快速搭建个人博客网站——Hexo
目录
Hexo
安装步骤流程
Hexo主题介绍
我现在使用的主题为Butterfly
博客的编写
GitHub
上传文件到Github
配置静态站点
从csdn迁移博客到hexo
Hexo
hexo是一款快速、简洁且高效的博客框架,Hexo 使用MarkDown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
- 超快速度
- Node.js 所带来的超快生成速度,让上百个页面在几秒内瞬间完成渲染。
- 支持 Markdown
- Hexo 支持 GitHub Flavored Markdown 的所有功能,甚至可以整合 Octopress 的大多数插件。
- 一键部署
- 只需一条指令即可部署到 GitHub Pages, Heroku 或其他平台。
- 插件和可扩展性
- 强大的 API 带来无限的可能,与数种模板引擎(EJS,Pug,Nunjucks)和工具(Babel,PostCSS,Less/Sass)轻易集成
安装步骤流程
我使用VS code工具,先创建一个文件夹Hexo,然后打开终端。
使用前可以先看看git环境是否配置完成,命令是:git --version
之后使用npm install hexo-cli -g 对hexo进行全局安装,可以使用hexo --version或者hexo -v去查看是否安装完成
然后使用hexo init进行初始化配置,这一步是为了把hexo从GitHub中克隆到新建出来的Hexo文件夹当中。
之后使用npm install对一些需要补充的包进行下载,这一步需要下载的包并不多。
现在最基本的hexo就已经搭建好了,可以使用hexo server命令去运行,默认的端口号是4000,如果端口号被占用了,可以去关闭该端口号或者 hexo server -p 5000 命令来指定端口。
网页运行的效果:
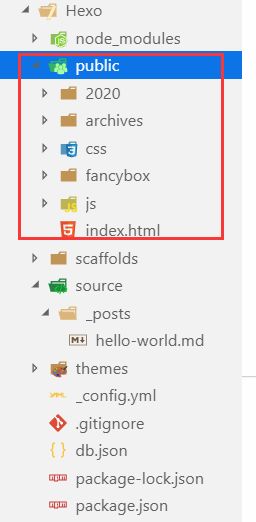
可以使用hexo g命令去生成静态网站文件,这些静态文件将会生成在public文件夹下面,与vue cli相类似,vue cli进行npm run build打包之后也会生成静态文件在public中。
hexo s命令则是属于本地服务器预览命令
hexo d命令可以将文件发布到git
Hexo主题介绍
hexo博客中有很多主题,在Hexo的官网中,对于博客主题就存在306种主题。
你可以去找到一个适合自己的主题,然后去点击主题名进入GitHub当中。然后一般会给你提供git克隆命令
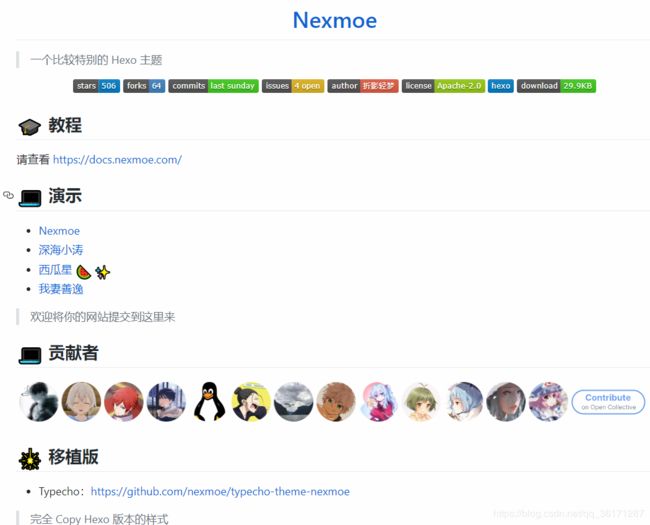
比如Nexmoe主题
使用教程地址:https://docs.nexmoe.com/hexo-nexmoe/start
我现在使用的主题为Butterfly
可以参考API文档:
https://www.lucfzy.com/2020/02/butterfly-theme/#代码复制
https://jerryc.me/posts/4aa8abbe/#%E5%81%B4%E9%82%8A%E6%8E%92%E7%89%88
将网页的文字设置成为中文简体
站点配置文件_config.yml 是 hexo 工作目录下的主配置文件
butterfly.yml 是 Butterfly 的配置文件。它需要你手动将主题目录下的_config.yml 文件复製到 hexo 工作目录的 source/_data/butterfly.yml 中。如果文件或者文件夹不存在,需要手动创建。
语言
修改站点配置文件 _config.yml
默认语言是 en
主题支持三种语言
- default(en)
- zh-CN (简体中文)
- zh-TW (繁体中文)
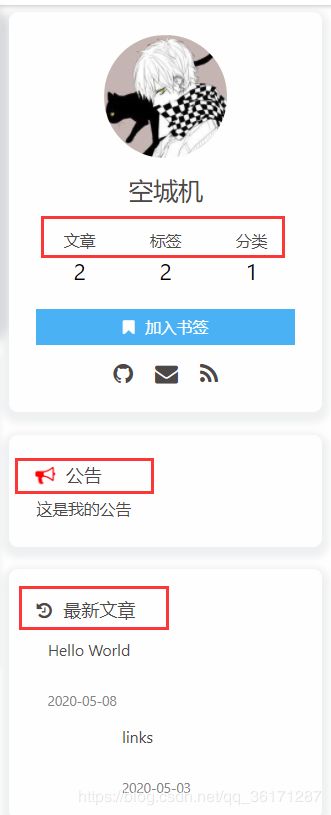
效果:
关于页面右上方导航栏的更改可以在主题文件的_config.yml中更改menu
效果:
其他部分的更改都可以去查看参考文档:https://jerryc.me/posts/4aa8abbe/#%E8%AA%9E%E8%A8%80
博客的编写
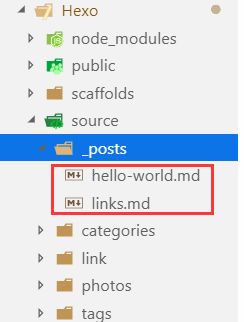
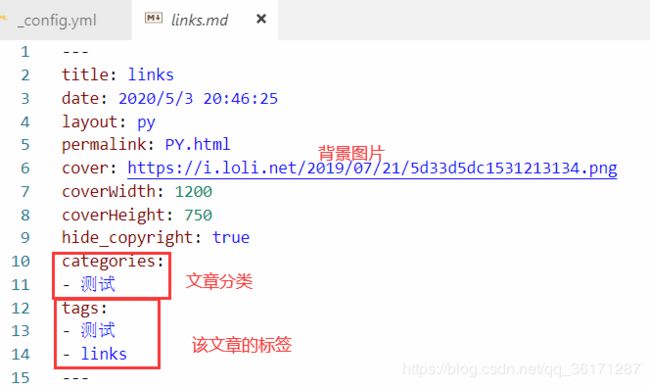
在hexo中的博客是通过markdown的形式进行编写的,你可以自己去下载markdown文件编辑器,也可以直接在VS code中进行编辑,这些博客都存放在根目录source文件夹的_post文件夹下
---
title: links
date: 2020/5/3 20:46:25
layout: py
permalink: PY.html
cover: https://i.loli.net/2019/07/21/5d33d5dc1531213134.png
coverWidth: 1200
coverHeight: 750
hide_copyright: true
categories:
- 测试
tags:
- 测试
- links
---
GitHub
部署项目到GitHub中
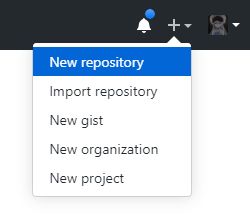
先创建一个GitHub仓库new repository,这是在GitHub中右上角点击+号
在这里给仓库取名时,最好将仓库设置成为以下格式
username.github.io这里的username可以使用GitHub名字
在Hexo文件夹的终端中输入
ssh-keygen -t rsa可以进行公钥的配置
在C盘/用户/用户名/.ssh目录下找到id_rsa.pub文件,用文本编辑工具打开,并复制所有文本内容。
在Github页面右上角,点击用户头像-Settings-SSH and GPG keys-New SSH key
Title可以随意填写,Key需要填写刚才复制的公钥文本内容。
添加完成后,在控制台输入:
ssh -T [email protected]如果配置成功,可以看到成功的回复。
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
![]()
上传文件到Github
配置根目录下_config.yml中的repo信息
比如
deploy:
type: git
repository: [email protected]:liuxianan/liuxianan.github.io.git
branch: master直接通过hexo来发布到github,还需要安装一个插件:
npm install hexo-deployer-git --save之后通过hexo d命令进行发布即可
此时重新刷新GitHub仓库即可看到文件已经上传
配置静态站点
点击Settings,进入GitHub Pages配置,由于之前新建仓库的时候,仓库名为username.github.io,github已经自己为我们发布了静态的页面。如果不是username.github.io的格式,则需要手动配置。
可以对网站进行访问了 https://kongchengji.github.io/
从csdn迁移博客到hexo
https://github.com/flytam/CsdnSyncHexo
一起学习,一起进步 -.- ,如有错误,可以发评论