【Python | 做更好的数据可视化】pyecharts进阶用法(一)
本系列(pyecharts进阶用法)将给大家介绍和讲解一些pyecharts里的细节问题,让大家能将数据分析和可视化更好的结合,同时也给用户更
好的视觉体验。
欢迎关注微信公众号:简说Python
账号:xksnh888
关注回复:1024,可以领取精选编程学习电子书籍。
一、改变主题
1.基本介绍
-
简介:echarts 自带 dark 主题, pyecharts 也就自带了 dark。 echarts-themes-pypkg 提供了 vintage, macarons, infographic, shine 和 roma 主题。
-
安装:
$ pip install echarts-themes-pypkg
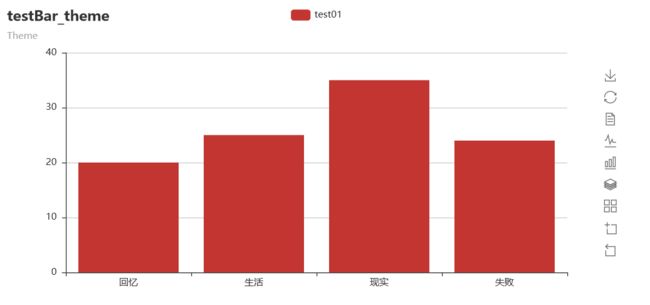
2.test_Theme
(1)源代码
from pyecharts import Bar
v1 = [20,25,35,24]
str1 = ['回忆','生活','现实','失败']
bar1 = Bar('testBar_theme','Theme')
bar1.add('test01',str1,v1,is_more_utils = True)
bar1.render()
显示效果:
(2)更改主题
- 单个图换主题:
from pyecharts import Bar
v1 = [20,25,35,24]
str1 = ['回忆','生活','现实','失败']
bar = Bar('testBar_theme','Theme')
bar.add('test01',str1,v1,is_more_utils = True)
# 更换单个图表主题
# 其他主题:vintage,macarons,infographic,shine,roma
bar.use_theme("vintage")
bar.render()
显示效果:
- 整个页面使用同一个主题:
from pyecharts import configure
configure(global_theme='vintage')
显示效果:
二、基本配置
1.在Bar()函数里添加的参数
-
title -> str
主标题文本,支持 \n 换行,默认为 “” -
subtitle -> str
副标题文本,支持 \n 换行,默认为 “” -
width -> int
画布宽度,默认为 800(px) -
height -> int
画布高度,默认为 400(px) -
title_color -> str
主标题文本颜色,默认为 ‘#000’ -
subtitle_color -> str
副标题文本颜色,默认为 ‘#aaa’
-
background_color -> str
画布背景颜色,默认为 ‘#fff’
-
page_title -> str
指定生成的 html 文件中</code> 标签的值。默认为’Echarts’</p> </li> <li> <p>renderer -> str<br> 指定使用渲染方式,有 ‘svg’ 和 ‘canvas’ 可选,默认为 ‘canvas’。3D 图仅能使用 ‘canvas’(canvas和svg区别请参考:https://blog.csdn.net/helloword_chen/article/details/49788309 )</p> </li> </ul> <p>具体使用</p> <ul> <li> <p>代码</p> <pre><code class="language-python"><strong>from</strong> pyecharts <strong>import</strong> Bar v1 = [20,25,35,24] str1 = [<span style="color:#dd1144;">'回忆'</span>,<span style="color:#dd1144;">'生活'</span>,<span style="color:#dd1144;">'现实'</span>,<span style="color:#dd1144;">'失败'</span>] <em># 默认Bar()第一个参数为 主标题,第二个参数为副标题</em> bar1 = Bar(<span style="color:#dd1144;">'testBar_theme'</span>,<span style="color:#dd1144;">'Theme'</span>,page_title = <span style="color:#dd1144;">'我的柱状图'</span>,title_color =<span style="color:#dd1144;">'#3367FF'</span>,subtitle_color= <span style="color:#dd1144;">'#3367FF'</span>,background_color = <span style="color:#dd1144;">'#5AB5FF'</span>) bar1.add(<span style="color:#dd1144;">'vintage'</span>,str1,v1,is_more_utils = <strong>True</strong>) bar1.render(<span style="color:#dd1144;">r"H:\PyCoding\FlaskCoding\Test_all\test0608\test01.html"</span>) </code></pre> </li> <li> <p>显示效果</p> </li> </ul> <p><a href="http://img.e-com-net.com/image/info8/7290245775934b7aadffd132667e58c7.jpg" target="_blank"><img alt="【Python | 做更好的数据可视化】pyecharts进阶用法(一)_第2张图片" class="has" height="411" src="http://img.e-com-net.com/image/info8/7290245775934b7aadffd132667e58c7.jpg" width="650" style="border:1px solid black;"></a></p> <p><u>2.在add()函数里添加的参数</u></p> <ul> <li> <p>is_random -> bool<br> 是否随机排列颜色列表,默认为 False</p> </li> <li> <p>label_color -> list<br> 自定义标签颜色。全局颜色列表,所有图表的图例颜色均在这里修改。如 Bar 的柱状颜色,Line 的线条颜色等等。</p> </li> <li> <p>is_label_show -> bool<br> 是否正常显示标签,默认不显示。标签即各点的数据项信息</p> </li> <li> <p>label_pos -> str<br> 标签的位置,Bar 图默认为’top’。有’top’, ‘left’, ‘right’, ‘bottom’, ‘inside’,’outside’可选</p> </li> <li> <p>label_text_color -> str<br> 标签字体颜色,默认为 “#000”</p> </li> <li> <p>label_text_size -> int<br> 标签字体大小,默认为 12</p> </li> <li> <p>is_random -> bool<br> 是否随机排列颜色列表,默认为 False</p> </li> <li> <p>label_formatter -> function</p> <p>回调函数使用</p> <pre><code class="language-python"><strong>def</strong> <strong>label_formatter</strong>(params): <strong>return</strong> params.value + <span style="color:#dd1144;">' [Good!]'</span> </code></pre> </li> <li> <pre><code class="language-python"> (params: Object|Array) => string 参数 params 是 formatter 需要的单个数据集。格式如下: { componentType: <span style="color:#dd1144;">'series'</span>, // 系列类型 seriesType: string, // 系列在传入的 option.series 中的 index seriesIndex: number, // 系列名称 seriesName: string, // 数据名,类目名 name: string, // 数据在传入的 data 数组中的 index dataIndex: number, // 传入的原始数据项 data: Object, // 传入的数据值 value: number|Array, // 数据图形的颜色 color: string, } </code></pre> </li> </ul> <p>具体使用</p> <ul> <li> <p>代码</p> <pre><code class="language-python"><strong>from</strong> pyecharts <strong>import</strong> Bar <strong>def</strong> <strong>label_formatter</strong>(params): <strong>return</strong> params.data +<span style="color:#dd1144;">'分'</span> v1 = [20,25,35,24] attr = [<span style="color:#dd1144;">'回忆'</span>,<span style="color:#dd1144;">'生活'</span>,<span style="color:#dd1144;">'现实'</span>,<span style="color:#dd1144;">'失败'</span>] bar = Bar(<span style="color:#dd1144;">'testBar_color'</span>,<span style="color:#dd1144;">'Theme'</span>,page_title = <span style="color:#dd1144;">'我的柱状图'</span>) <em># 注意 label_color的属性值为 list(列表)</em> bar.add(<span style="color:#dd1144;">"test_X"</span>, attr, v1, is_label_show=<strong>True</strong>,label_color=[<span style="color:#dd1144;">'#5AB5FF'</span>],label_text_color =<span style="color:#dd1144;">'#3367FF'</span>,label_formatter=label_formatter) bar.render() </code></pre> </li> </ul> <ul> <li> <p>显示效果</p> <p><a href="http://img.e-com-net.com/image/info8/3ee4defc311d4b2d9bb62be701f16dd9.jpg" target="_blank"><img alt="【Python | 做更好的数据可视化】pyecharts进阶用法(一)_第3张图片" class="has" height="390" src="http://img.e-com-net.com/image/info8/3ee4defc311d4b2d9bb62be701f16dd9.jpg" width="650" style="border:1px solid black;"></a></p> </li> </ul> <p></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1276061607134248960"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(Python,Pyecharts)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1943993659967991808.htm" title="系统学习Python——并发模型和异步编程:进程、线程和GIL" target="_blank">系统学习Python——并发模型和异步编程:进程、线程和GIL</a> <span class="text-muted"></span> <div>分类目录:《系统学习Python》总目录在文章《并发模型和异步编程:基础知识》我们简单介绍了Python中的进程、线程和协程。本文就着重介绍Python中的进程、线程和GIL的关系。Python解释器的每个实例都是一个进程。使用multiprocessing或concurrent.futures库可以启动额外的Python进程。Python的subprocess库用于启动运行外部程序(不管使用何种</div> </li> <li><a href="/article/1943992776169418752.htm" title="Flask框架入门:快速搭建轻量级Python网页应用" target="_blank">Flask框架入门:快速搭建轻量级Python网页应用</a> <span class="text-muted">「已注销」</span> <a class="tag" taget="_blank" href="/search/python-AI/1.htm">python-AI</a><a class="tag" taget="_blank" href="/search/python%E5%9F%BA%E7%A1%80/1.htm">python基础</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E7%BD%91%E7%BB%9C/1.htm">网站网络</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令</div> </li> <li><a href="/article/1943991891796226048.htm" title="Python Flask 框架入门:快速搭建 Web 应用的秘诀" target="_blank">Python Flask 框架入门:快速搭建 Web 应用的秘诀</a> <span class="text-muted">Python编程之道</span> <a class="tag" taget="_blank" href="/search/Python%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E4%B8%8E%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">Python人工智能与大数据</a><a class="tag" taget="_blank" href="/search/Python%E7%BC%96%E7%A8%8B%E4%B9%8B%E9%81%93/1.htm">Python编程之道</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/flask/1.htm">flask</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/ai/1.htm">ai</a> <div>PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由</div> </li> <li><a href="/article/1943988487875260416.htm" title="python_虚拟环境" target="_blank">python_虚拟环境</a> <span class="text-muted">阿_焦</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>第一、配置虚拟环境:virtualenv(1)pipvirtualenv>安装虚拟环境包(2)pipinstallvirtualenvwrapper-win>安装虚拟环境依赖包(3)c盘创建虚拟目录>C:\virtualenv>配置环境变量【了解一下】:(1)如何使用virtualenv创建虚拟环境a、cd到C:\virtualenv目录下:b、mkvirtualenvname>创建虚拟环境nam</div> </li> <li><a href="/article/1943985208218939392.htm" title="Python爱心光波" target="_blank">Python爱心光波</a> <span class="text-muted"></span> <div>系列文章序号直达链接Tkinter1Python李峋同款可写字版跳动的爱心2Python跳动的双爱心3Python蓝色跳动的爱心4Python动漫烟花5Python粒子烟花Turtle1Python满屏飘字2Python蓝色流星雨3Python金色流星雨4Python漂浮爱心5Python爱心光波①6Python爱心光波②7Python满天繁星8Python五彩气球9Python白色飘雪10Pyt</div> </li> <li><a href="/article/1943985208697090048.htm" title="Python流星雨" target="_blank">Python流星雨</a> <span class="text-muted">Want595</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录系列文章写在前面技术需求完整代码代码分析1.模块导入2.画布设置3.画笔设置4.颜色列表5.流星类(Star)6.流星对象创建7.主循环8.流星运动逻辑9.视觉效果10.总结写在后面系列文章序号直达链接表白系列1Python制作一个无法拒绝的表白界面2Python满屏飘字表白代码3Python无限弹窗满屏表白代码4Python李峋同款可写字版跳动的爱心5Python流星雨代码6Python</div> </li> <li><a href="/article/1943983065500020736.htm" title="Python之七彩花朵代码实现" target="_blank">Python之七彩花朵代码实现</a> <span class="text-muted">PlutoZuo</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>Python之七彩花朵代码实现文章目录Python之七彩花朵代码实现下面是一个简单的使用Python的七彩花朵。这个示例只是一个简单的版本,没有很多高级功能,但它可以作为一个起点,你可以在此基础上添加更多功能。importturtleastuimportrandomasraimportmathtu.setup(1.0,1.0)t=tu.Pen()t.ht()colors=['red','skybl</div> </li> <li><a href="/article/1943982902379343872.htm" title="Python 脚本最佳实践2025版" target="_blank">Python 脚本最佳实践2025版</a> <span class="text-muted"></span> <div>前文可以直接把这篇文章喂给AI,可以放到AI角色设定里,也可以直接作为提示词.这样,你只管提需求,写脚本就让AI来.概述追求简洁和清晰:脚本应简单明了。使用函数(functions)、常量(constants)和适当的导入(import)实践来有逻辑地组织你的Python脚本。使用枚举(enumerations)和数据类(dataclasses)等数据结构高效管理脚本状态。通过命令行参数增强交互性</div> </li> <li><a href="/article/1943982558085705728.htm" title="(Python基础篇)了解和使用分支结构" target="_blank">(Python基础篇)了解和使用分支结构</a> <span class="text-muted">EternityArt</span> <a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>目录一、引言二、Python分支结构的类型与语法(一)if语句(单分支)(二)if-else语句(双分支)(三)if-elif-else语句(多分支)三、分支结构的应用场景(一)提示用户输入用户名,然后再提示输入密码,如果用户名是“admin”并且密码是“88888”则提示正确,否则,如果用户名不是admin还提示用户用户名不存在,(二)提示用户输入用户名,然后再提示输入密码,如果用户名是“adm</div> </li> <li><a href="/article/1943982558555467776.htm" title="(Python基础篇)循环结构" target="_blank">(Python基础篇)循环结构</a> <span class="text-muted">EternityArt</span> <a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>一、什么是Python循环结构?循环结构是编程中重复执行代码块的机制。在Python中,循环允许你:1.迭代处理数据:遍历列表、字典、文件内容等。2.自动化重复任务:如批量处理数据、生成序列等。3.控制执行流程:根据条件决定是否继续或终止循环。二、为什么需要循环结构?假设你需要打印1到100的所有偶数:没有循环:需手动编写100行print()语句。print(0)print(2)print(4)</div> </li> <li><a href="/article/1943982559000064000.htm" title="(Python基础篇)字典的操作" target="_blank">(Python基础篇)字典的操作</a> <span class="text-muted">EternityArt</span> <a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E7%AF%87/1.htm">基础篇</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>一、引言在Python编程中,字典(Dictionary)是一种极具灵活性的数据结构,它通过“键-值对”(key-valuepair)的形式存储数据,如同现实生活中的字典——通过“词语(键)”快速查找“释义(值)”。相较于列表和元组的有序索引访问,字典的优势在于基于键的快速查找,这使得它在处理需要频繁通过唯一标识获取数据的场景中极为高效。掌握字典的操作,能让我们更高效地组织和管理复杂数据,是Pyt</div> </li> <li><a href="/article/1943981927514042368.htm" title="Python七彩花朵" target="_blank">Python七彩花朵</a> <span class="text-muted">Want595</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>系列文章序号直达链接Tkinter1Python李峋同款可写字版跳动的爱心2Python跳动的双爱心3Python蓝色跳动的爱心4Python动漫烟花5Python粒子烟花Turtle1Python满屏飘字2Python蓝色流星雨3Python金色流星雨4Python漂浮爱心5Python爱心光波①6Python爱心光波②7Python满天繁星8Python五彩气球9Python白色飘雪10Pyt</div> </li> <li><a href="/article/1943975627472302080.htm" title="用OpenCV标定相机内参应用示例(C++和Python)" target="_blank">用OpenCV标定相机内参应用示例(C++和Python)</a> <span class="text-muted"></span> <div>下面是一个完整的使用OpenCV进行相机内参标定(CameraCalibration)的示例,包括C++和Python两个版本,基于棋盘格图案标定。一、目标:相机标定通过拍摄多张带有棋盘格图案的图像,估计相机的内参:相机矩阵(内参)K畸变系数distCoeffs可选外参(R,T)标定精度指标(如重投影误差)二、棋盘格参数设置(根据自己的棋盘格设置):棋盘格角点数:9x6(内角点,9列×6行);每个</div> </li> <li><a href="/article/1943974492640440320.htm" title="Anaconda 详细下载与安装教程" target="_blank">Anaconda 详细下载与安装教程</a> <span class="text-muted"></span> <div>Anaconda详细下载与安装教程1.简介Anaconda是一个用于科学计算的开源发行版,包含了Python和R的众多常用库。它还包括了conda包管理器,可以方便地安装、更新和管理各种软件包。2.下载Anaconda2.1访问官方网站首先,打开浏览器,访问Anaconda官方网站。2.2选择适合的版本在页面中,你会看到两个主要的下载选项:AnacondaIndividualEdition:适用于</div> </li> <li><a href="/article/1943972473032732672.htm" title="python中 @注解 及内置注解 的使用方法总结以及完整示例" target="_blank">python中 @注解 及内置注解 的使用方法总结以及完整示例</a> <span class="text-muted">慧一居士</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a> <div>在Python中,装饰器(Decorator)使用@符号实现,是一种修改函数/类行为的语法糖。它本质上是一个高阶函数,接受目标函数作为参数并返回包装后的函数。Python也提供了多个内置装饰器,如@property、@staticmethod、@classmethod等。一、核心概念装饰器本质:@decorator等价于func=decorator(func)执行时机:在函数/类定义时立即执行装饰</div> </li> <li><a href="/article/1943971717185597440.htm" title="Python中的静态方法和类方法详解" target="_blank">Python中的静态方法和类方法详解</a> <span class="text-muted"></span> <div>在Python中,`@staticmethod`和`@classmethod`是两种装饰器,它们用于定义类中的方法,但是它们的行为和用途有所不同。###@staticmethod`@staticmethod`装饰器用于定义一个静态方法。静态方法不接收类或实例的引用作为第一个参数,因此它不能访问类的状态或实例的状态。静态方法可以看作是与类关联的普通函数,但它们可以通过类名直接调用。classMath</div> </li> <li><a href="/article/1943969448046161920.htm" title="Python中类静态方法:@classmethod/@staticmethod详解和实战示例" target="_blank">Python中类静态方法:@classmethod/@staticmethod详解和实战示例</a> <span class="text-muted"></span> <div>在Python中,类方法(@classmethod)和静态方法(@staticmethod)是类作用域下的两种特殊方法。它们使用装饰器定义,并且与实例方法(deffunc(self))的行为有所不同。1.三种方法的对比概览方法类型是否访问实例(self)是否访问类(cls)典型用途实例方法✅是❌否访问对象属性类方法@classmethod❌否✅是创建类的替代构造器,访问类变量等静态方法@stati</div> </li> <li><a href="/article/1943968314044772352.htm" title="Python多版本管理与pip升级全攻略:解决冲突与高效实践" target="_blank">Python多版本管理与pip升级全攻略:解决冲突与高效实践</a> <span class="text-muted">码界奇点</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pip/1.htm">pip</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/python3.11/1.htm">python3.11</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E4%BB%A3%E7%A0%81%E7%AE%A1%E7%90%86/1.htm">源代码管理</a><a class="tag" taget="_blank" href="/search/%E8%99%9A%E6%8B%9F%E7%8E%B0%E5%AE%9E/1.htm">虚拟现实</a><a class="tag" taget="_blank" href="/search/%E4%BE%9D%E8%B5%96%E5%80%92%E7%BD%AE%E5%8E%9F%E5%88%99/1.htm">依赖倒置原则</a> <div>引言Python作为最流行的编程语言之一,其版本迭代速度与生态碎片化给开发者带来了巨大挑战。据统计,超过60%的Python开发者需要同时维护基于Python3.6+和Python2.7的项目。本文将系统解决以下核心痛点:如何安全地在同一台机器上管理多个Python版本pip依赖冲突的根治方案符合PEP标准的生产环境最佳实践第一部分:Python多版本管理核心方案1.1系统级多版本共存方案Wind</div> </li> <li><a href="/article/1943967555555225600.htm" title="基于Python的健身数据分析工具的搭建流程day1" target="_blank">基于Python的健身数据分析工具的搭建流程day1</a> <span class="text-muted">weixin_45677320</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a> <div>基于Python的健身数据分析工具的搭建流程分数据挖掘、数据存储和数据分析三个步骤。本文主要介绍利用Python实现健身数据分析工具的数据挖掘部分。第一步:加载库加载本文需要的库,如下代码所示。若库未安装,请按照python如何安装各种库(保姆级教程)_python安装库-CSDN博客https://blog.csdn.net/aobulaien001/article/details/133298</div> </li> <li><a href="/article/1943952054795956224.htm" title="seaborn又一个扩展heatmapz" target="_blank">seaborn又一个扩展heatmapz</a> <span class="text-muted">qq_21478261</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python%E5%8F%AF%E8%A7%86%E5%8C%96/1.htm">Python可视化</a><a class="tag" taget="_blank" href="/search/matplotlib/1.htm">matplotlib</a> <div>推荐阅读:Pythonmatplotlib保姆级教程嫌Matplotlib繁琐?试试Seaborn!</div> </li> <li><a href="/article/1943951549751422976.htm" title="NGS测序基础梳理01-文库构建(Library Preparation)" target="_blank">NGS测序基础梳理01-文库构建(Library Preparation)</a> <span class="text-muted">qq_21478261</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E4%BF%A1%E6%81%AF/1.htm">生物信息</a><a class="tag" taget="_blank" href="/search/%E7%94%9F%E7%89%A9%E5%AD%A6/1.htm">生物学</a> <div>本文介绍Illumina测序平台文库构建(LibraryPreparation)步骤,文库结构。写作时间:2020.05。推荐阅读:10W字《Python可视化教程1.0》来了!一份由公众号「pythonic生物人」精心制作的PythonMatplotlib可视化系统教程,105页PDFhttps://mp.weixin.qq.com/s/QaSmucuVsS_DR-klfpE3-Q10W字《Rg</div> </li> <li><a href="/article/1943943735205228544.htm" title="Python 常用内置函数详解(七):dir()函数——获取当前本地作用域中的名称列表或对象的有效属性列表" target="_blank">Python 常用内置函数详解(七):dir()函数——获取当前本地作用域中的名称列表或对象的有效属性列表</a> <span class="text-muted"></span> <div>目录一、功能二、语法和示例一、功能dir()函数获取当前本地作用域中的名称列表或对象的有效属性列表。二、语法和示例dir()函数有两种形式,如果没有实参,则返回当前本地作用域中的名称列表。如果有实参,它会尝试返回该对象的有效属性列表。如果对象有一个名为__dir__()的方法,那么该方法将被调用,并且必须返回一个属性列表。dir()函数的语法格式如下:C:\Users\amoxiang>ipyth</div> </li> <li><a href="/article/1943941718281875456.htm" title="pythonjson中list操作_Python json.dumps 特殊数据类型的自定义序列化操作" target="_blank">pythonjson中list操作_Python json.dumps 特殊数据类型的自定义序列化操作</a> <span class="text-muted"></span> <div>场景描述:Python标准库中的json模块,集成了将数据序列化处理的功能;在使用json.dumps()方法序列化数据时候,如果目标数据中存在datetime数据类型,执行操作时,会抛出异常:TypeError:datetime.datetime(2016,12,10,11,04,21)isnotJSONserializable那么遇到json.dumps序列化不支持的数据类型,该怎么办!首先,</div> </li> <li><a href="/article/1943940206172368896.htm" title="Python 日期格式转json.dumps的解决方法" target="_blank">Python 日期格式转json.dumps的解决方法</a> <span class="text-muted">douyaoxin</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>classDateEncoder(json.JSONEncoder):defdefault(self,obj):ifisinstance(obj,datetime.datetime):returnobj.strftime('%Y-%m-%d%H:%M:%S')elifisinstance(obj,datetime.date):returnobj.strftime("%Y-%m-%d")json.d</div> </li> <li><a href="/article/1943934034132398080.htm" title="Python 爬虫实战:视频平台播放量实时监控(含反爬对抗与数据趋势预测)" target="_blank">Python 爬虫实战:视频平台播放量实时监控(含反爬对抗与数据趋势预测)</a> <span class="text-muted">西攻城狮北</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E9%9F%B3%E8%A7%86%E9%A2%91/1.htm">音视频</a> <div>一、引言在数字内容蓬勃发展的当下,视频平台的播放量数据已成为内容创作者、营销人员以及行业分析师手中极为关键的情报资源。它不仅能够实时反映内容的受欢迎程度,更能在竞争分析、营销策略制定以及内容优化等方面发挥不可估量的作用。然而,视频平台为了保护自身数据和用户隐私,往往会设置一系列反爬虫机制,对数据爬取行为进行限制。这就向我们发起了挑战:如何巧妙地突破这些限制,同时精准地捕捉并预测播放量的动态变化趋势</div> </li> <li><a href="/article/1943933655697125376.htm" title="Python技能手册 - 模块module" target="_blank">Python技能手册 - 模块module</a> <span class="text-muted">金色牛神</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>系列Python常用技能手册-基础语法Python常用技能手册-模块modulePython常用技能手册-包package目录module模块指什么typing数据类型int整数float浮点数str字符串bool布尔值TypeVar类型变量functools高阶函数工具functools.partial()函数偏置functools.lru_cache()函数缓存sorted排序列表排序元组排序</div> </li> <li><a href="/article/1943930629099941888.htm" title="Ubuntu基础(Python虚拟环境和Vue)" target="_blank">Ubuntu基础(Python虚拟环境和Vue)</a> <span class="text-muted">aaiier</span> <a class="tag" taget="_blank" href="/search/ubuntu/1.htm">ubuntu</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Python虚拟环境sudoaptinstallpython3python3-venv进入项目目录cdXXX创建虚拟环境python3-mvenvvenv激活虚拟环境sourcevenv/bin/activate退出虚拟环境deactivateVue安装Node.js和npm#安装Node.js和npm(Ubuntu默认仓库可能版本较旧,适合入门)sudoaptinstallnodejsnpm#验</div> </li> <li><a href="/article/1943930421968433152.htm" title="苦练Python第9天:if-else分支九剑" target="_blank">苦练Python第9天:if-else分支九剑</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/python%E5%90%8E%E7%AB%AF%E5%89%8D%E7%AB%AF%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">python后端前端人工智能</a> <div>苦练Python第9天:if-else分支九剑前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!欢迎来到100天Python挑战第9天!今天我们不练循环,改磨“分支剑法”——ifelse三式:单分支、双分支、多分支,以及嵌套和三元运算符,全部实战演练,让</div> </li> <li><a href="/article/1943930420689170432.htm" title="苦练Python第8天:while 循环之妙用" target="_blank">苦练Python第8天:while 循环之妙用</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/python%E5%90%8E%E7%AB%AF%E5%89%8D%E7%AB%AF%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">python后端前端人工智能</a> <div>苦练Python第8天:while循环之妙用原文链接:https://dev.to/therahul_gupta/day-9100-while-loops-with-real-world-examples-528f作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众</div> </li> <li><a href="/article/1943930167651004416.htm" title="苦练Python第5天:字符串从入门到格式化" target="_blank">苦练Python第5天:字符串从入门到格式化</a> <span class="text-muted"></span> <a class="tag" taget="_blank" href="/search/python%E5%90%8E%E7%AB%AF%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E5%89%8D%E7%AB%AF/1.htm">python后端人工智能前端</a> <div>苦练Python第5天:字符串从入门到格式化原文链接:https://dev.to/therahul_gupta/day-5100-working-with-strings-basics-to-formatting-2kkn作者:RahulGupta译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我</div> </li> <li><a href="/article/48.htm" title="开发者关心的那些事" target="_blank">开发者关心的那些事</a> <span class="text-muted">圣子足道</span> <a class="tag" taget="_blank" href="/search/ios/1.htm">ios</a><a class="tag" taget="_blank" href="/search/%E6%B8%B8%E6%88%8F/1.htm">游戏</a><a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/%E6%94%AF%E4%BB%98/1.htm">支付</a> <div>我要在app里添加IAP,必须要注册自己的产品标识符(product identifiers)。产品标识符是什么? 产品标识符(Product Identifiers)是一串字符串,它用来识别你在应用内贩卖的每件商品。App Store用产品标识符来检索产品信息,标识符只能包含大小写字母(A-Z)、数字(0-9)、下划线(-)、以及圆点(.)。你可以任意排列这些元素,但我们建议你创建标识符时使用</div> </li> <li><a href="/article/175.htm" title="负载均衡器技术Nginx和F5的优缺点对比" target="_blank">负载均衡器技术Nginx和F5的优缺点对比</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/F5/1.htm">F5</a> <div> 对于数据流量过大的网络中,往往单一设备无法承担,需要多台设备进行数据分流,而负载均衡器就是用来将数据分流到多台设备的一个转发器。 目前有许多不同的负载均衡技术用以满足不同的应用需求,如软/硬件负载均衡、本地/全局负载均衡、更高</div> </li> <li><a href="/article/302.htm" title="LeetCode[Math] - #9 Palindrome Number" target="_blank">LeetCode[Math] - #9 Palindrome Number</a> <span class="text-muted">Cwind</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Algorithm/1.htm">Algorithm</a><a class="tag" taget="_blank" href="/search/%E9%A2%98%E8%A7%A3/1.htm">题解</a><a class="tag" taget="_blank" href="/search/LeetCode/1.htm">LeetCode</a><a class="tag" taget="_blank" href="/search/Math/1.htm">Math</a> <div>原题链接:#9 Palindrome Number 要求: 判断一个整数是否是回文数,不要使用额外的存储空间 难度:简单 分析: 题目限制不允许使用额外的存储空间应指不允许使用O(n)的内存空间,O(1)的内存用于存储中间结果是可以接受的。于是考虑将该整型数反转,然后与原数字进行比较。 注:没有看到有关负数是否可以是回文数的明确结论,例如</div> </li> <li><a href="/article/429.htm" title="画图板的基本实现" target="_blank">画图板的基本实现</a> <span class="text-muted">15700786134</span> <a class="tag" taget="_blank" href="/search/%E7%94%BB%E5%9B%BE%E6%9D%BF/1.htm">画图板</a> <div> 要实现画图板的基本功能,除了在qq登陆界面中用到的组件和方法外,还需要添加鼠标监听器,和接口实现。 首先,需要显示一个JFrame界面: public class DrameFrame extends JFrame { //显示</div> </li> <li><a href="/article/556.htm" title="linux的ps命令" target="_blank">linux的ps命令</a> <span class="text-muted">被触发</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>Linux中的ps命令是Process Status的缩写。ps命令用来列出系统中当前运行的那些进程。ps命令列出的是当前那些进程的快照,就是执行ps命令的那个时刻的那些进程,如果想要动态的显示进程信息,就可以使用top命令。 要对进程进行监测和控制,首先必须要了解当前进程的情况,也就是需要查看当前进程,而 ps 命令就是最基本同时也是非常强大的进程查看命令。使用该命令可以确定有哪些进程正在运行</div> </li> <li><a href="/article/683.htm" title="Android 音乐播放器 下一曲 连续跳几首歌" target="_blank">Android 音乐播放器 下一曲 连续跳几首歌</a> <span class="text-muted">肆无忌惮_</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>最近在写安卓音乐播放器的时候遇到个问题。在MediaPlayer播放结束时会回调 player.setOnCompletionListener(new OnCompletionListener() { @Override public void onCompletion(MediaPlayer mp) { mp.reset(); Log.i("H</div> </li> <li><a href="/article/810.htm" title="java导出txt文件的例子" target="_blank">java导出txt文件的例子</a> <span class="text-muted">知了ing</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a> <div>代码很简单就一个servlet,如下: package com.eastcom.servlet; import java.io.BufferedOutputStream; import java.io.IOException; import java.net.URLEncoder; import java.sql.Connection; import java.sql.Resu</div> </li> <li><a href="/article/937.htm" title="Scala stack试玩, 提高第三方依赖下载速度" target="_blank">Scala stack试玩, 提高第三方依赖下载速度</a> <span class="text-muted">矮蛋蛋</span> <a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a><a class="tag" taget="_blank" href="/search/sbt/1.htm">sbt</a> <div>原文地址: http://segmentfault.com/a/1190000002894524 sbt下载速度实在是惨不忍睹, 需要做些配置优化 下载typesafe离线包, 保存为ivy本地库 wget http://downloads.typesafe.com/typesafe-activator/1.3.4/typesafe-activator-1.3.4.zip 解压r</div> </li> <li><a href="/article/1064.htm" title="phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。" target="_blank">phantomjs安装(linux,附带环境变量设置) ,以及casperjs安装。</a> <span class="text-muted">alleni123</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/spider/1.htm">spider</a> <div>1. 首先从官网 http://phantomjs.org/下载phantomjs压缩包,解压缩到/root/phantomjs文件夹。 2. 安装依赖 sudo yum install fontconfig freetype libfreetype.so.6 libfontconfig.so.1 libstdc++.so.6 3. 配置环境变量 vi /etc/profil</div> </li> <li><a href="/article/1191.htm" title="JAVA IO FileInputStream和FileOutputStream,字节流的打包输出" target="_blank">JAVA IO FileInputStream和FileOutputStream,字节流的打包输出</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/java%E6%A0%B8%E5%BF%83%E6%80%9D%E6%83%B3/1.htm">java核心思想</a><a class="tag" taget="_blank" href="/search/JAVA+IO%E6%93%8D%E4%BD%9C/1.htm">JAVA IO操作</a><a class="tag" taget="_blank" href="/search/%E5%AD%97%E8%8A%82%E6%B5%81/1.htm">字节流</a> <div>在程序设计语言中,数据的保存是基本,如果某程序语言不能保存数据那么该语言是不可能存在的,JAVA是当今最流行的面向对象设计语言之一,在保存数据中也有自己独特的一面,字节流和字符流 1,字节流是由字节构成的,字符流是由字符构成的 字节流和字符流都是继承的InputStream和OutPutStream ,java中两种最基本的就是字节流和字符流 类 FileInputStream</div> </li> <li><a href="/article/1318.htm" title="Spring基础实例(依赖注入和控制反转)" target="_blank">Spring基础实例(依赖注入和控制反转)</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>前提条件:在http://www.springsource.org/download网站上下载Spring框架,并将spring.jar、log4j-1.2.15.jar、commons-logging.jar加载至工程1.武器接口 package com.bijian.spring.base3; public interface Weapon { void kil</div> </li> <li><a href="/article/1445.htm" title="HR看重的十大技能" target="_blank">HR看重的十大技能</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/%E6%8F%90%E5%8D%87/1.htm">提升</a><a class="tag" taget="_blank" href="/search/%E8%83%BD%E5%8A%9B/1.htm">能力</a><a class="tag" taget="_blank" href="/search/HR/1.htm">HR</a><a class="tag" taget="_blank" href="/search/%E6%88%90%E9%95%BF/1.htm">成长</a> <div> 一个人掌握何种技能取决于他的兴趣、能力和聪明程度,也取决于他所能支配的资源以及制定的事业目标,拥有过硬技能的人有更多的工作机会。但是,由于经济发展前景不确定,掌握对你的事业有所帮助的技能显得尤为重要。以下是最受雇主欢迎的十种技能。 一、解决问题的能力 每天,我们都要在生活和工作中解决一些综合性的问题。那些能够发现问题、解决问题并迅速作出有效决</div> </li> <li><a href="/article/1572.htm" title="【Thrift一】Thrift编译安装" target="_blank">【Thrift一】Thrift编译安装</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/thrift/1.htm">thrift</a> <div>什么是Thrift The Apache Thrift software framework, for scalable cross-language services development, combines a software stack with a code generation engine to build services that work efficiently and s</div> </li> <li><a href="/article/1699.htm" title="【Avro三】Hadoop MapReduce读写Avro文件" target="_blank">【Avro三】Hadoop MapReduce读写Avro文件</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/mapreduce/1.htm">mapreduce</a> <div>Avro是Doug Cutting(此人绝对是神一般的存在)牵头开发的。 开发之初就是围绕着完善Hadoop生态系统的数据处理而开展的(使用Avro作为Hadoop MapReduce需要处理数据序列化和反序列化的场景),因此Hadoop MapReduce集成Avro也就是自然而然的事情。 这个例子是一个简单的Hadoop MapReduce读取Avro格式的源文件进行计数统计,然后将计算结果</div> </li> <li><a href="/article/1826.htm" title="nginx定制500,502,503,504页面" target="_blank">nginx定制500,502,503,504页面</a> <span class="text-muted">ronin47</span> <a class="tag" taget="_blank" href="/search/nginx%E3%80%80%E9%94%99%E8%AF%AF%E6%98%BE%E7%A4%BA/1.htm">nginx 错误显示</a> <div>server { listen 80; error_page 500/500.html; error_page 502/502.html; error_page 503/503.html; error_page 504/504.html; location /test {return502;}} 配置很简单,和配</div> </li> <li><a href="/article/1953.htm" title="java-1.二叉查找树转为双向链表" target="_blank">java-1.二叉查找树转为双向链表</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/%E4%BA%8C%E5%8F%89%E6%9F%A5%E6%89%BE%E6%A0%91/1.htm">二叉查找树</a> <div> import java.util.ArrayList; import java.util.List; public class BSTreeToLinkedList { /* 把二元查找树转变成排序的双向链表 题目: 输入一棵二元查找树,将该二元查找树转换成一个排序的双向链表。 要求不能创建任何新的结点,只调整指针的指向。 10 / \ 6 14 / \ </div> </li> <li><a href="/article/2080.htm" title="Netty源码学习-HTTP-tunnel" target="_blank">Netty源码学习-HTTP-tunnel</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/netty/1.htm">netty</a> <div>Netty关于HTTP tunnel的说明: http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/socket/http/package-summary.html#package_description 这个说明有点太简略了 一个完整的例子在这里: https://github.com/bylijinnan</div> </li> <li><a href="/article/2207.htm" title="JSONUtil.serialize(map)和JSON.toJSONString(map)的区别" target="_blank">JSONUtil.serialize(map)和JSON.toJSONString(map)的区别</a> <span class="text-muted">coder_xpf</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/map/1.htm">map</a><a class="tag" taget="_blank" href="/search/val%28%29/1.htm">val()</a> <div> JSONUtil.serialize(map)和JSON.toJSONString(map)的区别 数据库查询出来的map有一个字段为空 通过System.out.println()输出 JSONUtil.serialize(map): {"one":"1","two":"nul</div> </li> <li><a href="/article/2334.htm" title="Hibernate缓存总结" target="_blank">Hibernate缓存总结</a> <span class="text-muted">cuishikuan</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E6%BA%90/1.htm">开源</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a><a class="tag" taget="_blank" href="/search/javaweb/1.htm">javaweb</a><a class="tag" taget="_blank" href="/search/hibernate%E7%BC%93%E5%AD%98/1.htm">hibernate缓存</a><a class="tag" taget="_blank" href="/search/%E4%B8%89%E5%A4%A7%E6%A1%86%E6%9E%B6/1.htm">三大框架</a> <div>一、为什么要用Hibernate缓存? Hibernate是一个持久层框架,经常访问物理数据库。 为了降低应用程序对物理数据源访问的频次,从而提高应用程序的运行性能。 缓存内的数据是对物理数据源中的数据的复制,应用程序在运行时从缓存读写数据,在特定的时刻或事件会同步缓存和物理数据源的数据。 二、Hibernate缓存原理是怎样的? Hibernate缓存包括两大类:Hib</div> </li> <li><a href="/article/2461.htm" title="CentOs6" target="_blank">CentOs6</a> <span class="text-muted">dalan_123</span> <a class="tag" taget="_blank" href="/search/centos/1.htm">centos</a> <div>首先su - 切换到root下面1、首先要先安装GCC GCC-C++ Openssl等以来模块:yum -y install make gcc gcc-c++ kernel-devel m4 ncurses-devel openssl-devel2、再安装ncurses模块yum -y install ncurses-develyum install ncurses-devel3、下载Erang</div> </li> <li><a href="/article/2588.htm" title="10款用 jquery 实现滚动条至页面底端自动加载数据效果" target="_blank">10款用 jquery 实现滚动条至页面底端自动加载数据效果</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div> 无限滚动自动翻页可以说是web2.0时代的一项堪称伟大的技术,它让我们在浏览页面的时候只需要把滚动条拉到网页底部就能自动显示下一页的结果,改变了一直以来只能通过点击下一页来翻页这种常规做法。 无限滚动自动翻页技术的鼻祖是微博的先驱:推特(twitter),后来必应图片搜索、谷歌图片搜索、google reader、箱包批发网等纷纷抄袭了这一项技术,于是靠滚动浏览器滚动条</div> </li> <li><a href="/article/2715.htm" title="ImageButton去边框&Button或者ImageButton的背景透明" target="_blank">ImageButton去边框&Button或者ImageButton的背景透明</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/imagebutton/1.htm">imagebutton</a> <div>在ImageButton中载入图片后,很多人会觉得有图片周围的白边会影响到美观,其实解决这个问题有两种方法 一种方法是将ImageButton的背景改为所需要的图片。如:android:background="@drawable/XXX" 第二种方法就是将ImageButton背景改为透明,这个方法更常用 在XML里; <ImageBut</div> </li> <li><a href="/article/2842.htm" title="JSP之c:foreach" target="_blank">JSP之c:foreach</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/jsp/1.htm">jsp</a><a class="tag" taget="_blank" href="/search/forearch/1.htm">forearch</a> <div>原文出自:http://www.cnblogs.com/draem0507/archive/2012/09/24/2699745.html <c:forEach>标签用于通用数据循环,它有以下属性 属 性 描 述 是否必须 缺省值 items 进行循环的项目 否 无 begin 开始条件 否 0 end 结束条件 否 集合中的最后一个项目 step 步长 否 1</div> </li> <li><a href="/article/2969.htm" title="Android实现主动连接蓝牙耳机" target="_blank">Android实现主动连接蓝牙耳机</a> <span class="text-muted">gqdy365</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a> <div>在Android程序中可以实现自动扫描蓝牙、配对蓝牙、建立数据通道。蓝牙分不同类型,这篇文字只讨论如何与蓝牙耳机连接。 大致可以分三步: 一、扫描蓝牙设备: 1、注册并监听广播: BluetoothAdapter.ACTION_DISCOVERY_STARTED BluetoothDevice.ACTION_FOUND BluetoothAdapter.ACTION_DIS</div> </li> <li><a href="/article/3096.htm" title="android学习轨迹之四:org.json.JSONException: No value for" target="_blank">android学习轨迹之四:org.json.JSONException: No value for</a> <span class="text-muted">hyz301</span> <a class="tag" taget="_blank" href="/search/json/1.htm">json</a> <div>org.json.JSONException: No value for items 在JSON解析中会遇到一种错误,很常见的错误 06-21 12:19:08.714 2098-2127/com.jikexueyuan.secret I/System.out﹕ Result:{"status":1,"page":1,&</div> </li> <li><a href="/article/3223.htm" title="干货分享:从零开始学编程 系列汇总" target="_blank">干货分享:从零开始学编程 系列汇总</a> <span class="text-muted">justjavac</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a> <div>程序员总爱重新发明轮子,于是做了要给轮子汇总。 从零开始写个编译器吧系列 (知乎专栏) 从零开始写一个简单的操作系统 (伯乐在线) 从零开始写JavaScript框架 (图灵社区) 从零开始写jQuery框架 (蓝色理想 ) 从零开始nodejs系列文章 (粉丝日志) 从零开始编写网络游戏 </div> </li> <li><a href="/article/3350.htm" title="jquery-autocomplete 使用手册" target="_blank">jquery-autocomplete 使用手册</a> <span class="text-muted">macroli</span> <a class="tag" taget="_blank" href="/search/jquery/1.htm">jquery</a><a class="tag" taget="_blank" href="/search/Ajax/1.htm">Ajax</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a> <div>jquery-autocomplete学习 一、用前必备 官方网站:http://bassistance.de/jquery-plugins/jquery-plugin-autocomplete/ 当前版本:1.1 需要JQuery版本:1.2.6 二、使用 <script src="./jquery-1.3.2.js" type="text/ja</div> </li> <li><a href="/article/3477.htm" title="PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改" target="_blank">PLSQL-Developer或者Navicat等工具连接远程oracle数据库的详细配置以及数据库编码的修改</a> <span class="text-muted">超声波</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a> <div> 在服务器上将Oracle安装好之后接下来要做的就是通过本地机器来远程连接服务器端的oracle数据库,常用的客户端连接工具就是PLSQL-Developer或者Navicat这些工具了。刚开始也是各种报错,什么TNS:no listener;TNS:lost connection;TNS:target hosts...花了一天的时间终于让PLSQL-Developer和Navicat等这些客户</div> </li> <li><a href="/article/3604.htm" title="数据仓库数据模型之:极限存储--历史拉链表" target="_blank">数据仓库数据模型之:极限存储--历史拉链表</a> <span class="text-muted">superlxw1234</span> <a class="tag" taget="_blank" href="/search/%E6%9E%81%E9%99%90%E5%AD%98%E5%82%A8/1.htm">极限存储</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E4%BB%93%E5%BA%93/1.htm">数据仓库</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%A8%A1%E5%9E%8B/1.htm">数据模型</a><a class="tag" taget="_blank" href="/search/%E6%8B%89%E9%93%BE%E5%8E%86%E5%8F%B2%E8%A1%A8/1.htm">拉链历史表</a> <div>在数据仓库的数据模型设计过程中,经常会遇到这样的需求: 1. 数据量比较大; 2. 表中的部分字段会被update,如用户的地址,产品的描述信息,订单的状态等等; 3. 需要查看某一个时间点或者时间段的历史快照信息,比如,查看某一个订单在历史某一个时间点的状态, 比如,查看某一个用户在过去某一段时间内,更新过几次等等; 4. 变化的比例和频率不是很大,比如,总共有10</div> </li> <li><a href="/article/3731.htm" title="10点睛Spring MVC4.1-全局异常处理" target="_blank">10点睛Spring MVC4.1-全局异常处理</a> <span class="text-muted">wiselyman</span> <a class="tag" taget="_blank" href="/search/spring+mvc/1.htm">spring mvc</a> <div>10.1 全局异常处理 使用@ControllerAdvice注解来实现全局异常处理; 使用@ControllerAdvice的属性缩小处理范围 10.2 演示 演示控制器 package com.wisely.web; import org.springframework.stereotype.Controller; import org.spring</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html>