Web前端开发精品课HTML CSS JavaScript基础教程HTML部分知识点总结
内容来自莫振杰Web前端开发精品课HTML CSS JavaScript基础教程章节总结
第1章 HTML简介
1、前端技术简介
(1)从Web1.0到Web2.0,网页制作已经变成前端开发了。对于前端开发来说,你要学的并不是什么“网页三剑客”,而是新三剑客:HTML+CSS+JavaScript;
(2)前端最核心的技术是HTML、CSS和JavaScript,不过要想达到真正的前端开发工程师水平,我们还得学习jQuery、Vue.js、SEO、构建工具等知识;
(3)使用前端技术只能开发静态页面。这里要注意一点,即使你使用了JavaScript,做出来的也是静态页面,因为你没有跟服务器进行数据交互。动态页面与静态页面最大的区别在于:是否与服务器进行数据交互;
(4)如果想要开发一个用户体验更好、功能更强大的网站,我们就需要用到后端技术。常见的后端技术有PHP、JSP、ASP.NET;
(5)学习路线:HTML→CSS→JavaScript→jQuery→CSS3→HTML5→Vue.js
2、HTML简介
(1)学习HTML就是学习各种“标签”,然后针对你想显示什么内容来使用相应的标签;
(2)在HTML中,元素即标签,例如“p元素”指的就是“p标签”;
第3章 基本标签
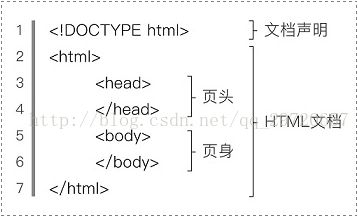
1、HTML结构
图3-6 HTML基本结构
(1)HTML标签
在HTML中,一个网页是从开始,然后到结束的。
(2)head标签
在HTML中,head标签表示页面的“头部”,这里用于定义网页的“特殊内容”。这些内容都是“不可见”的,一般用于告诉搜索引擎这个页面是干什么的。
表3-2 head标签的“内部标签”
| 标签 |
说明 |
| title |
定义网页的标题 |
| meta |
定义网页的信息(供搜索引擎查看) |
| style |
定义CSS样式 |
| script |
定义JavaScript代码 |
| base |
直接忽略即可 |
head标签的“内部标签”也非常重要,不过在学习初期只需要感性认知即可,不需要深入。
(3)body标签
在HTML中,body标签表示页面的“身体”,这里用于网页的“展示内容”。这些内容都是“可见”的,一般用于给用户展示这个页面是干什么的。
一句话概括head标签和body标签的区别就是:head标签内定义的内容是给“搜索引擎”看的,body标签内定义的内容是给“用户”看的。
2、HTML注释
在HTML中,注释是为了代码更加容易阅读和理解。其中,注释的内容不会在浏览器中显示出来。
语法:
第4章 文本
1、标签总结
表4-7 文章标签
| 标签 |
语义 |
说明 |
| h1~h6 |
header |
标题 |
| p |
paragraph |
段落 |
| br |
break |
换行 |
| hr |
horizontal rule |
水平线 |
| div |
division |
区块(块元素) |
| span |
span |
区块(行内元素) |
表4-8 文本标签
| 标签 |
语义 |
说明 |
| strong |
strong |
粗体 |
| em |
emphasized |
斜体 |
| sup |
superscripted |
上标 |
| sub |
subscripted |
下标 |
2、自闭合标签
HTML标签分为2种:①一般标签;②自闭合标签,两者具有以下区别:
(1)一般标签有开始符号和结束符号,而自闭合标签只有开始符号;
(2)一般标签可以在内部插入文字或其他标签,而自闭合标签不可以;
3、块元素和行内元素
HTML根据元素在浏览器的效果,分为2类:①块元素;②行内元素。
常见块元素有h1~h6、p、div等,块元素具有以下特点:
(1)独占一行, 排斥其他元素与其位于同一行(包括块元素和行内元素);
(2)块元素内部可以容纳其他块元素或行内元素;
常见的行内元素有strong、em、span等,行内元素具有以下特点:
(1)可以与其他行内元素位于同一行;
(2)行内元素内部可以容纳其他行内元素,但不可容纳块元素,不然会出现无法预知的效果;
4、特殊符号
我们只需要记住“ ”(牛逼SP)这一个就可以了。
第5章 列表
1、HTML列表
表5-3 3种列表
| 标签 |
语义 |
说明 |
| ol |
ordered list |
有序列表 |
| ul |
unordered list |
无序列表 |
| dl |
definition list |
定义列表 |
对于有序列表和无序列表,我们可以使用type属性来定义列表项符号。此外,定义列表用得较少,了解一下即可。
2、HTML语义化
学习HTML目的在于:在需要的地方,用正确的标签。(语义化)
第6章 表格
1、HTML表格
表6-1 表格标签
| 标签 |
说明 |
| table |
表格 |
| caption |
标题 |
| thead |
表头(语义划分) |
| tbody |
表身(语义划分) |
| tfoot |
表脚(语义划分) |
| tr |
行 |
| th |
表头单元格 |
| td |
表行单元格 |
语法:
| 表头单元格1 | 表头单元格2 |
|---|---|
| 表行单元格1 | 表行单元格2 |
| 表行单元格3 | 表行单元格4 |
| 表行单元格5 | 表行单元格6 |
2、合并行与合并列
在HTML中,我们可以使用rowspan属性来合并行,可以使用colspan属性来合并列。
第7章 图片
1、图片标签
在HTML中,我们使用img标签来显示一张图片。
语法:
图片路径" alt="图片描述(供搜索引擎看)" title="图片描述(供用户看)" />
说明:
对于img标签,src和alt这两个是必选属性,一定要添加;而title是可选属性,可加可不加。
2、图片路径
图片路径分为2种,一种是“绝对路径”,另外一种是“相对路径”。其中我们需要注意一下2点:
(1)绝对路径是图片在你电脑中的位置,而相对路径是图片相对当前页面的位置;
(3)在实际开发中,用的是相对路径,不会用绝对路径(除非是站外路径);
3、图片格式
在网页中,图片格式有2种:一种是“位图”,另外一种是“矢量图”。网页中的图片绝大多数是位图,而不是矢量图,因此我们只需要掌握位图即可。
在实际开发中,最常见的的位图格式有3种:jpg、png、gif,区别如下:
(1)jpg可以很好地处理大面积色调的图片,适合存储颜色丰富的复杂图片,如照片、高清图片等。此外,jpg体积较大,并且不支持透明。
(2)png是一种无损格式,可以无损压缩以保证页面打开速度。此外,png体积较小,并且支持透明,不过不适合存储颜色丰富的图片。
(3)gif图片效果最差,不过它适合制作动画。实际上,小伙伴们经常在QQ发的动图都是gif格式的。
第8章 超链接
1、a标签
在HTML中,我们可以使用a标签来实现超链接。
语法:
说明:
对于target属性,我们只需要掌握“_blank”这一个就可以了。
2、链接类型
超链接可以分为2种,一种是“外部链接”,另外一种是“内部链接”。其中锚点链接是一种特殊的内部链接。
第9章 表单
我们常说的表单,指的是文本框、按钮、单选框、复选框、下拉菜单等的统称。在HTML中,所有表单元素都必须放在form标签中。
表单标签共有4个:input、textarea、select和option。其中,select和option是配合一起使用的。
几乎所有的表单标签都有一个value属性,这个属性一般都是为了方便JavaScript或者服务器操作数据用的。
1、input标签
在HTML中,大部分表单都是使用input标签来实现的,其中input属性取值如下表所示:
表9-7 type属性取值
| 属性值 |
浏览器效果 |
说明 |
| text |
单行文本框 |
|
| password |
密码文本框 |
|
| radio |
单选框 |
|
| checkbox |
多选框 |
|
| button或submit或reset |
按钮 |
|
| file |
文件上传 |
2、textarea标签
HTML有3种文本框:单行文本框、密码文本框、多行文本框。其中,单行文本框和密码文本框使用的都是input标签,多行文本框使用的是textarea标签。
语法:
3、select标签和option标签
在HTML中,下拉列表由select和option这2个标签配合使用来表示的。
语法:
……
【疑问】
1、表单元素那么多,而且每一种表单自己还有好几个属性,这该怎么记忆呢?
对于初学者来说,表单记忆是最关心但最为头疼的一件事。在HTML入门时,我们不需要花太多时间去记忆这些标签或属性,只需要感性认知即可。忘了的时候,就回来翻一下。此外,Hbuilder也会有代码提示,写得多了自然就会记住了。
2、表单元素是否一定要放在form标签内呢?
表单元素不一定都要放在form标签内。对于要与服务器进行交互(也可以说是跟网站后台进行交互)的表单元素就必须放在form标签内才有效。如果表单元素不需要跟服务器进行交互,那就没必要放在form标签内。