CSS3实现条纹背景
条纹背景
水平条纹
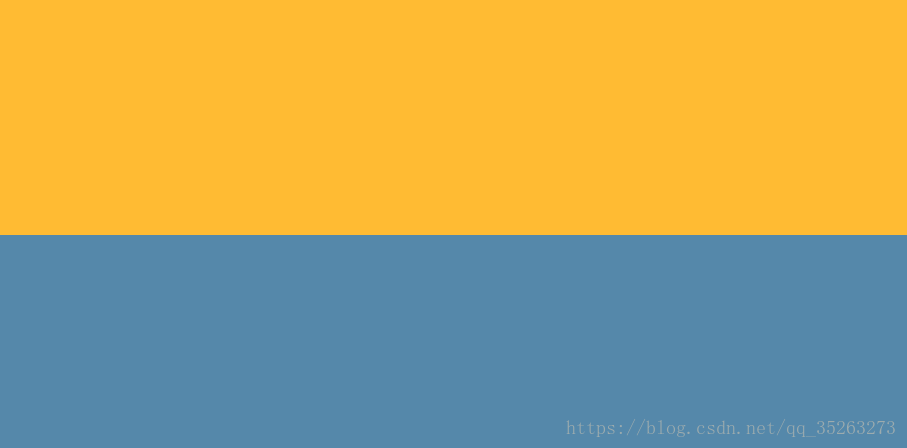
1.我们先创建一个渐变背景
background: linear-gradient(#fb3, #58a);2.逐渐拉近两个色标,当两个色标重合在一起,效果如图所示
background: linear-gradient(#fb3 50%, #58a 50%);如果多个色标具有相同的位置,它们会产生一个无限小的过渡区域,过渡的起止色分别是第一个和最后一个指定值。从效果上看,颜色会在那里突然变化,而不是一个平滑的渐变过程
3.通过background-size属性设置背景的大小
background-size: 100% 60px;这样会把两条条纹的高度都缩小到了30px,由于背景默认是平铺的,效果上看起来就是一个水平的条纹背景。
- 若要产生不等宽的条纹,只需要调整色标的位置值即可
background: linear-gradient(#fb3 30%, #58a 30%);- 为了符合DRY原则,我们可以将第二个色标的位置设置为0,那么他的位置就会被浏览器调整为前一个色标的位置值。
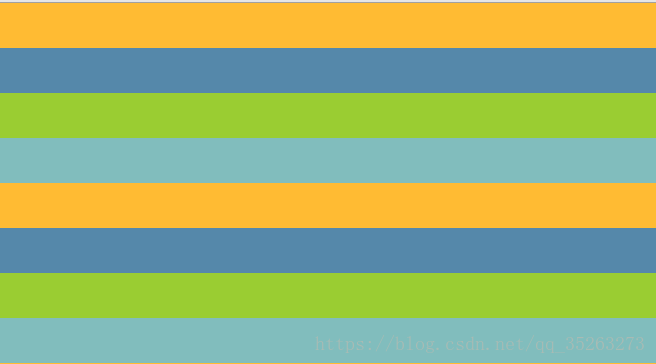
background: linear-gradient(#fb3 30%, #58a 0);- 创建多种颜色的条纹。
background: linear-gradient(#fb3 25%, #58a 0,
#58a 50%, yellowgreen 0,
yellowgreen 75%, rgb(129, 189, 189) 0);
background-size: 100% 120px;垂直条纹
想要实现垂直条纹,只需要在水平条纹的基础上,修改背景渐变方向,把background-size 的值颠倒一下即可。
background: linear-gradient(to right, #fb3 25%, #58a 0,
#58a 50%, yellowgreen 0,
yellowgreen 75%, rgb(129, 189, 189) 0);
background-size: 120px 100%;斜向条纹
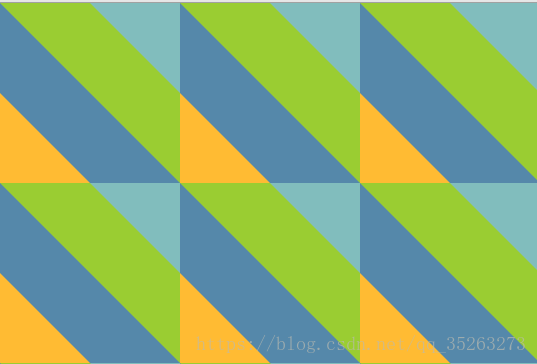
我们再次修改渐变方向和background-size 值,发现得到如下图所示的效果,而不是一个斜向的条纹
background: linear-gradient(45deg,#fb3 25%, #58a 0,
#58a 50%, yellowgreen 0,
yellowgreen 75%, rgb(129, 189, 189) 0);
background-size:120px 120px;效果图

通过下面方法的改进,我们将四条条纹改成八条,才有可能做到无缝拼接。
background: linear-gradient(45deg,#fb3 12.5%, #58a 0,
#58a 25%, yellowgreen 0,
yellowgreen 37.5%, rgb(129, 189, 189) 0,
rgb(129, 189, 189) 50%, #fb3 0,
#fb3 62.5%, #58a 0,
#58a 75%, yellowgreen 0,
yellowgreen 87.5%, rgb(129, 189, 189) 0);
background-size: 120px 120px;最终的效果图是这样的

可以看到,当前的条纹宽度要小于之前垂直或水平的条纹,通过勾股定理,我们可以得出在background-size 中设置的宽度为
(2–√n)∗一条条纹的宽度(n为条纹个数) ( 2 n ) ∗ 一 条 条 纹 的 宽 度 ( n 为 条 纹 个 数 )
这里我们只需要取一个近似的值即可
通过计算我们修改background-size ,最终得到下图所示的效果:
background-size: 169px 169px;背景渐变
- 语法
linear-gradient([ | to ] , <color-stop-list>)| 值 | 描述 |
|---|---|
| angle | 角度(可用的单位deg、rad、grad或turn) |
| side-or-corner | 渐变的方向(top、right、bottom、left、left top、top right、bottom right或者left bottom |
| color-stop-list | 一系列的颜色值(终止点的颜色) |
background-size属性
background-size: length|percentage|cover|contain;| 值 | 描述 |
|---|---|
| length | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 |
| percentage | 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 “auto”。 |
| cover | 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。 |
| contain | 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。 |