- 前端——Html+CSS
逆风局?
css前端html5
目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.
- excel如何筛选重复项
牛马baby
excel
在Excel中筛选重复项有几种方法,下面列举其中两种常见的方法:方法一:使用“条件格式”功能选中需要筛选的数据列。在“开始”选项卡中,找到“条件格式”功能,点击下拉菜单选择“突出显示单元格规则”。选择“重复值”,这时重复的值将会被高亮显示出来。方法二:使用“删除重复项”功能选中需要筛选的数据列。在“数据”选项卡中,点击“删除重复项”。在弹出的对话框中,确保只选中了需要检查的列,然后点击“确定”。这
- 纯HTML+CSS网页设计期末作业(个人网站)
m0_67403143
前端htmlvue.jstypescriptjavascript
目录纯HTML+CSS网页设计期末作业(个人网站)源码链接效果展示index页面about页面hobbies页面书籍介绍页面元曲介绍页面源码index.htmlindex.cssabout.htmlhobbies.htmlhobbies.cssme.htmlme.cssbook1.htmlbook.cssyuanqu.htmlyuanqu.css缺陷纯HTML+CSS网页设计期末作业(个人网站)源
- HTML静态网页作业(HTML+CSS)——外卖平台主题网页设计制作(8个页面)
2501_90365653
htmlcss学生网页htmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码五、源码获取一、作品介绍️本套采用DIV+CSS布局,未使用Javacsript代码,共有8个页面。二、作品演示1、首页2、商家列表页3、商家详情页4、商家图片页三、代码目录四、网站代码北京[更换]你好,请登录/注册全部分类全部商家商家入驻关于我们常见问题我要登录用
- 20250118 PPT画的论文插图如何导出高分辨率图片:修改电脑注册表
HI_Forrest
论文写作powerpoint论文
在PowerPoint中导出高分辨率图片的步骤如下:1.调整幻灯片尺寸:打开PowerPoint,点击“设计”选项卡。在“自定义”区域选择“幻灯片大小”。选择“自定义幻灯片大小”。在弹出的对话框中,将幻灯片的尺寸设置为更大的数值(比如宽度设置为40英寸,高度设置为30英寸),这有助于提高导出图片的分辨率。2.导出为图片:完成幻灯片设计后,点击“文件”菜单。选择“导出”。选择“更改文件类型”中的“P
- JavaWeb 前端基础 html + CSS 快速入门 | 018
菜鸟阿康学习编程
前端前端htmlcss
今日推荐语指望别人的救赎,势必走向毁灭——波伏娃日期学习内容打卡编号2025年01月17日JavaWeb前端基础html+CSS018前言哈喽,我是菜鸟阿康。今天正式进入JavaWeb的学习,简单学习html+CSS这2各前端基础部分,以下是我的重点总结,希望对你有所帮助。(建议先看左侧目录,先了解文章结构)(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)文末和主页
- html+css 实现仿3D地球旋转效果
web网页精选
htmlcss3d
demo:root{--stars:5vw15vh2pxwhite,1vw33vh0pxwhite,2vw25vh2pxwhite,10vw10vh2pxwhite,12vw20vh0pxwhite,30vw15vh2pxwhite,16vw5vh2pxwhite,24vw10vh0pxwhite,32vw40vh0pxwhite,33vw35vh2pxwhite,12vw38vh2pxwhite
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- html+css网页设计 旅游网站首页1个页面
html+css+js网页设计
htmlcss旅游
html+css网页设计旅游网站首页1个页面网页作品代码简单,可使用任意HTML辑软件(如:Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等任意html编辑软件进行运行及修改编辑等操作)。获取源码1,访问该网站https://download.csdn.net/download/qq_42431718/897527112,点击
- Microsoft Defender SmartScreen 阻止了无法识别的应用启动。运行此应用可能会导致你的电脑存在风险。
开心呆哥
microsoft
你提到的情况可能是由于Windows的安全策略导致的。当你运行批处理文件(.bat)时,Windows可能会弹出一次提示,询问是否允许该文件执行。这是为了确保用户不会意外地运行潜在的恶意脚本。有几种方法可以解决这个问题:解锁文件:在文件资源管理器中,找到你的.bat文件。右键单击文件,选择"属性"。在"常规"选项卡中,如果有一个"解锁"复选框,请勾选它。确定并尝试重新运行文件。以管理员身份运行:右
- C#的linq语句
木生火18624
C#开发
/查询表达式必须以form子句开头,以select或者group子句结束,在这两个子句之间,可以使用///where、orderby、join、let和其他的from子句本章要点用列表在对象上执行传统查询扩展方法LINQ查询操作符平行LNQ表达式树本章源代码下载地址(wrox.com)打开网页www.wrox.com/go/procsharp,单击DownloadCode选项卡即可下载本章源代码。
- 实践致知第8享:WPS中Excel中如何插入图片(大小和位置随单元格而变)
何庆华
实践致知excel插入图片随单元格变化
在WPS的Excel中插入一张图片,并希望插入的图片位置可以随单元格而变,而不是固定在一个地方,操作如下:1)点击【插入】选项卡,选择图片,之后选择你所需要的图片,然后将图片移到合适的位置2)选中图片,右击设置【大小和属性】,找到【属性】,勾选【大小和位置随单元格而变】,如下图所示:3)设置好之后不论是添加行列还是删除,图片都会跟随单元格而变化说明:版本不同,操作界面会略有不同,但都会有这个选项参
- excel
我是苏小禾
深入学习office,熟练操作办公软件,提前准备就业技能。数据处理与统计,图表化数据,分析,数据透视表功能。alt加F4是快捷关闭Excel。简化工作量。认识Excel界面,专业术语:工作簿,工作表,行列单元格,单元格地址。界面组成:标题栏,选项卡(功能组,功能按钮),名称框,编辑栏,行号,列表,拆分按键,窗口操作按钮,工作表标签,滚动条,翻页按钮,状态栏。表格里面数据的比较,使用窗口。窗口的基本
- python pyqt5界面开发调试技巧_python GUI库图形界面开发之PyQt5选项卡控件QTabWidget详细使用方法与实例...
weixin_39916479
pythonpyqt5界面开发调试技巧
PyQt5选项卡控件QTabWidget简介QTabWidget控件提供了一个选项卡和一个页面区域,默认显示第一个选项卡的页面,通过单击各选项卡可以查看对应的界面,如果在一个窗口中显示的输入字段很多,则可以对这些字段进行拆分,分别放置在不同界面的选项卡中QTabWidget类中常用的方法方法描述addTab()将一个控件添加到Tab控件的选项卡中insertTab()将一个Tab控件的选项卡插入到
- idea中 google-java-format 插件的使用
用户昵称23
javaintellij-ideajavaide全文检索运维
google-java-format是一个重新格式化Java源代码以符合GoogleJavaStyle的插件。一个google-java-format可从插件库下载也可以在IDE的File→Settings–>Plugins中下载。单击Marketplace选项卡,搜索google-java-format插件,然后单击Install按钮。默认情况下,该插件将被禁用。要在当前项目中启用它,请转到Fi
- 【漏洞挖掘】——53、 WebSocket安全概览
FLy_鹏程万里
【WEB渗透】websocket安全网络协议渗透测试信息安全网络安全web渗透
文章前言在一次做项目的时候本来是想去点击Burpsuite的Proxy界面的HTTPHistory选项卡来查看HTTP历史请求记录信息并做测试的,但是在查看的时候却下意识的点击到了HTTPProxy右侧的"WebSocketsHistory"选项卡中,从界面的交互历史中发现网站有使用WebSocket进行通信,虽然之前有对Websocket有一些简单的了解(比如:跨越问题),但是未对此进行深入研究
- 【html+css网站设计】
小翔很开心
htmlcss前端
学习笔记:HTML基础概念1.vscode常用设置1.1打开文件1.2新建文件1.3自动保存(ctrl+S)1.4文件重命名1.5删除文件2.vscode常用快捷键2.1自动补全HTML基本结构2.2标签自动补全2.3复制当前行|复制多行2.4删除当前行|删除多行2.5单行注释|取消单行注释2.6多行注释|取消多行注释2.7统一编辑2.8生成多个2.9文字2.10打开浏览器2.11快捷键可以组合使
- Jenkins 通过 Version Number Plugin 自动生成和管理构建的版本号
让梦想疯狂
Jenkinsjenkins
步骤1:安装VersionNumberPlugin登录Jenkins的管理界面。进入“ManageJenkins”->“ManagePlugins”。在“Available”选项卡中搜索“VersionNumberPlugin”。选中并安装插件,完成后可能需要重启Jenkins。步骤2:配置版本号生成打开项目配置页面。在下方找到“BuildEnvironment”,勾选“Createaformat
- 【C/C++】Visual Studio 如何查看当前使用的C语言版本
Michael_Good
C/C++c++c语言
在VisualStudio中,可以通过以下步骤查看当前使用的C版本:打开VisualStudio,打开一个C语言项目。在菜单栏中选择“项目”->“属性”。在属性窗口中,选择“C/C++”->“语言”。在“语言”选项卡中,可以看到当前使用的C语言版本,例如“ISOC11”。如果当前项目没有使用C语言,或者没有设置C语言版本,则在“语言”选项卡中可能没有相关的选项。需要注意的是,VisualStudi
- Windows系统怎么免费远程控制电脑?
柒小毓
百度其他远程工作经验分享
本篇文章中,将介绍二种Windows远程控制电脑方法。方法一:系统自带远程桌面在Windows系统中有一个叫远程桌面的功能,它可以通过电脑的IP地址任意的远程控制局域网中另一台电脑。step1在另外一台电脑上按“Windows+R”键打开运行框,输入“sysdm.cpl”并单击“确定”打开系统属性。step2在系统属性窗口中单击“远程”选项卡,再勾选远程桌面中的“允许远程连接到此计算机”并单击“确
- 苹果电脑自动更新怎么关闭
星星星辰大海
苹果电脑的自动更新每一次下载都要占用大量网络,而且安装等待时间很长。所以最近有用户就问小编苹果电脑自动更新怎么关闭?那么对于这一问题,今天系统城的小编就来为大家分享关于苹果系统关闭自动更新的图文步骤。图文步骤如下:1、在空白桌面上使用快捷键”command“+“,”进入到系统设置界面;或者点击左上角的黑苹果,在弹出的选项卡中选择系统偏好设置,进入到系统设置界面,如下图:2、在系统设置界面找到App
- Windows系统禁止Chrome自动更新教程
唐古乌梁海
windows
1、使用Windows+R快捷键打开「运行」对话框,执行msconfig打开「系统配置」工具。2、在弹出的窗口中切换到「服务」选项卡。3、取消勾选以下2个服务,然后点击「应用」:GoogleUpdaterInternalServiceGoogleUpdaterService建议把Google相关的都关闭,会提示重启电脑,重启后就可以了会显示检查更新出错,无法更新
- MobaXterm设置自动保存日志
Tassel_YUE
Linux#Shell运维
目录需求操作需求想让MobaXterm设置日志自动保存,可以有效追踪过去操作。操作点击Setting按照下图设置:logtype选项卡中三个选项的区别:printableoutput:正常的日志导出outputallsession:类似第一个,不会可能出现字符编码问题printableoutputwithtimestamps:每一行日志都带上时间戳logfilename可以根据自己的需求自定义文件
- 五、Selenium操作指南(二)
for_everyoung01
测试开发selenium测试工具
文章目录四、获取页面元素属性(一)get_attribute获取属性(二)获取文本(三)获取其他属性五、页面交互操作(一)输入文本send_keys()(二)点击click()(三)清除文本clear()(四)回车确认submit()(五)单选(六)多选(七)下拉框六、多窗口切换(一)Frame切换(二)选项卡切换四、获取页面元素属性既然我们有很多方式来定位页面的元素,那么接下来就可以考虑获取以下
- 无法访问 请与这台计算机,计算机无法访问,您可能没有权限使用网络资源.请与这台服务器的管理员联系以查...
陆盖盖
无法访问请与这台计算机
计算机无法访问,您可能没有权限使用网络资源.请与这台服务器的管理员联系以查明您(1)安装NWlinkIPX/SPX/NetBIOSCompatibleTransportProtocol协议。(2)开启guest账号:右击我的电脑\管理\用户有个guest,双击之去掉“账户已停用”前面的勾。(3)右击我的电脑\属性\计算机名,查看该选项卡中出现的局域网工作组名称(4)使用winxp防火墙的例外:wi
- Excel的内置样式和主题,一样让你的表格不失内涵
Excel客旅
在Excel中,我们不仅可以通过不同的格式来自定义表格的风格,以增强其专业性和可读性,Excel还为我们准备了一些内置的样式和主题。01样式在菜单栏的“开始”选项卡下的“样式”区域,我们可以找到样式相关的设置。如何应用这些内置的样式到我们的表格中?先以“单元格样式”为例说明一下。1.点击需应用样式的单元格,这里我们点击数据表的抬头“SalesSummary2015”所在的单元格。2.点击“单元格样
- CSS实现“鼠标悬浮按钮_闪过光泽”效果
SOLDIER_76
创建按钮创建按钮样式创建渐变光创建什么时候渐变光出现创建渐变光的动画效果动画开始执行HTML+CSS,一共6个步骤实现效果代码效果:(用灵者GIF录制工具录下来的,效果不怎么好)HTML:(先随便写一个按钮,a或者button都为所谓。写两个类名,第一个显示按钮的样式,第二个控制按钮的动画,就写一个类名也无所谓,写两个是便于维护)CSS:(给按钮添加一些基础的样式,没什么说的,这里需要写个posi
- 2022版 Tangible Software Solutions 功能齐全的源代码转换器
中游鱼
原创VBC#源代码转换源代码迁移
2022版TangibleSoftwareSolutions功能齐全的源代码转换器TangibleSoftwareSolutions是功能齐全的源代码转换器,提供多个工具,自由选择和安装,方便在VB.NET、C#、Java、C++和Python之间进行转换,安装简单,使用也非常的简单,提供丰富的选项卡,包括文件夹转换器、文件和代码段转换、命令行转换、代码格式选项、头文件选项、系统头文件、转换结果、
- HTML静态网页成品作业(HTML+CSS)——西点蛋糕介绍(5个页面)
爱码网页成品
学生网页静态网页html+csshtmlcss前端
不定期分享源码,关注不丢失哦文章目录一、作品介绍二、作品演示三、代码目录四、网站代码HTML部分代码五、源码获取一、作品介绍️本套采用HTML+CSS,未使用Javacsript代码,共有5个页面。二、作品演示三、代码目录四、网站代码HTML部分代码首页西点简介西点分类西点展示西点做法SWEETYSWEET提拉米苏布丁芝士蛋糕泡芙马卡龙西式的甜品花团锦簇,尤以意、法为盛。提拉米苏(Tiramisu
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理
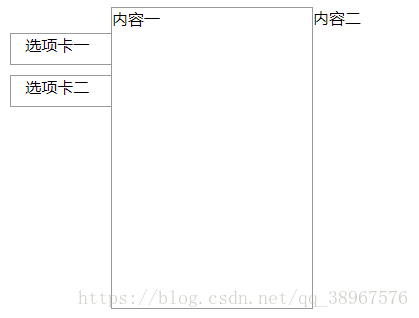
 (图1)是这样 此时只加了一个 ul,li{list-style:none;} 样式去掉圆点,下面开始加样式。
(图1)是这样 此时只加了一个 ul,li{list-style:none;} 样式去掉圆点,下面开始加样式。