element-ui的el-date-picker组件在选择月份区间时发了这么一个bug。在选择起始月份后关闭了选择面板,再次打开后上次选择的值还存在但是看了所有的属性和方法都没有发现可以清除上次选择的值,也在网上各种搜索没找到解决办法,经过各种办法处理后得到了最简单处理方式,就是利用key值的变化重新渲染组件
element 日期选择图标_element-ui日期组件DatePicker设置日期选择范围Picker Options
认知能力训练
element日期选择图标
element-UI提供了DatePicker日期选择器组件,可以让我们很方便的获取到日期,默认的选择是全部的日期都可以选择的,但是很多场景中我们要对日期选择范围做限定,比如出行日期就不能选过去的日期,订票时间要限制日期范围官网提供了picker-options参数可以设置日期选择范围,具体操作看代码//页面引入组件,加上picker-options这个参数v-model="exCheckDate
【ElementUI】日期选择器时间选择范围限制
前端Joy姐
elementUI
ElementUI是饿了么推出的一套基于vue2.x的一个ui框架。官方文档也很详细,这里做一个element-ui日期插件的补充。官方文档中使用picker-options属性来限制可选择的日期,这里举例子稍做补充。单个输入框的组件代码:情景1:设置选择今天以及今天之后的日期data(){return{pickerOptions0:{disabledDate(time){returntime.g
报错 @import “~element-ui/packages/theme-chalk/src/index“;
资深柠檬精
前端elementui
报错@import"~element-ui/packages/theme-chalk/src/index";具体报错报错原因具体报错SassError:Can’tfindstylesheettoimport.@import“~element-ui/packages/theme-chalk/src/index”;src\views\login\theme\element-variables.scss
Vue + element-ui实现动态表单项以及动态校验规则
洛千陨
Vue项目需求实现vue.js前端
Vue+element-ui实现动态表单项以及动态校验规则情境项目需要实现一个功能,表单中某个表单项产品id支持动态新增多个产品id表单项,每个产品id表单项都需要有校验规则,校验失败时各自有对应的校验提示重点分析表单对象内字段并非固定,需要根据交互动态新增表单校验规则并非固定,需要根据字段新增动态新增对应校验规则接口提交时并非提交多个产品id字段,需要将多个产品id文本字段整合为一个产品id数组
Element-ui中Table表格无法显示
wangshuo(24考研上岸版)
vueElementUITablevue.jselementuitable标签
Element-ui中Table表格无法显示在使用过程中发现样式正常显示但是table就是不显示,研究了一段时间后,发现问题是项目结构的问题当你创建vue和安装el的时候,一定要注意进入到正确的项目文件夹,如果在外面也出现一个package.json文件夹,那就是你安装el的时候没有进入到项目文件夹安装el,导致el安装到项目文件夹外面了,这样el也是能运行的,数据也能传到前端,但就是不显示<
elementUI的el-backtop(返回顶部)不生效
时无诳语Imp
vueelementuivue.jsjavascript
1.问题:使用el-backtop时,指定target对象为父级元素后不显示目前我采用的方法是简单粗暴的删除target不指定对象,也是能显现按钮,并且回到顶部。有时间可以研究下Element-ui不用多说,用Vue的基本都会用到它。但是它的官方文档却有些不严谨的地方,最近我就在弄一个返回顶部的功能的时候遇到坑了。废话不多说,先上官方文档示例介绍:Scrolldowntoseethebottom-
输入框无法编辑(使用Element-ui中el-input)
BarryKerrigan
vue.js前端elementui
在与后端联调时,可以接收到参数;对input进行编辑使用方法@input进行输出,可以看到输入的内容,但输入框的数据无跟新。问题:视图无更新解决方法:this.$forceUpdate();change(e){this.$forceUpdate();}
在Vue2项目中引入ElementUI详细步骤
1.使用npm安装ElementUI,安装好后在package.json文件查找element-ui是否安装好npmielement-ui-S2.在main.js中引入element-uiimportVuefrom"vue";importAppfrom"./App.vue";importElementUIfrom'element-ui';import'element-ui/lib/theme-ch
1若依系统配置部署
若依系统简介若依概述若依微服务版RuoYi-Cloud,基于SpringBoot、SpringCloud&Alibaba、OAuth2的前后端分离的后台管理系统。RuoYi-Cloud是一个JavaEE企业级快速开发平台,基于经典技术组合(SpringBoot、SpringCloud&Alibaba、OAuth2、Vue、Element-UI),内置模块如:部门管理、角色用户、菜单及按钮授权、数据
vue + element-ui 季度选择器组件 el-quarter-picker
0716*_zwj
vue.jsuijavascript
最近项目中需要用到季度选择器控件,无奈element-ui框架没有,想着自己实现一个出来,参考的日期选择器实现的参考链接:vue+element-ui季度选择器组件el-quarter-picker-CSDN博客https://blog.csdn.net/qq1370151551/article/details/118811216ElQuarterPicker.vue{{title}}{{view
elementuI输入框自动聚焦
m0_47177307
elementuivue.js前端
需求:需要点击输入框自动聚焦,但是每次只有第一次点击的时候会自动聚焦,第二次无效果{{viewModel.data.name}}成功使用element-ui输入框定义refvue中,第二次点击的时候,页面再次渲染了,需要借助$nextTick,调用focus()方法,获取最新视图onShowInput(){this.$nextTick(()=>{this.$refs.focusInput.focu
element-ui 在el-dialog中使用el-checkbox的一些坑
weixin_58195884
uivue.jsjavascript
js中只需要改变keyTable的值就行了,每次点击更新一次keyTablechangeRead(e,i){this.keyTable=Math.random()//Math.random()是获取一个随机小数来代替key值},
element-ui vue2【体验优化】
前端没钱
项目笔记uivue.jselementui
type=number美化某些情况我们需要设置el-input的type=‘number’,会有上下箭头,很丑:美化代码如下://隐藏type=number箭头.el-input__inner::-webkit-outer-spin-button,.el-input__inner::-webkit-inner-spin-button{-webkit-appearance:none;}
[element-ui] el-input根据内容自适应宽度
533_
element-uivue.js
changeWidth(e){this.width1=this.value.length*15;}参考:input根据内容自适应宽度
【element-ui】el-autocomplete实现 无数据匹配
益达是我
vue前端vue
文章目录方法一:使用default插槽方法二:使用empty-text属性(适用于列表类型)总结在使用ElementUI的el-autocomplete组件时,如果你希望在没有任何数据匹配的情况下显示特定的内容,你可以通过自定义模板或者通过插槽(slot)来实现。下面我将提供两种方法来实现当没有数据匹配时显示自定义内容。方法一:使用default插槽el-autocomplete组件提供了一个de
elementUI中MessageBox.confirm()默认不聚焦问题处理
新茶十九
#elemen-pluselementui前端javascript
在项目中使用elementUI的MessageBox.confirm()出现了默认不聚焦的问题,默认确认按钮是浅色的,需要点击一下才会变成正常。面对这种问题,创建新组件,实现聚焦。替换默认的MessageBox.confirm()解决创建components/MessageBoxConfirmWrapper/index.jsimport{MessageBox}from'element-ui'exp
html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
__attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
[Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C
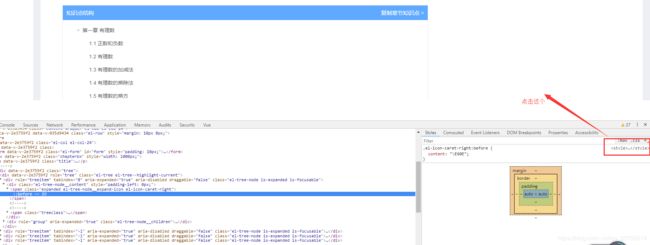
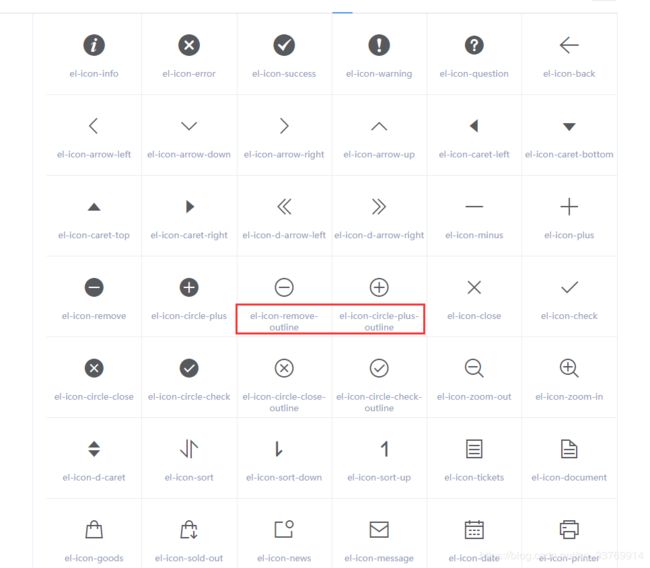
![]() 。有下级展开了是
。有下级展开了是![]() 没有下级了得前面什么符号也没有。
没有下级了得前面什么符号也没有。