gulp实现打包js/css/img/html文件,新建本地静态服务,gulp-connect或gulp-webserver实现热更新
- 全局安装gulp
$yarn global add gulp
或
$npm install --global gulp
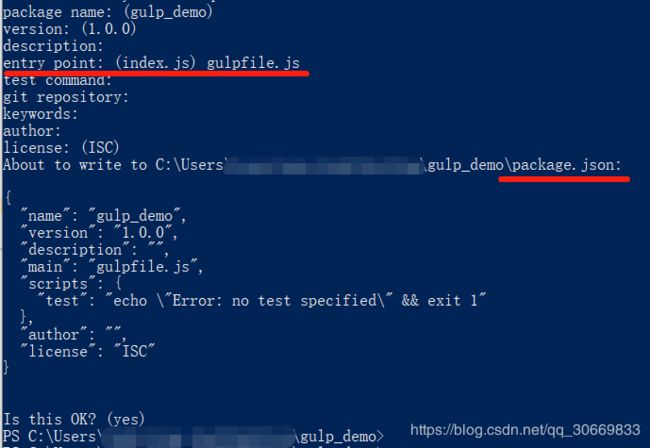
- 初始化项目(或在已有项目中初始化,生产package.json文件)
注:
“entry point”文件入口为gulpfile.js
- 引入gulp依赖
$yarn add gulp
或
$npm install --save-dev gulp
- 新建gulpfile.js文件(与package.json同级)
var gulp = require('gulp');
// gulp-connect,gulp-webserver二选一即可
var connect = require('gulp-connect'); // 使用gulp-connect新建一个本地服务------------------
var webserver = require('gulp-webserver'); // 使用gulp-connect新建一个本地服务------------------
var clean = require('gulp-clean'); // 我们在打包之前,一般需要先清空原来的文件,保证当前文件是最新的
var fileinclude = require('gulp-file-include'); // 公共代码复用***
var gulpRemoveHtml = require('gulp-remove-html'); //标签清除
var removeEmptyLines = require('gulp-remove-empty-lines'); //清除空白行
var htmlmin = require('gulp-htmlmin'); //html压缩组件
var minifycss = require('gulp-minify-css'); //压缩CSS为一行
var autoprefixer = require('gulp-autoprefixer'); // 自动补全css前缀
// gulp-ugilfy无法压缩ES6,如果代码有使用ES6的语法需先编译成ES5,否则压缩会失败
var uglify = require('gulp-uglify'); // 获取 uglify 模块(用于压缩 JS)
var imgmin = require('gulp-imagemin'); // 压缩图片
var distBasePath = 'dist/'; //构建输出的目录
//删除dist文件
gulp.task('clean', function () {
return gulp.src('dist', {
allowEmpty: true
}) //src 匹配文件
.pipe(clean()); //清除dist目录
});
// 公共代码复用***
gulp.task('fileinclude', function () {
return gulp.src('./*.html')
.pipe(fileinclude({
prefix: '@@',
basepath: '@file'
}))
.pipe(gulp.dest(distBasePath));
});
//html压缩
gulp.task('htmlcompress', function () {
var options = {
removeComments: true, //清除HTML注释
collapseWhitespace: true, //压缩HTML
collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true, //删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css"
minifyJS: true, //压缩页面JS
minifyCSS: true //压缩页面CSS
};
return gulp.src(distBasePath + '*.html')
.pipe(gulpRemoveHtml()) //清除特定标签
.pipe(removeEmptyLines({
removeComments: true
})) //清除空白行
.pipe(htmlmin(options))
.pipe(gulp.dest(distBasePath));
})
// 压缩 css 文件
// 在命令行使用 gulp csscompress 启动此任务
gulp.task('csscompress', function () {
return gulp.src(['css/**/*.css'])
.pipe(autoprefixer())
.pipe(minifycss())
.pipe(gulp.dest(distBasePath + 'css'));
})
//压缩js
gulp.task('jscompress', function () {
return gulp.src(['js/**/*.js'])
.pipe(uglify())
.pipe(gulp.dest(distBasePath + 'js'));
})
// 压缩图片
gulp.task('imgcompress', function () {
return gulp.src(['img/**/*'])
// .pipe(imgmin())
.pipe(gulp.dest(distBasePath + 'img'))
})
// 三方库复制
gulp.task('copelibrary', function () {
return gulp.src(['lib/**/*'])
.pipe(gulp.dest(distBasePath + 'lib'))
})
// 热加载方式一------------------------------------------------------------
// 创建文件修改监听任务
gulp.task('auto', function () {
gulp.watch(['*.html'], gulp.parallel('fileinclude', 'reload'))
gulp.watch(['./css/*.css'], gulp.parallel('csscompress', 'reload'))
gulp.watch('./js/*.js', gulp.series('jscompress', 'reload'))
gulp.watch('./img/*', gulp.series('imgcompress', 'reload'))
gulp.watch('./lib/*', gulp.series('copelibrary', 'reload'))
})
// 创建热加载任务
gulp.task('reload', function () {
return gulp.src('dist/')
.pipe(connect.reload());
})
// 配置本地服务
gulp.task('connect', function () {
connect.server({
root: 'dist',
livereload: true,
port: 9000
});
});
// // 热加载方式二------------------------------------------------------------
// // 创建文件修改监听任务
// gulp.task('auto', function () {
// gulp.watch(['*.html'], gulp.parallel('fileinclude', 'webServer'))
// gulp.watch(['./css/*.css'], gulp.parallel('csscompress', 'webServer'))
// gulp.watch('./js/*.js', gulp.series('jscompress', 'webServer'))
// gulp.watch('./img/*', gulp.series('imgcompress', 'webServer'))
// gulp.watch('./lib/*', gulp.series('copelibrary', 'webServer'))
// })
// gulp.task('webServer', function () {
// gulp.src('dist')
// .pipe(webserver({
// host: 'localhost',
// port: 9000,
// path: '/',
// livereload: true,
// directoryListing: false,
// fallback: '/index.html',
// open: true,
// proxies: []
// }))
// })
gulp.task('compress', gulp.series('clean', 'fileinclude', gulp.parallel('htmlcompress', 'csscompress', 'jscompress', 'imgcompress', 'copelibrary')));
gulp.task('default', gulp.series('compress', gulp.parallel('connect', 'auto')))
// exports.default = gulp.series('compress', gulp.parallel('webServer', 'auto'));
// * (一个星号),匹配一级(单层)文件。** (两个星号),匹配任意数量的字符(文件),多个(两层以上嵌套)或零个匹配
// series() 和 parallel(),允许将多个独立的任务组合为一个更大的操作。这两个方法都可以接受任意数目的任务(task)函数或已经组合的操作。
// series():使任务(task)按顺序执行。
// parallel():以最大并发来运行的任务(tasks)。
// series():任何一个任务(task)的错误将导致整个任务组合结束,并且不会进一步执行其他任务。
// parallel():一个任务的错误将结束整个任务组合的结束,但是其他并行的任务(task)可能会执行完,也可能没有执行完。
// 如上示例启动命令:gulp 任务名(taskName)
// 输入 gulp (gulp default简写) 启动服务记热更新
// 输入 gulp compress实现压缩
- gulp启动命令
gulp 任务名(taskName)
番外篇
gulp-webserver的open: true属性可实现启动服务是自动打开浏览器
注:
- 端口查询:在命令窗口中
netstat -a -n查看自己电脑当前可用 - 端口 IP查询:在命令窗口中
ipconfig查询
~ end ~