H5新特性(canvas绘图)+动态吃豆人+动态小飞机
canvas绘图 (重点)
网页中的实时走势图,抢红包,网页游戏,地图应用..
(1)SVG 绘图 2D矢量绘图技术,2000年出现,后纳入h5
(2)Canvas绘图 2D位图绘图技术,H5提出
(3)WebGL绘图 3D绘图技术,尚未纳入H5标准
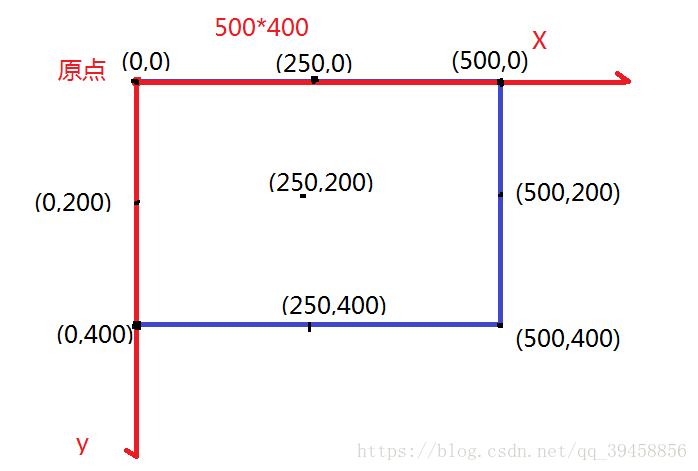
| Canvas绘图难点所在: (1)坐标系 (2)单词比较多
|
Canvas画布:画布是H5提供的绘图基础
您的浏览器版本太低,请升级
Canvas标签在浏览器中默认是300*150的inine-block,画布宽度高度属性只能用js/属性来赋值.
不能用CSS样式赋值.
每个画布上有且只有一个”画笔”对象—使用该对象来绘图
var ctx = canvas.getContext(“2d”); 得到画布的画笔对象
(1)使用canvas绘制矩形(长方形)
矩形定位点在自己左上角
ctx.lineWidth = 1; 描边宽度(边线宽度)
ctx.fillStyle = “#999”; 填充样式
ctx.strokeStyle = “#000”; 描边样式
ctx.fillRect(x,y,w,h); 填充矩形
ctx.strokeRect(x,y,w,h); 描边矩形
ctx.clearRect(x,y,w,h); 清除矩形范围内所有图形
练习:左上角 右上角 左下角 右下角 居中
绘制5个矩形,大小100*80 填充,颜色不同
ex:不断碰撞移动的方块
Title
(2)使用canvas绘制文本
ctx.textBaseline = “alphabetic” 文本基线(默认值)
ctx.font = “12px sans-serif”; 文本大小和字体
ctx.fillText(str,x,y); 填充一段文本
ctx.strokeText(str,x,y) 描边一段文本
ctx.measureText(str); 测量文本宽度
ex:更改文本基线为top(可以使得字母可见)(常用)
Title
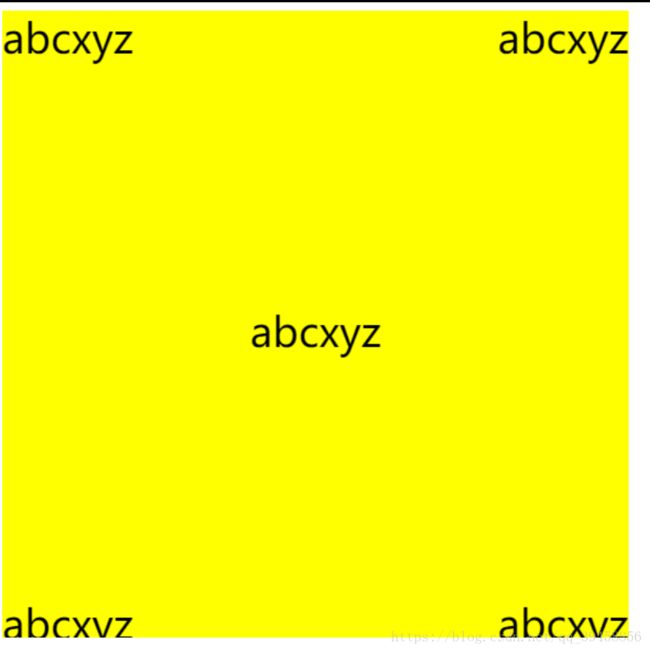
练习:左上角 右上角 左下角 右下角 居中
Title
左右移动文字
Title
canvas绘制---(重点)路径
path:由多个坐标点组成任意形状,路径不可见,可用于“描边”,”填充”.
#复杂图形依靠路径
ctx.beginPath(); 开始一条新路径
ctx.closePath(); 闭合当前路径
ctx.moveTo(x,y); 移动到指定点
ctx.lineTo(x,y); 从当前点到指定点画直线
ctx.lineWidth=n 设置线的宽度
ctx.arc(cx,cy,r,start,end); 绘制圆拱型
cx,cy 圆心
r 半径
start,end 开始角度和结束角度
#圆弧度 0~2*Math.PI
#角度=>弧度 n*Math.PI/180=>弧度
ctx.stroke(); 描边
ctx.fill(); 填充
ex:画一个x-y坐标轴
Title
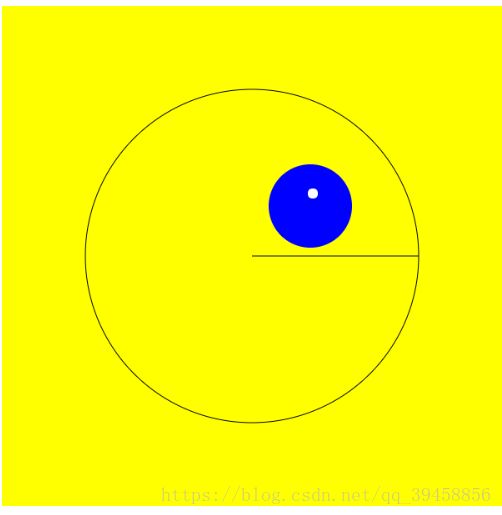
练习:创建一个函数 openMouth(),画右侧图形
练习:创建一个函数 closeMouth(),画左侧图形
练习:定时器,每隔1S,交替调用上述两个函数
Title
canvas绘制---(重点)图像
canvas 属于客户端技术,图片保存服务器,所以浏览器先下载,再绘制图片,且等待图处下载完成.
var p3 = new Image();
p3.src = “x.jpg”; #下载指定图片
p3.onload = function(){ #当图片下载成功后触发事件
console.log(p3.width);
ctx.drawImage(p3,x,y); //绘制原始大小图片
ctx.drawImage(p3,x,y,w,h); //拉伸图片
}
canvas绘制---(重点)图像->变形
canvas绘图中有变形技术同,可以针对某一个图形/图像在绘制过程中进行变形:rotate();translate();平移原点
ctx.rotate(弧度); 旋转绘制图像以画布原点为轴心.(旋转的角度是在累加的)
ctx.translate(x,y); 将画布原点平移到指定位置
ctx.save(); 保存画笔当前所有状态值
ctx.restore(); 恢复画笔上一次保存时所有状态值(弧度值,画布原点。。。)
练习:在画布中心位置绘制一个旋转飞机,以自己为中心旋转
练习:画二架飞机,右上角飞机比中心飞机旋转速度快一倍
Title