微信小程序开发笔记--03
WXML提供模板(template)
竖版
1.主界面
//list.js
newslist:[
{
id: 1,
title: "《逆流而上的你》马丽搭档潘粤明都市轻喜剧",
img: "../../photos/1.jpg",
cTime: "2019-2-10 15:25" },
{
id: 2,
title: "《天真派武林外传》迷你版的同福客栈",
img: "../../photos/2.jpg",
cTime: "2019-2-16 13:25" },
{
id:3,
title: "《知否知否应是绿肥红瘦》赵丽颖冯绍峰撒狗粮",
img: "../../photos/3.jpg",
cTime: "2019-2-18 10:25" },
{
id:4,
title: "《怒晴湘西》鬼吹灯改编!潘粤明探秘",
img: "../../photos/4.jpg",
cTime: "2019-2-19 17:25" }]
<!-- 文章列表模板 -->
<template name="list">
<navigator url="../../pages/detail/detail?id={{id}}"
hover-class="navigator-hover">
<view><image src="{{img}}" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view>
<view class="t">{{title}}</view>
<view class="t">{{cTime}}</view>
</view>
</navigator>
</template>
<!-- 循环输出列表 -->
<block wx:for="{{newslist}}" wx:for-item="news">
<template is="list" data="{{...news}}" />
</block>
/* pages/list/list.wxss */
.in-img{width: 350px;height: 160px;}
.t{font-size: 16px;}
1.使用 wx:for-item 可以指定数组当前元素的变量名,
2.使用 wx:for-index 可以指定数组当前下标的变量名,
3.使用 is 属性,声明需要的使用的模板,然后将模板所需要的 data 传入。
4.使用 name 属性,作为模板的名字。
//detail.js
data: {
info :
{ id: 1,
img: "../../photos/1.jpg",
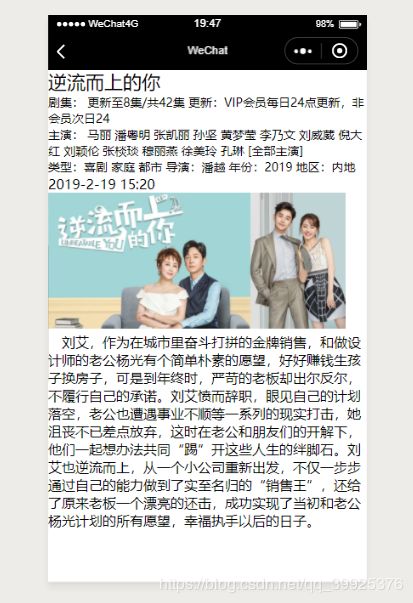
title: "逆流而上的你",
cTime: "2019-2-19 15:20",
acter: "主演: 马丽 潘粤明 张凯丽 孙坚 黄梦莹 李乃文 刘威葳 倪大红 刘颖伦 张棪琰 穆丽燕 徐美玲 孔琳 [全部主演]",
update: "剧集: 更新至8集/共42集 更新:VIP会员每日24点更新,非会员次日24",
type: "类型:喜剧 家庭 都市 导演:潘越 年份:2019 地区:内地",
page: '刘艾,作为在城市里奋斗打拼的金牌销售,和做设计师的老公杨光有个简单朴素的愿望,好好赚钱生孩子换房子,可是到年终时,严苛的老板却出尔反尔,不履行自己的承诺。刘艾愤而辞职,眼见自己的计划落空,老公也遭遇事业不顺等一系列的现实打击,她沮丧不已差点放弃,这时在老公和朋友们的开解下,刘艾逆流而上,从一个小公司重新出发,不仅一步步通过自己的能力做到了实至名归的“销售王”,还给了原来老板一个漂亮的还击,成功实现了当初和老公杨光计划的所有愿望。'},
},
<!--detail.wxml-->
<view class='detail-a'>
<view class='font'>{{info.title}}</view>
<view class="table">{{info.update}}</view>
<view class="table">{{info.acter}}</view>
<view class="table">{{info.type}}</view>
<view class='time'>{{info.cTime}}</view>
<view class='detail-img'><image src="{{info.img}}" class="imgs" background-size="cover" model="scaleToFill"></image></view>
<view class='detail-context'>{{info.page}}</view>
</view>
/* pages/detail/detail.wxss */
.detail-img{
width: 350px;
height: 160px;}
.time{
font-size: 16px;
color: rgb(99, 97, 97)}
.detail-context{
font-size: 16px;
text-indent: 1em;}
.font{
font-size: 22px;}
.table{
font-size: 14px;
color: #aaa;
padding: 10rpx;}
.detail-a{
height: 300px;
display: flex;
flex-direction: column;
padding: 20rpx;}
.detail-img{
text-align: center;
padding: 14rpx;}
.imgs{
width: 350px;
height: 160px;}
/* pages/list/list.wxss */
.list-a{display: flex;flex-direction: column;padding: 20rpx;height:100%;}
navigator{overflow: hidden;}
.list-b{margin-bottom: 20rpx;height: 280rpx;position: relative;}
.list-img{float: left;}
.list-img image{display: block;width: 280rpx;height: 240rpx;}
.list-c{float: left;width: 400rpx;height: 200rpx;padding: 20rpx 0 0 20rpx;}
.time{font-size: 16px;color: rgb(182, 178, 178);position: absolute;bottom: 20px;}
.title{font-size: 16px;}
<!--list.wxml-->
<view class="list-a">
<!-- 文章列表模板 -->
<template name="list">
<navigator url="../../pages/detail/detail?id={{id}}"
hover-class="navigator-hover">
<view class='list-img'><image src="{{img}}" class="in-img" background-size="cover" model="scaleToFill"></image></view>
<view class='list-c'>
<view class="title">{{title}}</view>
<view class="time">{{cTime}}</view>
</view>
</navigator>
</template>
<!-- 循环输出列表 -->
<view wx:for="{{newslist}}" wx:for-item="news" class="list-b">
<template is="list" data="{{...news}}" />
</view>
</view>