- UI自动化测试之CSS Selector 定位秘籍:解锁 WEB UI 自动化测试的高效之道
做测试的小薄
测试进阶cssseleniumUI自动化测试元素定位方式
在WebUI自动化测试中,元素定位是实现自动化操作的核心步骤。SeleniumWebDriver提供了多种元素定位方式,其中CSSSelector是一种功能强大且灵活的定位方法。它基于CSS选择器语法,能够快速、精准地定位目标元素,尤其适用于复杂的DOM结构。本文将深入解析CSSSelector的工作原理、使用技巧以及需要注意的事项,帮助你在自动化测试中更高效地运用这一工具。一、CSSSelect
- 罗丹明RB/四甲基罗丹明标记酰胺化果胶Amidated Pectin, Rhodamine B/TRITC labeled;Rhodamine B/TRITC-Amidated Pectin
齐岳hao
java数据库jvm
果胶是一种多糖,其组成有同质多糖和杂多糖两种类型。它们多存在于植物细胞壁和细胞内层,大量存在于柑橘、柠檬、柚子等果皮中。呈白色至黄色粉状,相对分子质量约20000~400000,无味。在酸性溶液中较在碱性溶液中稳定,通常按其酯化度分为高酯果胶及低酯果胶。高酯果胶在可溶性糖含量≥60%、pH=2.6~3.4的范围内形成非可逆性凝胶。低酯果胶一部分甲酯转变为伯酰胺,不受糖、酸的影响,但需与钙、镁等二价
- JVM GC四大算法
coding_-_半生
jvm算法java
JVMGC四大算法文章目录JVMGC四大算法GC四大算法一、引用计数法二、复制算法(COPY)三、标记清除算法(MARK-SWEEP)四、标记整理算法(MARK-COMPACT)五、总结GC四大算法一、引用计数法描述:给每一个对象分配一个计数器,用于记录对象是否被引用,被引用一次,计数进行+1优点:方便直接判断对象是否能够回收缺点:使用计数器需要消耗一定的内存,且每一次计数的修改同样需要消耗内存致
- 通信之PDH准同步数字系列
玖Yee
信息与通信
PDH-准同步数字系列(PlesiochronousDigitalHierarchy):是数字通信系统中的一种数字传输系列,采用在数字通信网的每个节点上都分别设置高精度时钟的方式,这些时钟信号有统一标准速率,但各时钟间存在微小差别,并非真正的同步,所以叫“准同步”。速率等级两大体系三个标准:国际上PDH有两大系列三个标准。以欧洲系列为例,各次群容纳的E1数量呈4倍关系,比如可将4个2Mbit/s复
- php后端分页_thinkphp5框架前后端分离项目实现分页功能的方法分析
淡定男
php后端分页
本文实例讲述了thinkphp5框架前后端分离项目实现分页功能的方法。分享给大家供大家参考,具体如下:方法一利用tp5提供的paginate方法实现自动分页参数page第几页,paginate分页方法会自动获取size每页数量代码/***Notes:消费记录*Date:2019/6/25*Time:15:43*@paramRequest$request*@return\think\response
- python flask 分页_Python的Flask框架中实现分页功能的教程
weixin_39959126
pythonflask分页
BlogPosts的提交让我们从简单的开始。首页上必须有一张用户提交新的post的表单。首先我们定义一个单域表单对象(fileapp/forms.py):classPostForm(Form):post=TextField('post',validators=[Required()])下面,我们把这个表单添加到template中(fileapp/templates/index.html):{%ex
- linux jvm gc日志分析,JVM GC 日志详解
一只小小的IOS
linuxjvmgc日志分析
本文采用的JDK版本:javaversion"1.8.0_144"Java(TM)SERuntimeEnvironment(build1.8.0_144-b01)JavaHotSpot(TM)64-BitServerVM(build25.144-b01,mixedmode)一、GC日志参数设置JVMGC格式日志的主要参数包括如下8个:-XX:+PrintGC输出简要GC日志-XX:+PrintGC
- node mysql limit,nodejs mysql 实现分页的方法
日签君AIUX
nodemysqllimit
这两天学习了nodejsmysql实现分页,很重要,所以,今天添加一点小笔记。代码如下varexpress=require('express');varrouter=express.Router();varsettings=require('../settings.js');varmysql=require('mysql2');router.get('/',function(req,res,nex
- Tailwindcss开启黑夜模式
巴巴博一
vue.jscss
本篇讲述如何使用tailwindcss切换白天黑夜主题tailwindcss自带的暗夜切换会比css自带的theme主体切换来得方便很多,学习成本也很低,只要求会用tailiwndcss1,tailwindcss.config有两种暗夜模式切换,媒体查询和手动类切换。手动控制需要开启类模式//tailwind.config.jsexportdefault{...darkMode:'class',/
- Rabbitmq踩坑---删掉.erlang.cookie后重新启动服务报错
原子一式
Rabbitmq
集群部署的时候,自己笔记本安装3台centos7服务器【102,103,104】,各种前期准备好后,执行rabbitmqctlcluster_status发现报错,第一个想到的是cookie可能不对,检查发现三台.erlang.cookie都是一样的,仔细一看是103我改过hostname,重启后,从102拷贝过来发现还是报错,我就直接删掉了.erlang.cookie,然后又从102拷贝过来,启
- 浏览器防截屏,录屏.
zhongshizhi91
前端浏览器
浏览器防截屏,录屏使用加密媒体扩展APIhttps://developer.mozilla.org/zh-CN/docs/Web/API/Encrypted_Media_Extensions_APIEncryptedMediaExtensions(EME)EME是一种允许Web应用程序使用内容保护系统(通常称为DRM,数字版权管理)来控制媒体播放的API。它主要用于支持加密媒体内容的播放,比如流媒
- OOM系列之一:java.lang.OutOfMemoryError: Java堆空间问题详解
马小瑄
经验分享开发语言程序人生java性能优化
第一篇:java.lang.OutOfMemoryError:JavaheapspaceJava应用程序只允许使用有限的内存量。此限制是在应用程序启动期间指定的。为了让事情变得更复杂,Java内存被分成两个不同的区域。这些区域称为堆空间和Permgen(用于永久代):这些区域的大小是在Java虚拟机(JVM)启动期间设置的,可以通过指定JVM参数-Xmx和-XX:MaxPermSize进行自定义。
- 【Linux】日志插件
s_little_monster_
Linuxlinux数据库oracle运维学习经验分享笔记
个人主页~日志插件一、日志文件的重要性二、日志文件的简单实现1、comm.hpp2、log.hpp三、测试用例一、日志文件的重要性故障排查与问题定位快速发现问题:日志能够实时记录系统运行过程中的各种事件和状态信息,当系统出现故障或异常时,通过查看日志可以快速察觉到问题的发生,例如,服务器突然崩溃,日志中可能会记录下崩溃前的错误信息、异常堆栈,帮助运维人员第一时间得知系统出现了故障精准定位根源:详细
- NLP复习3,手撕多头attention
地大停车第二帅
NLP学习自然语言处理人工智能
importmathimporttorchimportcollectionsimportnumpyasnpimporttorch.nnasnnclassMultiHeadAttention(nn.Module):def__init__(self,heads,d_model,dropout=0.1):super().__init__()#输入的特征维度self.d_model=d_model#每个头
- JVMGC的分类详解
qq_17805795
JVMJVMGC的分类详解
JVMGC的分类详解首先JVM有4种GC第一种为单线程GC,也是默认的GC。,该GC适用于单CPU机器。第二种为ThroughputGC,是多线程的GC,适用于多CPU,使用大量线程的程序。第二种GC与第一种GC相似,不同在于GC在收集Young区是多线程的,但在Old区和第一种一样,仍然采用单线程。-XX:+UseParallelGC参数启动该GC。第三种为ConcurrentLowPauseG
- 【CSS 面经】元素的层叠顺序
Peter-Lu
#CSS面经css前端htmlecmascriptjavascript
文章目录一、层叠顺序的基本概念1.视觉层叠2.默认层叠顺序二、如何控制元素的层叠顺序?1.`z-index`属性示例:使用`z-index`控制元素层叠顺序2.`position`属性与层叠顺序示例:不同`position`设置下的层叠顺序3.`z-index`和堆叠上下文示例:堆叠上下文三、总结在网页设计中,元素的层叠顺序(StackingOrder)是指在同一页面上,多个元素如何相互叠加的规则
- Vue2快速入门
Vic2334
前端vue.js前端框架vue快速入门
1.概念理解什么是vue?Vue.js是一套构建用户界面的渐进式框架。Vue从设计角度来讲,虽然能够涵盖这张图上所有的东西,但是你并不需要一上手就把所有东西全用上,因为没有必要。无论从学习角度,还是实际情况,这都是可选的。声明式渲染和组件系统是Vue的核心库所包含内容,而客户端路由、状态管理、构建工具都有专门解决方案。这些解决方案相互独立,你可以在核心的基础上任意选用其他的部件,不一定要全部整合在
- Spring Data JPA
Vic2334
JAVASpringspring后端java开源
SpringDataJPA什么是JPA?相同处:1.都跟数据库操作有关,JPA是jdbc的升华,升级版。2.JDBC和JPA都是一组规范1接口。3.都是由SUN公司推出的不同处:1.JDBC是有各个关系型数据库实现的,JPA是有ORM框架实现。2.JDBC使用SQL语句和数据库通信,JPA用面向对象方式,通过ORM框架生成SQL,进行操作。3.JPA在JDBC之上,JPA也要依赖JDBC才能操作数
- FastDVDnet:基于深度学习的视频去噪框架
陆可鹃Joey
FastDVDnet:基于深度学习的视频去噪框架项目地址:https://gitcode.com/gh_mirrors/fa/fastdvdnet项目介绍FastDVDnet是一个高效、开源的深度学习模型,专注于视频去噪。该项目由MatteoTassano开发并维护,旨在提供一种快速且有效的解决方案,以消除视频中的噪声,同时保持图像细节和自然纹理。它利用了时间域的连续性和深层神经网络的力量,确保在
- 16届蓝桥杯模拟试题三-编程解析
真-大意失仙人
蓝桥杯
一、题目展示二、参考答案1、主函数初始化程序的相关初始化,记得引入自己的头文件,以及对下面会用lcd驱动的几个函数进行一定的修改,防止led出错,修改就不一一展示了,大致都是这样的,进入lcd驱动的相关函数时保存当前的led输出状态,即GPIOC的PIN15~8的输出值,退出lcd函数时再恢复GPIOC的引脚值。HAL_GPIO_WritePin(GPIOD,GPIO_PIN_2,GPIO_PIN
- 基于 KTransformers的DeepSeek-R1 本地部署方案,成本骤降32倍!
爱科技Ai
LLM人工智能
随着DeepSeek-R1模型在全球范围内的流行,越来越多的用户开始在本地尝试部署该模型。然而,高昂的硬件需求和成本让许多公司望而却步。本文将深入探讨DeepSeek-R1部署中的挑战,并介绍一款创新框架KTransformers,它能够显著降低大规模模型部署的成本并提高推理效率,从而帮助更多中小企业有效部署此类高级AI模型。本地部署“成本骤降32倍”,助力R1真正落地「中小企业」中!1.Deep
- 懂车帝 2025.3.13 一面 经凉
WispX888
java面试
懂车帝2025.3.13一面经凉上来一道算法题:小于n的最大数(dfs)n=23121,数组{2,4,9},问利用数组中的数字组成的最大的小于n的数publicclassTest{publicstaticvoidmain(String[]args){for(inti=0;i<3;i++){dfs(1,a[i]);}System.out.println(ans);}privatestaticint[
- 手撕multi-head self attention 代码
心若成风、
自然语言处理语言模型transformer
在深度学习和自然语言处理领域,多头自注意力(Multi-HeadSelf-Attention)机制是Transformer模型中的核心组件之一。它允许模型在处理序列数据时,能够同时关注序列中的不同位置,从而捕获到丰富的上下文信息。下面,我们将详细解析多头自注意力机制的实现代码。一、概述多头自注意力机制的核心思想是将输入序列进行多次线性变换,然后分别计算自注意力得分,最后将所有头的输出进行拼接,并通
- 商场促销-策略模式
WispX888
java开发语言学习设计模式
商场促销-策略模式商场收银软件大鸟给小菜出了一个作业,让小菜做一个商场收银软件,营业员根据客户端所购买商品的单价和数量,向用户收费。核心代码如下:importjava.util.Scanner;publicclassMain{privatestaticdoubletotal=0;publicstaticvoidmain(String[]args){Scannersc=newScanner(Syst
- js实现关于分页的一种实现方式
番薯(Koali)
Javajavaweb分页数据javascript
项目中用到列表的地方很多,二页面列表的显示必然要求分页,所以分页和查询几乎密不可分,如果说你不会分页查询数据,那你基本上还属于菜鸟。分页的原理很简单,从sql上看就是从哪一条开始,往后差几条。所以sql只需要传2个参数,这只是原理罢了,关键是实现。而实现的方法就多了去了,架构师干这个是小菜一碟。在我的项目中,关于分页架构师已经写好了一个管理分页的类,这个类与sql耦合,控制分页只需哟啊控制这个类的
- 算法手撕面经系列(1)--手撕多头注意力机制
夜半罟霖
算法python深度学习
多头注意力机制 一个简单的多头注意力模块可以分解为以下几个步骤:先不分多头,对输入张量分别做变换,得到Q,K,VQ,K,VQ,K,V对得到的Q,K,VQ,K,VQ,K,V按头的个数进行split;用Q,KQ,KQ,K计算向量点积考虑是否要添因果mask利softmax计算注意力得分矩阵atten对注意力得分矩阵施加Dropout将atten矩阵和VVV矩阵相乘再过一道最终的输出变换代码 给出一个d
- 【STM32】USART串口收发HEX数据包&收发文本数据包
傍晚冰川
stm32网络嵌入式硬件单片机笔记学习c语言
有关串口知识参考:【STM32】USART串口协议&串口外设-学习笔记-CSDN博客HEX模式/十六进制模式/二进制模式:以原始数据的形式显示文本模式/字符模式:以原始数据编码后的形式显示参考上面文章查看ASCII编码表HEX数据包包头包尾和载荷数据重复问题的解决方法:解决思路方法文本数据包文本模式有大量的字符可以作为包头包尾,可以有效避免载荷数据和包头包尾重复的问题HEX数据包和文本数据包两者的
- Flask实现分页的三种方法
BirdMan98
FlaskPythonMySQLflask数据库python
在Flask中实现分页的方式有多种,最常用的是使用Flask-SQLAlchemy自带的分页功能,或者手动实现分页逻辑。下面介绍几种方法:方法1:使用Flask-SQLAlchemy的paginate()Flask-SQLAlchemy提供了paginate()方法,可以轻松实现分页。1.安装Flask-SQLAlchemypipinstallflaskflask-sqlalchemy2.代码示例
- 深度学习 Deep Learning 第2章 线性代数
odoo中国
AI编程人工智能深度学习线性代数人工智能
深度学习第2章线性代数线性代数是深度学习的语言。张量操作是神经网络计算的基石,矩阵乘法是前向传播的核心,范数约束模型复杂度,而生成空间理论揭示模型表达能力的本质。本章介绍线性代数的基本内容,为进一步学习深度学习做准备。主要内容2.1标量、向量、矩阵和张量标量:单个数字,用斜体表示,通常赋予小写字母变量名。向量:数字数组,按顺序排列,用粗体小写字母表示,元素通过下标访问。矩阵:二维数字数组,用粗体大
- Java 8 + Tomcat 9.0.102 的稳定环境搭建方案,适用于生产环境
无极低码
javajavatomcat开发语言
一、安装Java8安装OpenJDK8bashsudoaptupdatesudoaptinstallopenjdk-8-jdk-y验证安装bashjava-version应输出类似:openjdkversion“1.8.0_412”OpenJDKRuntimeEnvironment(build1.8.0_412-8u412-ga-1~22.04-b08)OpenJDK64-BitServerVM(
- jsonp 常用util方法
hw1287789687
jsonpjsonp常用方法jsonp callback
jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt
- 多线程场景
alafqq
多线程
0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、
- Maven学习——修改Maven的本地仓库路径
Kai_Ge
maven
安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
- placeholder的浏览器兼容
120153216
placeholder
【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip
- debian_用iso文件创建本地apt源
2002wmj
Debian
1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media
- SQLSERVER耗时最长的SQL
357029540
SQL Server
对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &
- com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil
7454103
eclipse
今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/
- 用正则删除文本中的html标签
adminjun
javahtml正则表达式去掉html标签
使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt
- 嵌入式系统设计中常用总线和接口
aijuans
linux 基础
嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线
- Java函数调用方式——按值传递
ayaoxinchao
java按值传递对象基础数据类型
Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
- ios音量线性下降
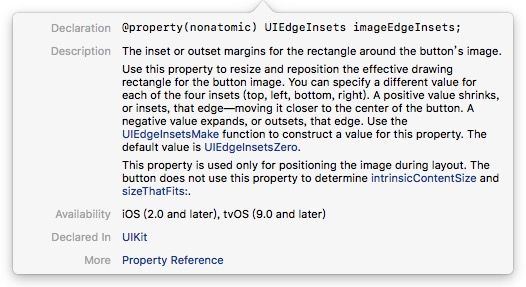
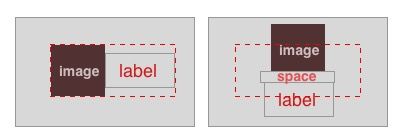
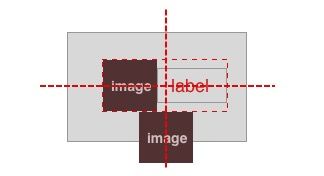
bewithme
ios音量
直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
- 与其怨它不如爱它
bijian1013
选择理想职业规划
抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
- 一边时间不够用一边浪费时间
bingyingao
工作时间浪费
一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作
- 【Scala八】Scala核心二:隐式转换
bit1129
scala
Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con
- sudoku slover in Haskell (2)
bookjovi
haskellsudoku
继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
- Java-Collections Framework学习与总结-HashSet和LinkedHashSet
BrokenDreams
linkedhashset
本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序
- 读《研磨设计模式》-代码笔记-备忘录模式-Memento
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
- 《RAW格式照片处理专业技法》笔记
cherishLC
PS
注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv
- 使用 Git 下载 Spring 源码 编译 for Eclipse
crabdave
eclipse
使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.
- mysql连接拒绝问题
daizj
mysql登录权限
mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]
[email protected]:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access
- Google Chrome 为何打压 H.264
dsjt
applehtml5chromeGoogle
Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome
- yii 获取控制器名 和方法名
dcj3sjt126com
yiiframework
1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name =
- Android知识总结(二)
come_for_dream
android
明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac
- 高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元
gcq511120594
工作项目管理
高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕
- linux expect
heipark
expect
1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.
- Spring4.1新特性——静态资源处理增强
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- idea ubuntuxia 乱码
liyonghui160com
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
- 改良程序的11技巧
pda158
技巧
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的
- 300个涵盖IT各方面的免费资源(下)——工作与学习篇
shoothao
创业免费资源学习课程远程工作
工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co
- 深入浅出RPC
uule
rpc
深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发