前言
眼看很多公司都开始尝试使用ReactNative,达到跨平台开发,最近也写了很多文章,希望让更多想了解的同学快速上手ReactNative.
如果喜欢我的文章,可以关注我微博:袁峥Seemygo
一、ReactNative之CSS布局
- 一款App要想吸引人的眼球,必须要有好的界面布局,一直以来我的风格都是根据需求讲解,接下来本篇文章将通过需求给大家介绍ReactNative中的布局
- ReactNative支持CSS中的布局属性,因此可以使用CSS布局属性
- CSS颜色大全,下面会用到,点击这CSS颜色代码大全
1.1 视图边框
- 什么时候使用?想设置自己周边有边框的时候
- 注意点:
一定要设置边框宽度
borderBottomWidth number 底部边框宽度
borderLeftWidth number 左边框宽度
borderRightWidth number 右边框宽度
borderTopWidth number 顶部边框宽度
borderWidth number 边框宽度
borderColor 各方向边框的颜色,<>表示连着一起,例如borderBottomColor
borderColor 边框颜色
1.2 尺寸
width number
height number
1.3 外边距
- 设置组件与组件之间的间距
- 注意:第一个组件比较特殊,参照父组件,与父控件之间的间距。
- 其他组件间距,相对于上一个组件
- 什么时候使用?想设置自己在父控件的位置的时候使用
margin number 外边距
marginBottom number 下外边距
marginHorizontal number 左右外边距
marginLeft number 左外边距
marginRight number 右外边距
marginTop number 上外边距
marginVertical number 上下外边距
- 注意marginRight和width冲突,如果设置了width,marginRight无效。
- 正确做法
1.4 内边距
- 设置子控件与当前控件的位置
- 什么时候使用?想设置自己的子控件相对自己的位置的时候使用
padding number 内边距
paddingBottom number 下内边距
paddingHorizontal number 左右内边距
paddingLeft number 做内边距
paddingRight number 右内边距
paddingTop number 上内边距
paddingVertical number 上下内边距
1.5 一个子组件代码演示
- 渲染组件
export default class ReactDemo extends Component {
render() {
return (
);
}
}
- 样式描述
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1
},
innerView:{
backgroundColor:'green',
// 设置底部边框,一定要设置宽度才行
borderBottomColor:'yellow',
borderBottomWidth:2,
// 设置外间距
marginTop:50,
marginLeft:100,
// 设置内间距
paddingTop:30,
paddingLeft:50,
// 设置宽度
width:200,
height:300
},
paddingView:{
backgroundColor:'blue',
width:50,
height:50
}
});
- 一个子组件运行效果
1.6 二个子组件代码演示
- 渲染组件
render() {
return (
);
}
}
- 样式描述
const styles = StyleSheet.create({
rootView:{
backgroundColor:'darkorange',
flex:1
},
innerView:{
backgroundColor:'green',
// 设置底部边框
borderBottomColor:'yellow',
borderBottomWidth:2,
// 设置外间距
marginTop:50,
marginLeft:100,
// 设置内间距
paddingTop:30,
paddingLeft:50,
// 设置宽度
width:200,
height:300
},
paddingView:{
backgroundColor:'blue',
width:50,
height:50
}
});
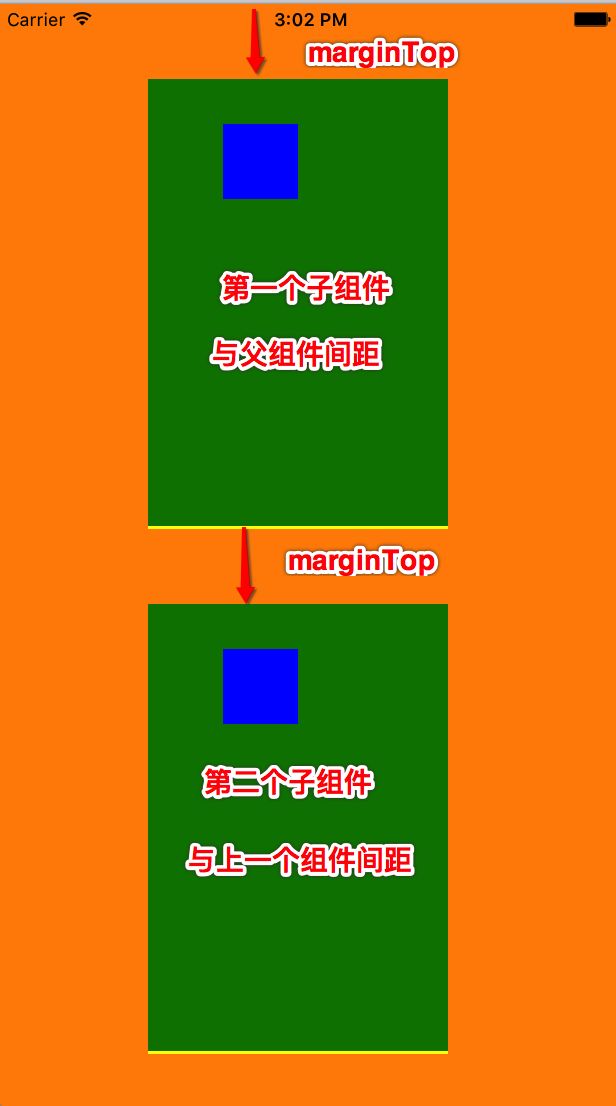
- 两个子组件运行效果
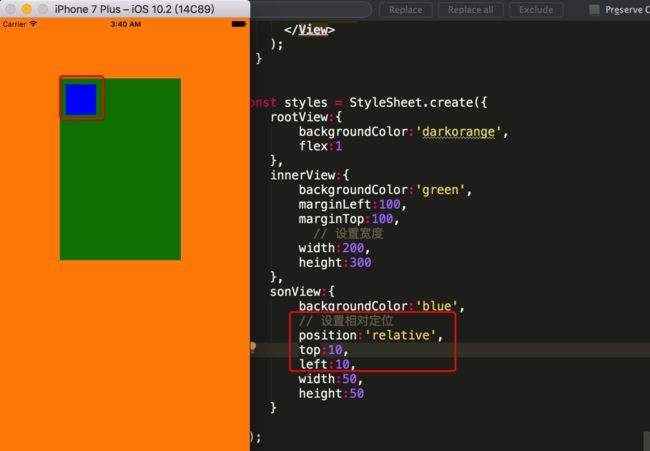
相对定位和绝对定位
- 边缘
left number 左边缘。
right number 右边缘。
top number 顶部边缘。
bottom number 底部边缘。
- 定位(position):
- 通过 "left", "top", "right" 以及 "bottom" 边缘属性进行定位。
absolute:绝对定位,参照父控件位置定位
relative:相对定位,参照当前控件原始位置定位
- 什么时候使用绝对定位,当想把一个已经设置了宽度的控件快速的放在左下角,右下角的时候,可以使用绝对定位。
- 什么时候使用相对定位,当想相对自己做出一些改变的时候,采用相对定位,比如相对自己,往下移动一点