Qt之QGraphicsView进阶篇
作者:billy
版权声明:著作权归作者所有,商业转载请联系作者获得授权,非商业转载请注明出处
前言
上一章节介绍了 QGraphicsView 中的基础内容,具体请参考 Qt之QGraphicsView入门篇。这一章节我们来具体了解一下 GraphicsView 框架中有哪些特性。
缩放与旋转
QGraphicsView 通过 QGraphicsView::setMatrix() 支持和 QPainter 一样的仿射变换,通过对一个视图应用变换,你可以很容易地支持普通的导航特性如缩放与旋转。
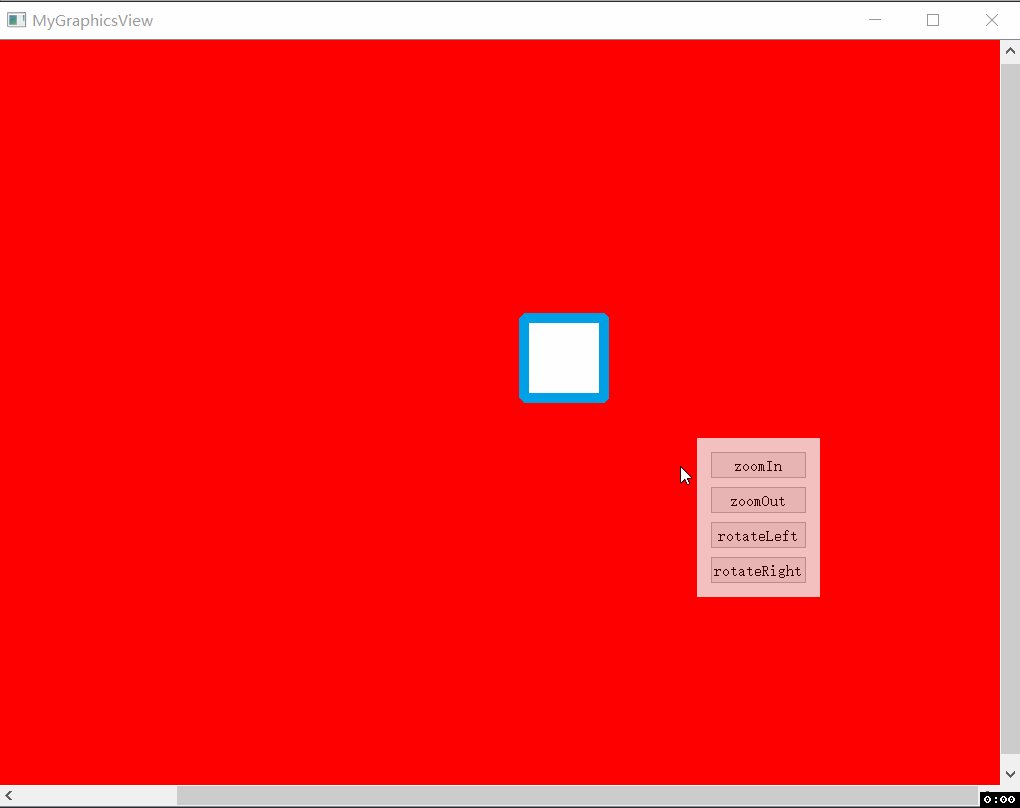
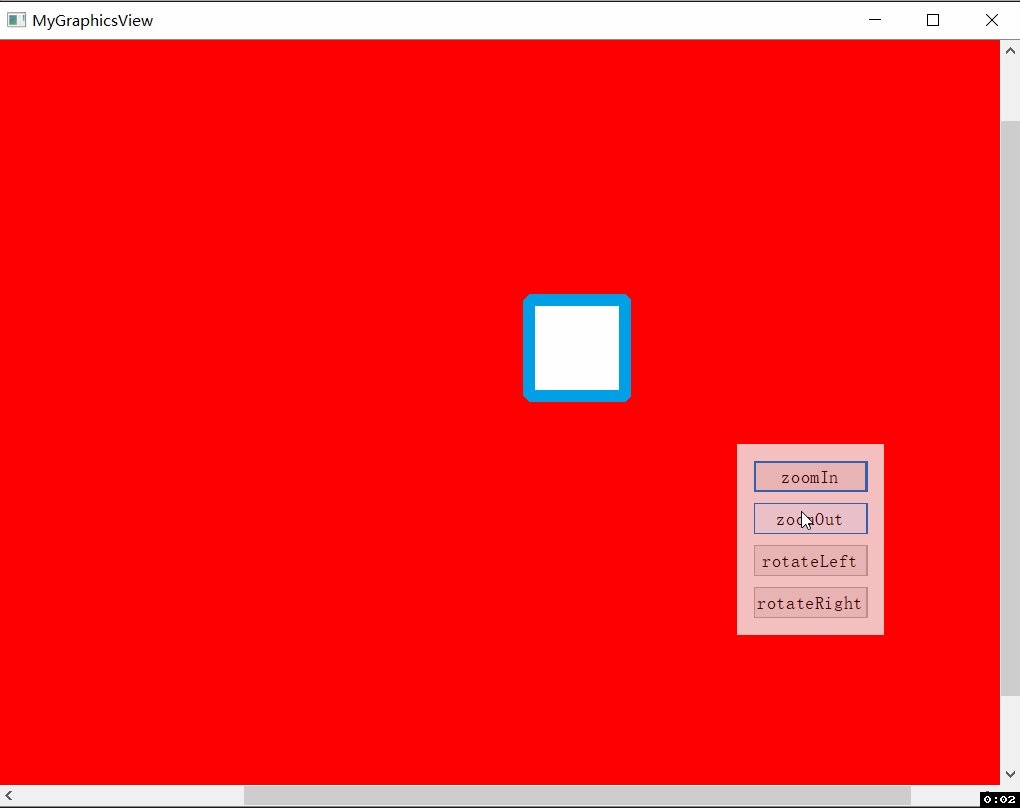
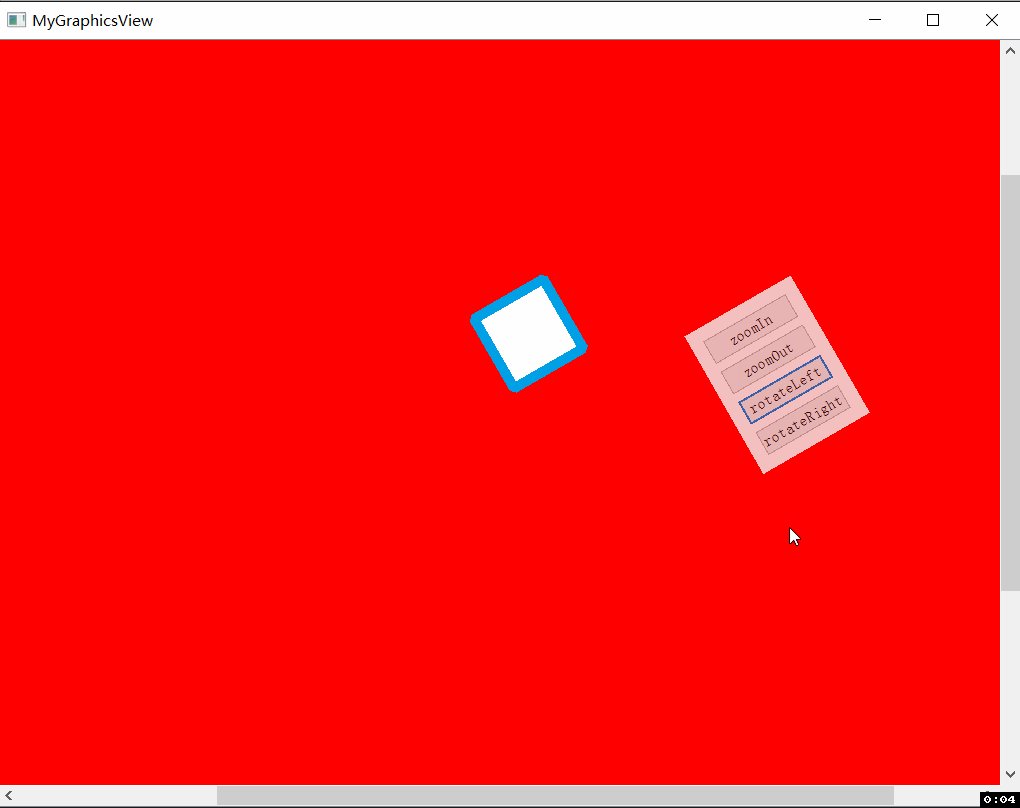
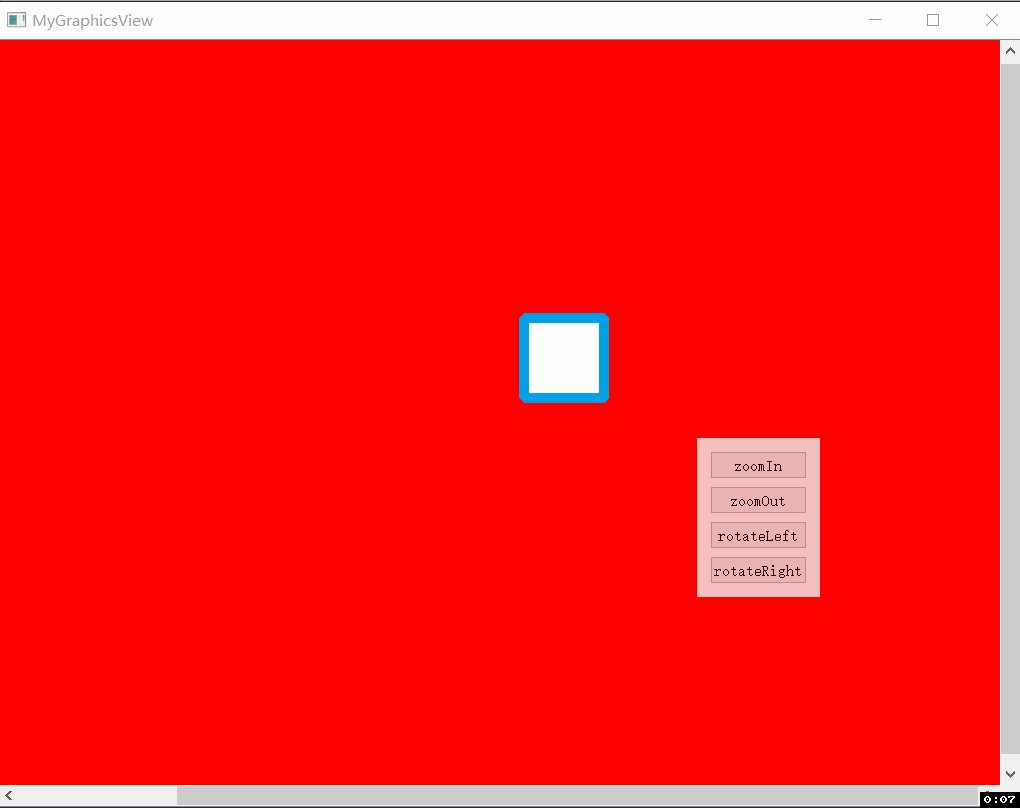
示例:
#include
#include
#include
#include
#include
#include
#include
class MyGraphicsView : public QGraphicsView // 自定义视图类,实现对视图的缩放和旋转
{
public:
MyGraphicsView() {}
public slots:
void zoomIn() { scale(1.2, 1.2); }
void zoomOut() { scale(1/1.2, 1/1.2); }
void rotateLeft() { rotate(-30); }
void rotateRight() { rotate(30); }
};
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QGraphicsScene scene; // 定义一个场景,设置背景色为红色
scene.setBackgroundBrush(Qt::red);
QPen pen; // 定义一个画笔,设置画笔颜色和宽度
pen.setColor(QColor(0, 160, 230));
pen.setWidth(10);
QGraphicsRectItem *m_rectItem = new QGraphicsRectItem(); // 定义一个矩形图元
m_rectItem->setRect(0, 0, 80, 80);
m_rectItem->setPen(pen);
m_rectItem->setBrush(QBrush(QColor(255, 255, 255)));
m_rectItem->setFlag(QGraphicsItem::ItemIsMovable);
scene.addItem(m_rectItem); // 把矩形图元添加到场景
QDialog *dialog = new QDialog(nullptr, Qt::CustomizeWindowHint | Qt::WindowTitleHint);
dialog->setWindowOpacity(0.8);
dialog->setWindowTitle("operation");
dialog->setLayout(new QVBoxLayout);
QPushButton *m_zoomInBtn = new QPushButton("zoomIn");
QPushButton *m_zoomOutBtn = new QPushButton("zoomOut");
QPushButton *m_rotateLeftBtn = new QPushButton("rotateLeft");
QPushButton *m_rotateRightBtn = new QPushButton("rotateRight");
dialog->layout()->addWidget(m_zoomInBtn);
dialog->layout()->addWidget(m_zoomOutBtn);
dialog->layout()->addWidget(m_rotateLeftBtn);
dialog->layout()->addWidget(m_rotateRightBtn);
scene.addWidget(dialog);
MyGraphicsView view; // 定义一个视图,并把场景添加到视图
view.setScene(&scene);
view.resize(1024, 768);
view.show();
// 点击按钮实现视图的缩放和旋转
QObject::connect(m_zoomInBtn, &QPushButton::clicked, [&]() { view.zoomIn(); });
QObject::connect(m_zoomOutBtn, &QPushButton::clicked, [&]() { view.zoomOut(); });
QObject::connect(m_rotateLeftBtn, &QPushButton::clicked, [&]() { view.rotateLeft(); });
QObject::connect(m_rotateRightBtn, &QPushButton::clicked, [&]() { view.rotateRight(); });
return a.exec();
}
打印
Qt中对打印的支持是有一个独立的 printsupport 模块来完成的,所以要想在程序中使用Qt的打印功能,必须先在pro文件中添加:
QT += printsupport
图形视图通过它的展示函数:QGraphicsScene::render() 和 QGraphicsView::render() 提供单线(single-line)打印。这些函数提供相同的API,通过将 QPainter 传递给展示函数,你可以打印场景、视图的全部或部分内容。
场景和视图的渲染函数的不同在于 QGraphicsScene::render() 使用场景坐标,而 QGraphicsView::render() 使用视图坐标。QGraphicsScene::render() 经常用于打印未变换场景中的整块,例如一块图形数据或是打印一个文本文档。 QGraphicsView::render() 适合用于打印屏幕快照(screenshots),缺省情况下它展示视图端口中的当前内容。
拖拽和碰撞检测
由于 QGraphicsView 继承自 QWidget,所以 GraphicsView 同样提供了拖拽功能。此外,GraphicsView 框架也为场景、图元提供拖拽支持。当视图接收到拖拽事件,GraphicsView 框架会将拖拽事件翻译为 QGraphicsSceneDragDropEvent 事件,再发送到场景,场景接管事件,再把事件发送到光标下接受拖拽的第一个图元。
为了在场景中获取拖拽事件,你需要重新实现QGraphicsScene::dragEnterEvent() 和在 QGraphicsItem 的子类里任何与你特定场景需要的事件处理器。items 也可以通过调用 QGraphicsItem::setAcceptDrops() 获得拖拽支持,为了处理将要进行的拖拽,你需要重新实现 dropEvent、dragdragEnterEvent、dragLeaveEvent、dropMoveEvent、mousePressEvent、mouseReleaseEvent 和 mouseMoveEvent。
为了处理碰撞时的行为,我们需要创建 QGrahicsItem 的一个子类,然后重新实现 boundingRect 和 paint。boundingRect 用于返回图元绘制所需要的估测区域,而 paint 实现实际的绘图操纵。
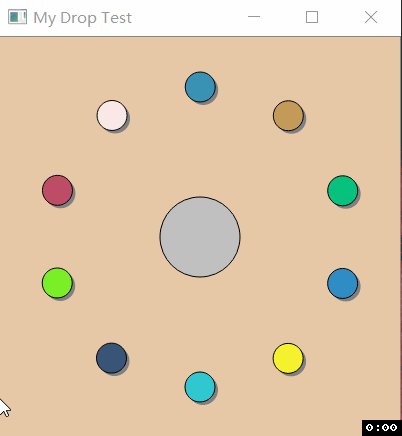
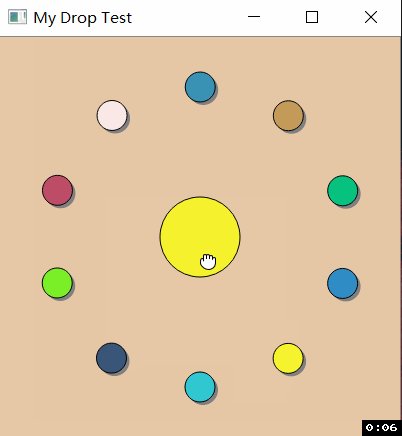
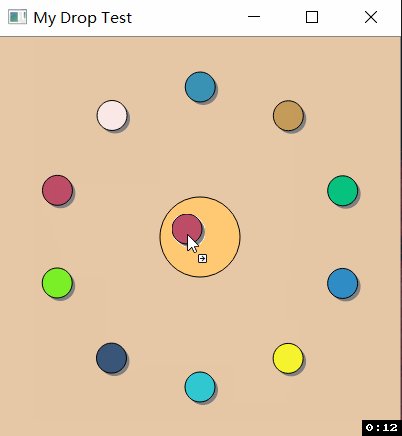
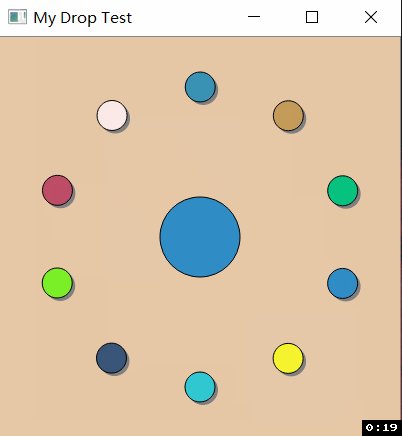
这里展示一个小例子,外面一圈是 colorItem 实现了拖拽,中间是个 dropItem 实现了碰撞检测。当我把某个 colorItem 拖拽并触碰到 dropItem 时,dropItem 的颜色就会变成 colorItem 的颜色。代码太多就不放了,感兴趣的小伙伴可以在最下面示例中下载源代码。
光标与工具提示
像QWidget一样,QGraphicsItem也支持光标 QgraphicsItem::setCursor() 与工具提示 QGraphicsItem::setToolTip()。当光标进入到item的区域,光标与工具提示被 QGraphicsView 激活,通过调用 QGraphicsItem::contains()来检测。你也可以直接在视图上设置一个缺省光标 QGraphicsView::setCursor()。
动画
GraphicsView 框架支持多种层次的动画,使用动画框架可以很容易制作出动画。GraphicsView 框架支持的动画实现种类如下:
- 图元需要继承自 QGraphicsObject,并且需要联结 QPropertyAnimation属性;
- 创建继承自 QObject 和 QGraphicsItem 的图元,图元可以设置自己的定时器,通过在QObject::timeEvent() 中增加步进的方式来控制动画;
- 通过调用 QGraphicsScene::advance() 来推进场景,依次调用QGraphicsItem::advance();
OpenGL渲染
为了使用 OpenGL 渲染,你要设置一个新的 QGLWidget 作为QGraphicsView 的视口 QGraphicsView::setViewPort()。假如你让 OpenGL 提供反锯齿功能,你需要 OpenGL 采样缓冲支持。
QGraphicsView view;
view.setViewport(new QGLWidget(QGLFormat(QGL::SampleBuffers)));
view.setViewportUpdateMode(QGraphicsView::FullViewportUpdate);
view.setScene(new OpenGLScene);
view.show();
Item组
通过把一个图元做为另一个图元的孩子,可以得到图元组的大多数本质特性:所有图元会一起移动,所有变换会从父到子传递。
另外,QGraphicsItemGroup 是一个特殊的图元。为了增加和删除图元,它使用一个有用接口合并了子图元的事件处理。把一个图元加到QGraphicsItemGroup 仍会保留图元的原始位置与变换,而给一个图元重新指定父图元则会让图元根据其新的父亲重新定位。可以用QGraphicsScene::createItemGroup() 创建图元组。
图形组件和布局
QT4.4 通过 QGraphicsWidget 支持图形和图元布局。QGraphicsWidget 类似于 QWidget,但 QGraphicsWidget 并不从 QPaintDevice 继承,而是继承自 QGraphicsItem。QGraphicsWidget 支持事件、信号与槽、大小和策略。通过 QGraphicsLinearLayout、QGraphicsGridLayout 可以对图形组件进行布局管理。
QGraphicsWidget 继承了 QWidget 和 QGraphicsItem 的优点,如 QWidget的样式、字体、调色板、布局方向以及 QGraphicsItem 的图形、独立精度和变换支持。
QGraphicsLayout 是专为 QGraphicsWidget 特殊设计的第二代布局框架。QGraphicsLayout 的API类似于 QLayout。通过 QGraphicsLinearLayout 和QGraphicsGridLayout 可以管理组件与子布局。
嵌入组件
图形视图框架为嵌入任何组件到场景提供了无缝支持。可以嵌入简单的组件,如 QLineEdit、QPushButton,或是复杂的组件如 QTableWidget,甚至是主窗口。
要嵌入组件到场景,只需要调用 QGraphicsScene::addWidget(),或是创建一个 QGraphicsProxyWidget 实例,手动嵌入组件。通过 QGraphicsProxyWidget,图形视图框架可以深度整合客户组件特性,如光标、工具提示、鼠标、平板和键盘事件、子组件、动画、弹拉框、组件输入焦点和激活。QGraphicsProxyWidget 甚至整合了嵌入组件的 tab 顺序,可以通过 tab 选择嵌入的组件。甚至可以嵌入一个 QGraphicsView 到场景。
示例
-
拖拽和碰撞检测示例
github 源代码下载 -
网上的一个3D模型示例
github 源代码下载
更多请参考
- Qt之QGraphicsView入门篇
- Qt之QGraphicsView实战篇