vue-cli3.0安装及配置(完整版)
![]()
![]()
这里如果你是第一次用3.0版本的话,是没有前两个的,而只有最后两个,
这里是 让你选的,第一个是默认配置,一般选第二个,自己配置,这里选择最后一个
![]()
当你选择后会出现上面图上的东西,这里你可以自由选择用哪些配置,按上下键 选择哪一个,按空格键确定,所有的都选择好后,按enter键进行下一步,这里 演示,我随便选了几个
![]()
下一步之后问询问你安装哪一种 CSS 预处理语言,你随意选择,我是一直用的less
![]()
上面这个是问你选择哪个自动化代码格式化检测,配合vscode编辑器的 Prettier - Code formatter插件,我选的随后一个
![]()
这里第一个选项是问你是否保存刚才的配置,选择确定后你下次再创建新项目 就有你以前选择的配置了,不用重新再配置一遍了
![]()
上边这俩意思问你像,babel,postcss,eslint这些配置文件放哪? 第一个是:放独立文件放置 第二个是:放package.json里 这里推荐放单独配置文件,选第一个
![]()
上边倒数第二行问你是否将以上这些将此保存为未来项目的预配置吗? 最后一个是描述项目,你随意选择,点击确定就开始下载模板了
![]()
下载好后,项目结构就变成这样了,相比2.0精简了很多, 然后cd 进项目,启动服务npm run serve, 这里发现少了vue.config.js文件,那以前的配置怎么搞?
![]()
上边是2.0的目录结构
![]()
这个是3.0的目录结构,比2.0少了好多,这些都放在@vue/文件下了,你可以打开看看
下边你要做的就是在根目录下新建一个vue.config.js文件,进行你的配置,具体配置看文档,我在最下边简单罗列了几个
当然如果你不想用3.0的话,还是可以继续使用2.0的,官方文档是这样说的:
![]()
这里简单罗列vue,config.js一些配置项 当然你配置接口地址时还是通过下边这个来获取 在main.js里或者单独配置接口地址的文件里: var env = process.env.NODE_ENV console.log(env)
// vue.config.js 配置说明
// 用过vue-cli2的同学应该都知道,如果按照默认的配置,文件的路径是会有问题的,需要手动修改。比如css文件、js文件、还有图片等静态资源。
新版本的脚手架修改起来就比较方便了,只需要在vue.config.js里面加上一行
module.exports = {
// baseUrl type:{string} default:'/'
// 将部署应用程序的基本URL
// 将部署应用程序的基本URL。
// 默认情况下,Vue CLI假设您的应用程序将部署在域的根目录下。
// https://www.my-app.com/。如果应用程序部署在子路径上,则需要使用此选项指定子路径。例如,如果您的应用程序部署在https://www.foobar.com/my-app/,集baseUrl到'/my-app/'.
baseUrl: process.env.NODE_ENV === 'production' ? '/online/' : '/',
// outputDir: 在npm run build时 生成文件的目录 type:string, default:'dist'
// outputDir: 'dist',
// pages:{ type:Object,Default:undfind }
/*
构建多页面模式的应用程序.每个“页面”都应该有一个相应的JavaScript条目文件。该值应该是一
个对象,其中键是条目的名称,而该值要么是指定其条目、模板和文件名的对象,要么是指定其条目
的字符串,
注意:请保证pages里配置的路径和文件名 在你的文档目录都存在 否则启动服务会报错的
*/
pages: {
index: {
// page 的入口
entry: 'src/index/main.js',
// 模板来源
template: 'public/index.html',
// 在 dist/index.html 的输出
filename: 'index.html',
// 当使用 title 选项时,
// template 中的 title 标签需要是 <%= htmlWebpackPlugin.options.title %>
title: 'Index Page',
// 在这个页面中包含的块,默认情况下会包含
// 提取出来的通用 chunk 和 vendor chunk。
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
// 当使用只有入口的字符串格式时,
// 模板会被推导为 `public/subpage.html`
// 并且如果找不到的话,就回退到 `public/index.html`。
// 输出文件名会被推导为 `subpage.html`。
subpage: 'src/subpage/main.js'
}
}
// lintOnSave:{ type:Boolean default:true } 问你是否使用eslint
lintOnSave: true,
// productionSourceMap:{ type:Bollean,default:true } 生产源映射
// 如果您不需要生产时的源映射,那么将此设置为false可以加速生产构建
productionSourceMap: false,
// devServer:{type:Object} 3个属性host,port,https
// 它支持webPack-dev-server的所有选项
devServer: {
port: 8085, // 端口号
host: 'localhost',
https: false, // https:{type:Boolean}
open: true, //配置自动启动浏览器
// proxy: 'http://localhost:4000' // 配置跨域处理,只有一个代理
proxy: {
'/api': {
target: '',
ws: true,
changeOrigin: true
},
'/foo': {
target: ''
}
}, // 配置多个代理
}
}
上面是官网给出的代码,其中除了entry之外都是可选的。
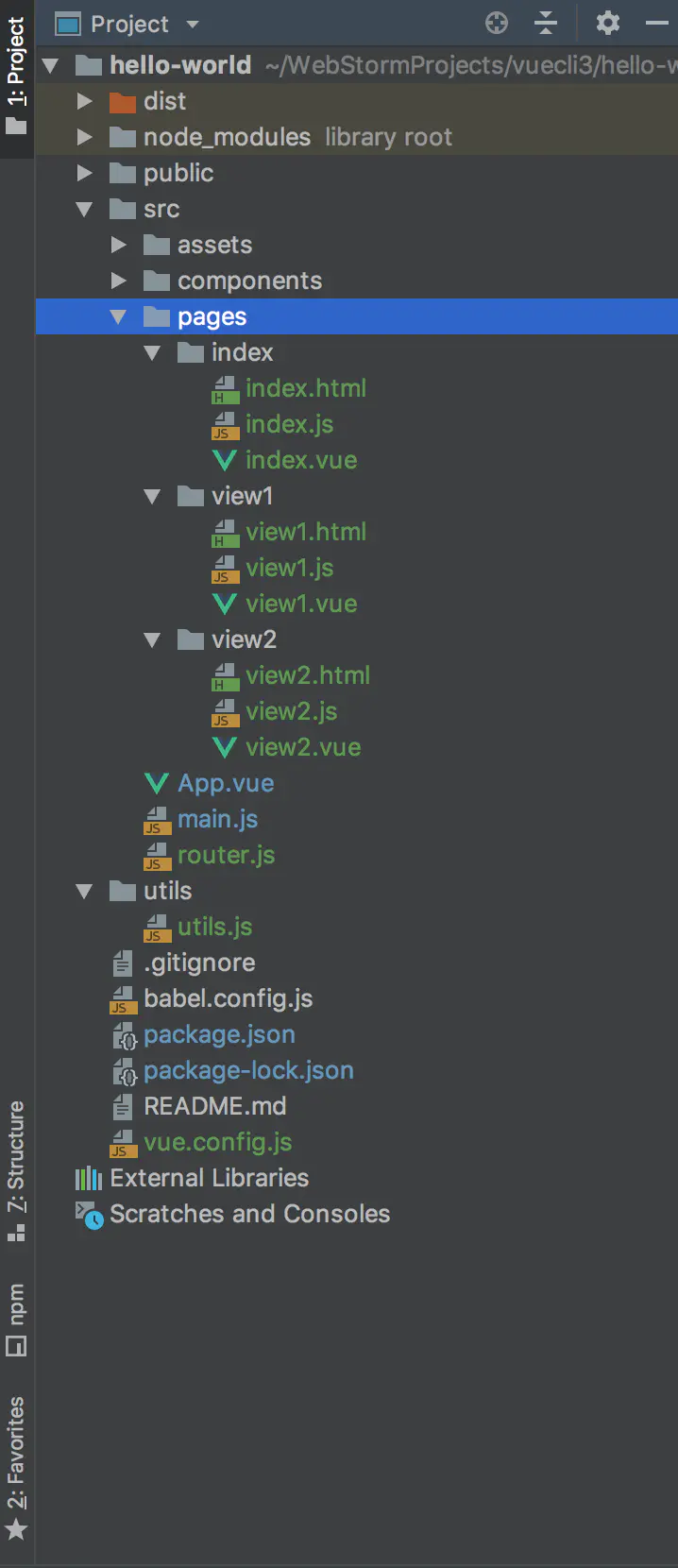
下面开始新建文件,在src文件加下新建pages文件夹:
image.png
里面每个文件夹都是一个单独的页面,里面有对应的js、vue、html文件。其实每一个文件夹就相当于一个单页面应用,写法和单页面相同。如果需要用到路由可以写在里面,也可以在外边单独建一个router的文件夹集中管理。这里只写出index的代码,其他都是类似的。
index.html
Title
index.js
import Vue from 'vue'
import App from './index.vue'
Vue.config.productionTip = false;
new Vue({
render: h => h(App)
}).$mount('#index');
index.vue
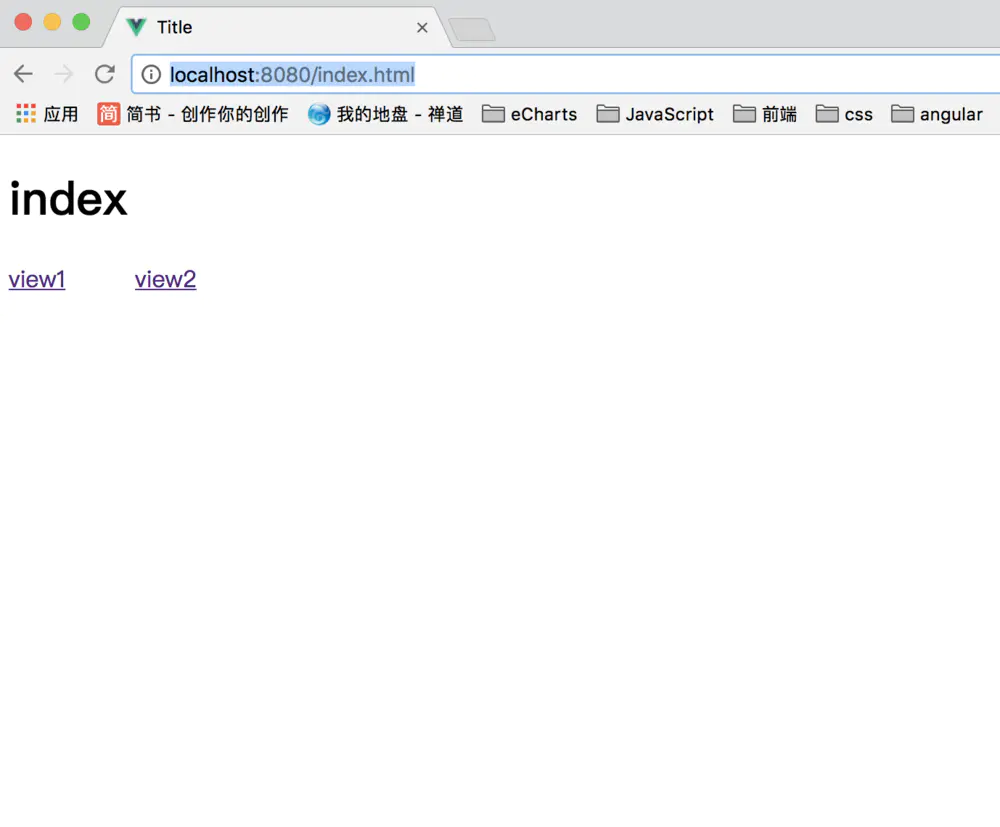
这里注意页面跳转是用的链接,因为这是页面之间跳转,而不是路由。
接下来需要在vue.config.js里面进行多页面的配置。
// vue.config.js
const utils = require('./utils/utils');
module.exports = {
baseUrl: './',
pages: {
index: {
entry: 'src/pages/index/index.js',
template: 'src/pages/index/index.html',
filename: 'index.html',
},
view1: {
entry: 'src/pages/view1/view1.js',
template: 'src/pages/view1/view1.html',
filename: 'view1.html',
},
view2: {
entry: 'src/pages/view2/view2.js',
template: 'src/pages/view2/view2.html',
filename: 'view2.html',
},
}
}
这里我只写了三个属性,然后运行项目就好了。
npm run serve
效果图
image.png
之后如果要增加页面就在vue.config.js文件里面的pages选项里面增加就好了,但是如果一个一个的手动增加,感觉麻烦,也容易出错,那就再简单的配置一下自动读取到pages文件夹里面有哪些页面。
1.首先安装glob模块,接下来会用到。
npm install glob
- 在src同级目录新建utils文件夹,里面新建
utils.js文件。
const glob = require("glob");
const PAGE_PATH = './src/pages'; // 注意是./ 而不是../ 这可能和commen.js的加载有关系
module.exports = {
getPages: () => {
// 首先得到包含pages文件夹里面符合条件的路径数组
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html');
// pages就是vue.config.js里面pages选项的值,是一个对象
let pages = {};
// 遍历得到的路径数组,从字符串中分割出需要的页面名字
entryHtml.forEach((filePath) => {
let fileName = filePath.substring(filePath.lastIndexOf('/') + 1, filePath.lastIndexOf('.'));
// 组建pages需要的值
pages[fileName] = {
entry: `src/pages/${fileName}/${fileName}.js`,
template: `src/pages/${fileName}/${fileName}.html`,
filename: `${fileName}.html`
}
});
return pages;
}
};
然后在vue.config.js里面引入
// vue.config.js
const utils = require('./utils/utils');
module.exports = {
baseUrl: './',
pages: utils.getPages()
}
到这里一个简单的多页面项目就算配置完了,之前也用vue-cli2配置过多页面应用,感觉vue-cli3比之前要方便也更容易配置。
接口数据模拟
很多时候前端在后端接口还没有开发完成的时候,需要前端自己模拟数据,这个其实也很简单。
- 创建json文件,存放数据
首先在public文件夹下新建api文件夹,然后新建user.json文件,当然新建的文件夹和json文件名字是可以随意命名的。
{
"status": 200,
"data": ["Jack", "Tom", "Rose"]
}
注意,json文件要严格按照json文件的格式
- 安装axios
npm install axios
或者
yarn add axios
然后再main.js文件中简单配置
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import Axios from 'axios'
Vue.prototype.axios = Axios;
Vue.config.productionTip = false;
new Vue({
router: router,
render: h => h(App)
}).$mount('#app');
- 发送请求
最后就可以请求模拟的数据了,我在我新建的index.vue文件中的mounted生命周期函数中发送请求
mounted() {
this.axios.get('/api/data.json').then((res) => {
console.log(res, 'success')
}).catch((err) => {
console.log(err, 'error')
})
}
注意:请求的路径必须和刚才创建的文件路径一致,否则会报404错误。
然后在运行项目,打开index页面就可以看到打印的信息
image.png
可以看到返回的数据中有个data属性,它的值就是我们定义的数据。
好了,有错误欢迎指出,谢谢!??