- react经验10:与jquery配合使用
淘人居士
web前端react.jsjquery前端react
应用场景老web项目进行react改造,为了节省时间,部分jquery组件仍然保留。案例1使用bootstrapTable组件。node_modules准备jquery、bootstrap、bootstrap-table如果需要typescript,则额外追加@types/bootstrap、@types/jquery以上都直接npm安装。实施步骤:1.在src的index中挂载jquery到全局
- bootstrap table表格内容居中对齐
祈澈菇凉
官方网站:http://bootstrap-table.wenzhixin.net.cn/参考文档:http://issues.wenzhixin.net.cn/bootstrap-table/index.html中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/下载bootstrapTable插件所必须的js,地址:
- bootstrap-table配合bootstrap-paginator使用
lvyweb
标签(空格分隔):bootstrap需求:请求数据不想使用bootstrap-table自带的请求数据,想使用自己封装的ajax函数请求。分页要配合bootstrap-paginator使用。1)html页面中引入jquery和bootstrap-table.js以及bootstrap-paginator.js2)js中调用的时候,初始化表格数据,初始化表格结构,初始化分页3)分页控件调用的是初始
- 【.net core】yisha框架,bootstrap-table组件增加固定列功能
MoFe1
.netcorebootstrap前端
需要引入bootstrap-table-fixed-columns.css和bootstrap-table-fixed-columns.js文件文件代码:bootstrap-table-fixed-columns.css样式文件代码.fixed-table-header-columns,.fixed-table-body-columns{position:absolute;background-c
- 实战Flask+BootstrapTable后端传javascript脚本给前端实现多行编辑(ajax方式)
阿桂天山
前端
相信看到此文的朋友们一定会感到庆幸,总之我是用了两天死磕,才得到如下结果,且行且珍惜,祝好各位!话不多说,有图有源码1.看图2.前端实现页面{%from"common/_macro.html"importstatic%}Bootstrap-Table多行编辑保存保存varprefix="/hellotableeditrowssave";var$table=$('#exampleTable');$(
- 2019-03-21 也许是最简单的bootstrap-table 表格行内编辑实现!!!
向日葵666666
原文编辑:https://blog.csdn.net/dizuncainiao/article/details/81742971
- bootstrap-table表格插件行双击事件触发
初生的太阳丶
js前端技术bootstraphtml
下面是使用了bootstrap-table的一个表格这是双击后弹出的提示框代码如下$(function(){$('#table').bootstrapTable({data:data,//数据源onDblClickCell:function(field,value,row,td){alert(value);}});});下面展示括号中的变量打印出来的日志数据
- fastadmin中表格控件设置,设置表格中文本左对齐,超链接
雯0609~
fastadminjavascript开发语言ecmascript
一、表格控件代码位置(fastadmin表格是采用bootstrap-table进行设置)可通过https://bootstrap-table.com/进行学习文件位置:public/assets/js/backend/pim/test.js上图中每列的具体信息二、对表格进行左对齐设置法一:根据bootstrap-table文档的alignalign:'left'即可设定{field:'title
- fastadmin前端表格组件如何正确使用表格组件的formatter属性
青茶360
fastadmin前端fastadmin
fastadmin前端表格组件使用的是bootstrap-table,如果我们想要自定义表格的内容,可以使用formatter属性。fastadmin为了方便大家快速开发,封装了一些常见的formatter供大家直接使用,如:>`Table.api.formatter.icon`快速将字段渲染成一个按钮,仅支持Fontawesome按钮>`Table.api.formatter.image`快速将
- Java快速开发平台——JEECG 3.7.8 版本发布!我们的目标是有鱼丸也有粗面
weixin_33943347
为什么80%的码农都做不了架构师?>>>JEECG3.7.8版本发布,多样化主题UI满足你不同的需求导读⊙平台性能优化,速度闪电般提升⊙提供5套新的主流UI代码生成器模板(Bootstrap表单+BootstrapTable列表\ElementUI列表表单)⊙表单UI深度优化,平台UI风格升级一个级别⊙灵活通用代码生成器,新增多种bootstrap-table风格的支持,主打Bootstrap表单
- 分页处理 - 若依cloud -【 129 】
aiwokache
vue.js前端javascript
129分页功能实现详解|RuoYi前端采用基于bootstrap的轻量级表格插件bootstrap-table(opensnewwindow)后端采用基于mybatis的轻量级分页插件pageHelper(opensnewwindow)提示:前后端分页实现流程一前端1element-ui提供了el-pagination,可以直接去使用,是没问题的。2只是说项目里也封装了一个pagination组件
- bootstrap table分页(前后端两种方式实现)
向右看齐--
jsbootstraptablebootstrap分页
bootstraptable分页的两种方式:前端分页:一次性从数据库查询所有的数据,在前端进行分页(数据量小的时候或者逻辑处理不复杂的话可以使用前端分页)服务器分页:每次只查询当前页面加载所需要的那几条数据bootstrap下载地址:bootstrap下载bootstrap-table下载地址:bootstrap-table下载jquery下载地址:jquery下载页面引入需要的js、csshtm
- Bootstrap-table 查询时通过Post请求传入复杂类型参数到后台控制器
TeacherYoung
Javabootstrap-table复杂类型查询传参
Bootstrap-table默认的传参Bootstrap-table每次刷新或者排序都会自动向设置好的url发送一个请求,请求中包含4个默认的参数当data-query-params-type属性设置成limit时(默认情况)四个参数为:limit,offset,sort,order当data-query-params-type为空时四个参数为:pageSize,pageNumber,sortN
- bootstrapTable 获取指定行的数据
末世狂人
$("#bootstrap-table").bootstrapTable('getData')[index];
- 2019-03-21 bootstrap-table中的checkbox(复选框)被选中时触发的函数
向日葵666666
$("#table").bootstrapTable({//1.点击每行进行函数的触发//onClickRow:function(row,tr,flied){//书写自己的方法//console.log(row);////console.log(tr);////console.log(flied)////},//2.点击前面的复选框进行对应的操作//点击全选框时触发的操作onCheckAll:fu
- bootstrap-table点击列名获取一整行的数据
爱刘温柔的小猪
java
换句话说就是根据唯一的id或者其他属性,获取该行的数据。注意:要写在表格铺完数据之后,例如写在$ExTable.initTable($userTable,settings);之后。首先通过表格的id绑定一个唯一的列字段属性名(不是title后面的,是field后面的属性名)。这里我们指定id为唯一列字段,因为这个id是数据库中的自增主键,不会重复。$('#userTable').bootstrap
- bootstrap-table前后端完整交互(后端PageHelper处理分页)
爱刘温柔的小猪
javabootstrapjqueryjava
1、html代码如下关键的代码是:用户列表-->新增修改删除查看详情-->×添加门票门票名称:所属景区:价格:折扣价:总票数:11)value=value.slice(0,11)"id="goodsSumNumber"name="goodsSumNumber"value="">单人限购票数:11)value=value.slice(0,11)"id="limitedNum"name="
- bootstrap-table 中columns中editable type为select默认使用本列数据
huanbia
Bootstrapbootstrapeditablecolumnsselectdropdown
当时用bootstrap-table中的columns中editable中的type为select编辑模式下,我们需要必须制定source,然而source方法又没有一应该列数据的function,通过追踪源码以及修改相应的源码,对该方法进行了实现。目的目前有如下的json需要绑定到bootstrap的table中{"id":k,"table1":数据库2,"table1Relation":["b
- bootstrap-table文件导出(无法导出,已解决)
Three_ST
Web前端JavaScriptASP.NET
Bootstrap-table文件导出bootstrap-table在文件导出的时候存在文件之间的依赖,因此需要选择合适的版本导出文件,经过多方尝试,使用了如下的文件成功导出。方案一来自bootstrap-table官方TableExportExportBasicExportAllExportSelected导出$(function(){$.ajax({url:"https://examples.
- bootstrap-table使用条件查询数据刷新时,传递页码为当前页问题,后台接收offset不等于0
build_flat
jsjavabootstrap-table
bootstrap-table页码大于第一页使用条件筛选,传递到后台的offset会变成处于当前页的问题存在问题解决方案存在问题当页面数据共3页,翻页到第3页后,使用搜索条件再次查询数据时,传到后端页码仍旧为第3页,而条件查询到的数据量小于3页,在表格显示为未查询到数据解决方案刷新之前把页码置为第一页$("#table").bootstrapTable('selectPage',1);$("#ta
- bootstrap展示导入的图片_结合bootstrap fileinput插件和Bootstrap-table表格插件,实现文件上传、预览、提交的导入Excel数据操作流程...
老书匠
1、bootstrap-fileinpu的简单介绍在前面的随笔,我介绍了Bootstrap-table表格插件的具体项目应用过程,本篇随笔介绍另外一个BootstrapFieInput插件的使用,整合两者可以实现我们常规的Web数据导入操作,导入数据操作过程包括有上传文件,预览数据,选择并提交记录等一系列操作。关于这个插件,我在早期随笔《这个插件主要是介绍如何处理图片上传的处理操作,原先我的Exc
- 《bootstrap-table-vue.js系列》(二) 方法的使用
烟雨路人非,你我皆是路人
web#bootstrap个人开发bootstrap前端框架
一、原bootstrap-table的操作在原bootstrap-table的事件和方法中,需要定义如下方法监听1)bootstrap-tableHtml代码2)bootstrap-tableJavaScriptvar$table=$('#table')//刷新$table.bootstrapTable('refresh')//获取选中的数据$table.bootstrapTable('getSe
- bootstrap-table 搜索框 中文乱码问题解决
Hellboy_M
javajava编码乱码搜索
最近在做web项目时用到了bootstrap-table,在使用搜索框功能时,发现搜索框的searchText参数传递到后台以后,若为中文,则接收到的是乱码,为了解决此问题,我在bootstrap-table的参数实体类:QueryParams.java中,进行了处理:在searchText属性的set方法中,对编码进行了转换:/***对searchText中文乱码问题进行处理*@paramsea
- bootstrap-table 服务端分页
码在路上
快速上手:只需要配置HTML,js,controller以及持久化层的分页查询。html引入相关js添加table标签放body里放入table标签js添加bootstrap组件(这里用最简单的,后续若有复杂样式,请看官网API)//bootstrapTable组件$('#mytab1').bootstrapTable({method:'get',url:"../getPage/queryCham
- bootstrap-table选中后获取值为空的问题
莫思闲敏
今天问题到一个问题//判断编辑选中functionjudgeEditSelect(){varselRows=$("#table").bootstrapTable('getSelections');if(null==selRows||''==selRows){alert("请先选中一条数据1");return;}varid=selRows[0].id;if(null==id||''==id){ale
- bootstrap-table按某一列搜寻,以及固定某一列详解
门前大桥下www
插件使用bootstrap-table插件扩展
先说以某一列的形式模糊查询先将search:true,但这仅仅是针对全局的模糊查询,要想针对某一列模糊查询需要加一个函数(如下所示)customSearch:functioncustomSearch(text){//搜索--以第一列为导向text为搜索框内输入的值if(text==undefined){returnfalse;}this.data=body;//以防前一次的搜索对后边的搜索有影响v
- bootstrap-table、antd-table组件(react)实现首行、首列固定的表格
ClassicSong
reactbootstrap-tabletable固定首行首列
小剧情成本系统规划使用react,可是基于业务需要离不开老版OA(bootstrapjquery)中的工作流,本来是可以尽情使用react的,前边挡头大象的无力感还是有的。多次开会渴望的眼神盯着师傅,弱弱的问,用用react吧。还好盛情没有被辜负,允许将其中的报表展示部分用react做。知足了,机会无大小,有就是好的,当珍惜。积少成多,始终会量变引起质变的。项目需求需要旧版OA、react版的表格
- 算是最全面的bootstrap-table的介绍了吧
玖零的知识星球
bootstrap-tablebootstrap前端html
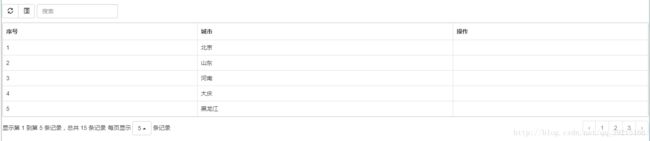
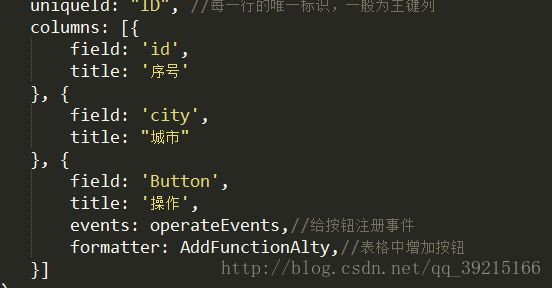
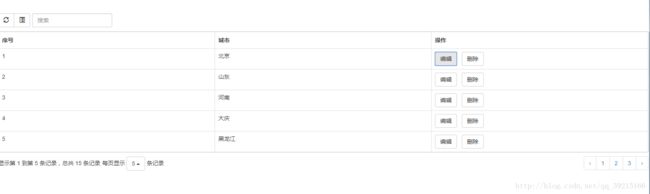
目录1.默认常量信息(表)1.1.无法转换为自定义方法1.2.可转换为自定义方法2.字段属性3.方法相关api4.事件相关api5.初始化配置Bootstraptable是一款基于Bootstrap的jQuery表格插件1.默认常量信息(表)1.1.无法转换为自定义方法属性默认值描述heightundefined表格的高度classestabletable-borderedtable-hover表
- bootstrap-table中的checkbox 操作事件
zhangzhiping35
$("#table").bootstrapTable({//1.点击每行进行函数的触发//onClickRow:function(row,tr,flied){//书写自己的方法//console.log(row);console.log(tr);console.log(flied)////},//2.点击前面的复选框进行对应的操作//点击全选框时触发的操作onCheckAll:function(r
- bootstrap-table使用总结
杀个程序猿祭天
原网址:bootstrap-table使用总结1、下载:https://github.com/wenzhixin/bootstrap-table2、文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/3、引用:注意:最后一个是一些提醒文字,如果有引用这个js则会以中文提示,如果没有则以英文提示。4、基本用法:html里:js
- 二分查找排序算法
周凡杨
java二分查找排序算法折半
一:概念 二分查找又称
折半查找(
折半搜索/
二分搜索),优点是比较次数少,查找速度快,平均性能好;其缺点是要求待查表为有序表,且插入删除困难。因此,折半查找方法适用于不经常变动而 查找频繁的有序列表。首先,假设表中元素是按升序排列,将表中间位置记录的关键字与查找关键字比较,如果两者相等,则查找成功;否则利用中间位置记录将表 分成前、后两个子表,如果中间位置记录的关键字大于查找关键字,则进一步
- java中的BigDecimal
bijian1013
javaBigDecimal
在项目开发过程中出现精度丢失问题,查资料用BigDecimal解决,并发现如下这篇BigDecimal的解决问题的思路和方法很值得学习,特转载。
原文地址:http://blog.csdn.net/ugg/article/de
- Shell echo命令详解
daizj
echoshell
Shell echo命令
Shell 的 echo 指令与 PHP 的 echo 指令类似,都是用于字符串的输出。命令格式:
echo string
您可以使用echo实现更复杂的输出格式控制。 1.显示普通字符串:
echo "It is a test"
这里的双引号完全可以省略,以下命令与上面实例效果一致:
echo Itis a test 2.显示转义
- Oracle DBA 简单操作
周凡杨
oracle dba sql
--执行次数多的SQL
select sql_text,executions from (
select sql_text,executions from v$sqlarea order by executions desc
) where rownum<81;
&nb
- 画图重绘
朱辉辉33
游戏
我第一次接触重绘是编写五子棋小游戏的时候,因为游戏里的棋盘是用线绘制的,而这些东西并不在系统自带的重绘里,所以在移动窗体时,棋盘并不会重绘出来。所以我们要重写系统的重绘方法。
在重写系统重绘方法时,我们要注意一定要调用父类的重绘方法,即加上super.paint(g),因为如果不调用父类的重绘方式,重写后会把父类的重绘覆盖掉,而父类的重绘方法是绘制画布,这样就导致我们
- 线程之初体验
西蜀石兰
线程
一直觉得多线程是学Java的一个分水岭,懂多线程才算入门。
之前看《编程思想》的多线程章节,看的云里雾里,知道线程类有哪几个方法,却依旧不知道线程到底是什么?书上都写线程是进程的模块,共享线程的资源,可是这跟多线程编程有毛线的关系,呜呜。。。
线程其实也是用户自定义的任务,不要过多的强调线程的属性,而忽略了线程最基本的属性。
你可以在线程类的run()方法中定义自己的任务,就跟正常的Ja
- linux集群互相免登陆配置
林鹤霄
linux
配置ssh免登陆
1、生成秘钥和公钥 ssh-keygen -t rsa
2、提示让你输入,什么都不输,三次回车之后会在~下面的.ssh文件夹中多出两个文件id_rsa 和 id_rsa.pub
其中id_rsa为秘钥,id_rsa.pub为公钥,使用公钥加密的数据只有私钥才能对这些数据解密 c
- mysql : Lock wait timeout exceeded; try restarting transaction
aigo
mysql
原文:http://www.cnblogs.com/freeliver54/archive/2010/09/30/1839042.html
原因是你使用的InnoDB 表类型的时候,
默认参数:innodb_lock_wait_timeout设置锁等待的时间是50s,
因为有的锁等待超过了这个时间,所以抱错.
你可以把这个时间加长,或者优化存储
- Socket编程 基本的聊天实现。
alleni123
socket
public class Server
{
//用来存储所有连接上来的客户
private List<ServerThread> clients;
public static void main(String[] args)
{
Server s = new Server();
s.startServer(9988);
}
publi
- 多线程监听器事件模式(一个简单的例子)
百合不是茶
线程监听模式
多线程的事件监听器模式
监听器时间模式经常与多线程使用,在多线程中如何知道我的线程正在执行那什么内容,可以通过时间监听器模式得到
创建多线程的事件监听器模式 思路:
1, 创建线程并启动,在创建线程的位置设置一个标记
2,创建队
- spring InitializingBean接口
bijian1013
javaspring
spring的事务的TransactionTemplate,其源码如下:
public class TransactionTemplate extends DefaultTransactionDefinition implements TransactionOperations, InitializingBean{
...
}
TransactionTemplate继承了DefaultT
- Oracle中询表的权限被授予给了哪些用户
bijian1013
oracle数据库权限
Oracle查询表将权限赋给了哪些用户的SQL,以备查用。
select t.table_name as "表名",
t.grantee as "被授权的属组",
t.owner as "对象所在的属组"
- 【Struts2五】Struts2 参数传值
bit1129
struts2
Struts2中参数传值的3种情况
1.请求参数绑定到Action的实例字段上
2.Action将值传递到转发的视图上
3.Action将值传递到重定向的视图上
一、请求参数绑定到Action的实例字段上以及Action将值传递到转发的视图上
Struts可以自动将请求URL中的请求参数或者表单提交的参数绑定到Action定义的实例字段上,绑定的规则使用ognl表达式语言
- 【Kafka十四】关于auto.offset.reset[Q/A]
bit1129
kafka
I got serveral questions about auto.offset.reset. This configuration parameter governs how consumer read the message from Kafka when there is no initial offset in ZooKeeper or
- nginx gzip压缩配置
ronin47
nginx gzip 压缩范例
nginx gzip压缩配置 更多
0
nginx
gzip
配置
随着nginx的发展,越来越多的网站使用nginx,因此nginx的优化变得越来越重要,今天我们来看看nginx的gzip压缩到底是怎么压缩的呢?
gzip(GNU-ZIP)是一种压缩技术。经过gzip压缩后页面大小可以变为原来的30%甚至更小,这样,用
- java-13.输入一个单向链表,输出该链表中倒数第 k 个节点
bylijinnan
java
two cursors.
Make the first cursor go K steps first.
/*
* 第 13 题:题目:输入一个单向链表,输出该链表中倒数第 k 个节点
*/
public void displayKthItemsBackWard(ListNode head,int k){
ListNode p1=head,p2=head;
- Spring源码学习-JdbcTemplate queryForObject
bylijinnan
javaspring
JdbcTemplate中有两个可能会混淆的queryForObject方法:
1.
Object queryForObject(String sql, Object[] args, Class requiredType)
2.
Object queryForObject(String sql, Object[] args, RowMapper rowMapper)
第1个方法是只查
- [冰川时代]在冰川时代,我们需要什么样的技术?
comsci
技术
看美国那边的气候情况....我有个感觉...是不是要进入小冰期了?
那么在小冰期里面...我们的户外活动肯定会出现很多问题...在室内呆着的情况会非常多...怎么在室内呆着而不发闷...怎么用最低的电力保证室内的温度.....这都需要技术手段...
&nb
- js 获取浏览器型号
cuityang
js浏览器
根据浏览器获取iphone和apk的下载地址
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" content="text/html"/>
<meta name=
- C# socks5详解 转
dalan_123
socketC#
http://www.cnblogs.com/zhujiechang/archive/2008/10/21/1316308.html 这里主要讲的是用.NET实现基于Socket5下面的代理协议进行客户端的通讯,Socket4的实现是类似的,注意的事,这里不是讲用C#实现一个代理服务器,因为实现一个代理服务器需要实现很多协议,头大,而且现在市面上有很多现成的代理服务器用,性能又好,
- 运维 Centos问题汇总
dcj3sjt126com
云主机
一、sh 脚本不执行的原因
sh脚本不执行的原因 只有2个
1.权限不够
2.sh脚本里路径没写完整。
二、解决You have new mail in /var/spool/mail/root
修改/usr/share/logwatch/default.conf/logwatch.conf配置文件
MailTo =
MailFrom
三、查询连接数
- Yii防注入攻击笔记
dcj3sjt126com
sqlWEB安全yii
网站表单有注入漏洞须对所有用户输入的内容进行个过滤和检查,可以使用正则表达式或者直接输入字符判断,大部分是只允许输入字母和数字的,其它字符度不允许;对于内容复杂表单的内容,应该对html和script的符号进行转义替换:尤其是<,>,',"",&这几个符号 这里有个转义对照表:
http://blog.csdn.net/xinzhu1990/articl
- MongoDB简介[一]
eksliang
mongodbMongoDB简介
MongoDB简介
转载请出自出处:http://eksliang.iteye.com/blog/2173288 1.1易于使用
MongoDB是一个面向文档的数据库,而不是关系型数据库。与关系型数据库相比,面向文档的数据库不再有行的概念,取而代之的是更为灵活的“文档”模型。
另外,不
- zookeeper windows 入门安装和测试
greemranqq
zookeeper安装分布式
一、序言
以下是我对zookeeper 的一些理解: zookeeper 作为一个服务注册信息存储的管理工具,好吧,这样说得很抽象,我们举个“栗子”。
栗子1号:
假设我是一家KTV的老板,我同时拥有5家KTV,我肯定得时刻监视
- Spring之使用事务缘由(2-注解实现)
ihuning
spring
Spring事务注解实现
1. 依赖包:
1.1 spring包:
spring-beans-4.0.0.RELEASE.jar
spring-context-4.0.0.
- iOS App Launch Option
啸笑天
option
iOS 程序启动时总会调用application:didFinishLaunchingWithOptions:,其中第二个参数launchOptions为NSDictionary类型的对象,里面存储有此程序启动的原因。
launchOptions中的可能键值见UIApplication Class Reference的Launch Options Keys节 。
1、若用户直接
- jdk与jre的区别(_)
macroli
javajvmjdk
简单的说JDK是面向开发人员使用的SDK,它提供了Java的开发环境和运行环境。SDK是Software Development Kit 一般指软件开发包,可以包括函数库、编译程序等。
JDK就是Java Development Kit JRE是Java Runtime Enviroment是指Java的运行环境,是面向Java程序的使用者,而不是开发者。 如果安装了JDK,会发同你
- Updates were rejected because the tip of your current branch is behind
qiaolevip
学习永无止境每天进步一点点众观千象git
$ git push joe prod-2295-1
To
[email protected]:joe.le/dr-frontend.git
! [rejected] prod-2295-1 -> prod-2295-1 (non-fast-forward)
error: failed to push some refs to '
[email protected]
- [一起学Hive]之十四-Hive的元数据表结构详解
superlxw1234
hivehive元数据结构
关键字:Hive元数据、Hive元数据表结构
之前在 “[一起学Hive]之一–Hive概述,Hive是什么”中介绍过,Hive自己维护了一套元数据,用户通过HQL查询时候,Hive首先需要结合元数据,将HQL翻译成MapReduce去执行。
本文介绍一下Hive元数据中重要的一些表结构及用途,以Hive0.13为例。
文章最后面,会以一个示例来全面了解一下,
- Spring 3.2.14,4.1.7,4.2.RC2发布
wiselyman
Spring 3
Spring 3.2.14、4.1.7及4.2.RC2于6月30日发布。
其中Spring 3.2.1是一个维护版本(维护周期到2016-12-31截止),后续会继续根据需求和bug发布维护版本。此时,Spring官方强烈建议升级Spring框架至4.1.7 或者将要发布的4.2 。
其中Spring 4.1.7主要包含这些更新内容。