【Vue】element el-calendar 日历组件增删改查自定义使用
前段事件用fullcalendar插件做了一个日历,因为和系统框架不一致,改用了element el-calendar
两个插件都实现了所有功能,但总的来说,Fullcalendar好用很多,毕竟文档全,功能也全
如果没有规定一定要用某个插件,推荐使用Fullcalendar,附上官方文档参考
FullCalendar文档:https://fullcalendar.io/
接下来就是element el-calendar 了,也附上官方文档
element el-calendar 文档:https://element.eleme.cn/#/zh-CN/component/calendar
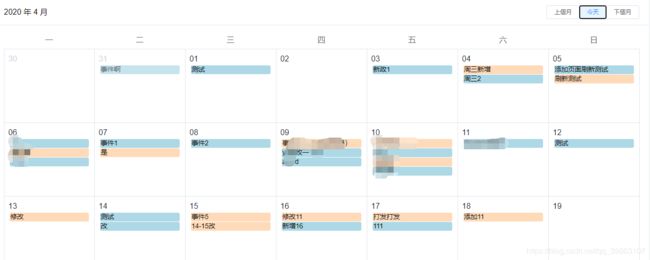
效果图:
功能:把后台数据放到日历上;点击日历空白处弹出弹框添加数据;点击日历中某一个事件,弹出对话框,对数据进行修改删除
看起来似乎还不错的亚子,,但是我还是药吐槽一下官网的文档内容太少!!!!!
能这样显示完全是因为前期做了fullcalendar,有一个美观一点的样式做参考
让数据准确显示到日历上,我参考了网友的方法,做了循环
没记错的话应该是这个网友:https://blog.csdn.net/MISS_CJL/article/details/102722704 实现了数据显示的功能
自己做的增删改主要在对应的位置放了@click,贴下主要代码
{{ data.day.split('-').slice(2).join('-') }}
{{ item.EventTitle }}
{{ item.EventTitle }}
删 除
取 消
确 定
CSS样式:
.calendar-day{
text-align: center;
color: #202535;
line-height: 30px;
font-size: 12px;
}
.is-selected{
color: #F8A535;
/* font-size: 10px;
margin-top: 5px; */
}
.el-calendar-table .el-calendar-day {
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 8px;
height: 150px;
}
.el-calendar-table .el-calendar-click {
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 8px;
height: 100px;
}
.el-calendar-table thead th {
padding: 6px 0;
color: #606266;
font-weight: normal;
text-align: center;
}
/* #calendar .el-button-group>.el-button:not(:first-child):not(:last-child):after{
content: '当月';
} */
.el-calendar-table:not(.is-range) td.next, .el-calendar-table:not(.is-range) td.prev{
opacity: 0.7;
.calendar-day,.is-selected{
color: white;
}
}
.fc-day-grid-event {
margin: 1px 2px 0;
padding: 0 1px;
}
.fc-event {
position: relative;
display: block;
font-size: 0.85em;
line-height: 1.2;
border-radius: 3px;
color: black;
}
.fc-event,#fc-eventone{
border: 1px solid LightBLue;
background-color:LightBLue;
}
.fc-event,#fc-eventtwo{
border: 1px solid PeachPuff;
background-color:PeachPuff;
}
数据处理主要代码
export default {
name: 'Calendar',
components: {
},
data: function() {
return {
Calendar: [],
form: {
id: null,
EventTitle: null,
EventTime: null,
},
calendarEvents: [],
dialogFormVisible: false,
optTitle: '添加事件',
loading: false,
value: new Date()
}
},
mounted() {
this.loading = true;
const params = {
//查询条件
};
GetCalendar(params).then(result => {//GetCalendar(params)后台返回的数据
this.Calendar = result.Calendar;
});
},
methods: {
ToDate(tim) {//时间处理
const d = new Date(tim)
d.setHours(0, 0, 0, 0);
return tim = d.setHours(0, 0, 0, 0)
},
load() {
//刷新数据的方法,重新查询一遍数据也可
},
// 新增
handleAddClick(date) {
this.dialogFormVisible = true
this.optTitle = '新增事件';
this.form.id = '';
//加入需要在弹窗新增的
},
handleEventClick(info) {
this.dialogFormVisible = true;
this.optTitle = '修改事件';
const params = {
id: info
};
GetCalendar(params)
.then(result => {
this.form = {
id: result.Calendar[0].id,
//加上相应的弹窗值,
};
});
},
// 保存事件
saveEvent() {
const _form = this.form;
SaveCalendar(_form).then(result => {
if (result.status.result === true) {
if (this.form.id === undefined || this.form.id === '') { // 新增
this.$message({
message: '新增成功!',
type: 'success'
});
} else {//修改
this.$message({
message: '修改成功!',
type: 'success'
});
}
this.dialogFormVisible = false;
this.load()
} else {
this.$message({
message: result.message + '失败',
type: 'error'
});
}
});
},
// 删除事件
delEvent() {
const _form = this.form;
SaveCalendar(_form).then(result => { //SaveCalendar(_form)后台存数据
if (result.status.result === true) {
this.load()
this.dialogFormVisible = false;
this.$message({
message: '删除成功!',
type: 'success'
});
// location.reload()
} else {
this.$message({
message: result.message + '删除失败',
type: 'error'
});
}
});
}
}
}
涉及到数据内容,有不必要的数据做了删减或者改名了一些,如果用不了可评论询问