用vuex实现购物车
转载自:
http://blog.leanote.com/post/gongf/%E7%94%A8vuex%E5%AE%9E%E7%8E%B0%E8%B4%AD%E7%89%A9%E8%BD%A6
对于初学vuex的人来说,知道vuex好用,但是却不知该从何下手,现在我正在做一个用vuex实现购物车的demo,正好做一下笔录,然后分享出去。
一、搭建商品列表页
1、商品列表数据我是在本地起了一个服务器,通过mock数据获取的,如果嫌麻烦直接通过ajax获取本地json数据也行。
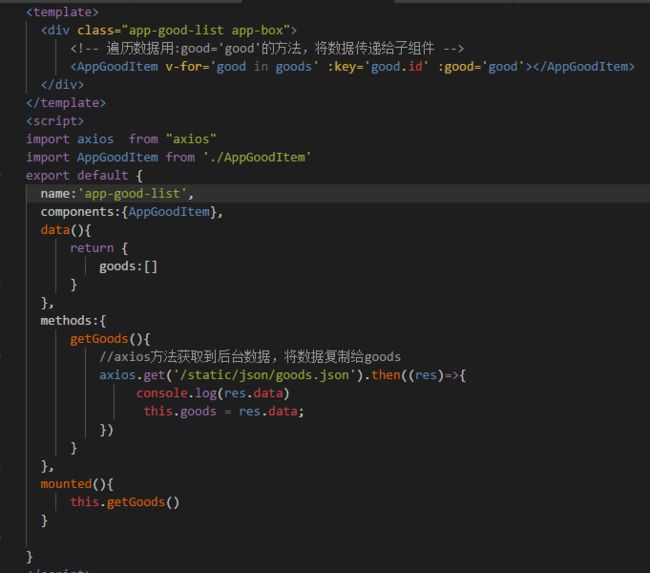
2、商品列表页的结构。我商品种类每一个清单项写成一个组件,在商品列表页中获取到数据,通过v-for循环组件,用:good="good"方法将数据传给子组件,然后用props在子组件中接收数据。如图
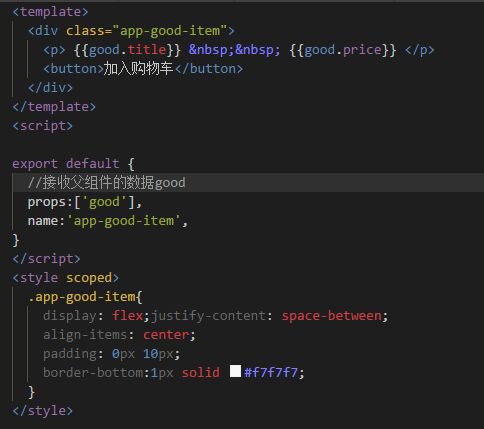
子组件中用props接收数据,然后将数据呈现在页面中,如图
页面运行后的效果,请自动忽略丑陋的样式
二、搭建购物车页
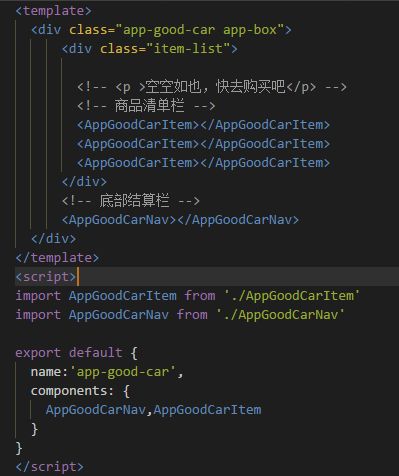
1、写购物车页的时候,也是分了三个组件来写的,上面的购物车中的商品写一个组件,下面的按钮结算写一个组件。
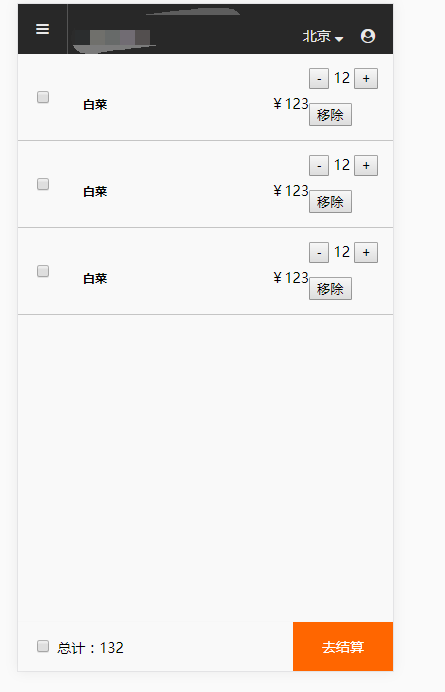
页面效果:
静态页面基本实现了,接下来是帅气的vuex闪亮登场,用vuex状态管理机制实现购物车的数据交互
三、功能的实现
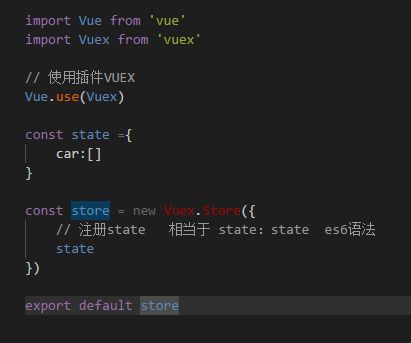
先是在src路径下创建一个vuex文件夹,里面创建一个入口文件store.js。引入VUE、VUEX两大神器,然后在main.js里面引入一下,目的是让vuex在整个项目中都能访问到
准备工作差不多就完事了,接下来是怎么使用vuex
功能1)
使用state数据传输,传输购物车中的商品清单
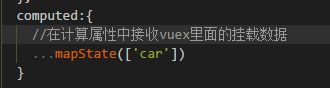
我们在store.js文件中已经定义一个可以挂载数据的state了,接下来就是在组件中去获取并使用这个数据。组件中先将mapState从vue中用对象法抽离出来![]() 通过computed计算属性接收
通过computed计算属性接收
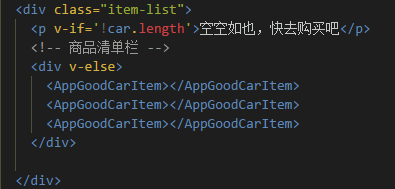
这个时候我们就可以利用这个数据实现一个简单的小功能了,当car数据为空的时候,显示一个购物车空空的提示,如图,如果car的数据不为空,则显示数据,为空的话显示空空如也。
功能2)
利用getters对数据过滤,使其返回的值为购物车中商品的总消费
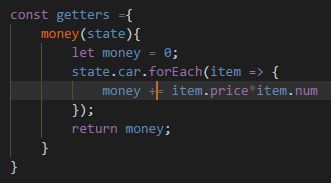
我们在store.js文件里面定义getters方法对state中的car数据进行过滤
需要注意的就是,定义完getters方法,要在vuex实例中注册一下
然后在需要这个总价数据的组件中引入mapgetters并使用:
此时,当car里面的数据发生改变的时候,money自己就会发生改变
功能3)
点击商品列表中的商品,数据添加到购物车中,并显示在购物车中
因为点击商品肯定是修改state中car的数据,getters不能修改,修改用的是mutations方法。所以store.js中定义一个mutations对象,里面写修改state数据的方法。并且该功能需要将数据同步到后台数据库,而mutations只能处理同步问题,所以这时候第四个方法actions闪亮登场了,他是专门用来做异步操作的。同样在main.js中定义一个actions对象,都需要在vuex实例中暴露一下
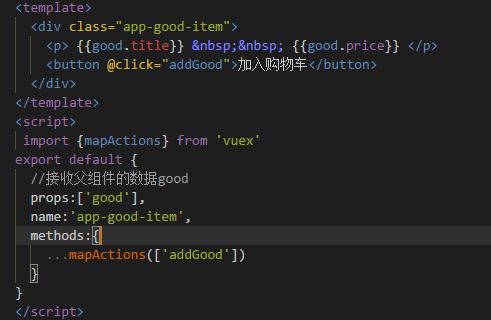
vuex文件中的准备工作差不多完事,然后我们在添加商品的组件中引入mapActions并使用她。下面是实现点击加入购物车,然后执行了store.js中actions里面的addGood方法。其实我们需要用户点击加入购物车的时候,顺便将该商品的信息一起传出去,然后在store.js中的actions方法里面,第二个参数params接收
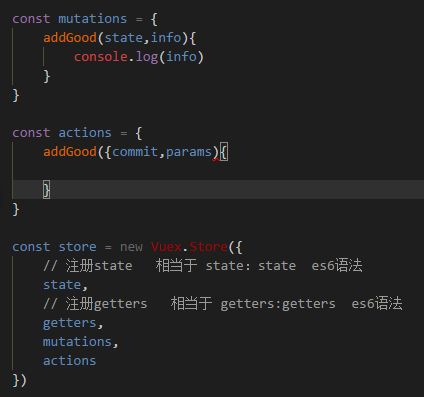
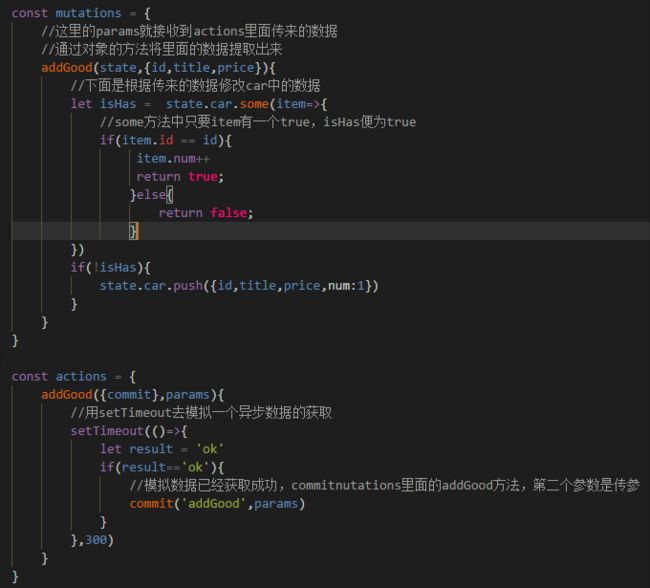
将功能实现后,mutations和actions代码如下
流程就是,actions从用户那里拿到数据后,提交给mutations,由mutation做数据的修改。首先应该把它的基本工作流程搞懂。此时,当我们点击良品列表里面的商品是,购物车里面已经不是空空如也了,显示的是我们刚刚点击过的商品。
功能4)
将我们添加到购物车的商品信息详细的呈现出来
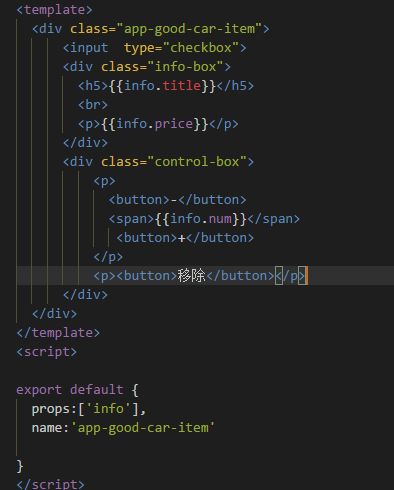
我们在功能3里面,用户点击的时候已经将所有的商品信息到car里面了,包括点击的次数num,就是购买商品的数量,所以,我们在购物车中将里面的数据区中来就行了。
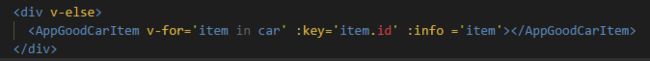
因为我们这里用的是组件,所以我们可以循环组件,然后将数据用:info=‘item’传递给子组件,然后子组件通过props接收
此时,页面中显示的内容就是我们购买的详细信息了,其实我们这次操作是把购买的数据存到store里面了,项目中还要存数据库
功能5)
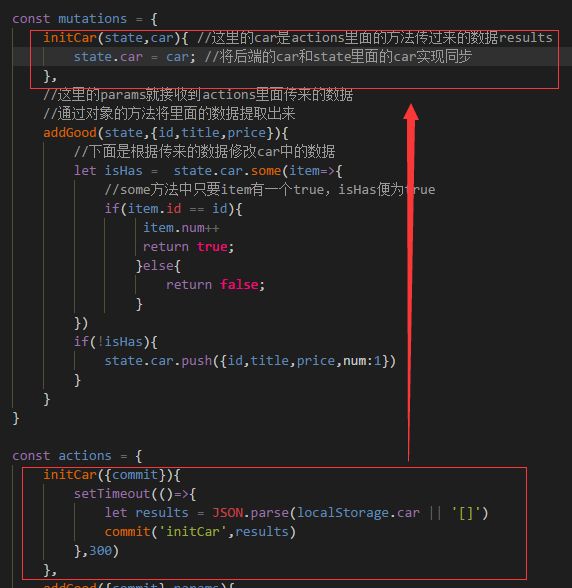
登陆后,我们可能直接进入购物车,并且store中已经存在数据,所以我们需要对购物车初始化一下,在mutations对象里面写初始化函数
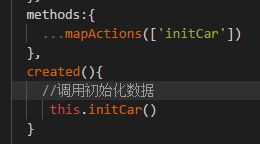
组件中我们需要接受actions里面的initCar方法并在生命周期的钩子函数中调用
功能6)
在购物车中,点击加减实现购物车中商品数量的更改。
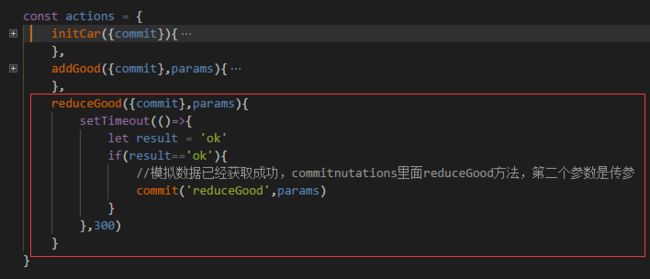
store中写减少商品数量的函数
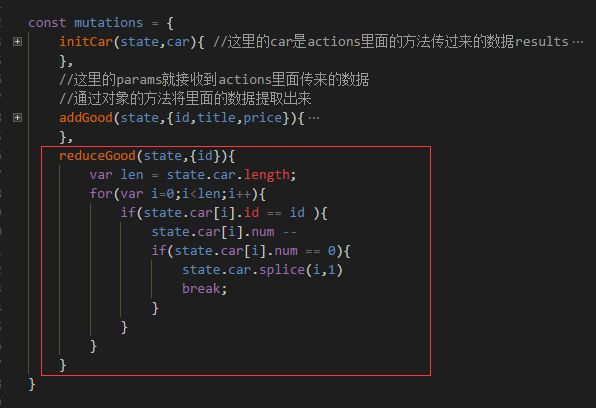
在mutations里面接收到actions从用户那传递过来的数据,然后做出数量减减的操作。
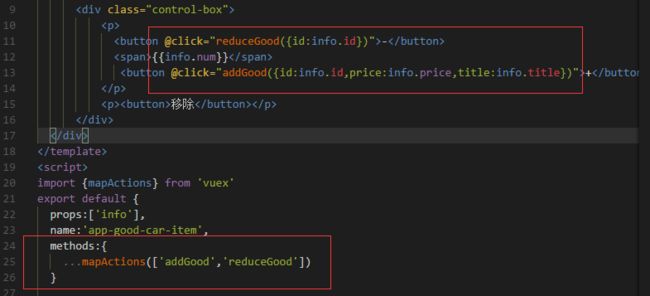
组件中通过点击事件并把商品参数传给actions,然后actions在传给mutations,在mutations里面的reduceGood里面做数量的更改
功能7)
移除功能,点击移除按钮,将商品从购物车中直接删除
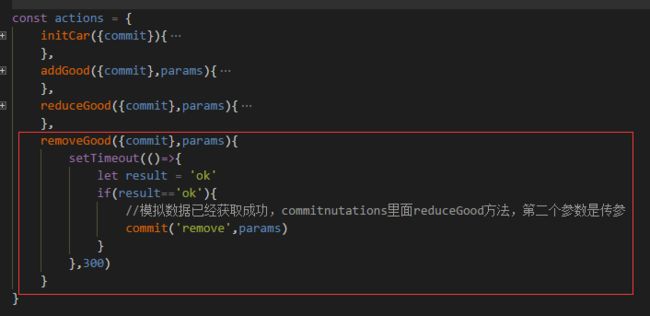
还是老规矩,组件中传递要删除的商品id,store中的actions里面写接收数据的方法,提交给mutations里面的方法删除数据。
组件中:
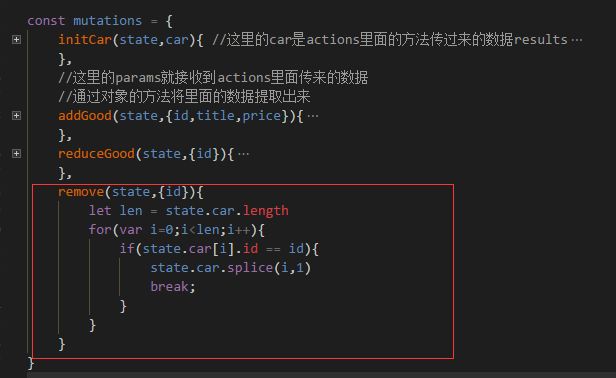
store.js中:
actions里面写一个方法接收组件中传递过来的数据,并通过commit提交给mutations里面的remove方法
mutations,通过对象抽离的方法,把id从actions传过来的params中抽离出来,然后做删除数据的更改。