前端开发是做什么的?工作职责有哪些?
我们介绍Web网站工作流程的时候提到,前端开发,主要的职责就是将数据以好看的样式呈现出来。说白了,就是开发网页程序,如下图所示:
那在讲解web前端开发之前,我们先需要对web前端开发有一个整体的认知。主要明确一下三个问题:
1)网页有哪些部分组成?
文字、图片、音频、视频、超链接、表格等;
2)我们看到的网页,背后本质是什么?
程序员写的前端代码(备注:在前后端分离的开发模式中)
3)前端代码是如何转换成用户眼中的网页的?
通过浏览器转化(解析和渲染)成用户看到的网页
浏览器中对代码进行解析和渲染的部分,称为 浏览器内核。
而市面上的浏览器非常多,比如:IE、火狐Firefox、苹果safari、欧朋、谷歌Chrome、QQ浏览器、360浏览器等等。 而且我们电脑上安装的浏览器可能都不止一个,有很多。
但是呢,需要大家注意的是,不同的浏览器,内核不同,对于相同的前端代码解析的效果也会存在差异。 那这就会造成一个问题,同一段前端程序,不同浏览器展示出来的效果是不一样的,这个用户体验就很差了。而我们想达到的效果则是,即使用户使用的是不同的浏览器,解析同一段前端代码,最终展示出来的效果都是相同的。
要想达成这样一个目标,我们就需要定义一个统一的标准,然后让各大浏览器厂商都参照这个标准来实现即可。 而这套标准呢,其实早都已经定义好了,那就是我们接下来,要介绍的web标准。
Web标准也称为网页标准,由一系列的标准组成,大部分由W3C( World Wide Web Consortium,万维网联盟)负责制定。由三个组成部分:
- HTML:负责网页的结构(页面元素和内容)。
- CSS:负责网页的表现(页面元素的外观、位置等页面样式,如:颜色、大小等)。
- JavaScript:负责网页的行为(交互效果)。
当然了,随着技术的发展,我们为了更加快速的开发,现在也出现了很多前端开发的高级技术。例如:vue、elementui、Axios等等。
所以呢,前端学习中,我们主要学习的内容就是:
- HTML & CSS
- JavaScript & Vue
- Ajax & Axios & ElementUI & Nginx
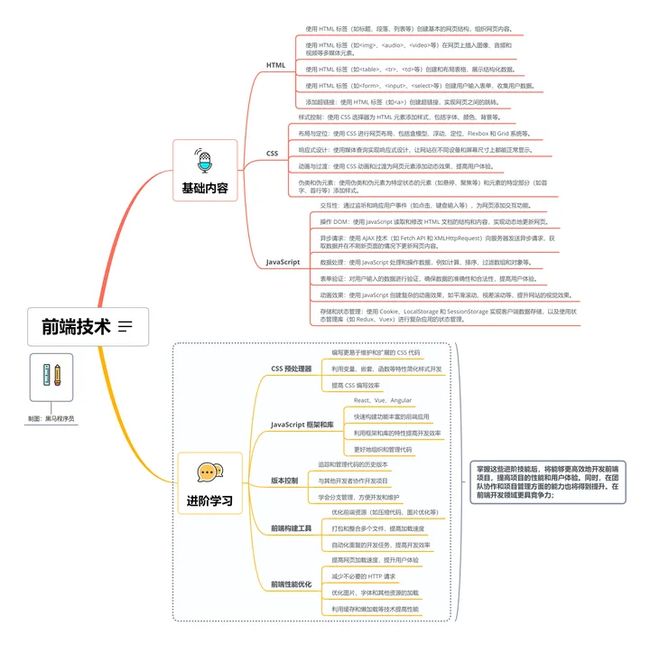
一、前端需要学习的内容
其实前端就是两步走:基础内容+进阶学习
基础部分是大家只要搜索前端就常见的HTML+CSS+JavaScript;
HTML大家可以理解成,网页的骨架,掌握之后我们可以创建基本的网页结构了,但是现在网页都需要美化、响应式的网站设计,我们还需要学习 CSS(层叠样式表)和 JavaScript。
CSS大家可以理解成,可以为网页添加各种样式,实现美观、易用的网站设计。然而,现在的网页都需要和用户产生交互(比如我们点赞的时候屏幕会显示红心♥)。所以就需要继续学习JavaScript,为网页添加交互性和动态功能。
JavaScript不仅可以添加交互,还可以实现数据处理、用户交互、页面动态更新等功能。与前面的HTML和CSS结合使用,我们就可以做出像知乎、淘宝、京东,这样的网页。
— 此外(暂时理解即可),JavaScript 还可以用于后端开发(如使用 Node.js),跨平台桌面应用开发(如使用 Electron),以及移动应用开发(如使用 React Native)。因此,学会 JavaScript 将大大拓宽我们的开发领域。
进阶的学习,不仅是为了高效开发前端项目,而且还提高竞争力;
目前比较火爆的就是React、Vue、Angular,大家总是会说大厂用React多,其实不是,也会用vue的。没有什么绝对的,但是学的话,建议初学者和小白选择Vue,肯定是好入门一点。首先是中文的文档,而且有最佳解决方案。
简单分享学习步骤:先学基础语法—>高级用法—>掌握框架原理。
在框架的学习之中,实战肯定少不了。不管你是应届生还是转行。面试大厂还是小厂,都需要有实战经验。刚开始大家都会觉得自己做不了项目,没有全局概念。这些都很正常。
项目学习的步骤:找到培训机构项目课—>自己动手练习—>看书—>在GitHub找开源项目—>跑通。
二、前端学习方法
①都知道前端从三驾马车HTML+CSS+JavaScript开始,但是这三驾马车背后是碎片化的场景,不管是跨平台还是语言特性都会让初学者觉得很迷茫。所以大家在学习的要更注重最佳实践。
②都知道前端技术更新很快,语言基础很重要。但是也要注意:服务器端渲染、HTTP 3.0,使用 Lerna、yarn workspaces 构建 monorepo 项目,框架的原理、演进,框架间的对比和虚拟DOM,等等。
③ 前端工程化很重要,任何一个在职的前端都逃不开的工作就是【基础构建】和【项目架构构建】,所以课程中是否结合了webpack、Lerna 等工具,为大家还原一个真实的“基建”场景,深入项目组织设计,并落实代码规范工具设计。很重要!
④ 目标是大厂的同学们,要注意JavaScript处理各种数据结构,强化前端算法的理解和掌握!
三、前端系统自学课程分享
新手入门: HTML5+CSS3+实战项目 → 移动web
JavaScript阶段: JavaScript基础 → JavaScript核心Web APIs → 数据交互 & 异步编程Ajax\Git
VUE开发: 框架前置课Nodejs&es6 → Vue2+Vue3全套
React + 微信小程序: React → TypeScript → 微信小程序
黑马程序员前端:2023年Web前端开发学习路线图![]() https://zhuanlan.zhihu.com/p/596444606
https://zhuanlan.zhihu.com/p/596444606
四、前端资源整理
HTML+CSS学习笔记如下(已完结):
- 认识网页 / HTML标签大全 / 表格 / 列表
- CSS入门笔记 / Css样式表 / emmet语法 / CSS的复合选择器 / 显示模式 /
- CSS背景 / CSS三大特性 / 盒子模型 / 圆角边框、盒子阴影、文字阴影
- 浮动知识点汇总 / PS切图 / CSS属性书写顺序(重点) / CSS练手之学成在线页面制作
- CSS定位的4种分类 / 学成在线模块添加 / HTML+CSS之定位(position)的应用
- 案例:淘宝轮播图 / 元素的显示与隐藏 / 土豆网鼠标经过显示遮罩 /
- 【重点】CSS之精灵图 / 字体图标 / 用户界面样式源码 / vertical-align 属性应用 /
- 溢出的文字省略号显示 / 常见布局技巧+案例 / CSS新增选择器 / 盒子模型和其他新特性
HTML+CSS项目《品优购》完整笔记+源码(万字版可复制):
- HTML+CSS大项目1:品优购项目笔记+源码(万字!收藏)
- HTML+CSS大项目2:品优购项目笔记+源码(万字!收藏)
JavaScript基础内容(已完结)
- 认识JavaScript / 注释以及输入输出语句 / 变量的使用、语法扩展、命名规范
数据类型简介以及简单的数据类型 / 获取变量数据类型/运算符&算数运算符 / 递增和递减运算符
比较运算符和逻辑运算符 / 赋值运算符以及运算符优先级 / 流程控制-实际案例学习if语句
三元表达式&分支流程控制 switch 语句 / JavaScript的for循环学不明白怎么办?
以案例学习JavaScript双重for循环 / JavaScript中while以及do while循环
JavaScript遍历数组,附5个案例 / 函数的概念和使用/JavaScript函数的参数
JavaScript的返回值 / 函数案例练习
JavaScript最全拔高(更新中)
JavaScript面向对象开发相关模式 / JavaScript创建对象简单方式到优化 / JavaScript面向对象游戏案例:贪吃蛇
前端开源项目整理,送给大家!
- React Native Paper:基于 React Native 的 Material Design UI 组件库。链接:https://github.com/callstack/react-native-paper
- TensorFlow.js:基于 TensorFlow 的 JavaScript 库,用于在浏览器和 Node.js 中进行机器学习和深度学习。链接:https://github.com/tensorflow/tfjs
- VS Code:一个轻量级且强大的代码编辑器,由 Microsoft 开发。链接:https://github.com/microsoft/vscode
- Home Assistant:一款开源的智能家居平台,可以将不同的智能设备整合到一个平台上。链接:https://github.com/home-assistant/home-assistant
- OpenCV:一个计算机视觉库,可以用于处理图像和视频。链接:https://github.com/opencv/opencv
- Node.js:一个基于 Chrome V8 引擎的 JavaScript 运行环境,可以用于服务器端应用程序的开发。链接:https://github.com/nodejs/node
- WordPress:一个流行的开源内容管理系统,可以用于构建博客、网站和电子商务网站等。链接:https://github.com/WordPress/WordPress
- FastAPI:一个快速(高性能)的 Web 框架,用于构建基于 Python 的 API。链接:https://github.com/tiangolo/fastapi
- Rust:一种快速、安全和并发的系统编程语言,由 Mozilla 开发。链接:https://github.com/rust-lang/rust
- Electron:一个基于 Web 技术的桌面应用程序框架,可以使用 HTML、CSS 和 JavaScript 构建跨平台的桌面应用程序。链接:https://github.com/electron/ele