在CoreAnimation中,动画效果都是通过Layer层来实现的,通过CALayer,我们可以嵌套复杂的层级结构。大多数的动画效果是添加在图层属性的变化上,在这变化的过程中,我们需要清楚一个概念“锚点” (anchorPoint)。
frame
frame属性和view中的frame属性完全相同.
@property(nonatomic) CGRect frame;
- x , y表示subLayer左上角相对于superlayer左上角的位置关系。(与layer的锚点没有关系,始终是左上角的位置关系)
- width, height表示subLayer的宽度和高度
bounds
此属性和view中的bounds属性相同
@property(nonatomic) CGRect bounds;
x , y为0
width, height表示subLayer的宽度和高度
anchorPoint(锚点)
anchorPoint的值是用相对bounds的比例值来确定的。取值范围0 ~ 1。例如(0 , 0), (1 , 1)分别表示左上角、右下角,默认值(0.5 , 0.5)。
1、锚点都是对于自身来讲的。锚点通常用于做相对的tranform变换。当然也可以用来确定位置。
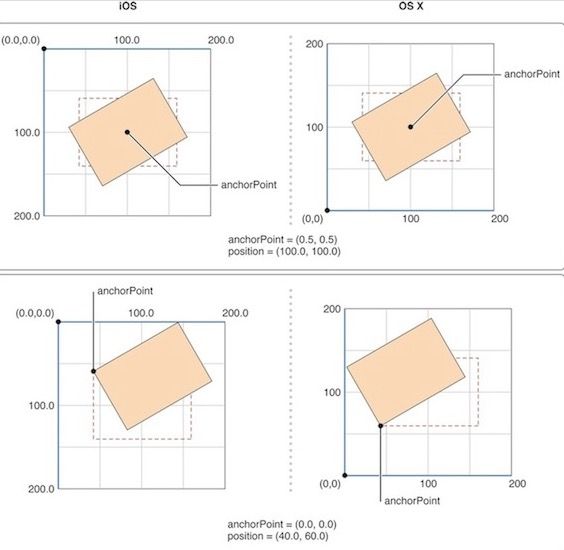
如下图,为不同锚点做旋转的变化。
2、锚点决定进行动作的参照点
例如:一个旋转动作,锚点决定了层旋转的中心点,对于放大缩小的动作,锚点决定了放大或者缩小参照的中心点。
第一行两个矩形,frame和bounds都是一样的。
假如,第一个矩形的锚点位置为(0.5,0.5),第二个为(0,0)。
所以,两个矩形的position点是不同的,第一个是(100,100),第二个是(40,60)。再看当产生动作时锚点的影响(参照第二行两个矩形)
结论:锚点即为参照点,锚点的不同直接影响了运动轨迹。
- 确定锚点,改变frame时,position的值为:
position.x = frame.origin.x + anchorPoint.x * bounds.size.width;
position.y = frame.origin.y + anchorPoint.y * bounds.size.height;
- 确定锚点,改变position时,frame的值为:
frame.origin.x = position.x - anchorPoint.x * bounds.size.width;
frame.origin.y = position.y - anchorPoint.y * bounds.size.height;
- 改变锚点,position不影响,frame的值变化为:
frame.origin.x = - anchorPoint.x * bounds.size.width + position.x;
frame.origin.y = - anchorPoint.y * bounds.size.height + position.y;
3、系统提供的 Layer
CALayer和UIView相似,CALayer也根据功能衍生出许多子类,有如下几种:
0、CALayer
#import
#import
#import
#import
#import
#import
@class NSEnumerator, CAAnimation, CALayerArray;
@protocol CAAction, CALayerDelegate;
NS_ASSUME_NONNULL_BEGIN
/** Layer基础层类。**/
CA_CLASS_AVAILABLE (10.5, 2.0, 9.0, 2.0)
@interface CALayer : NSObject
{
@private
struct _CALayerIvars {
int32_t refcount;
uint32_t magic;
void *layer;
#if TARGET_OS_MAC && !TARGET_RT_64_BIT
void *unused1[8];
#endif
} _attr;
}
// 通过类方法创建并初始化一个layer *
+ (instancetype)layer;
// 初始化方法
- (instancetype)init;
/* 通过一个layer创建一个副本 */
- (instancetype)initWithLayer:(id)layer;
/* 渲染层layer */
- (nullable instancetype)presentationLayer;
/* 模型层layer */
- (instancetype)modelLayer;
/*
+(id)defaultValueForKey:(NSString *)key{
if ([key isEqualToString:@"backgroundColor"]) {
return (id)[UIColor redColor].CGColor;
}
return [super defaultValueForKey:key];
}
*/
// Property methods。在子类中重写这个方法来改变默认创建的layer的一些属性
+ (nullable id)defaultValueForKey:(NSString *)key;
// 这个方法也只使用在子类中重写,用于设置在某些属性改变时是否进行layer重绘
+ (BOOL)needsDisplayForKey:(NSString *)key;
// 子类重写这个方法设置属性是否可以被归档
- (BOOL)shouldArchiveValueForKey:(NSString *)key;
// 设置layer尺寸。 默认是CGRectZero 。
@property CGRect bounds;
// 设置layer位置。默认是(0 , 0)
@property CGPoint position;
// 设置其在父layer中的层次,默认为0,这个值越大,层次越靠上
@property CGFloat zPosition;
// 锚点 默认是(0.5, 0.5)。
@property CGPoint anchorPoint;
// 在Z轴上的锚点位置 3D变换时会有很大影响。 Defaults to zero。
@property CGFloat anchorPointZ;
// 进行3D变换。
@property CATransform3D transform;
// 获取和设置CGAffineTransform变换
- (CGAffineTransform)affineTransform;
- (void)setAffineTransform:(CGAffineTransform)m;
// 设置layer的frame
@property CGRect frame;
// 设置是否隐藏 Defaults to NO。
@property(getter=isHidden) BOOL hidden;
// 每个layer层有两面,这个属性确定是否两面都显示 Defaults to YES。
@property(getter=isDoubleSided) BOOL doubleSided;
// 是否进行y轴的方向翻转。 Defaults to NO。
@property(getter=isGeometryFlipped) BOOL geometryFlipped;
// 获取当前layer内容y轴方向是否被翻转了
- (BOOL)contentsAreFlipped;
// 父layer视图
@property(nullable, readonly) CALayer *superlayer;
// 从其父layer层上移除
- (void)removeFromSuperlayer;
// 所有子layer数组
@property(nullable, copy) NSArray *sublayers;
// 添加一个字layer
- (void)addSublayer:(CALayer *)layer;
// 插入一个子layer
- (void)insertSublayer:(CALayer *)layer atIndex:(unsigned)idx;
// 将一个子layer插入到最下面
- (void)insertSublayer:(CALayer *)layer below:(nullable CALayer *)sibling;
// 将一个子layer插入到最上面
- (void)insertSublayer:(CALayer *)layer above:(nullable CALayer *)sibling;
// 替换一个子layer
- (void)replaceSublayer:(CALayer *)layer with:(CALayer *)layer2;
// 对其子layer进行3D变换
@property CATransform3D sublayerTransform;
// 遮罩层layer
@property(nullable, strong) CALayer *mask;
// 舍否进行bounds的切割,在设置圆角属性时会设置为YES。Defaults to NO。
@property BOOL masksToBounds;
/* 下面这些方法用于坐标转换 */
//把点从指定的layer坐标系统转换到接收者的坐标系统中
- (CGPoint)convertPoint:(CGPoint)p fromLayer:(nullable CALayer *)l;
//把点从指定的layer坐标系统转换到接收者的坐标系统中
- (CGPoint)convertPoint:(CGPoint)p toLayer:(nullable CALayer *)l;
//把矩形从指定的layer坐标系统中转换到接收者坐标系统中
- (CGRect)convertRect:(CGRect)r fromLayer:(nullable CALayer *)l;
//把矩形从指定的layer坐标系统中转换到接收者坐标系统中
- (CGRect)convertRect:(CGRect)r toLayer:(nullable CALayer *)l;
- (CFTimeInterval)convertTime:(CFTimeInterval)t fromLayer:(nullable CALayer *)l;
- (CFTimeInterval)convertTime:(CFTimeInterval)t toLayer:(nullable CALayer *)l;
/** Hit testing methods. **/
// 返回包含某一点的最上层的子layer
- (nullable CALayer *)hitTest:(CGPoint)p;
// 返回layer的bounds内是否包含某一点
- (BOOL)containsPoint:(CGPoint)p;
/** Contents filter names. **/
CA_EXTERN NSString * const kCAFilterNearest
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAFilterLinear
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
// 一个提供layer目录的对象
@property(nullable, strong) id contents;
// 获取目录内容的rect尺寸。
@property CGRect contentsRect;
/** Layer `contentsGravity' values. **/
CA_EXTERN NSString * const kCAGravityCenter
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在中心
CA_EXTERN NSString * const kCAGravityTop
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在顶部
CA_EXTERN NSString * const kCAGravityBottom
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在底部
CA_EXTERN NSString * const kCAGravityLeft
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在左边
CA_EXTERN NSString * const kCAGravityRight
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在右边
CA_EXTERN NSString * const kCAGravityTopLeft
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在左上方
CA_EXTERN NSString * const kCAGravityTopRight
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在右上方
CA_EXTERN NSString * const kCAGravityBottomLeft
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在左下角
CA_EXTERN NSString * const kCAGravityBottomRight
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //重力中心在右下角
CA_EXTERN NSString * const kCAGravityResize
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //
CA_EXTERN NSString * const kCAGravityResizeAspect
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //
CA_EXTERN NSString * const kCAGravityResizeAspectFill
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //
// 设置内容的填充和对其方式,具体下面见下面
@property(copy) NSString *contentsGravity;
// 设置内容的缩放
@property CGFloat contentsScale
CA_AVAILABLE_STARTING (10.7, 4.0, 9.0, 2.0);
/* 确定一个矩形区域,当内容进行拉伸或者缩放的时候,这一部分的区域是会被形变的。
例如,默认设置为(0,0,1,1),则整个内容区域都会参与形变。
如果我们设置为(0.25,0.25,0.5,0.5),那么只有中间0.5*0.5比例宽高的区域会被拉伸,四周都不会。*/
@property CGRect contentsCenter;
/** Layer `contentsFormat` values. **/
CA_EXTERN NSString * const kCAContentsFormatRGBA8Uint /* RGBA UInt8 per component */
CA_AVAILABLE_STARTING (10.12, 10.0, 10.0, 3.0);
CA_EXTERN NSString * const kCAContentsFormatRGBA16Float /* RGBA half-float 16-bit per component */
CA_AVAILABLE_STARTING (10.12, 10.0, 10.0, 3.0);
CA_EXTERN NSString * const kCAContentsFormatGray8Uint /* Grayscale with alpha (if not opaque) UInt8 per component */
CA_AVAILABLE_STARTING (10.12, 10.0, 10.0, 3.0);
//
@property(copy) NSString *contentsFormat
CA_AVAILABLE_STARTING (10.12, 10.0, 10.0, 3.0);
// 设置缩小的模式
@property(copy) NSString *minificationFilter;
// 设置放大的模式
@property(copy) NSString *magnificationFilter;
// 缩放因子
@property float minificationFilterBias;
// 设置内容是否完全不透明。 Defaults to NO
@property(getter=isOpaque) BOOL opaque;
// 重新加载绘制内容
- (void)display;
// 设置内容为需要重新绘制
- (void)setNeedsDisplay;
// 设置某一区域内容需要重新绘制
- (void)setNeedsDisplayInRect:(CGRect)r;
// 获取是否需要重新绘制
- (BOOL)needsDisplay;
// 如果需要,进行内容重绘
- (void)displayIfNeeded;
/* 这个属性设置为YES,当内容改变时会自动调用 - (void)setNeedsDisplay函数. Default value is NO. */
@property BOOL needsDisplayOnBoundsChange;
//是否异步绘制,默认是no
@property BOOL drawsAsynchronously
CA_AVAILABLE_STARTING (10.8, 6.0, 9.0, 2.0);
/* 绘制与读取内容 */
//使用指定的图像上下文来绘制layer的内容
- (void)drawInContext:(CGContextRef)ctx;
//显在指定的上下文中渲染接收者
- (void)renderInContext:(CGContextRef)ctx;
/* “edgeAntialiasingMask”属性的定义。 */
typedef NS_OPTIONS (unsigned int, CAEdgeAntialiasingMask)
{
kCALayerLeftEdge = 1U << 0, /* 左边的边缘设置为抗齿轮属性*/
kCALayerRightEdge = 1U << 1, /* 右边的边缘设置为抗齿轮属性 */
kCALayerBottomEdge = 1U << 2, /* 底部的边缘设置为抗齿轮属性 */
kCALayerTopEdge = 1U << 3, /* 底部的边缘设置为抗齿轮属性 */
};
//用于限定层的边缘是如何栅格化,默认值都是抗齿轮的
@property CAEdgeAntialiasingMask edgeAntialiasingMask;
@property BOOL allowsEdgeAntialiasing;
/* 设置背景颜色*/
@property(nullable) CGColorRef backgroundColor;
/* 设置圆角半径 */
@property CGFloat cornerRadius;
/* 设置边框宽度 */
@property CGFloat borderWidth;
/* 设置边框颜色 */
@property(nullable) CGColorRef borderColor;
/* 设置透明度 */
@property float opacity;
@property BOOL allowsGroupOpacity;
@property(nullable, strong) id compositingFilter;
@property(nullable, copy) NSArray *filters;
@property(nullable, copy) NSArray *backgroundFilters;
@property BOOL shouldRasterize;
//栅格化的比例
@property CGFloat rasterizationScale;
/** Shadow properties. **/
/* 设置阴影颜色 */
@property(nullable) CGColorRef shadowColor;
/* 设置阴影透明度 */
@property float shadowOpacity;
/* 设置阴影偏移量。 Defaults to (0, -3). */
@property CGSize shadowOffset;
/* /设置阴影圆角半径。 Defaults to 3. */
@property CGFloat shadowRadius;
/* 设置阴影路径 Defaults to null. */
@property(nullable) CGPathRef shadowPath;
/** 布局方法 **/
- (CGSize)preferredFrameSize;
//取消旧的布局,根据需要新型更新布局(重绘)
- (void)setNeedsLayout;
//是否需要布局
- (BOOL)needsLayout;
//重新计算接收者的布局,如果有需要的话
- (void)layoutIfNeeded;
//通知layer来更新布局
- (void)layoutSublayers;
/** Action methods. **/
//返回当前类的默认动作
+ (nullable id)defaultActionForKey:(NSString *)event;
//通过指定的key来获取action对象
- (nullable id)actionForKey:(NSString *)event;
//返回由layer动作组成的字典
@property(nullable, copy) NSDictionary> *actions;
/** 动画方法 **/
/* 添加一个动画对象 key值起到id的作用,通过key值,可以取到这个动画对象 */
- (void)addAnimation:(CAAnimation *)anim forKey:(nullable NSString *)key;
/* 移除所有动画对象 */
- (void)removeAllAnimations;
/* 移除某个动画对象 */
- (void)removeAnimationForKey:(NSString *)key;
/* 获取所有动画对象的key值 */
- (nullable NSArray *)animationKeys;
/* 通过key值获取动画对象 */
- (nullable CAAnimation *)animationForKey:(NSString *)key;
/** 其他属性 **/
//接收者的名字
@property(nullable, copy) NSString *name;
//设置委托,遵守的协议为 CALayerDelegate
@property(nullable, weak) id delegate;
@property(nullable, copy) NSDictionary *style;
@end
/** Action (event handler) protocol. **/
@protocol CAAction
- (void)runActionForKey:(NSString *)event object:(id)anObject
arguments:(nullable NSDictionary *)dict;
@end
@interface NSNull (CAActionAdditions)
@end
/** Delegate methods. **/
@protocol CALayerDelegate
@optional
- (void)displayLayer:(CALayer *)layer;
- (void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx;
- (void)layerWillDraw:(CALayer *)layer
CA_AVAILABLE_STARTING (10.12, 10.0, 10.0, 3.0);
- (void)layoutSublayersOfLayer:(CALayer *)layer;
- (nullable id)actionForLayer:(CALayer *)layer forKey:(NSString *)event;
@end
/* Trilinear minification filter. Enables mipmap generation. Some
* renderers may ignore this, or impose additional restrictions, such
* as source images requiring power-of-two dimensions. */
CA_EXTERN NSString * const kCAFilterTrilinear
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
/** Layer event names. **/
CA_EXTERN NSString * const kCAOnOrderIn
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAOnOrderOut
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
/** The animation key used for transitions. **/
CA_EXTERN NSString * const kCATransition
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
NS_ASSUME_NONNULL_END
1、CAEmitterLayer.h
CAEmitterLayer是一个粒子发射器系统,负责粒子的创建和发射源属性。通过它,我们可以轻松创建出炫酷的粒子效果。
/* CoreAnimation - CAEmitterLayer.h
Copyright (c) 2007-2017, Apple Inc.
All rights reserved. */
/* Particle emitter layer.
*
* Each emitter has an array of cells, the cells define how particles
* are emitted and rendered by the layer.
*
* Particle system is affected by layer's timing. The simulation starts
* at layer's beginTime.
*
* The particles are drawn above the backgroundColor and border of the
* layer. */
#import
@class CAEmitterCell;
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.6, 5.0, 9.0, 2.0)
@interface CAEmitterLayer : CALayer
/* The array of emitter cells attached to the layer. Each object must
* have the CAEmitterCell class. */
@property(nullable, copy) NSArray *emitterCells;
/* The birth rate of each cell is multiplied by this number to give the
* actual number of particles created every second. Default value is one.
* Animatable. */
@property float birthRate;
/* The cell lifetime range is multiplied by this value when particles are
* created. Defaults to one. Animatable. */
@property float lifetime;
/* The center of the emission shape. Defaults to (0, 0, 0). Animatable. */
@property CGPoint emitterPosition;
@property CGFloat emitterZPosition;
/* The size of the emission shape. Defaults to (0, 0, 0). Animatable.
* Depending on the `emitterShape' property some of the values may be
* ignored. */
@property CGSize emitterSize;
@property CGFloat emitterDepth;
/* A string defining the type of emission shape used. Current options are:
* `point' (the default), `line', `rectangle', `circle', `cuboid' and
* `sphere'. */
@property(copy) NSString *emitterShape;
/* A string defining how particles are created relative to the emission
* shape. Current options are `points', `outline', `surface' and
* `volume' (the default). */
@property(copy) NSString *emitterMode;
/* A string defining how particles are composited into the layer's
* image. Current options are `unordered' (the default), `oldestFirst',
* `oldestLast', `backToFront' (i.e. sorted into Z order) and
* `additive'. The first four use source-over compositing, the last
* uses additive compositing. */
@property(copy) NSString *renderMode;
/* When true the particles are rendered as if they directly inhabit the
* three dimensional coordinate space of the layer's superlayer, rather
* than being flattened into the layer's plane first. Defaults to NO.
* If true, the effect of the `filters', `backgroundFilters' and shadow-
* related properties of the layer is undefined. */
@property BOOL preservesDepth;
/* Multiplies the cell-defined particle velocity. Defaults to one.
* Animatable. */
@property float velocity;
/* Multiplies the cell-defined particle scale. Defaults to one. Animatable. */
@property float scale;
/* Multiplies the cell-defined particle spin. Defaults to one. Animatable. */
@property float spin;
/* The seed used to initialize the random number generator. Defaults to
* zero. Each layer has its own RNG state. For properties with a mean M
* and a range R, random values of the properties are uniformly
* distributed in the interval [M - R/2, M + R/2]. */
@property unsigned int seed;
@end
/** `emitterShape' values. **/
CA_EXTERN NSString * const kCAEmitterLayerPoint
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerLine
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerRectangle
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerCuboid
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerCircle
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerSphere
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
/** `emitterMode' values. **/
CA_EXTERN NSString * const kCAEmitterLayerPoints
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerOutline
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerSurface
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerVolume
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
/** `renderMode' values. **/
CA_EXTERN NSString * const kCAEmitterLayerUnordered
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerOldestFirst
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerOldestLast
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerBackToFront
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
CA_EXTERN NSString * const kCAEmitterLayerAdditive
CA_AVAILABLE_STARTING (10.6, 5.0, 9.0, 2.0);
NS_ASSUME_NONNULL_END
2、CAEAGLLayer.h
CAEAGLLayer可以通过OpenGL ES来进行界面的绘制。
#import
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE_IOS(2.0, 9.0, 2.0)
@interface CAEAGLLayer : CALayer
{
@private
struct _CAEAGLNativeWindow *_win;
}
@property BOOL presentsWithTransaction CA_AVAILABLE_IOS_STARTING (9.0, 9.0, 2.0);
@end
NS_ASSUME_NONNULL_END
3、CAGradientLayer.h
CAGradientLayer可以创建出色彩渐变的图层效果。
#import
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0)
@interface CAGradientLayer : CALayer
//颜色分配
@property(nullable, copy) NSArray *colors;
//颜色分割线
@property(nullable, copy) NSArray *locations;
//起始点
@property CGPoint startPoint;
//结束点
@property CGPoint endPoint;
/** `type' values. **/
CA_EXTERN NSString * const kCAGradientLayerAxial
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
//
@property(copy) NSString *type;
@end
NS_ASSUME_NONNULL_END
5、CAScrollLayer.h
CAScrollLayer可以支持其上管理的多个子层进行滑动,但是只能通过代码进行管理,不能进行用户点按触发。
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.5, 2.0, 9.0, 2.0)
@interface CAScrollLayer : CALayer
//把指定点p滚动到左上角。点坐标可以是负值。
- (void)scrollToPoint:(CGPoint)p;
//滚动使指定区域 r 可见。
- (void)scrollToRect:(CGRect)r;
/* `scrollMode' values. */
CA_EXTERN NSString * const kCAScrollNone
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //禁止滚动
CA_EXTERN NSString * const kCAScrollVertically
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //只允许垂直滚动
CA_EXTERN NSString * const kCAScrollHorizontally
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //只允许水平滚动
CA_EXTERN NSString * const kCAScrollBoth
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0); //可以随便滚动,默认
//允许滚动方向
@property(copy) NSString *scrollMode;
@end
//此方法是在CALayer的分类中实现。
@interface CALayer (CALayerScrolling)
//改方法是从自身开始往父图层找到最近的CAScrollLayer层,然后调用-scrollToPoint: 方法,如果没有找到CAScrollLayer层则不做任何处理。
- (void)scrollPoint:(CGPoint)p;
//改方法是从自身开始往父图层找到最近的CAScrollLayer层,然后调用-scrollToRect: 方法,如果没有找到CAScrollLayer层则不做任何处理。
- (void)scrollRectToVisible:(CGRect)r;
//返回可见区域范围
@property(readonly) CGRect visibleRect;
@end
NS_ASSUME_NONNULL_END
6、CAShapeLayer.h
CAShapeLayer可以让我们在layer层是直接绘制出自定义的形状。
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0)
@interface CAShapeLayer : CALayer
@property(nullable) CGPathRef path;
@property(nullable) CGColorRef fillColor;
/* `fillRule' values. */
CA_EXTERN NSString *const kCAFillRuleNonZero
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
CA_EXTERN NSString *const kCAFillRuleEvenOdd
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
//
@property(copy) NSString *fillRule;
@property(nullable) CGColorRef strokeColor;
@property CGFloat strokeStart;
@property CGFloat strokeEnd;
@property CGFloat lineWidth;
@property CGFloat miterLimit;
/* `lineCap' values. */
CA_EXTERN NSString *const kCALineCapButt
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
CA_EXTERN NSString *const kCALineCapRound
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
CA_EXTERN NSString *const kCALineCapSquare
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
//
@property(copy) NSString *lineCap;
/* `lineJoin' values. */
CA_EXTERN NSString *const kCALineJoinMiter
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
CA_EXTERN NSString *const kCALineJoinRound
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
CA_EXTERN NSString *const kCALineJoinBevel
CA_AVAILABLE_STARTING (10.6, 3.0, 9.0, 2.0);
//
@property(copy) NSString *lineJoin;
@property CGFloat lineDashPhase;
@property(nullable, copy) NSArray *lineDashPattern;
@end
NS_ASSUME_NONNULL_END
7、CATextLayer.h
CATextLayer可以通过字符串进行文字的绘制。
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.5, 2.0, 9.0, 2.0)
@interface CATextLayer : CALayer
{
@private
struct CATextLayerPrivate *_state;
}
@property(nullable, copy) id string;
@property(nullable) CFTypeRef font;
@property CGFloat fontSize;
@property(nullable) CGColorRef foregroundColor;
@property(getter=isWrapped) BOOL wrapped;
/* Truncation modes. */
CA_EXTERN NSString * const kCATruncationNone
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCATruncationStart
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCATruncationEnd
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCATruncationMiddle
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
//
@property(copy) NSString *truncationMode;
/* Alignment modes. */
CA_EXTERN NSString * const kCAAlignmentNatural
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentLeft
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentRight
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentCenter
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
CA_EXTERN NSString * const kCAAlignmentJustified
CA_AVAILABLE_STARTING (10.5, 3.2, 9.0, 2.0);
//
@property(copy) NSString *alignmentMode;
@property BOOL allowsFontSubpixelQuantization;
@end
NS_ASSUME_NONNULL_END
8、CATiledLayer.h
CATiledLayer类似瓦片视图,可以将绘制分区域进行,常用于一张大的图片的分不分绘制。
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.5, 2.0, 9.0, 2.0)
@interface CATiledLayer : CALayer
+ (CFTimeInterval)fadeDuration;
@property size_t levelsOfDetail;
@property size_t levelsOfDetailBias;
@property CGSize tileSize;
@end
NS_ASSUME_NONNULL_END
9、CATransformLayer.h
CATransformLayer用于构建一些3D效果的图层。
#import
NS_ASSUME_NONNULL_BEGIN
CA_CLASS_AVAILABLE (10.6, 3.0, 9.0, 2.0)
@interface CATransformLayer : CALayer
@end
NS_ASSUME_NONNULL_END