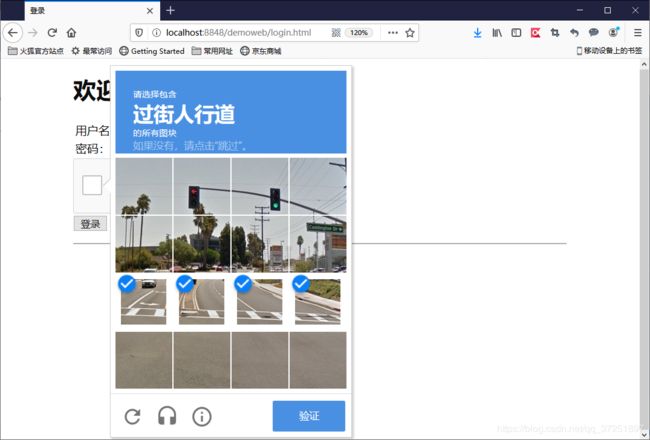
使用reCAPTCHA实现验证码
文章目录
- HTML代码
- JS代码
- Java代码
- 项目开源地址
- 参考资料
HTML代码
<html>
<head>
<meta charset="utf-8">
<title>登录title>
<link rel="stylesheet" type="text/css" href="css/json-viewer.css"/>
<style type="text/css">
body {
margin: 0 100px;
font-family: sans-serif;
}
pre#login_result {
border: 1px solid #aaa;
}
style>
<script src="js/jquery-3.4.1.js" type="text/javascript" charset="utf-8">script>
<script src="js/json-viewer.js" type="text/javascript" charset="utf-8">script>
<script src="js/api.js" type="text/javascript" charset="utf-8">script>
<script src="js/login.js" type="text/javascript" charset="utf-8">script>
head>
<body>
<h1>欢迎使用登录功能h1>
<form id="login">
<table>
<tr><td>用户名:td><td><input type="text" id="username" name="username" value="" />td>tr>
<tr><td>密码:td><td><input type="password" id="password" name="password" />td>tr>
table>
<div class="g-recaptcha" data-sitekey="6LeQUNkUAAAAAHlQ77JtWxNj8pKsFBkkUY-yu-2I">div>
<input id="login_btn" type="button" value="登录"/>
form>
<pre id="login_result">pre>
body>
html>
JS代码
$(function(){
$("#login_btn").click(
function(){
var username = $("#username").val();
var password = $("#password").val();
if(username == "" || username == null || username == undefined){
console.log("用户名为空");
return;
}
if(password == "" || password == null || password == undefined){
console.log("密码为空");
return;
}
$.ajax(
{
url: "http://192.168.2.105:8080/hello/login/",
type: "POST",
data: $("#login").serialize(),
dataType: "jsonp",
success: function(data){
try {
var input = eval('(' + JSON.stringify(data) + ')');
}
catch (error) {
return alert("Cannot eval JSON: " + error);
}
var options = {
collapsed: true,
rootCollapsable: true,
withQuotes: false,
withLinks: true
};
$('#login_result').jsonViewer(input, options);
//alert(data.sname);
//$("#result").text(JSON.stringify(data,null,2));
},
});
}
);
})
Java代码
package com.yangzc.controller;
import com.alibaba.fastjson.JSON;
import com.alibaba.fastjson.JSONObject;
import com.fasterxml.jackson.databind.util.JSONPObject;
import com.yangzc.entity.Student;
import org.apache.http.HttpResponse;
import org.apache.http.client.methods.HttpPost;
import org.apache.http.entity.StringEntity;
import org.apache.http.impl.client.CloseableHttpClient;
import org.apache.http.impl.client.HttpClientBuilder;
import org.apache.http.util.EntityUtils;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
@Controller
@RequestMapping("/hello")
public class HelloWorld {
@RequestMapping("/welcome")
public String sayHi(Model model){
model.addAttribute("message", "欢迎使用Spring MVC!");
return "hello";
}
@RequestMapping("/detail/{sno}")
@ResponseBody
public Object detail(@PathVariable Integer sno, @RequestParam(required = false) String callback){
Student stu = new Student(sno,"刘亦菲",new Date(),false,null);
if(callback==null||callback.equals("")){
return stu;
}
//
//MappingJacksonValue mappingJacksonValue = new MappingJacksonValue(stu);
//mappingJacksonValue.setValue(callback);
return new JSONPObject(callback,stu);
}
@RequestMapping(value = "/login")
@ResponseBody
public Object login(@RequestParam(name = "username") String userName,
@RequestParam(name = "password") String password,
@RequestParam(name = "g-recaptcha-response") String recaptchaResponse,
@RequestParam(required = false) String callback){
Map<String,Object> map = new HashMap();
if(recaptchaResponse==null||recaptchaResponse.equals("")){
map.put("code",11);
map.put("msg","验证码为空!");
return new JSONPObject(callback,map);
}
CloseableHttpClient client = HttpClientBuilder.create().build();
HttpPost request = new HttpPost("https://www.recaptcha.net/recaptcha/api/siteverify");
request.setHeader("Content-type", "application/x-www-form-urlencoded");
StringEntity body = null;
HttpResponse response = null;
JSONObject obj = null;
//System.out.println("secret=6LeQUNkUAAAAACv1Ei_26r0k7P_361Rx591vLfsx&response=" + recaptchaResponse);
try {
body = new StringEntity("secret=6LeQUNkUAAAAACv1Ei_26r0k7P_361Rx591vLfsx&response=" + recaptchaResponse);
request.setEntity(body);
response = client.execute(request);
String data = EntityUtils.toString(response.getEntity());
obj = JSON.parseObject(data);
if(!obj.getBoolean("success")){
map.put("code",17);
map.put("msg","验证码错误!");
map.put("recaptcha",obj);
return new JSONPObject(callback,map);
}
} catch (Exception e) {
e.printStackTrace();
map.put("code",16);
map.put("msg","出现异常!");
return new JSONPObject(callback,map);
} finally {
try {
client.close();
} catch (IOException e) {
e.printStackTrace();
}
}
if(userName.equals("admin")&&password.equals("123456")){
map.put("code",0);
map.put("msg","登录成功!");
map.put("recaptcha",obj);
}else{
map.put("code",15);
map.put("msg","账号或密码错误!");
}
return new JSONPObject(callback,map);
}
}
项目开源地址
https://github.com/yangzc23/jsonpdemo
参考资料
[01] google reCaptcha - [“missing-input-response”,“missing-input-secret”]
[02] 利用HTTP参数污染方式绕过谷歌reCAPTCHA验证机制
[03] JSONP原理优缺点(只能GET不支持POST)
[04] 谷歌(Google): reCaptcha(2.0版本)做网站验证码
[05] 如何使用reCaptcha(2.0版本)来做网站验证码
[06] HttpClient发送get/post请求
[07] 国内使用reCaptcha验证码的完整教程
[08] 精选三种验证码(谷歌recaptcha、极验、Laravel的验证码库gregwar/captcha)
微信扫一扫关注公众号
![]()
点击链接加入群聊
https://jq.qq.com/?_wv=1027&k=5eVEhfN
软件测试学习交流QQ群号:511619105