Ajax二级下拉联动
Ajax二级下拉联动
昨天学习入门了Ajax,利用Ajax从后台取到一些数据信息,以及从前台提交一下数据到后台,没有明显的体会到Ajax的局部刷新,异步请求,觉得还不过瘾,所以今天学习Ajax二级下拉联动,体会一下不刷新页面,给观众带来的"智能"。
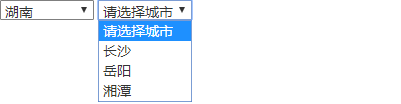
一般我们在填自己的信息的时候,我们要填自己的地址,首先选择省份、再选城市、选区、等等,有没有发现,我们在选完省份的时候,会自动根据选的省份给出我们下步要选的城市、等你选好了城市、城市的各个区也自动供你选择。这是怎么做到的呢?其实就是通过AJAX来完成的。

这里我们不使用数据库,直接就是SpringBoot+Ajax。
我们知道AJAX与服务器之间的交互常用的传输载体格式有三种:
- HTML
- XML
- JSON
省份与城市是有层级关系的,因此我们只能用XML或者JSON。SpringBoot项目使用JSON也很方便(实际项目使用json的也比较多,很少用xml了)。
前台分析
当用户选择了某个省份之后,是使用Ajax与服务器进行交互,那么在选择好省份之后,就出现对应的城市信息。
- 监听下拉框变化事件
- 只要下拉框变化就与服务器交互
- 得到服务器返回的json数据
- 把数据填到城市的下拉框列表中
后台分析
得到前台选中的省份信息,以json的格式返回相应的城市信息。
前端代码:
多级联动
请选择省份