jmeter(三):web测试的常用配置元件
web测试时,合理使用配置元件,可以让我们的测试流程更简洁,管理更方便;并且有些特殊情况,相应的配置元件也是必须的,如果不添加相应的配置元件,测试将无法执行下去。
注:配置元件既可以添加在测试计划下,也可以添加在控制器线程组下,只会对相应的目录下的测试生效。
原则上,多个配置元件时,jmeter会默认使用最接近采样器的配置元件。如测试计划和线程组中都添加了一个“http信息头管理器”,会默认使用线程组下的
但是建议不要添加太多的配置元件,以免出错,且不方便管理
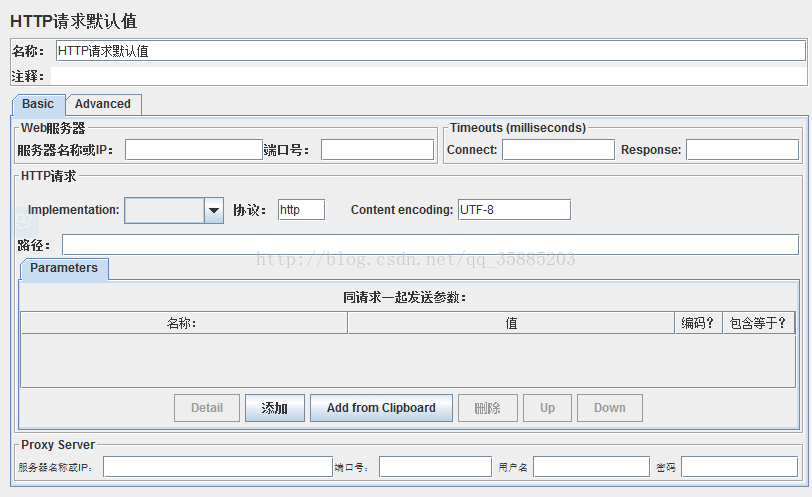
1.HTTP请求默认值:
此配置元件可以用来设置http请求所使用到的默认值。测试中有些http请求会使用到一样的数据,如服务器ip、协议等,可以把这些统一设置在此配置元件中,在其作用域下的http请求,默认使用这些设置。
添加配置元件:右键需要添加配置元件的元素,选择“配置元件”——>相应的配置元件
添加后的http请求默认值如下:
可以看到页面很像上一节添加的“采样器-http请求”,其中的数据添加和上一节添加的过程一样
此处添加的数据,如在“采样器-http请求”中重新设置了不一样的值,发送请求时将默认使用“采样器-http请求”中的值
2.HTTP信息头管理器:
用户可以通过这个添加或重载http请求头。其实个人觉得,这就是告诉服务器,我这次发给你的东西是啥类型的,在哪放着,你怎么解析
关于这个配置元件,需要说下http定义的于服务器交互的方法,最基本的有4种:GET,POST,PUT,DELETE。我们接触比较多的是GET和POST,我们需要了解下这两种方法的区别,有助于理解这个配置元件。
GET和POST区别:GET是向服务器发索取数据的一种请求,POST是服务器提交数据的一种请求。而实质上,GET和POST只是发送机制不同,并不是简单的一个取一个发。表现形式上:GET请求的数据会附在URL之后(就是把数据放置在HTTP协议头中),以?分割URL和传输数据,参数之间以&相连。而POST把提交的数据放置在HTTP包的包体中。并且在提交敏感数据时,POST相对于GET要更安全一些。
那么HTTP信息头管理器和用哪种方法提交数据有什么关系呢?
当我们以POST方式发送请求,请求头Content-Type的值就很重要了。
前端ajax发送post请求时,Content-Type默认值为application/x-www-form-urlencoded,也就是通常说的表单提交,此时数据就放在请求头header后边,与header隔一个空行(该空行标记请求头header结束)。
但是有时我们使用jmeter发送POST请求时,需要请求数据是以json字符串的格式放在body里,这时要怎么做呢,其实就是改变Content-Type的值为application/json,这样数据就会以json格式放到body里。即在HTTP信息头管理器中设置Content-Type的值为application/json即可
3.CSV Data Set Config:
当需要导入外部的.csv、.txt、.dat数据时,可以使用此配置元件进行一些基本的设置
Filename:所需数据文件的路径。如和脚本同一路径,可直接填写文件名
File encoding:编码和文件保持一致即可,默认为ANSI。如有中文,建议为UTF-8
Variable Names:引用变量时的变量名,对应数据文件中的每一列,以逗号分隔。如不填写,文件的第一行数据将被读取为变量名
Delimiter:在.txt、.dat文件中,可以用逗号(,)或者Tab键(\t)来区分列与列
Allow quoted data:True时,可以使用双引号来识别逗号或双引号(如数据文件中为 1,2,"3,"4",5" ,则识别出的为A_1=1,B_1=2,C_1=3,"4",5)
Recycle on EOF:到数据文件结尾时是否循环读取。设置为True时,线程数过多,数据文件读取到最后一行时,会再次从第一行开始读取。设置为False,到达文件结尾时如继续读取,则值会默认为
Stop thread on EOF:Recycle on EOF设置为False,Stop thread on EOF设置为True,则读取数据文件最后一行后,停止测试,不管还有多少线程组未执行。
Sharing mode:共享模式。默认在所有线程组中使用,可选择每个线程组单独打开
4.HTTP授权管理器:
针对web页面并且使用服务器校验限制的一个或多个登录时,可以使用此配置元件进行设置 如测试时,有三个请求test1、test2、test3,分别访问http://localhost/secret/test1、http://localhost/secret/test2、http://localhost/secret/test3,其中test1及test2都需要服务器校验的登录,则我们可以添加一个HTTP授权管理器,如下填写。在jmeter运行时,会自动在校验表格中查找正在请求的URL,如和设置中的基础URL相匹配,则会把账号密码和此请求一起发送给服务器。5.HTTP Cookie 管理器:
cookie管理器主要用来对cookie进行操作。要发送的HTTP请求中如果有cookie,一般是需要添加此配置元件的(添加后可以不用填写任何信息)。
而如果你需要操作cookie时,如修改或添加cookie,这个测试元件可以帮到你。