ElasticSearch搜索引擎在JavaWeb项目中的应用
近几篇ElasticSearch系列:
1、阿里云服务器Linux系统安装配置ElasticSearch搜索引擎
2、Linux系统中ElasticSearch搜索引擎安装配置Head插件
3、ElasticSearch搜索引擎安装配置中文分词器IK插件
4、ElasticSearch搜索引擎安装配置拼音插件pinyin
5、ElasticSearch搜索引擎在JavaWeb项目中的应用
一、前言
前四篇简单介绍了ElasticSearch(以下简称ES)在阿里云服务器Linux系统上的部署配置等。本篇将简述一下ES在JavaWeb项目中的应用。本项目前端框架是Vue.js,前后端数据交互采用是常用的SSM框架,项目管理工具为Maven,ES为6.3.2版本。
二、正文
1、ES在Maven中添加相应依赖,如下所示:
org.elasticsearch
elasticsearch
6.2.4
org.elasticsearch.client
transport
6.2.4
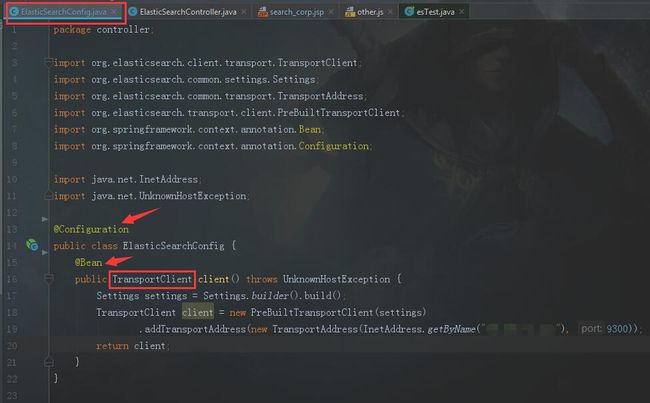
2、@Configuration注解新建的 “ElasticSearchConfig” 类,用来初始化ES客户端TransportClient连接,通过setting来创建,若不指定则默认链接的集群名为elasticsearch,如下图所示:

@Configuration
public class ElasticSearchConfig {
@Bean
public TransportClient client() throws UnknownHostException {
Settings settings = Settings.builder().build();
TransportClient client = new PreBuiltTransportClient(settings)
.addTransportAddress(new TransportAddress(InetAddress.getByName("部署ES的IP地址"), 9300));
return client;
}
}
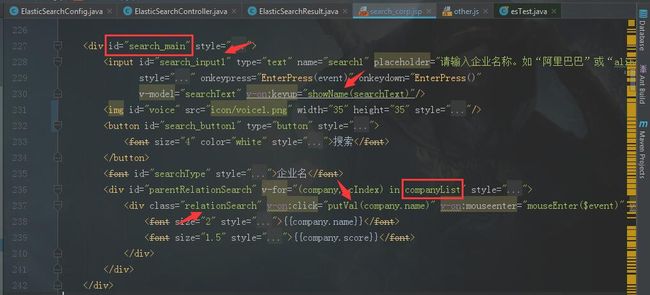
3、jsp里首先需要导入jquery与Vue,然后css样式仅供参考,如下图所示:

 企业名
{{company.name}}
{{company.score}}
企业名
{{company.name}}
{{company.score}}
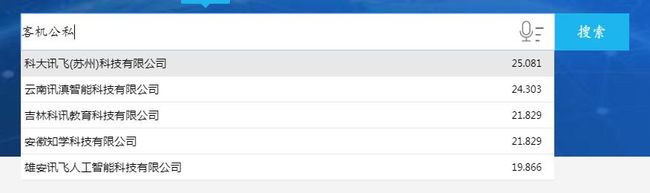
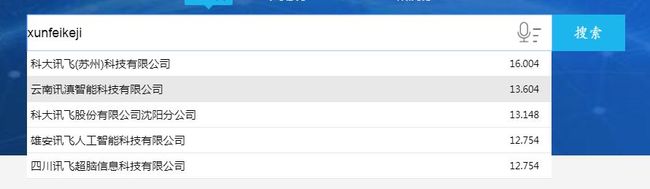
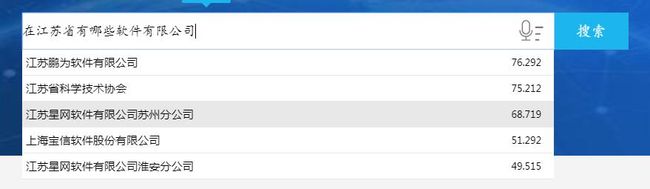
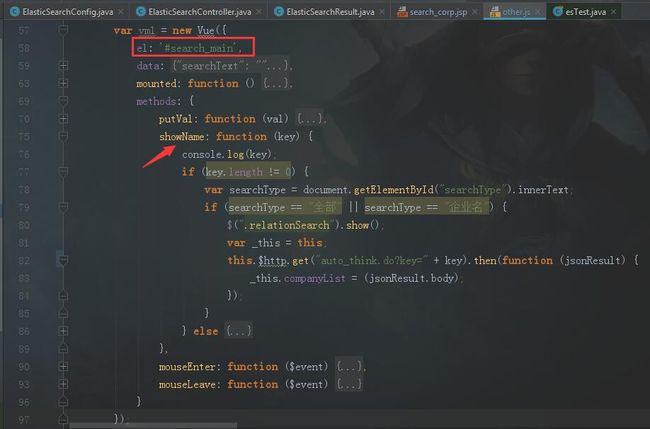
4、id为search_main的元素为Vue实例挂载的元素节点,以及showName函数(ajax请求)为keyup事件,putVal函数(将用户选中的元素值赋值给搜索框)为click事件,mouseEnter、mouseLeave函数分别为mouseenter、mouseleave事件,如下图所示:

var vm1 = new Vue({
el: '#search_main',
data: {
searchText: "",
companyList: [],
},
mounted: function () {
this.showName();
this.putVal();
this.mouseEnter();
this.mouseLeave();
},
methods: {
putVal: function (val) {
$("#search_input1").val(val);
$(".relationSearch").hide();
document.getElementById("search_input1").focus();
},
showName: function (key) {
console.log(key);
if (key.length != 0) {
var searchType = document.getElementById("searchType").innerText;
if (searchType == "全部" || searchType == "企业名") {
$(".relationSearch").show();
var _this = this;
this.$http.get("http://localhost:8080/auto_think.do?key=" + key).then(function (jsonResult) {
_this.companyList = (jsonResult.body);
});
}
} else {
$(".relationSearch").hide();
}
},
mouseEnter: function ($event) {
$event.currentTarget.className = "relationSearch searchActive";
},
mouseLeave: function ($event) {
$event.currentTarget.className = "relationSearch";
}
}
});
上述mouseEnter函数是用于动态添加class,用以实现鼠标移入则修改元素的背景功能:
.searchActive{
background-color:#e8e8e8;
}
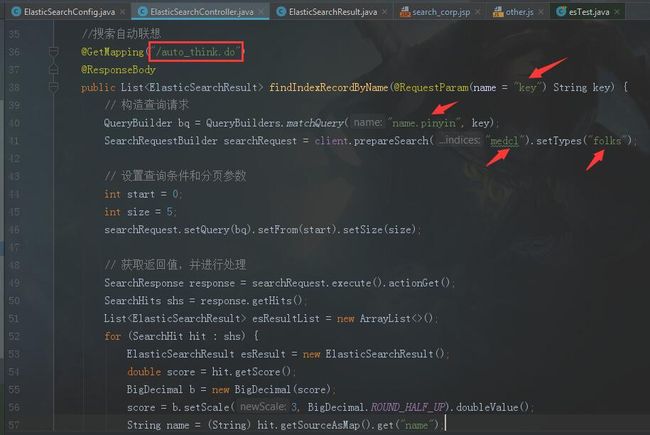
5、QueryBuilder是ES提供的一个查询接口,进行单个匹配值为key的文档。SearchRequestBuilder根据索引与类型构造查询请求,设置查询条件和分页参数,再获取返回值并进行处理,最后返回,如下图所示:

package controller;
import entity.ElasticSearchResult;
import org.elasticsearch.action.index.IndexResponse;
import org.elasticsearch.action.search.SearchRequestBuilder;
import org.elasticsearch.action.search.SearchResponse;
import org.elasticsearch.client.transport.TransportClient;
import org.elasticsearch.common.xcontent.XContentBuilder;
import org.elasticsearch.common.xcontent.XContentFactory;
import org.elasticsearch.index.query.QueryBuilder;
import org.elasticsearch.index.query.QueryBuilders;
import org.elasticsearch.search.SearchHit;
import org.elasticsearch.search.SearchHits;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import java.io.IOException;
import java.math.BigDecimal;
import java.util.ArrayList;
import java.util.List;
@Controller
public class ElasticSearchController {
@Autowired
private TransportClient client;
//搜索自动联想
@GetMapping("/auto_think.do")
@ResponseBody
public List findIndexRecordByName(@RequestParam(name = "key") String key) {
// 构造查询请求
QueryBuilder bq = QueryBuilders.matchQuery("name.pinyin", key);
SearchRequestBuilder searchRequest = client.prepareSearch("medcl").setTypes("folks");
// 设置查询条件和分页参数
int start = 0;
int size = 5;
searchRequest.setQuery(bq).setFrom(start).setSize(size);
// 获取返回值,并进行处理
SearchResponse response = searchRequest.execute().actionGet();
SearchHits shs = response.getHits();
List esResultList = new ArrayList<>();
for (SearchHit hit : shs) {
ElasticSearchResult esResult = new ElasticSearchResult();
double score = hit.getScore();
BigDecimal b = new BigDecimal(score);
score = b.setScale(3, BigDecimal.ROUND_HALF_UP).doubleValue();
String name = (String) hit.getSourceAsMap().get("name");
System.out.println("score:" + score + "name:" + name);
esResult.setScore(score);
esResult.setName(name);
esResultList.add(esResult);
}
return esResultList;
}
//向搜索引擎添加数据库所有企业
public void addCorpName(String name) {
try {
XContentBuilder content = XContentFactory.jsonBuilder()
.startObject()
.field("name", name)
.endObject();
IndexResponse result = client.prepareIndex("medcl", "folks")
.setSource(content)
.get();
System.out.println(result.getId());
} catch (IOException e) {
e.printStackTrace();
}
}
}
下述为ElasticSearchResult实体类:
package entity;
public class ElasticSearchResult {
private double score;
private String name;
public double getScore() {
return score;
}
public void setScore(double score) {
this.score = score;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
再附上向指定索引与类型添加、删除文档函数代码,如下所示:
public void add(String name) {
try {
XContentBuilder content = XContentFactory.jsonBuilder()
.startObject()
.field("name", name)
.endObject();
IndexResponse result = this.client.prepareIndex("medcl", "folks")
.setSource(content)
.get();
System.out.println(result.getId());
} catch (IOException e) {
e.printStackTrace();
}
}
public void deleteByName(String name){
BulkRequestBuilder bulkRequest = client.prepareBulk();
SearchResponse response = client.prepareSearch("medcl").setTypes("folks")
.setSearchType(SearchType.DFS_QUERY_THEN_FETCH)
.setQuery(QueryBuilders.termQuery("name", name))
.setFrom(0).setSize(20).setExplain(true).execute().actionGet();
for(SearchHit hit : response.getHits()){
String id = hit.getId();
bulkRequest.add(client.prepareDelete("medcl", "folks", id).request());
}
BulkResponse bulkResponse = bulkRequest.get();
if (bulkResponse.hasFailures()) {
for(BulkItemResponse item : bulkResponse.getItems()){
System.out.println(item.getFailureMessage());
}
}else {
System.out.println("delete ok");
}
}
至此是对ElasticSearch搜索引擎在JavaWeb项目中的应用的一个简单介绍。
如有疏漏错误之处,还请不吝赐教!