webpack 是具有打包,转化以及优化的工具,而 webpack4.x 相比较 webpack3.x 有了较大的改变,故在此写下一篇文章用于记录与学习。
1. webpack安装
webpack 是基于 node 使用的所以请先安装 node(npm 也会随node一并下载下来),下载完毕之后使用下图指令
确认是否下载完成。
webpack 官网https://webpack.js.org
node 官网https://nodejs.org/zh-cn/
webpack 4.0 安装命令如下图(npm,cnpm都可以)
该方法为全局安装,用一下命令查看是否安装成功
若未成功请使用局部安装如下
再次使用上面的命令验证是否安装成功
2. 简单配置
在项目中先生成项目文件如下
再在项目中生成 webpack.config.js (webpack的配置文件),建立 src 文件夹(未打包之前的文件夹),dist 文件夹是打包之后生成的文件夹,node_modules 是存放各种插件即中间件,package.json 写清所下的依赖,基本目录如下
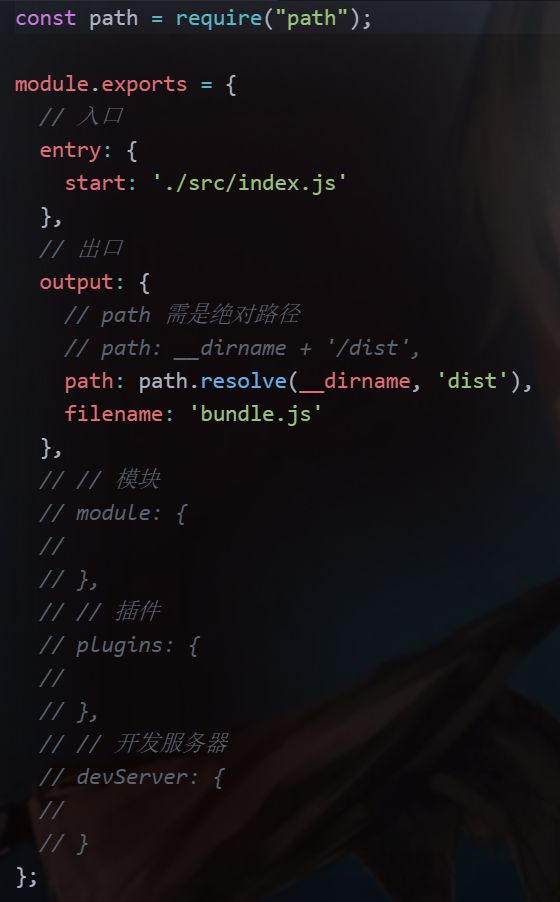
下面是 webpack.config.js 中的基本配置,如下图
webpack4.0,中的零配置时,默认入口文件为 src/index.js,默认出口文件为 dist/main.js
entry 入口文件
output 出口文件
loader 转化器
plugins 插件
devServer 开发服务器
mode 模式
webpack.config.js 文件配置好后,只需在 cmd 中输入 webpack 便可打包,默认打包的文件是压缩过后的,这便是 mode 模式
mode 分为两种模式,分别是 development(开发模式) 和 production(上线模式),可在 cmd 中如下所写(开发模式)
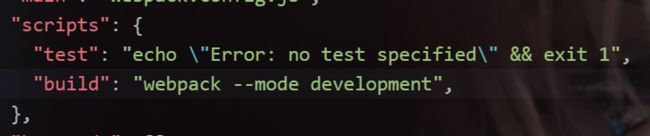
也可在 package.json 中事先配置好,如下
运行时 cmd 中输入如下
出口与入口的设置
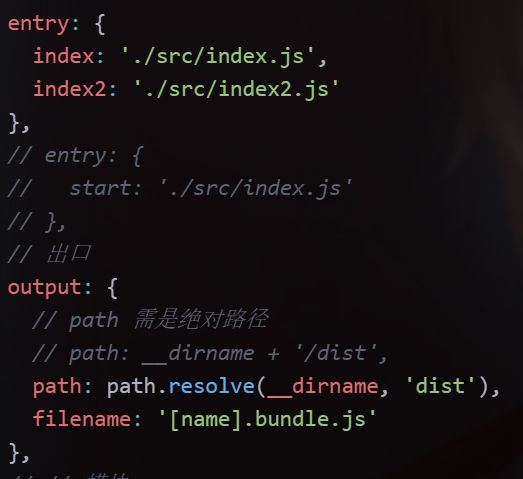
1.entry 入口
可以同时配置多个入口,路径使用相对路径
2.output 出口
path 路径使用绝对路径,可以使用 resolve 或者 join 进行合成,__dirname 为当前文件夹的路径,
filename 打包过后的 js 文件名
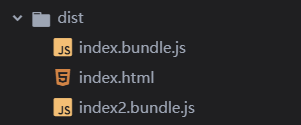
打包过后生成的文件夹如下
html-webpack-plugin
打包时的一些操作
1. 安装
npm install html-webpack-plugin -D
2.依赖 webpack 运行
需要本地安装 webpack,因为 webpack4.0 中将一些功能放入了 webpack-cli 中,所以也需要本地安装 webpack-cli
npm install webpack webpack-cli -D
3.配置
4.使用
引入 new html({})
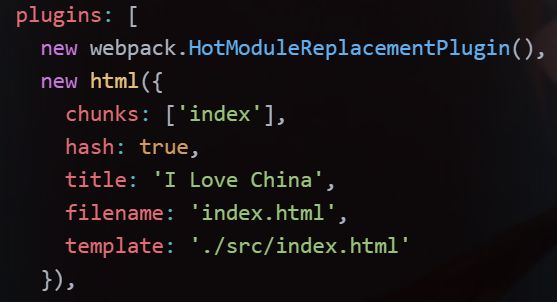
webpack.config.js 中配置如下
chunks 打包文件的名称,是一个数组,即可以同时将多个 js 文件打包在同一个 html 文件中
hash 是否对引入的静态资源进行编译进行,如下
1-1-2.PNG