微信小程序+云开发项目实战:化妆品门店
化妆品门店
- 目录
- 云开发简介
- 页面之间导图
- 登陆页面开发
- 新建集合(表)
- 用户注册
- 购物车里购买商品
- 确认支付
- 判断支付密码
- 云函数修改数据
- update_goods
- delete_carts
- 汇总
- 总结
目录
本文章不合适完全新手掌握,适合略懂云开发的朋友。
云开发简介
先介绍一下什么叫云开发(首先我是个菜鸡,没错,就是那种还没经历过社会毒打的那种练习时长两年半的实习生,但这并不影响我对技术探究的热情):云开发为开发者提供完整的原生云端支持和微信服务支持,弱化后端和运维概念,无需搭建服务器,使用平台提供的 API 进行核心业务开发,即可实现快速上线和迭代,同时这一能力,同开发者已经使用的云服务相互兼容,并不互斥(取自官方)。
什么意思呢,这玩意就是不用自己搭建后台,直接用js操作后台,腾讯云里面提供云函数(运行在服务端node.js中),云储存,云数据库。
云函数:运行在服务端node.js中,前提需要安装官方的依赖。
云储存:可以把图片,其它文件类型上传上去,然后把链接存进云数据库里面。
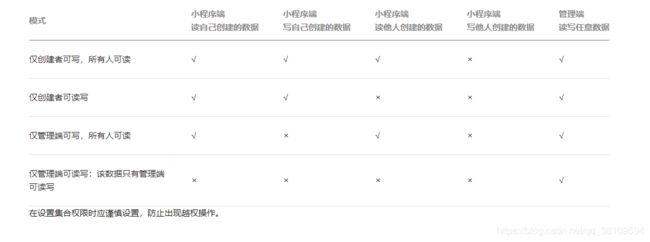
云数据库:这个就比较重要了,放一张图吧,主要操作数据时权限问题(ps:当初是踩了不少的坑啊)

也就是说如果你是管理员,你要直接在小程序修改别人数据,肯定是修改不了的,要么在云函数中修改,要么直接操作数据库。或者你不是管理员,普通用户需要修改公有的数据,比如购买5件商品,数据库里该商品就会减5(该商品是公有数据),就这一个动作在小程序端是无法修改的,也就是在小程序端里面的函数是不能修改公有数据的,那么要修改只能在云函数上面操作。好了,多的不说,直接看项目。
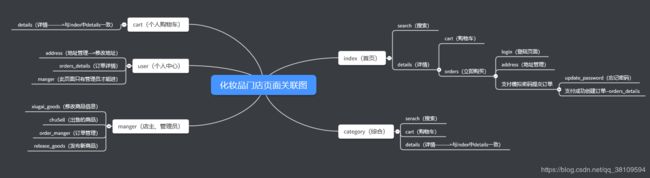
页面之间导图
登陆页面开发
新建集合(表)
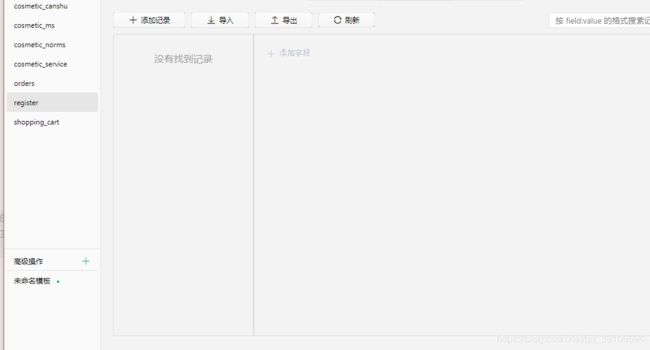
首先在云数据库新建一个集合(也就是表)register(其它“表”示后面进行开发用到的)如下:此时表里数据为空

用户注册
提示: 云开发是可以不用用户授权的,直接可以获取用户纯天然_openid(每一个用户在一个小程序中唯一的身份标志),小程序端注册代码:(ps:判断条件比较多,此处只列举出“注册按钮事件”,详情请看github地址)
//注册按钮
mustRegister: function() {
var that = this;
that.stratTime();
const db = wx.cloud.database();
if (that.registerRequst()) { //判断满足注册条件
db.collection("register").where({
_openid: that.data.openid
}).get({
success(res) {
if (res.data.length != 0) {
wx.showModal({
content: '该微信号已经被注册',
icon: 'loading',
duration: 2000,
showCancel: false,
mask: true,
})
} else {
db.collection("register").add({
data: {
"name": that.data.registerName,
"telephone": that.data.registerNum,
"birthday": '',
"address": '',
"mail": '',
jifen_value: 0,
password:that.data.registerPassword,
}
}).then((res) => {
wx.showToast({
title: '注册成功',
icon: 'success',
mask: true,
})
setTimeout(function() {
wx.showLoading({
title: '正在跳转',
})
setTimeout(function() {
wx.hideLoading();
app.globalData.register=true;
wx.navigateBack({
})
}, 3000)
}, 2000)
})
}
},
complete(res) {
console.log(res)
}
})
}
},
其中 that.registerRequst()该函数是判断是否满足注册条件,比如不满足表单验证是否为null或电话号码格式是否满足要求。
此处验证码默认输入为:123456(实际项目中必须要有第三方提供的短信接口)
看下图:输入 张三(姓名) 18286452541(电话号码) 000000(密码) 123456(验证码)

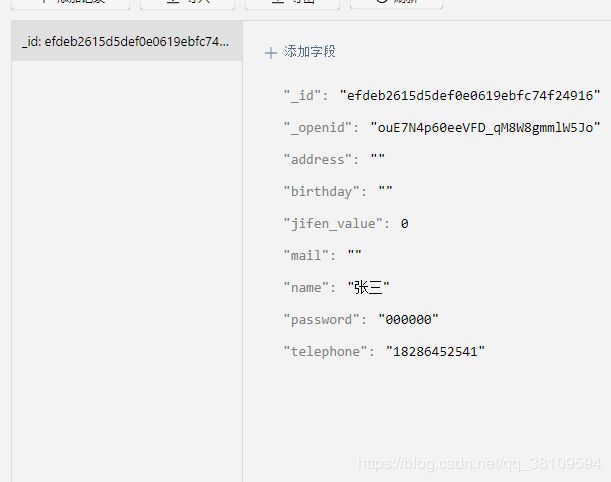
注册成功过后,再看云数据库里面的数据:因为注册里面没有填写地址等相关信息(后面会填写),所以都是空的,会多一个_openid和_id,_id是没增加一条数据就会自动添加一个_id,而_openid区别是哪个用户添加的,每一个用户在该小程序中_openid是固定的。

购物车里购买商品
前面已经说过,商品数量是个公有的数据,也就是每个用户只要购买了东西,数据库里面的库存就会减少,就会修改里面的值。但是此时这个值是公有的,小程序端其他人不能修改他人(这里指管理员添加的商品)创建的数据,所以要修改数据只能在云函数中去完成。

这里插入一点知识,就是如何页面上渲染保存两位小数(如果是在js中遍历强行更改比较浪费资源),比如说上面的价格只是100,而页面上只显示100而不显示100.00,而且小程序不能在页面上直接编程,而js也不能直接操作小程序DOM
如何操作呢?那就是 .wxs, .wxs目前主要是增强 wxml标签的表达能力,也就是说能在 .wxs中直接写业务逻辑渲染到 .wxml中去。话不多说,新建一个toFixed.wxs,然后里面调用toFixed(num)函数(四舍五入):
function tofix(value){
return value.toFixed(2)
}
//导出
module.exports = {
tofix:tofix //把toFix函数返回的值赋给模板tofix,在wxml可调用
}
再在.wxml里面第一行引入(根据自己编写路径引入):
<wxs module="filter" src="toFixed.wxs"></wxs>
实际调用:
<view class='price'>
<text class='current_price'>¥ filter.tofix(100)</text>
<text class='ago_price'>原价:filter.tofix(100.6)</text>
</view>
上面结果为:100.00 100.60
确认支付
首先先判断密码(即注册密码就是支付密码):
db.collection("register").where({
_openid:openid
}).get({
success(res){
if (that.data.pwdVal == res.data[0].password) {
//如果密码正确,处理一些业务
}
else{
//不正确处理业务
}
})
})
判断支付密码
如果密码正确:则遍历所有订单对调用云函数,然后云函数去修改说数据库中总订单量和库存量
for (var i = 0; i < orders.length; i++) {
wx.cloud.callFunction({
name: 'update_goods',
data: {
url: orders[i].url,
total: orders[i].total,
kucun: 0 - orders[i].total - 0//将订单数量标记为负数,然后在云函数中进行递增操作(total+(-orderNum))。
}
})
}
云函数修改数据
接下来就是云函数里面的业务:其中_inc是原子递增(详情请看官方文档),也就是直接在该基础上递增,不用读取出来然后再赋值。
update_goods
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database();
const _ = db.command
// 云函数入口函数
exports.main = async (event, context) => {
return await db.collection("cosmetic_ms").where({
url:event.url
}).update({
data:{
kucun: _.inc(event.kucun),
sales_volume: _.inc(event.total)
}
})
}
delete_carts
删除购物车的里面已经购买了的商品
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db=cloud.database();
const _=db.command;
// 云函数入口函数
exports.main = async (event, context) => {
if(event.a==1){
return await db.collection("shopping_cart").where({
_id: _.in(event.delete_carts)
}).remove()
}
if(event.a==2){
await db.collection("shopping_cart").where({
_id: _.in(event.compelete_orders)
}).remove()
}
}
汇总
支付的业务逻辑
hidePayLayer: function () {
var val = this.data.pwdVal;
var that = this;
var address = that.data.address;
var time = app.time();
var orders = that.data.orders;
var compelete_orders = that.data.compelete_orders;
var region = that.data.region;
wx.showLoading({
mask:true
});
const db = wx.cloud.database();
var openid=app.globalData.openid;
db.collection("register").where({
_openid:openid
}).get({
success(res){
if (that.data.pwdVal == res.data[0].password) {
for (var i = 0; i < orders.length; i++) {
wx.cloud.callFunction({
name: 'update_goods',
data: {
url: orders[i].url,
total: orders[i].total,
kucun: 0 - orders[i].total - 0
}
})
}
//删除个人购物车里面的东西
wx.cloud.callFunction({
name: 'delete_carts',
data: {
a: 2,
compelete_orders: compelete_orders,
},
success(res) {
for (var i = 0; i < orders.length; i++) {
db.collection("orders").add({
data: {
'name': orders[i].name,
'address': address,
'order_bh': '101411' + Math.floor(Math.random() * 65415000 + 50),//订单标号
'ago_price': orders[i].ago_price,
'real_price': (orders[i].ago_price * orders[i].sale).toFixed(2),
'complete': false,
'details': orders[i].details,
'seleted_norms': orders[i].seleted_norms,//商品规格
'service': orders[i].service,
'total': orders[i].total,
'url': orders[i].url,
'sale': orders[i].sale,
'type': orders[i].type,
'region': region,
'start_time': time,
'yunfei': 0,
'pay_bh': '654891' + Math.floor(Math.random() * 65415000 + 50),//支付编号
'fahuo':false,
},
success(res) {
console.log(res)
}
})
}
wx.hideLoading();
that.setData({
showPayPwdInput: false,
payFocus: false,
pwdVal: ''
}, function () {
wx.showToast({
title: "支付成功",
duration: 1500,
mask: true,
})
});
setTimeout(function () {
wx.switchTab({
url: '../user/user',
})
}, 1000)
}
})
}
else {
wx.showModal({
title: '',
content: '密码输入错误',
showCancel: false,
})
wx.hideLoading();
that.setData({
pwdVal: '',
})
}
}
})
},
总结
本文只讲解login页面和carts页面的一些事件,简单介绍了数据库权限问题,完整项目参考地址:https://github.com/weilang1212/shop
第一次写博客,没什么经验,有什么不足地方,欢迎提出~~