Touchwx 的基本项目创建
Touch wx 的基本项目创建
没安装相关环境的小伙伴去看另一篇环境配置文档:https://blog.csdn.net/qq_40976321/article/details/104763659
--1、首先选择一个空的文件夹
--2、vs code中导入文件夹,并创建touch 项目
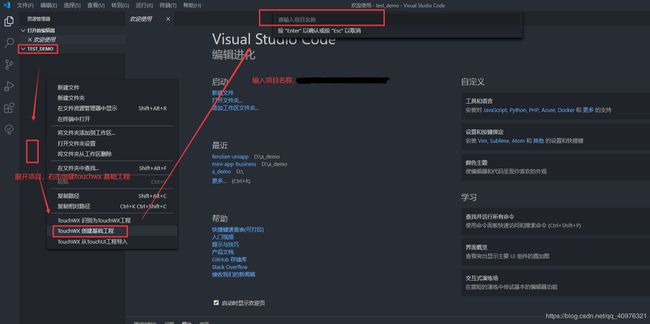
Vs code 菜单栏----文件----打开文件夹----选择刚才创建的文件夹----导入后右击----touchWX 创建基础工程
输入名称之后,接下来只需要等待自动完成:
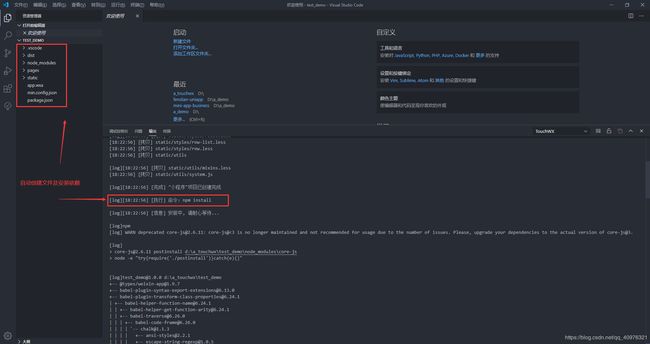
(1)创建了基础工程所需要的文件。
(2)自动安装项目依赖 (手动指令:npm install )
(3)自动编译输出dist文件目录,(目录中仔细看会发现,手动指令: tui build )
dist目录中存放的是Touch WX工程编译后的小程序项目工程。可直接通过微信开发者工具打开预览。\
--3、预览touch WX 工程
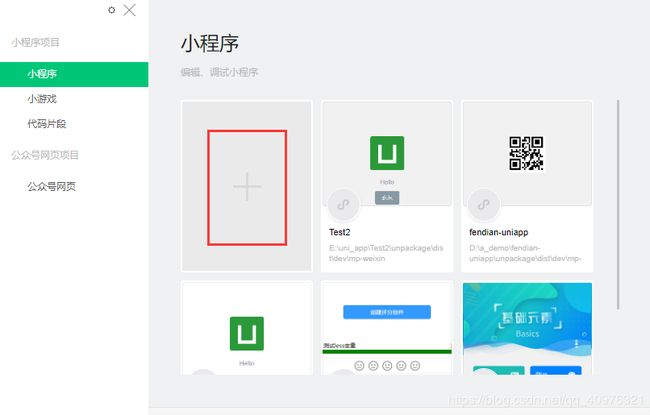
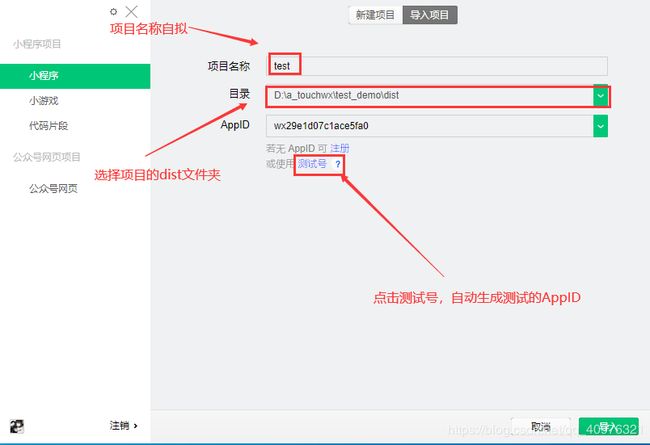
打开微信开发者工具----点击添加----导入项目----填写信息----导入即可预览工程
导入项目:
预览工程: