基于vue搭建的后台管理系统
小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java实时BUG监控。真的是一个很好用的bug监控费服务,众多大佬公司都在使用。
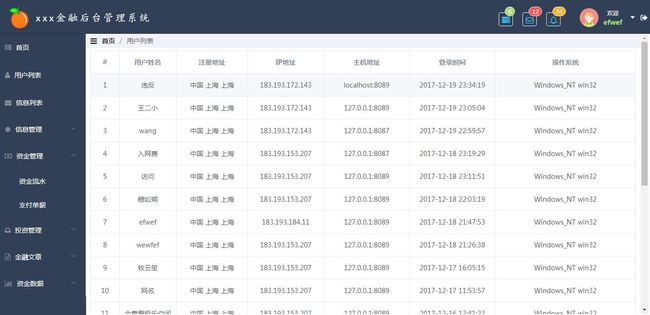
demo演示:
1、About
此项目是 vue2.0 + element-ui + node+mongodb 构建的后台管理系统,所有的数据都是从服务器实时获取的真实数据,具有真实的注册、登录、数据显示、新增数据、修改数据、删除数据等功能。
2、说明
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢! ^_^
或者您可以 "follow" 一下,我会不断开源更多的有趣的项目
开发环境 windows 64 、nodejs 6.10.0
如有问题请直接在 Issues 中提,或者您发现问题并有非常好的解决方案,欢迎 PR
3、技术栈
前端技术栈:vue2 + vuex + vue-router + webpack2.0 + ES6/7 + less + element-ui
服务端技术栈:nodejs + express + mongodb
4、前序准备
运行前准备:
4.1、不需要在本地调试及开发: 请访问本项目的服务器地址。
4.2、需要在本地调试及开发:
由于此项目是基于nodejs和mongodb的前后端结合项目,你需要进行nodejs和mongodb的相关准备工作。项目运行之前,请确保系统已经安装以下应用:
(1)、node (6.0 及以上版本)。使用细节,请参考:node的下载及安装。
(2)、mongodb 。 使用细节,请参考:mongodb的下载及使用。【下载,db/log配置,开启服务,use touzi,导入数据】
(2.1)、下载地址(免安装版,下载完成之后,直接解压就行);
(2.2)、指定mongodb的数据表和日志存放路径:
将解压后的mongodb文件重命名为mongodb,放入指定盘符,这里我默认放在E盘,我的目录为:E:/mongodb/。
如果是windows 7系统,点击快捷键:windows键,打开cmd窗口,进入E:/mongodb/mongod/bin文件夹下,执行如下命令即可。
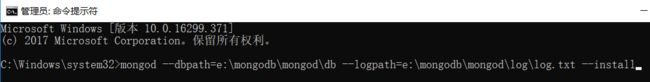
注意:如果是window 10系统,由于系统安全性较高,需要在微软小娜搜索框中,输入cmd,右键出现的“命令提示符”,以管理员身份运行,执行如下命令即可,如图:
e:\mongodb\mongod\bin>mongod --dbpath=e:\mongodb\mongod\db --logpath=e:\mongodb\mongod\log\log.txt --install
(2.3)、启动服务,连接数据库:
如果是window系统,使用快捷键:windows+R,打开运行窗口,输入命令:services.msc,双击Mongo DB,启动类型:自动;点击“启动”按钮,确定即可。如图:
(2.4)、切换数据库;
进入mongodb/mongod/bin文件夹,双击mongo.exe文件,出现如下画面,表示mongodb默认连接的数据库名为test,我们这个项目用到的数据库名为:tougu。
接下来,使用命令:>use tougu,即切换到tougu数据库。如图:
(2.5)、导入初始化数据;
因为刚刚安装的本地数据库,db中的数据为空,如果您进行本地开发,需要拿到数据,必须导入初始化数据。初始化数据在/outdb/文件夹下,复制到刚刚安装的本地数据mongodb/mongod/outdb文件夹下,导入方法如下:
进入bin文件夹,如果是windows系统,点击快捷键:windows键,打开cmd窗口,进入E:/mongodb/mongod/bin文件夹下,输入命令mongoimport逐个文件导入即可。注意:moneyIncomePay.txt为对应导入的文件名。
e:\mongodb\mongod\bin>mongoimport -d tougu -c moneyIncomePay --file ../outdb/moneyIncomePay.txt --upsert
如图:表示数据导入成功。
(3)、robomongod。(注意:mongodb可视化视图工具,本项目不是必须安装,主要用于方便查看数据库数据)。
使用细节,请参考:robomongod的下载及使用。
免安装版,下载完成之后,直接解压就行。放到E:mongodb/文件夹下,重命名为:robomongod。
双击robomongo文件夹下的robo3t.exe,新建一个connection,输入主机名:localhost和端口号27017(mongod的默认端口),默认情况下不需要用户名密码。如图:
连接后,我们就可以看到test这个数据库。当我们运行项目,调取接口的时候,就会自动创建数据库tougu及数据库下相应的表格数据.
双击tougu这个集合,查看里面的数据。数据的展示分三种。树形(可以看到字段的类型),表格,文本。如图:
5、开发
git clone https://github.com/wdlhao/vue2-element-touzi-admin
cd vue2-element-touzi-admin npm install
npm run dev (访问本地后台系统,需开启服务端express服务)。运行之后,会默认打开本地访问路径:http://localhost:8012。
开启服务端express服务方法如下:双击server/start.bat启动文件,执行命令>node index.js即可,启动后切记不要关闭cmd窗口。
6、发布
npm run bulid (生成打包之后的项目文件,此文件主要用于项目部署)。
7、功能列表
- 登录/退出 -- 完成
- 首页 -- 完成
- 用户列表 -- 完成
- 信息列表 -- 完成
- 信息管理
- - 个人信息 -- 完成
- - 修改信息 -- 完成
- 资金管理
- - 资金流水 -- 完成
- - 支付单据 -- 完成
- 投资管理
- - 省份投资 -- 完成
- - 区域投资 -- 完成
- 金融文章
- - 文章发布 -- 完成
- - 文章编辑 -- 完成
- - 查看文章 -- 完成
- 资金数据
- - 投资分布 -- 完成
- - 项目分布 -- 完成
- - 收支统计 -- 完成
8、项目总结
vue2.0-element-touzi-admin项目,目前是首次上线版本,肯定会存在有很多不足之处。欢迎各位大神,提出宝贵意见。后续会不断更新和优化。
如果对您对此项目有兴趣,可以点 "Star" 支持一下 谢谢! ^_^
原文链接:https://www.cnblogs.com/wdlhao/p/8075646.html
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了9亿+错误事件,得到了Google、360等众多知名用户的认可。欢迎免费试用!
![]()
你可能感兴趣的
-
黑科技!Fundebug支持网页录屏!
-
Async/Await替代Promise的6个理由
-
30个极大提高开发效率的VS Code插件
-
10个JavaScript难点
-
2018前端工程师成长路线图
-
Source Map入门教程
-
2018年最值得关注的30个Vue开源项目
-
10个最佳ES6特性
-
重新思考单元测试
-
不要争了!技术选择没那么重要