CSS 选择器 傻傻分不清 , 看这些就够了!
文章目录
- CSS
- CSS 诞生
- CSS 语法
- HTML 嵌入 CSS 样式
- 行内样式
- 内嵌式
- 链接式
- @import导入
- CSS 选择器
- 元素选择器
- id 选择器
- class 选择器
- 属性选择器
- 后代选择器
- 子代选择器
- 兄弟选择器
- 伪类选择器
- 伪元素选择器
- 选择器优先级
CSS
CSS 是 “Cascading Style Sheet” 的缩写,中文译为 “层叠样式表”,用来控制网页的样式,如 字体,颜色,边框,间距,大小,位置,可见性等
如果将 HTML 网页比作 “毛坯房”,那么有了 CSS 就是 “精装修”!
CSS 诞生
HTML 标签原本被设计为用于定义文档内容,通过使用 此时两种主要的浏览器 ( Netscape 和 Internet Explorer ) 不断地将新的 HTML 标签和属性(比如字体标签和颜色属性)添加到 HTML 规范中,创建文档内容清晰地独立于文档表现层的站点变得越来越困难 为了解决这个问题,万维网联盟(W3C),这个非盈利的标准化联盟,肩负起了 HTML 标准化的使命,并在 HTML 4.0 之外创建出样式 (Style) 所有的主流浏览器均支持层叠样式表 CSS 规则由两个主要的部分构成:选择器 以及 一条或多条声明( 每条声明由一个属性和一个值组成 ) 引入方式的优先级: 就近原则 行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的 内嵌式通过将 CSS 写在网页源文件的头部,即在 、、 这样的标签,HTML 的初衷是表达 这是标题,这是段落,这是表格 之类的信息。同时文档布局由浏览器来完成,而不使用任何的格式化标签
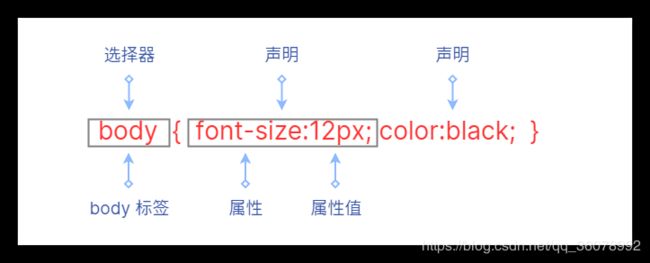
CSS 语法
; 隔开HTML 嵌入 CSS 样式
行内样式
style 属性中,最直接的一种方式,但是修改起来较为麻烦<p style="font-size:30px;">行内样式p>
内嵌式
和 之间,通过使用 HTML 标签中的