使用VUE搭建单页应用(SPA)
今天我们学习的是如何用VUE构建一个简单的单页应用(SPA),首先我们要学习这个的前提是要 ‘搭建好NodeJs环境,用vue-cli脚手架创建好项目’。
项目创建好之后,运行 ‘npm run dev’ ,当上面的命令运行起来的时候,用浏览器访问 http://localhost:8080 这个地址,我们会看到如下页面:
接下来就是路由的安装与配置:在我们正式开始配置我们的单页程序之前,还有一个东西必须安装,vue-router。vue-router 是VUE官方提供的一个路由组件,专门用来构建VUE的单页程序。我们使用vue-router的原因就是它可以使我们的页面在前端就完成切换,而不是每次切换页面都要向服务器重新请求数据,重载页面。
我们可以用下面的命令安装vue-router.
npm install vue-router --save
接下来让我们打开 src/main.js 文件夹把路由模块配置到我们的程序里.
复制下面的内容并替换原来的 src/main.js:
// 导入vue实例
import Vue from 'vue'
//导入 App 组件
import App from './App'
//导入 vue router
import VueRouter from 'vue-router'
//导入helloworld组件
import HelloWorld from './components/HelloWorld'
import aa from './components/aa'
//告诉vue使用vue-router路由组件
Vue.use(VueRouter)
//定义路由表
const routes = [
//将根URL加入到路由表并声明对应Hello组件.
{ path: '/', component: HelloWorld },
{ path: '/aa', component: aa }
]
// 创建路由器实例,并且传入`routes`变量作为路由。
// 你还可以传入别的参数,不过在这里尽量简单化就可以了
const router = new VueRouter({
routes,
mode: 'history'
})
//实例化Vue实例
new Vue({
//定义Vue绑定的跟元素
el: '#app',
//用现在打开src/App.vue文件,也就是根组件文件,用下面的内容替换原有的内容:
路由初始化
这时候我们需要定义HelloWorld模块作为我们的HelloWorld页面,然后把相应的路由信息(route)加到路由表(routes)中
打开main.js文件,把routes变量修改成如下形式并导入HelloWorld组件:(上面的页面已经写好)
//导入hello组件
import Hello from './components/Hello'
//定义路由表
const routes = [
//将根URL加入到路由表并声明对应Hello组件.
{ path: '/', component: Hello }
]
在上面的代码中我们引入了脚手架默认添加的Hello组件,并且将根URL / 对应到了HelloWorld组件上,这时候如果我们重新运行程序,会像下面这样:
页面代码:
{{msg}}
现在,让我们定义更多的路由,在这之前先再创建一个组件。
在 src/components 文件夹下创建一个 AA.vue 文件,然后把下面的代码放进去。
{{aa}}
让我们来看看上面这个AAt组件,这个组件里面只有简单的一句话,当URL正好对应这个组件的时候,它就会被渲染到
在这之前,我们需要在路由表中加入这个组件对应的路由。
打开 main.js 然后把路由表(routes)改成如下形式。
//导入Hello组件
import Hello from './components/Hello'
//导入Aboiut组件
import About from './components/About'
//定义路由表
const routes = [
//对应Hello组件的路由地址
{ path: '/', component: Hello },
//对应About组件的路由地址
{ path: '/about', component: About }上面代码唯一的改动就是增加了AA组件的引入和对应的路由信息。
但是我们不能总是手工在浏览器中输入地址去切换页面,所以我们需要用到另一个路由器标签
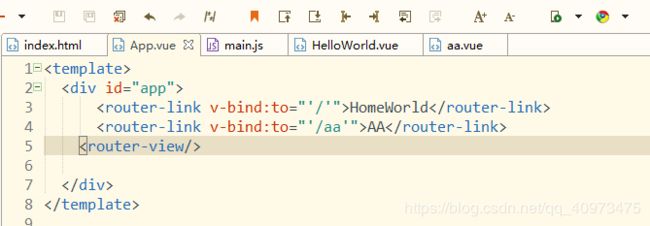
打开 App.vue 文件,然后在
这时候如果你重新启动程序,会注意到页面上多了两个可以点击的超链接,点击任意一个,页面和URL也会随着变动,而且页面并没有重载。
程序看起来是这个样子的:
参考资源:https://www.jianshu.com/p/1a7bbdd8ca4e