一个简易的选择小时(时分秒)的插件
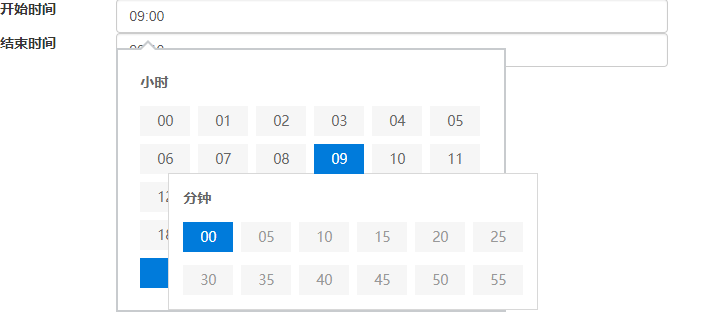
老规矩,先上图,效果如下所示:
首先引入boostrap和juqery相关
、
再引入timepicker插件
">
简洁的js代码
//时间选择
$("#beginTime").hunterTimePicker();
$("#endTime").hunterTimePicker();
代码示例:
附上:
timePicker.css
.Hunter-time-picker{
position: absolute;
border: 2px solid #c9cbce;
width: 390px;
background: #ffffff;
z-index: 999999;
font-size: 0;
}
.Hunter-time-picker:before, .Hunter-time-picker:after{
content: '';
display: block;
width: 0;
height: 0;
border-width: 10px;
border-style: solid;
position: absolute;
left: 20px;
z-index: 999999;
}
.Hunter-time-picker:before{
border-color: transparent transparent #ffffff;
top: -17px;
z-index: 9999999;
}
.Hunter-time-picker:after{
border-color: transparent transparent #c9cbce;
top: -20px;
}
.Hunter-time-picker *{
box-sizing: border-box;
margin: 0 auto;
padding: 0;
color: #666666;
font-family: "Microsoft YaHei";
font-size: 14px;
}
.Hunter-time-picker ul{
list-style: none;
}
.Hunter-time-picker ul li{
display: inline-block;
position: relative;
margin: 4px;
cursor: pointer;
}
.Hunter-time-picker p{
font-weight: bold;
padding: 0 4px;
margin-top: 4px;
margin-bottom: 10px;
}
.Hunter-time-picker .line{
width: 340px;
margin: 0 auto;
margin-top: 4px;
border-bottom: 1px solid #d8d8d8;
}
/*选择小时*/
.Hunter-time-picker .Hunter-wrap{
position: relative;
width: 100%;
background: #ffffff;
padding: 9px;
}
.Hunter-time-picker .Hunter-hour-name{
display: inline-block;
width: 50px;
height: 30px;
text-align: center;
line-height: 30px;
position: relative;
background-color: #f5f5f5;
}
.Hunter-time-picker .Hunter-hour-name:hover{
color: #002DFF;
}
.Hunter-time-picker .Hunter-hour.active{
z-index: 999999999;
}
.Hunter-time-picker .active .Hunter-hour-name{
color: #ffffff;
background-color: #3A7ADB;
}
.Hunter-time-picker .Hunter-minute-wrap{
display: none;
border: 1px solid #D8D8D8;
background: #ffffff;
position: absolute;
top: 29px;
width: 370px;
padding: 10px 10px 5px 10px;
}
.Hunter-time-picker .Hunter-minute{
width: 50px;
height: 30px;
text-align: center;
line-height: 30px;
color: #999999;
background-color: #f5f5f5;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.Hunter-time-picker .Hunter-minute:hover{
color: #002DFF;
}
.Hunter-time-picker .Hunter-minute.active {
color: #ffffff;
background-color: #3A7ADB;
}
.Hunter-time-picker .Hunter-clean-btn{
width: 108px;
height: 30px;
background-color: #3A7ADB!important;
color: #ffffff;
background-image: none !important;
border: 5px solid #3A7ADB;
border-radius: 0;
}
.Hunter-time-picker .Hunter-clean-btn:hover{
background-color: #0B4B94 !important;
border-color: #3A7ADB;
}
附上:
jquery-timepicker.js
/**
*
* @author 李凯飞
*
* 描述:选择时间组件,先选择小时再选择分钟,只支持00-23小时、00-05-10...50-55分钟。回调函数的e为源对象。
*
* 示例如下:
*
* $("#timePicker").hunterTimePicker();
*
* $('.time-picker').hunterTimePicker({
* callback: function(e){
* ....
* }
* });
*
*/
(function ($) {
$.hunterTimePicker = function (box, options) {
var dates = {
hour: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23'],
minute: ['00', '05', '10', '15', '20', '25', '30', '35', '40', '45', '50', '55'],
};
var box = $(box);
var template = $('
');
var time_wrap = $('#Hunter_time_wrap', template);
$(document).click(function() {
template.remove();
});
box.click(function(event){
event.preventDefault();
event.stopPropagation();
$('.Hunter-time-picker').remove();
var _this = $(this);
var offset = _this.offset();
var top = offset.top + _this.outerHeight() + 15;
template.css({
'left': offset.left,
'top': top
});
buildTimePicker();
$('body').append(template);
$('.Hunter-time-picker').click(function(event){
event.preventDefault();
event.stopPropagation();
});
});
function buildTimePicker(){
buildHourTpl();
hourEvent();
minuteEvent();
cleanBtnEvent();
};
function buildHourTpl(){
var hour_html = '小时
';
for(var i = 0; i < dates.hour.length; i++){
var temp = box.val().split(":")[0];
if(dates.hour[i]==temp){
hour_html += '
' + dates.hour[i] + '
' + dates.hour[i] + '分钟
';
var temp = box.val().split(":")[1];
for(var j = 0; j < dates.minute.length;j++){
if(dates.minute[j]==temp){
minute_html += '' + dates.minute[j] + ' ';
}else{
minute_html += '' + dates.minute[j] + ' ';
}
}
cur_time.find('.Hunter-minute-wrap').html(minute_html).css('left', '-' + (poi.left - 37) + 'px').show();
};
function hourEvent(){
time_wrap.on('click', '.Hunter-hour', function(event){
event.preventDefault();
event.stopPropagation();
var _this = $(this);
time_wrap.find('.Hunter-hour').removeClass('active');
time_wrap.find('.Hunter-hour-name').removeClass('active');
time_wrap.find('.Hunter-minute-wrap').hide().children().remove();
_this.addClass('active');
_this.find('.Hunter-hour').addClass('active');
var hourValue = _this.data('hour');
var temp = box.val().split(":");
if(temp.length > 1){
box.val(hourValue+":"+temp[1]);
}else{
box.val(hourValue+":00");
}
buildMinuteTpl(_this);
if(options.callback) options.callback(box);
return false;
});
};
function minuteEvent(){
time_wrap.on('click', '.Hunter-minute', function(event) {
event.preventDefault();
event.stopPropagation();
var _this = $(this);
var minuteValue = _this.data('minute');
var temp = box.val().split(":")[0]+":"+minuteValue;
box.val(temp);
template.remove();
if(options.callback) options.callback(box);
return false;
});
};
function cleanBtnEvent(){
time_wrap.on('click', '#Hunter_clean_btn', function(event){
event.preventDefault();
event.stopPropagation();
box.val('');
template.remove();
if(options.callback) options.callback(box);
return false;
});
};
};
$.fn.extend({
hunterTimePicker: function (options) {
options = $.extend({}, options);
this.each(function () {
new $.hunterTimePicker(this, options);
});
return this;
}
});
})(jQuery);