- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- javascript的成熟分类:“成熟分类”之路
lizi88888
javascript开发语言ecmascript
JavaScript是一门广泛应用于Web前端开发的高级编程语言,具有交互性强、界面效果丰富等优点。其在Web开发中的广泛应用越来越受到业界的关注,从最初的“套壳”式编程到现在的成熟分类,JavaScript已经发生了巨大的变化。ES5ES5标准于2009年发布,是JavaScript发展的一个重要里程碑。这个版本添加了一些新的语言特性,例如:严格模式、Object.create()方法、Func
- AI前端开发:拥抱未来,提升薪资!
前端
在AI时代,数字化转型浪潮席卷全球,前端开发人才的需求量也随之水涨船高。而更进一步,掌握AI写代码工具等AI前端开发技能,则成为提升竞争力,获得高薪的关键。本文将深入探讨AI前端开发如何助力你提升薪资水平,开启职业发展新篇章。AI前端开发的市场价值:高薪的秘密传统的Web前端开发工作,常常面临着重复性工作繁多、开发周期长、人效低下的问题。而AI前端开发的出现,彻底改变了这一现状。熟练掌握AI前端开
- 大学生HTML期末大作业——HTML+CSS+JavaScript美食网站(西餐)
无·糖
Web前端期末大作业html课程设计css大学生javascript美食大作业
HTML+CSS+JS【美食网站】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目美食网站(西餐)精美响应式含JQuery7页二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单
- html自学学多久,HTML和CSS要学多久? 入门需要多长时间?
安检
html自学学多久
HTML和CSS要学多久?相信很多想要学习网页前端开发的小伙伴都会有这个疑问,今天W3Cschool小编就来和大家探讨一下这个问题。作为Web前端开发的基础,HTML和CSS是都是非常基础的语言,但是想要以此为工作的话,只是掌握HTML和CSS还是不够的,JS也需要学习。这样还不够,最好还能花一些时间学习一下近几年非常火的HTML5和CSS3,这样才能算是完全掌握了Web前端相关技术。如果单说HT
- web前端三大主流框架
109702008
人工智能编程前端框架人工智能
Claude3OpusWeb前端开发中,目前有三个主流的框架:1.React:React是由Facebook开发的一款JavaScript库,用于构建用户界面。它采用组件化的开发模式,将界面拆分成多个独立且可复用的组件,使开发和维护更加高效。React的核心思想是虚拟DOM(VirtualDOM)和单向数据流,通过高效的DOMdiff算法进行页面更新,提供出色的性能和用户体验。2.Angular:
- python web开发框架对比,python的web框架有哪些
2401_84503581
人工智能
大家好,小编为大家解答pythonweb框架主要的三大基本框架的问题。很多人还不知道pythonweb开发框架对比,现在让我们一起来看看吧!本篇文章给大家谈谈pythonweb开发框架有哪些,以及pythonweb前端开发框架,希望对各位有所帮助,不要忘了收藏本站喔。1.Django框架官网:https://github.com/django/django.git优点:是一个高层次PythonWe
- Web前端学习重点笔记
HeHolly
前端学习笔记
第一章:Web前端开发技术综述第二章:HTML基础第三章:格式化文本与段落标记:标题字标记:大——小字体标记:水平线标记:段落缩进标记:默认5个字符位置拼音标记:何(he)原样显示标记:特殊符号:显示结果说明符号代码空格 >大于号>加粗倾斜删除线下划线上标下标加粗倾斜变小字号变大字号第四章:列表有序列表……type="1(默认)|A|a|i|I"无序列表……type="disc(默
- 前端开发:Web前端和HTML
qincjun
前端html
一、解释1.Web前端开发?Web前端开发是指创建用户在浏览器中直接交互和体验的部分的过程。前端开发主要涉及HTML、CSS和JavaScript这三大核心技术。HTML用于构建网页内容的骨架,CSS用于设置和控制网页的外观和布局,而JavaScript则赋予网页动态交互能力。Web(全称WorldWideWeb)是一种基于超文本和HTTP协议的全球性的、动态交互的、跨平台的分布式图形信息系
- 11个精美网页——Web前端开发技术课程大作业,期末考试,Dreamweaver简单网页制作
web学生网页设计
web前端web前端网页设计网页设计与制作网页作业
HTML实例网页代码,本实例适合于初学HTML的同学。该实例里面有设置了css的样式设置,有div的样式格局,这个实例比较全面,有助于同学的学习,本文将介绍如何通过从头开始设计个人网站并将其转换为代码的过程来实践设计。精彩专栏推荐❤【作者主页——获取更多优质源码】❤【web前端期末大作业——毕设项目精品实战案例(1000套)】文章目录一、网页介绍一、网页效果二、代码展示1.HTML代码2.CSS代
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- JavaScript 中 xml 的解析(dom4j 解析器),web前端开发规范手册
2401_84094868
程序员前端javascriptxml
创建元素:Elementschool=DocumentHelper.createElement(“school”);创建文本:school.addText(“光明小学”);指定位置添加:list.add(1,school);回写xml:和在末尾添加一样7、获取属性值attributeValue():获取属性值publicstaticvoidmain(String[]args)throwsDocum
- HTML 文本标签
一壶浊酒..
前端开发html前端
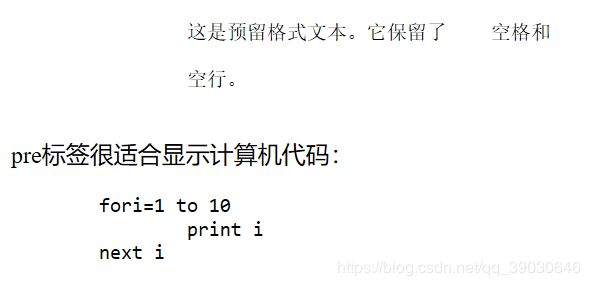
一个静态页面绝大部分都是由文字、图片、超链接、音频、视频组成。动态页面和静态页面的区别在于:是否与服务器进行数据交互标题标签这是一级标题这是二级标题这是三级标题这是四级标题这是五级标题这是六级标题web前端开发床前明月光,疑是地上霜。举头望明月,低头思故乡这是普通文本这是粗体文本这是粗体文本斜体文本斜体文本斜体文本--->(a+b)2=a2+b2+2abH2SO4是指硫酸分子水果原价:6元现在:5
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- 新书速览|HTML5+CSS3 Web前端开发与实例教程:微课视频版
全栈开发圈
前端html5css3
《HTML5+CSS3Web前端开发与实例教程:微课视频版》本书内容《HTML5+CSS3Web前端开发与实例教程:微课视频版》秉承“思政引领,立德树人”的教育理念,自然融入多维度、深层次的思政元素,全面对标企业和行业需求;引入现代Web前端开发的核心技术,如Flex布局、Grid布局,以及人工智能编程插件,同时融入企业开发实践,确保学习内容与实际工作紧密相关。全书以一个完整案例为主线,结合综合项
- 王者荣耀官网首页(xd原文件)
无名指的等待712
HTML5css3xd前端
1web前端开发者链接:https://pan.baidu.com/s/1nl9XmiyWnMs9gPCP1sN-3w提取码:hhss本文件是王者荣耀官网首页的XD源文件,玩游戏不如自己创造一个游戏。本文件可以锻炼一下大家的HTML5和css3的基础功底。
- 60 个前端 Web 开发流行语你都知道哪些?
web18224617243
面试学习路线阿里巴巴android前端后端
??个人网站:【海拥】【摸鱼小游戏】??风趣幽默的前端学习课程:??28个案例趣学前端??想寻找共同学习交流的小伙伴,请点击【全栈技术交流群】??免费且实用的计算机相关知识题库:??进来逛逛给大家安利一个免费且实用的前端刷题(面经大全)网站,??点击跳转到网站。不想在你朋友讨论Web前端开发时感到一头雾水?今天海海给大家带来了60个Web前端开发的术语,看看你知道的有多少。以下列表是按照字母顺序排
- html语言三要素是,Web前端开发的三要素是什么?
KNSTY
html语言三要素是
Web前端开发是由网页制作演变而来的,现在很多网站开发会用到web前端开发。Web前端开发主要包括三个要素分别是:HTML、CSS、JavaScript等,但是随着互联网时代的飞速发展,前端开发技术的三要素也演变成现今的HTML5、CSS3、jQuery,首先,第一要素为HTML5.HTML5是超文本标记语言的第五次重大修改,HTML5在HTML的基础上引进了新的功能,可以真正改变用户与文档的交互
- 大学生HTML期末大作业——HTML+CSS+JavaScript购物商城(美食)
无·糖
Web前端期末大作业html课程设计cssjavascript大学生大作业web网页设计
HTML+CSS+JS【购物商城】网页设计期末课程大作业web前端开发技术web课程设计网页规划与设计文章目录一、网站题目二、网站描述三、网站介绍四、网站效果五、️网站代码六、️如何学习进步七、☠️更多干货文章目录一、网站题目购物商城美食7页含jQuery登录注册二、网站描述总结了一些学生网页制作的经验:一般的网页需要融入以下知识点:div+css布局、浮动、定位、高级css、表格、表单及验证
- web前端开发篇(6)---flex布局详解
布呐呐na
前端cssjavascript
1flex布局原理flex是flexibleBox的缩写,意为“弹性布局”,用来为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局。当我们为父盒子设为flex布局后,子元素的float、clear和vertical-align属性将失效伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局父盒子称为容器container,子元素称为项目item布局原理:通过给父盒子添加flex属性
- 通过鼠标的拖动改变DOM的高度和宽度
ganyuanmen
html+cssjavascriptdomjavascriptjquery
好久不写博客了......。web前端开发中,通过鼠标的拖动改变控件高度和宽度的做法有多种。我以前使用的方法是:为控件添加mousemove事件,当鼠标移到边距时,显示cursor为e-resize,表示可以拖动。在mousedown事件中设置document的鼠标事件,在mouseup中移除document的鼠标事件。这样的做法导致:当鼠标移到控件上后,每动一下鼠标,就需要运行一次move事件。
- 前端开发是做什么的?工作职责有哪些?
黑马程序员官方
javascript前端开发语言
我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示:那在讲解web前端开发之前,我们先需要对web前端开发有一个整体的认知。主要明确一下三个问题:1)网页有哪些部分组成?文字、图片、音频、视频、超链接、表格等;2)我们看到的网页,背后本质是什么?程序员写的前端代码(备注:在前后端分离的开发模式中)3)前端代码是如何转换成用
- 常见的Web前端开发框架推荐
M乔木
日常分享前端框架前端html5javascriptbootstrapvue.js
常见的Web前端开发框架推荐随着互联网的快速发展,Web前端开发变得越来越重要。一个好的前端框架可以帮助开发者更高效地完成项目,提高代码的可维护性和可扩展性。本文将为大家介绍几个常见的Web前端开发框架,并给出一些示例代码。BootstrapBootstrap是一个流行的前端框架,它提供了一套用于快速开发响应式网站和应用的工具。Bootstrap基于HTML、CSS和JavaScript,可以与任
- [HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页
猫佛
喵喵画网页html前端html5计算机学习javascriptcss3
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言数据类型数据类型-字符型数据类型-数值型数据类型-布尔型数据类型-其它类型变量转义字符运算符和表达式算术运算符和表达式关系运算符和表达式关系运算符和表达式逻辑运算符和表达式赋值运算符和表达式位运算符和表达式条件运算符和表达式课后练习网页标题:事件处理
- [HTML]Web前端开发技术25(HTML5、CSS3、JavaScript )JavaScript基础消息对话框告警框确认框提示框命名规范1标识符2关键字3保留字注释标识符和变量——喵喵画网页
猫佛
html前端html5计算机学习javascriptcss3
希望你开心,希望你健康,希望你幸福,希望你点赞!最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!喵喵喵,你对我真的很重要!目录前言JavaScript程序代码消息对话框消息对话框-告警框消息对话框-确认框消息对话框-提示框JavaScript注释标识符和变量命名规范1.标识符2.关键字3.保留字课后练习网页标题:HTML属性的事件处理器的应用网页标题:调用外部js文件的Java
- Delphi Web前端开发教程(9):基于TMS WEB Core框架
xyzhan
Delphi前端DelphiWeb前端开发教程TMSWEBCoreWEB开发
3、RESTServers服务端(后端)框架REST服务端特点:-为远程资源提供一个RESTAPI接口。也可以为其他网络内容提供服务;-包括在DelphiEnterprise&Architect企业版和架构师版中的RAD服务器、DataSnap、WebBroker;-开源框架:DelphiMVCFramework、MARS-Curiosity、SynopsemORMotORM/SOA/MVCFra
- 推荐十四款常见的Web前端开发框架
Java学习之平凡之路
资源收集
在做web开发的时候经常会遇到一个问题,那就是,选择什么样的框架来做前端开发。下面封程中把目前常用的一些前端的框架简单的给大家介绍一下.1.BootstrapBoostrap绝对是目前最流行用得最广泛的一款框架。它是一套优美,直观并且给力的web设计工具包,可以用来开发跨浏览器兼容并且美观大气的页面。它提供了很多流行的样式简洁的UI组件,栅格系统以及一些常用的JavaScript插件。Bootst
- java web ui 框架有哪些_web前端开发框架有哪些
祝昊
javawebui框架有哪些
展开全部常见的web前端开发框架如下:1、Bootstrap:主流框架之一636f70793231313335323631343130323136353331333431356661,Bootstrap是基于HTML、CSS、JavaScript的,它简洁灵活,使得Web开发更加快捷。2、html5-boilerplate:该框架可以快速构建健壮,且适应力强的webapp或网站。3、Meteor:
- Web前端开发
今天你改bug了吗?
JavaWeb前端javascript开发语言
一、概述1.1什么是HTML、CSS?二、HTML2.1HTML快速入门2.2基础标签和样式2.2.1标题(1)标题排版输入!加回车,直接生成HTML基本结构标签。焦点访谈:中国底气新思想夯实大国粮仓新浪政务>正文焦点访谈:中国底气新思想夯实大国粮仓2023年03月02日21:50央视网(2)样式1(3)样式2使用优先级:id选择器>类选择器>元素选择器(4)超链接2.2.2正文(1)正文排版(2
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?