【vue+layui+echarts】实现弹出层可编辑的表格和实时变化的图表
layui是基于原生js的,跟vue的编程思想不太搭,用这俩主要是因为只是一个作业的单页面应用而已……所以来了三个工具框架的大杂烩,用vue的话还是用基于vue组件化的ui框架比较好。vue在这个实现中……其实没有也行。

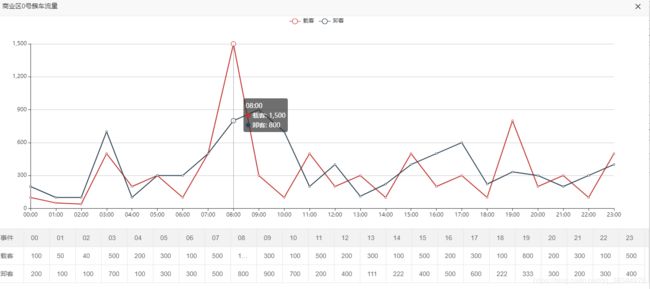
点击查看车流弹出弹出层,其中一部分为echart图表,一部分为layui的table组件。


在table中编辑完成后,echart图表便产生了相应的变化。
本来想做成拖拽折线图结点进行操作的,但是以Echart的api来看太麻烦了……就加了layui的table组件来操作了。
首先在html里写入一个display:none的div,外面的容器用于layui的layer弹出,内部的div用于绑定echart,table用于layui的组件渲染。
// 展示一个簇的车流量折线图
showChart(index, index1) {
let up = this.rawData[index].clusters[index1].up;
let down = this.rawData[index].clusters[index1].down;
let area = this.rawData[index].areaName;
let option = this.getOption(up, down);
let myChart = echarts.init(document.getElementById('chartMain'));
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
//弹出一个页面层
layer.open({
title: area + index1 + '号簇车流量',
type: 1,
shade: false,
area: ['auto', 'auto'],
shadeClose: false, //点击遮罩关闭
content: $("#chart")
});
this.showTable(index,index1);
},
echart绑定内部的div,用layer.open()弹出弹出层。
showTable(index,index1){
let that = this;
let up = [],down = [];
if(index1!==undefined){
up = this.rawData[index].clusters[index1].up;
down = this.rawData[index].clusters[index1].down;
}
else
{
let area = this.rawData[index];
area.clusters.forEach((cluster) => {
cluster.up.forEach((num,i) => {
up[i] = !up[i]?num:up[i]+num;
})
cluster.down.forEach((num,i) => {
down[i] = !down[i]?num:down[i]+num;
})
})
}
let _time = that.time.map((item) => {
return item.substr(0,2);
});
let _cols = ['事件'].concat(_time);
_cols = _cols.map((item,i) => {
return i&&index1!==undefined?{field:item,title:item,width:'55',edit: 'text'}:{field:item,title:item,width:'65'};
});
let _up = {};
let _down = {};
_down['事件'] = '卸客'
_up['事件'] = '载客';
_time.forEach((item,index) => {
_up[item] = up[index];
_down[item] = down[index];
})
layui.use('table',function () {
let table = layui.table;
table.render({
elem:'#demo',
cols:[_cols],
data:[_up,_down]
})
//监听单元格编辑
table.on('edit(demo)', function(obj){
var value = obj.value //得到修改后的值
,data = obj.data //得到所在行所有键值
,field = obj.field; //得到字段
let attr = data['事件'] === '载客'?'up':'down';
if(isNaN(parseInt(value))){
layer.msg('输入字符不合法!');
}
else{
that.rawData[index].clusters[index1][attr][parseInt(field)] = parseInt(value);
}
that.showChart(index,index1);
});
});
},
我用到的数据形如:
[{
areaName:"商业区",
clusters:[
{
up:[200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500],
down:[200,100,100,700,100,300,300,500,800,900,700,200,400,100,200,400,500,600,100,400,300,200,300,400],
points:[]
},
{
areaName:"商业区",
clusters:[
{
up:[200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500,200,300,100,500],
down:[200,100,100,700,100,300,300,500,800,900,700,200,400,100,200,400,500,600,100,400,300,200,300,400],
points:[]
},
]
}]
实现图表的刷新主要在于layui的table的监听,给table的表项设置edit:'text',就可以在其被编辑后再调用showChart()进行图表刷新。
table相关的接口可以参考layui官方文档:table表项可编辑和table静态数据赋值