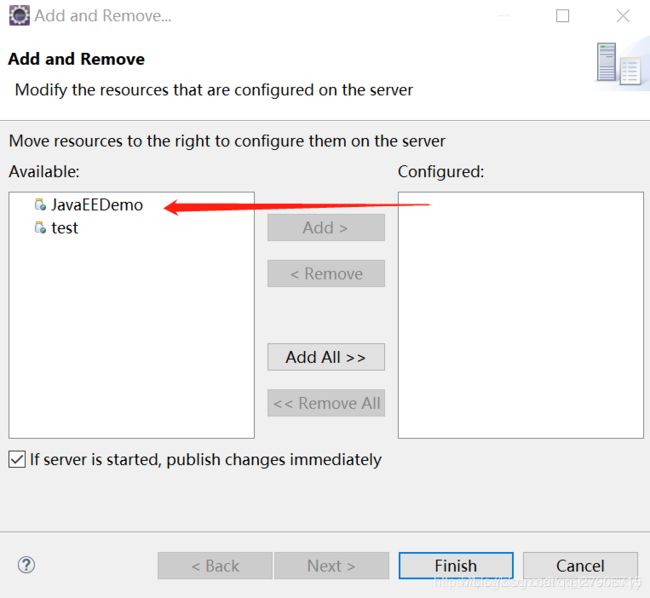
2.点击Add and Remove


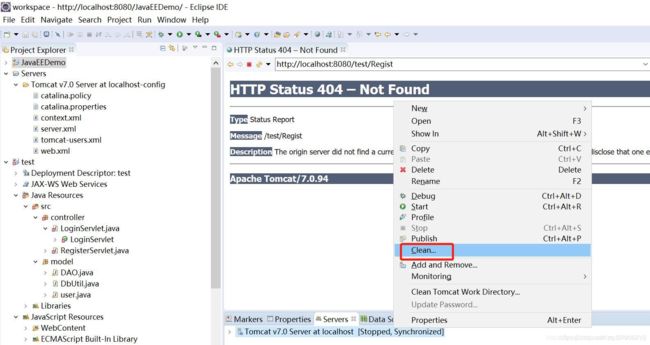
3.点击clean

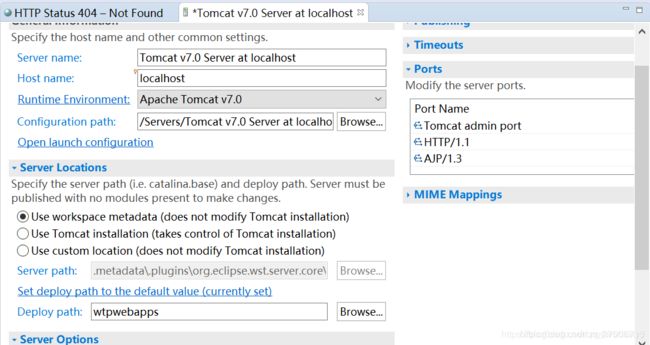
4.点击open

默认是下面这样的:

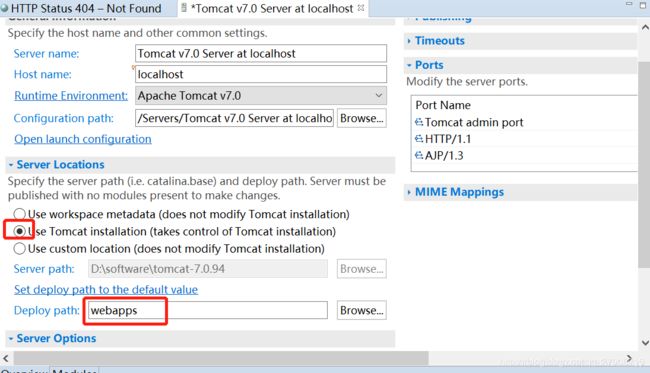
改成下面这样的:

Ctrl+S保存。
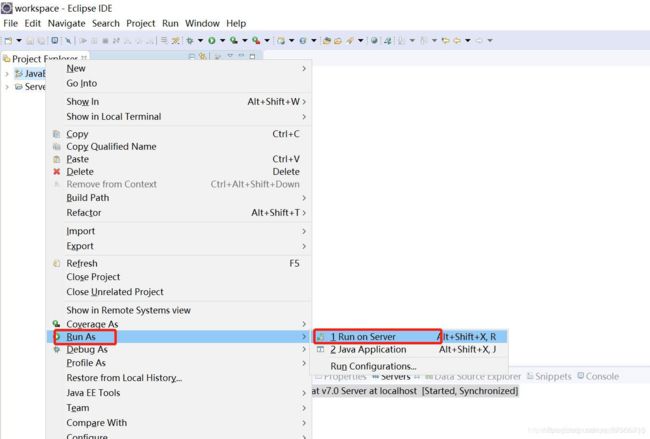
再次运行整个项目。这次就可以成功了!!!




总结
1.各种必要软件的下载安装、环境配置是前提;
2.数据库数据表的创建;
3.JavaWeb项目的开发:理解MVC思想,自信编写代码,即使用别人的代码也要注意路径,字母大小写是否一致,要注意修改不一样的地方,一旦忽略一个小地方,可能就会产生一个需要你找好长时间的bug;
4.项目没有运行成功,有bug(404错误、500错误)也不要灰心丧气,学会借助强大的搜索引擎,问百度,努力自己解决问题,主要还是要耐心,不要着急。