ssm框架整合3(idea版,带源码)
前言
本篇文章是ssm框架整合的最后一篇,第一篇和第二篇分别讲了如何整合ssm,以及添加,分页查询,删除功能的实现,这一篇主要实现的批量删除,更新,删除功能的实现。
源码下载
百度网盘:6hfh
数据库表修改
book_info新增了图片路径和是否借阅字段
批量删除功能的实现
思路:前端利用多选框接受选中的id值,传到后端,然后编写方法,由于MyBatis没有自动生成批量删除的接口,sql语句,所以我们需要自己实现。代码实现如下:
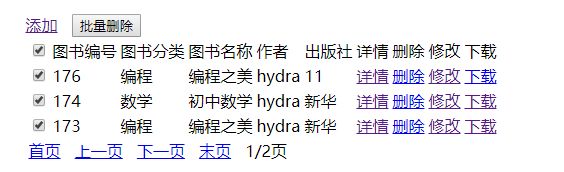
前端代码实现如下:前端水平很差,凑合着看吧
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
主页
后端代码 :
由于自动生成的代码没有自动生成批量删除的功能,所以我们需要从接口开始。
定义接口
int deleteAll(String[] ids);xml中实现
delete from book_info where id in
#{id}
service层
int deleteAll(String[] ids);service.impl
@Override
public int deleteAll(String[] ids) {
return bookInfoService.deleteAll(ids);
}controller层方法
@RequestMapping("/deleteAll.do")
public void deleteAll(String[] id,HttpServletResponse response) throws IOException {
for (String ids:id) {
System.out.println(ids);
}
int rows = bookInfoService.deleteAll(id);
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
if(rows>0){
writer.write("");
}else{
writer.write("");
}
}实现效果:
更新功能实现:
实现思路:点击详情,向后端传参id,查询详细信息,回显到前端,修改后在传递到后端进行修改。
后端代码:
controller层方法
//编辑页面的回显信息
@RequestMapping("edit.do")
public String edit(Integer id,ModelMap map){
//书籍信息
BookInfo bookInfo = bookInfoService.selectByPrimaryKey(id);
map.put("book",bookInfo);
//书籍类别名称,为了明确显示书籍类别
List bookTypes = bookTypeService.selectByExample(new BookTypeExample());
map.put("bookTypes",bookTypes);
return "edit";
}
//更新数据
@RequestMapping("updateBook.do")
public void update(BookInfo bookInfo, @RequestParam("booktype") String booktype, HttpServletResponse response) throws IOException {
bookInfo.setBooktypeid(Integer.parseInt(booktype));
System.out.println(bookInfo);
int rows = bookInfoService.updateByPrimaryKeySelective(bookInfo);
response.setContentType("text/html;charset=UTF-8");
PrintWriter writer = response.getWriter();
if(rows>0){
writer.write("");
}else{
writer.write("");
}
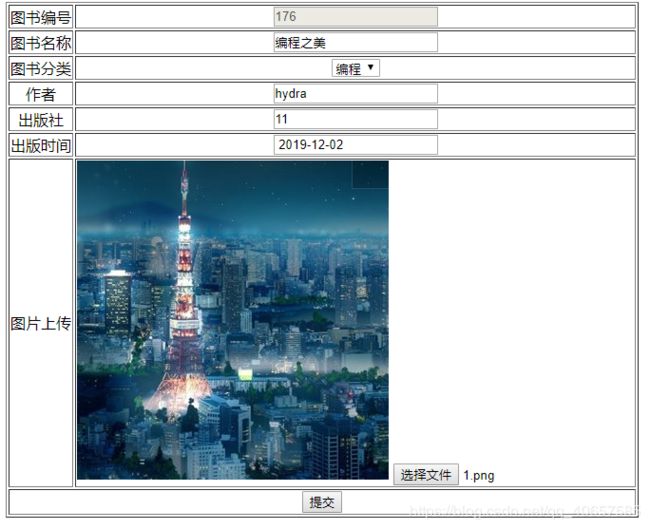
} 更新页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" isELIgnored="false" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
图书详情
封面下载
思路:前端点击下载链接时,将前端存储的路径传到后端,后端根据真实位置将图片转换为文件流传到前端,完成下载。
@Controller
public class DownLoadController {
@RequestMapping("/download.do")
public ResponseEntity download(String imgpath) throws IOException {
String path = "D:\\idea-workspace\\ssm1\\target\\ssm1"+imgpath;
File file = new File(path);
HttpHeaders headers = new HttpHeaders();
//为了解决中文名称乱码问题
headers.setContentDispositionFormData("attachment", new String("封面.jpg".getBytes("UTF-8"),"iso-8859-1"));
headers.setContentType(MediaType.APPLICATION_OCTET_STREAM);
return new ResponseEntity(FileUtils.readFileToByteArray(file), headers, HttpStatus.CREATED);
}
}
总结:写了三天终于完了,通过这个小项目,熟悉了ssm框架的流程,由于是新手,如果有什么问题,在所难免,欢迎反馈。