Android XBanner使用详解
前言:现如今的很多APP都介入了广告,不过,大多数都是以轮播图的形式展现的,我之前使用的是viewpage和自定义控件实现的这些功能,不过,相比于banner来说,效果还显示很逊色的,毕竟,现在的手机,性能都过剩,这些消耗,也不会太影响APP的性能!
之前接入的是Banner,现在突然间很想使用banner的升级版,我借鉴了XBanner的github介绍
一、XBanner简介
支持图片无限轮播的控件,可进行自定义功能。
- 支持根据服务端返回的数据动态设置广告条的总页数
- 支持大于等于1页时的无限循环自动轮播、手指按下暂停轮播、抬起手指开始轮播
- 支持自定义状态指示点位置 左 、中 、右
- 支持自定义状态指示点
- 支持监听 item 点击事件
- 支持设置图片轮播间隔
- 支持指示器背景的修改及隐藏/显示
- 支持显示提示性文字功能
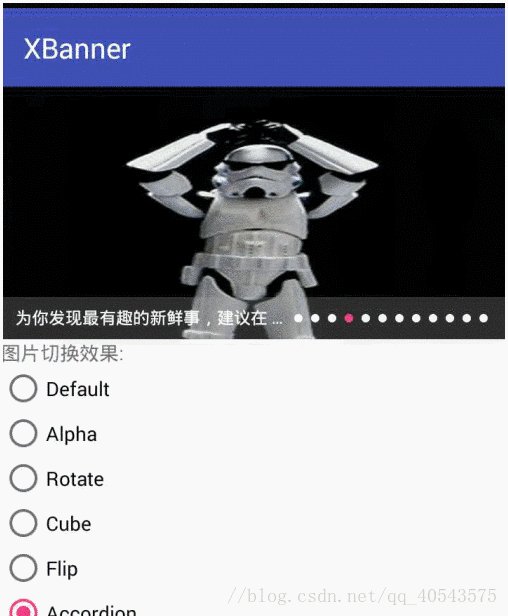
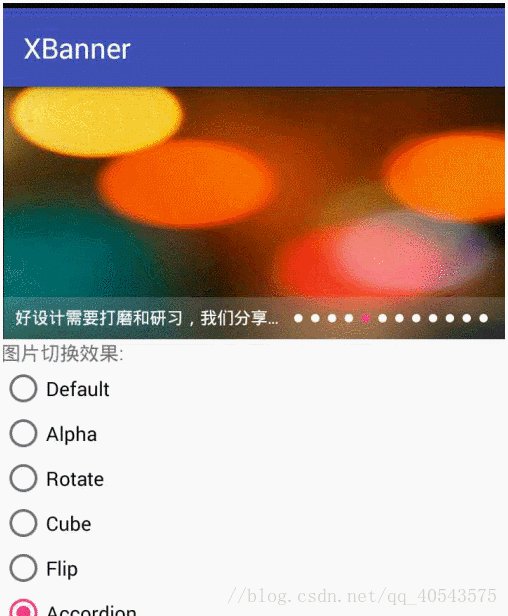
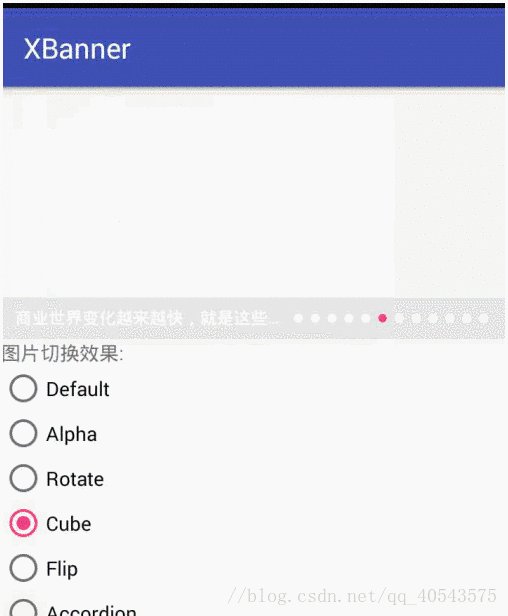
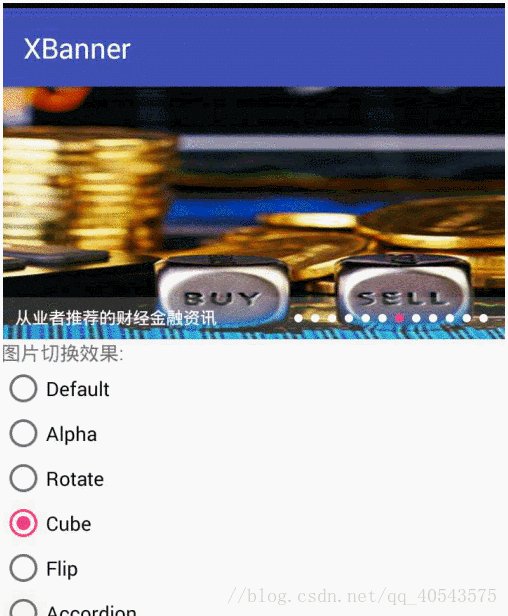
- 支持图片切换动画,目前支持10种切换动画,具体可看demo
- 支持设置图片切换速度
- 支持设置数字指示器
- 支持Glide/Fresco等主流图片加载框架加载图片
效果图

基本使用
1.添加Gradle依赖
dependencies {
compile 'com.xhb:xbanner:1.3.1'
}2.在清单文件中添加网络权限
<uses-permission android:name="android.permission.INTERNET" />3 由于XBanner中有可能从网络加载图片,因此也需要导入一些图片加载框架的依赖,如Glide
`compile 'com.github.bumptech.glide:glide:3.7.0'
compile 'jp.wasabeef:glide-transformations:1.0.6'`4 在布局文件中添加XBanner
<com.stx.xhb.xbanner.XBanner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner_1"
android:layout_width="match_parent"
android:layout_height="180dp"
app:AutoPlayTime="3000"
app:pointsContainerBackground="#44aaaaaa"
app:pointNormal="@drawable/shape_noraml"
app:pointSelect="@drawable/shape_selected"
app:pointsPosition="RIGHT"
app:tipTextSize="12sp"
app:isShowNumberIndicator="true"
app:isShowIndicatorOnlyOne="true"
app:pageChangeDuration="800"/>5 XBanner属性
属性名 属性说明 属性值
isAutoPlay 是否支持自动轮播 boolean类型,默认为true
autoPlayTime 图片轮播事件间隔 int类型,默认5000ms
pointNormal 指示器未选中时的状态 drawable类型,不指定的话使用默认状态点
pointSelect 指示器选中时的状态 drawable类型,不指定的话使用默认状态点
pointsVisible 是否显示指示器 boolean类型,默认为true
pointsPosition 指示点位置 CENTER、LEFT、RIGHT,默认CENTER
pointsContainerBackground 指示器条背景 color类型、drawable类型、mipmap类型等
pointContainerPosition 指示器条位置 TOP、BOTTOM,默认BOTTOM
pointContainerLeftRightPadding 指示点容器左右内间距 dimension类型,默认10.0dip
pointTopBottomPadding 指示点上下内间距 dimension类型,默认6.0dip
pointLeftRightPadding 指示点左右内间距 dimension类型,默认3.0dip
tipTextColor 提示文字的颜色 reference类型
tipTextSize 提示文字的大小 dimension类型,默认10.0dp6.在Activity或者Fragment中配置
banner = (XBanner) findViewById(R.id.banner);
List imgesUrl = new ArrayList<>();
imgesUrl.add("http://img3.fengniao.com/forum/attachpics/913/114/36502745.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160910/99381473502384338.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160910/77991473496077677.jpg");
imgesUrl.add("http://imageprocess.yitos.net/images/public/20160906/1291473163104906.jpg");
// 为XBanner绑定数据
banner .setData(imgesUrl,null);//第二个参数为提示文字资源集合
// XBanner适配数据
banner.setmAdapter(new XBanner.XBannerAdapter() {
@Override
public void loadBanner(XBanner banner, View view, int position) {
Glide.with(MainActivity.this).load(imgesUrl.get(position)).into((ImageView) view);
}
});
// 设置XBanner的页面切换特效,选择一个即可,总的大概就这么多效果啦,欢迎使用
banner.setPageTransformer(Transformer.Default);//横向移动
banner.setPageTransformer(Transformer.Alpha); //渐变,效果不明显
banner.setPageTransformer(Transformer.Rotate); //单页旋转
banner.setPageTransformer(Transformer.Cube); //立体旋转
banner.setPageTransformer(Transformer.Flip); // 反转效果
banner.setPageTransformer(Transformer.Accordion); //三角换页
banner.setPageTransformer(Transformer.ZoomFade); // 缩小本页,同时放大另一页
banner.setPageTransformer(Transformer.ZoomCenter); //本页缩小一点,另一页就放大
banner.setPageTransformer(Transformer.ZoomStack); // 本页和下页同事缩小和放大
banner.setPageTransformer(Transformer.Stack); //本页和下页同时左移
banner.setPageTransformer(Transformer.Depth); //本页左移,下页从后面出来
banner.setPageTransformer(Transformer.Zoom); //本页刚左移,下页就在后面
// 设置XBanner页面切换的时间,即动画时长
banner.setPageChangeDuration(1000);
7 监听广告 item 的单击事件
banner.setOnItemClickListener(new XBanner.OnItemClickListener() {
@Override
public void onItemClick(XBanner banner, int position) {
Toast.makeText(MainActivity.this, "点击了第"+position+"图片", Toast.LENGTH_SHORT).show();
}
});8 为了更好的体验,建议j在添加以下代码
/** 为了更好的体验效果建议在下面两个生命周期中调用下面的方法 **/
@Override
protected void onResume() {
super.onResume();
banner.startAutoPlay();
}
@Override
protected void onStop() {
super.onStop();
banner.stopAutoPlay();
}9 混淆配置
##XBanner 图片轮播混淆配置
-keep class com.stx.xhb.xbanner.**{*;}