JavaScript学习笔记——原型、原型链、call/apply—day five
目录
原型
定义
原型的增删改查
对象如何查看对象的构造函数
对象如何查看原型
原型链
如何构成原型链
Object.create(原型)
call/apply
原型
定义
原型是function对象的一个属性,它定义了构造函数制造出的对象的公共祖先。通过该构造方法产生的对象,可以继承该原型的属性和方法。原型也是对象。
利用原型的特点和概念可以提前共有属性。
原型的增删改查
Person.prototype.LastName='Deng';
// Person.prototype={} 原型,是祖先,也是个对象
// 多个属性可简写如下
Person.prototype={
height:1200,
with:134
}
function Person(color){
this.color=color;
this.name='miss';
this.height=180;
}
var person1 = new Person('red');
// 增
Person.prototype.class='随便';
// 删 可以删除对象里的属性,但是再查找的时候还是有LastName
delete Person.LastName;
// 改
Person.prototype.LastName='Li';
// 查
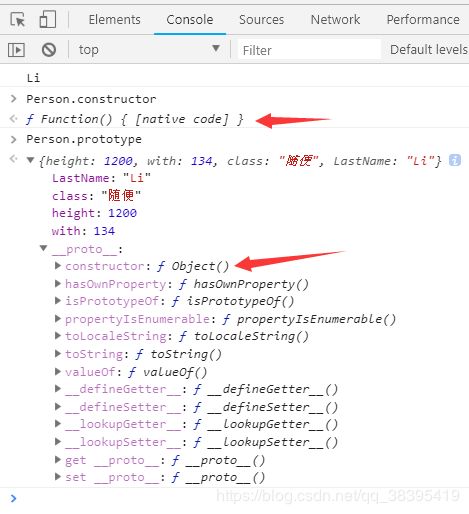
console.log(person1.LastName);对象如何查看对象的构造函数
constructor,系统给出,可以手动修改指向的函数。
对象如何查看原型
隐式属性:_proto_ 可以手动修改,不一定是指向Person.prototype,通过Person._proto_=obj;指向另一个对象。相当于换了个原型,与原来的原型没有任何关系。
原型链
如何构成原型链
子对象的原型是父对象,属性会继承,依次查找最近祖先对象的属性。后代无法删除修改父代的属性。
Grand.prototype.lastname = 'wang';
function Grand() {
}
var grand = new Grand();
Father.prototype = grand;
function Father() {
this.name = 'xiaowang';
this.fortune={
card1:'visa'
};
// 也是一个属性,有多个属性值
num=100;
}
var farther = new Father();
Son.prototype = farther;
function Son() {
this.hobbit = 'smoke';
}
var son = new Son();
// 子元素依旧没有fortune属性,只是相当于通过一个关系,调用fortune属性,并为它增加属性
// 这相当于一直调用的修改,前面说的子元素修改父元素属性是一种赋值的修改不行
son.fortune.card2='master';
son.num++;
// son.num=101;father.num=100;Object.create(原型)
绝大多数对象最终都会继承自Object.prototype,括号里面为null,创建的对象就没原型,但是有object对象。
var obj={name:123,class:'big'};
var obj1=Object.create(obj);call/apply
作用:改变This指向,(利用别人的方法,实现自己的功能)全部this都会传进来,所以用的时候必须保证属性全覆盖。
区别:后面传的参数形式不同
call需要把实参按照实参的个数传进去
apply需要传一个arguments(数组),直接在call的实参列表加上中括号就行。
function Head(size,form){
this.size=size;
this.form=form;
}
function Hair(len,color,num){
this.len=len;
this.color=color;
this.num=num;
}
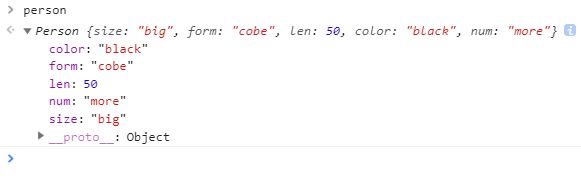
function Person(size,form,len,color,num){
Head.call(this,size,form);
Hair.apply(this,[len,color,num]);
}
var person=new Person('big','cobe',50,'black','more');