动态增删table行
前言
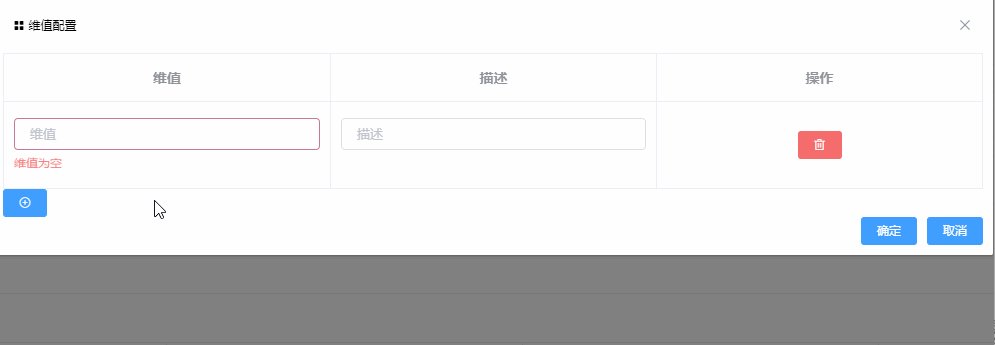
项目中在进行新增数据的时候,新增数据中有一个参数需要以table的形式存贮,且需要支持新增多行数据,还要对每一行的数据进行校验。本篇博文即为记录这一功能的实现。
代码
话不多说,先上代码(我这里的代码是一个组件,具体的读者可以根据实际情况自行修改):
<template>
<el-dialog :visible.sync="showMe" :close-on-click-modal="false" width="1000px" @close="closeDialog">
<template slot="title"><i class="el-icon-menu">i> 维值配置template>
<el-form ref="dimensionValueForm" :model="dimensionValueForm" :rules="dimensionValueRules">
<el-table size="mimi" border stripe :data="dimensionValueForm.addDimValue" :model="addDimValue">
<el-table-column v-if="false" type="index">el-table-column>
<el-table-column align="center" prop="dim_value" label="维值">
<template slot-scope="scope">
<el-form-item :prop="'addDimValue.' + scope.$index + '.dim_value'" :rules='dimensionValueForm.dimensionValueRules.dim_value'>
<el-input size="small" placeholder="维值" v-model="scope.row.dim_value" clearable>
el-input>
el-form-item>
template>
el-table-column>
<el-table-column align="center" prop="dim_value_desc" label="描述">
<template slot-scope="scope">
<el-form-item :prop="'addDimValue.' + scope.$index + '.dim_value_desc'" :rules='dimensionValueForm.dimensionValueRules.dim_value_desc'>
<el-input size="small" placeholder="描述" v-model="scope.row.dim_value_desc" clearable>
el-input>
el-form-item>
template>
el-table-column>
<el-table-column align="center" label="操作">
<template slot-scope="scope">
<el-tooltip class="item" effect="light" content="删除" placement="top">
<el-button type="danger" size="mini" @click="deleteDimValueSetCol(scope.$index, scope.row)">
<i class="el-icon-delete">i>
el-button>
el-tooltip>
template>
el-table-column>
el-table>
el-form>
<el-tooltip class="item" effect="light" content="添加维度信息" placement="bottom-left">
<el-button type="primary" size="mini" @click="handleAddDimSetCol">
<i class="el-icon-circle-plus-outline">i>
el-button>
el-tooltip>
<div style="text-align: right">
<el-button type="primary" size="mini" @click="submitDimValueSetForm('dimensionValueForm')">确定el-button>
<el-button type="primary" size="mini" @click="closeDialog">取消el-button>
div>
el-dialog>
template>
<script>
export default {
name: "DimensionValueSet",
props:{
showMe:{
type: Boolean,
default:()=>{return false}
},
addDimValue:{
type: Array,
default:()=>{
return [{
dim_value: '',
dim_value_desc: ''
}]
}
}
},
updated(){
this.dimensionValueForm.addDimValue = this.addDimValue;
},
data(){
return{
dimensionValueForm:{
dimensionValueRules:{
dim_value: {required: true, message: '维值为空', trigger: 'blur'},
dim_value_desc: {required: true, message: '维值描述为空', trigger:'blur'}
},
addDimValue:[{
dim_value: '',
dim_value_desc: ''
}],
}
}
},
methods:{
submitDimValueSetForm(form){
this.$refs[form].validate((valid)=>{
if(valid){
let param = this.dimensionValueForm.addDimValue;
console.log(param.valueOf());
this.$emit('getValue',param);
}
})
},
closeDialog(){
this.$emit('closeDialog',null);
},
handleAddDimSetCol() {
this.dimensionValueForm.addDimValue.push({
dim_value: '',
dim_value_desc: ''
})
},
deleteDimValueSetCol(index) {
this.dimensionValueForm.addDimValue.splice(index, 1);
}
}
}
script>
<style scoped>
style>
代码解析
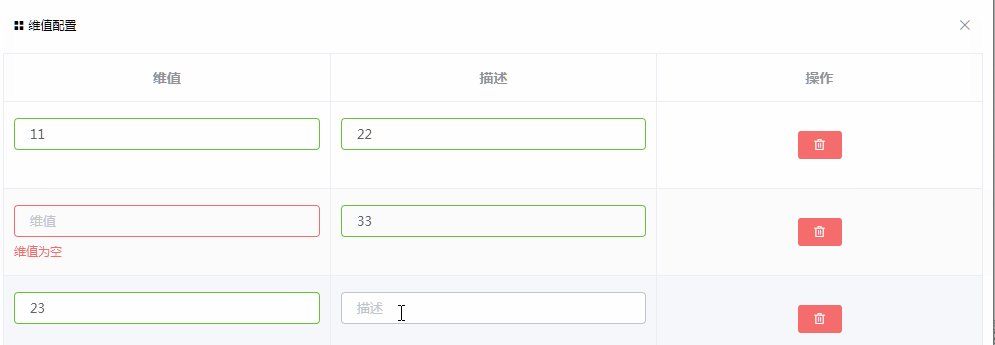
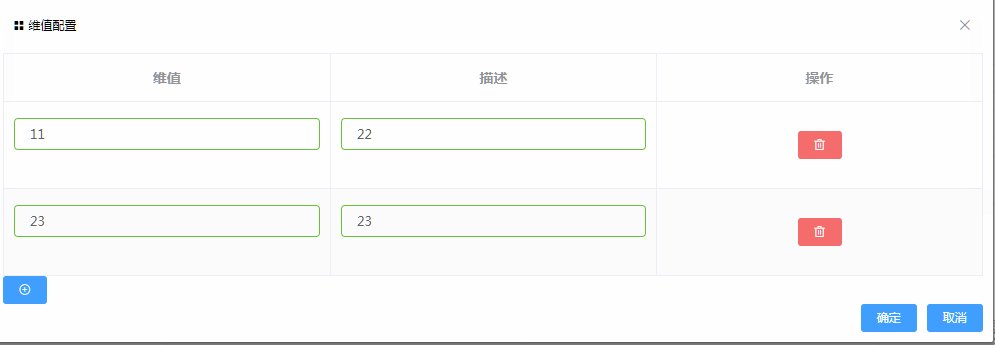
首先,table要放在form中以便于提交数据。新增或者删除行,其实就是对table绑定的数据dimensionValueForm.addDimValue进行添加或者删除元素。换句话说,table绑定的变量一定是一个数组。
所以新增就是在dimensionValueForm.addDimValue中push一个新的数据;删除就是在dimensionValueForm.addDimValue中splice一个元素,splice方法的两个参数:index表示当前行的索引值,1表示只删除一行(这是我的理解,如果是2,应该会删除当前行以及紧邻的下一行,但是这个没有实际验证过)。
以上就是简单的增删功能,都是很简单的。
然后重点来了
对每一行数据,都应该有一个唯一的v-model,以便于对数据进行校验和获取。获取数据相对来说比较简单,我们可以通过定义来获取当前行的数据(scope.row)。因此,代码中el-table-column中要有一层template来获取当前行的数据:
<el-table-column align="center" prop="dim_value_desc" label="描述">
<template slot-scope="scope">
<el-form-item>
<el-input placeholder="描述" v-model="scope.row.dim_value_desc">
el-form-item>
template>
el-table-column>
这就是为什么行要这样写的原因。
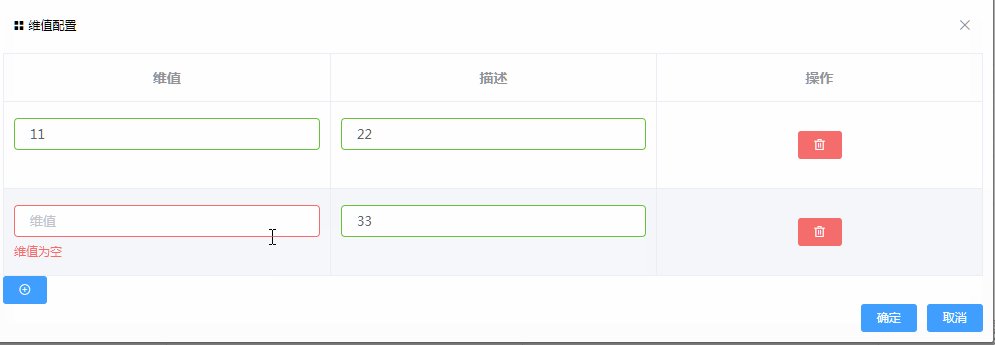
然后就是要对table中的每一行的每一个数据进行校验。因为各个列肯定是使用了不同的v-model,所以此处的重点是
如何保证校验的是当前行的数据。
解决的办法就是对每一行的prop添加一个index索引进行区分,体现在代码里就是如下样式:
<el-form-item :prop="'addDimValue.' + scope.$index + '.dim_value_desc'" :rules='dimensionValueForm.dimensionValueRules.dim_value_desc'>
<el-input placeholder="描述" v-model="scope.row.dim_value_desc">
el-input>
el-form-item>
这样就能保证对每一个数据都进行准确的校验了。
最后的话
接下来对代码进行整理说明:
<el-table-column prop="dim_value" label="维值">
<template slot-scope="scope">
<el-form-item :prop="'addDimValue.' + scope.$index + '.dim_value'" :rules='dimensionValueForm.dimensionValueRules.dim_value'>
<el-input placeholder="维值" v-model="scope.row.dim_value">
el-input>
el-form-item>
template>
el-table-column>