vue项目国际化demo(vue-i18n + element-UI)
项目最近有国际化的需求,在网上找到了很多i18n的例子,很简单就实现了,但由于我们的项目用到了很多element-UI组件,比如日历、翻页等都需要国际化,因此需要将i18n和elementUI国际化结合,没有找到很清楚的两者结合的文章,在此以中英文为例整理一个demo
elementUI本身带有国际化功能,不再赘述Element-UI国际化
第一步:install vue-i18n
npm install vue-i18n -save第二步:建立lang文件夹,存放语言包,我将它放在common目录下
en.js示例:
export const lang = {
username: '请输入用户名',
password: '请输入密码',
systemSetting: '系统配置',
save: '保存',
cancel: '取消'
}zh.js示例:
export const lang = {
username: 'Username',
password: 'Password',
systemSetting: 'System Configurations',
save: 'Save',
cancel: 'Cancel',
}第三步:main.js引入ie18和elementUI的语言组件包
import enLocale from 'element-ui/lib/locale/lang/en' // elementUI英文包
import zhLocale from 'element-ui/lib/locale/lang/zh-CN' //elementUI中文包
import VueI18n from 'vue-i18n'
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: 'zh', // 语言标识
messages: {
'zh': {
message: '你好',
...require('./common/lang/zh'),
...zhLocale
}, // 中文语言包
'en': {
message: 'hello',
...require('./common/lang/en'),
...enLocale
} // 英文语言包
}
})
Vue.use(ElementUI, {
i18n: (key, value) => i18n.t(key, value)
})
new Vue({
el: '#app',
i18n, // 重要!
router,
store,
render: h => h(App)
})第四步:代码中使用
(1)html模板中的插值使用,如:
{{ $t('lang.login') }}
(2)script中的使用
self.$message({
message: this.$i18n.t('lang.loginOverSize'),
type: 'error'
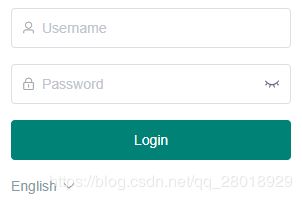
})第五步:语言切换
一般语言切换时,仅需修改this.$i18n.locale,而我们的项目希望用户刷新页面时也可以保留原来的语言选择,因此将用户选择的语言保存在Cookie中
changeLang(command) {
if (command === 'english') {
this.$i18n.locale = 'en'
Cookies.set('locale', 'en')
} else {
this.$i18n.locale = 'zh'
Cookies.set('locale', 'zh')
}
}若语言选择保存在Cookie中,则main.js做如下修改即可
let locale = 'zh'
const cookieLocale = Cookies.get('locale')
if (cookieLocale !== null && cookieLocale !== undefined && cookieLocale !== '') {
locale = cookieLocale
}
const i18n = new VueI18n({
locale: locale, // 语言标识
messages: {
'zh': {
message: '你好',
...require('./common/lang/zh'),
...zhLocale
}, // 中文语言包
'en': {
message: 'hello',
...require('./common/lang/en'),
...enLocale
} // 英文语言包
}
})
以上