- 反躬自省:用手中的笔让世界变得更美好的文学家——读《品格之路》笔记(2021年11月22日)
敏于事而慎于言
今天阅读了本书第九章内容,主题为:反躬自省——用手中的笔让世界变得更美好的文学家。这一章的主人公是塞缪尔·约翰逊——英国作家、文学评论家和诗人,最让他得以扬名的是他用九年的时间编著而成的《英语大辞典》。婴儿期就由于感染淋巴结核导致一只眼睛永久失明,另一只眼睛弱视,一只耳朵失聪。后来,天花又使他变得丑陋无比。这就是作者开篇对塞缪尔.约翰逊的描写。用这幅形象来映衬他后期通过艰难成长而取得的了不起的成就
- 可信数据空间(Trusted Data Space)核心能力及行业赋能分析
小赖同学啊
testTechnologyPrecious算法
可信数据空间(TrustedDataSpace)作为新一代数据共享基础设施,通过技术创新和治理框架的结合,为多行业提供安全、可控的数据流通能力。以下是其核心能力及行业赋能分析:一、可信数据空间的六大核心能力能力维度技术实现关键价值数据主权保障基于区块链的分布式身份(DID)属性基加密(ABE)数据所有者保持控制权,实现"数据可用不可见"安全共享计算联邦学习(FL)多方安全计算(MPC)可信执行环境
- Jetson平台编译Tengine
space01
AIoTJetson人工智能深度学习计算机视觉
1.Tengine简介Tengine于2017年在GitHub(https://github.com/OAID/Tengine)开源,是OPENAILAB(开放智能)推出的自主知识产权的边缘AI计算框架,致力于解决AIoT产业链碎片化问题,加速AI产业化落地。Tengine兼容多种操作系统和深度学习算法框架,简化和加速面向场景的AI算法在嵌入式边缘设备上快速迁移,以及实际应用部署落地,可以十倍提升
- 景德镇可以做亲子鉴定的15个地址(附2024年鉴定中心汇总)
国医基因李主任
景德镇哪里可以做亲子鉴定?景德镇国医基因可以做亲子鉴定,地址在景德镇中华北路317号。今天小编整理了景德镇可以做亲子鉴定的15个中心(含亲子鉴定医院采样中心),排名不分先后,部分医院不确定能否做亲子鉴定,还需要根据业务范围选择希望对大家有所帮助。景德镇亲子鉴定咨询中心介绍1、景德镇国医基因亲子鉴定咨询中心地址:景德镇中华北路317号简介:景德镇国医基因亲子鉴定咨询中心服务咨询点为被鉴定人提供景德镇
- 函数对象
tal0n
函数对象是STL库提供的除了迭代器,迭代器配接器以外的另外一种概念。简单来说:函数对象提供了一种方法,将要调用的函数与准备传递给这个函数的隐藏参数捆绑在一起。即:该对象实现了operator()的同时还提供了部分执行时的上下文环境。下面我们通过例子来详细看下函数对象。例子STL中有一个find_if的算法实现,他的参数包括:一组表示范围的迭代器,一个用于生成bool类型值的判断式。例如我们需要在一
- MySQL 核心知识点梳理(4)
小刘|
mysqljava数据库
目录为什么InnoDB使用B+树作为底层B+树的叶子节点是单向链表还是双向链表?如果从大值向小值检索,如何操作?一个B+树可以存储多少数据呢?索引为什么用B+树不用普通二叉树呢?为什么索引不用B树用B+树为什么用B+树不用跳表呢B+树的范围查找是怎么做的B+树索引和hash索引的的区别聚簇索引和非聚簇索引的区别什么是回表MRR联合索引覆盖索引什么是最左前缀原则MySQL中有哪几种锁说说行锁加sel
- MySQL 核心知识点梳理(5)
小刘|
mysql数据库
目录事务MySQL事务的四大特性ACID原子性持久性隔离性事务的隔离级别读未提交读已提交可重复读串行化事务的隔离级别如何实现MVCC版本链READVIEW高可用MySQL数据库的读写分离主从复制主从同步延迟怎么处理分库策略水平分库分表的策略事务MySQL事务的四大特性事务是一条或多条SQL语句组成的执行单元。四个特性分别是原子性、一致性、隔离性和持久性。原子性保证事务中的操作要么全部执行、要么全部
- lucky记录123天
杉杉妈Alice
2021年06月08日扇贝每日一句2022年倒计时206天Ifyoufelldownyesterday,standuptoday.如果昨天倒下了,今天就站起来。-H.G.Wells今天周二晚上国画课,但是已经第二次改成做手工了,只要她开心就好今日老师拍的照片有滤镜了,所以还蛮好看的,其中还有一个女孩头发衣服都一样,加上她的滤镜,两人长的好像的呢这个没有加滤镜,真实的模样回家后告诉我,今天老师表扬她
- 新手小白写作的误区
罗兰rose
在自媒体盛行的时代,基础差的新手小白也想开始写作,不知道能不能写,迟迟不敢动笔,你有这样的顾虑吗?误区弘丹老师在《精进写作》这本书中分享了小白不敢动笔,对写作认知存在误区。认为只有纠正了这些,新手也能轻松开始写作,爱上写作。新手小白的写作误区究竟有哪些呢?弘丹老师仔细分析有以下四大误区:1缺乏写作自信心,不敢尝试写作最常听的一个问题是:“我写不好,怎么办?”信心许多人缺乏的不是写作技巧,而是自信心
- 笔趣阁&《官场之美人为陷》徐凡~精彩章节TXT在线阅读已完结
兔子爱阅读
笔趣阁&《官场之美人为陷》徐凡~精彩章节TXT在线阅读已完结主角:徐凡简介:你以为的美人计,是不是有个腰细腿长,肤白貌美的妹子上来就投怀送抱?而真正的美人计,却是你年少时求而不得的白月光。什么,你没有白月光?问题不大,给你量身打造一个.....----阅读全文小说内容请翻阅文章最底部---第6章一身碎花裙,那领口的地方白花花一片,呼之欲出。大!挺!这以后要是生了孩子的话,肯定不会挨饿。吃不完,根本
- 你是我触不到的浩瀚星辰
靖远Sirius
重要的是,你是否有能力去喜欢,是否有尽力去触碰,是否有定力去坚守,是否有魄力去取舍,是否有权利去选择。若是真的喜欢,就别抗拒遗憾。——大冰一小学五年级升六年级,两个班拆分成了三个班,打乱重组后,与我同窗五年的好友们大多离我而去。也就是那个时候,我暗暗喜欢的女生转学了,同学们传言,为了能给孩子们更好的教育,她家搬到了另一座城市。临走时,她买了一对黑白猪的钥匙扣,黑猪送给我,白猪自己留下,我当年还太过
- javaweb学习开发代码_HTML-CSS-JS
HTML学习标题(h1~h6)-段落p-换行brDocument当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖当代文学之夜:2024年度长篇五佳作品及文学拉力赛颁奖《当代》作为
- 2021-09-11孩子的梦想
消失的索飞
今天孩子哭了一上午,就是为那颗快掉了的门牙,马上6周岁了,换牙开始了。门牙已经晃动一个月了。今天吃饭的时候磕了一下,留些血就开始哭了一会儿,结果换衣服的时候,又被我碰了,就剩下一点点了。开始哭了,不敢和嘴巴,不敢喝水,担心自己以后怎么吃饭。真是费了我好大的力气,哭了一上午。劝了一上午。终于消停了。牙齿彻底掉了之后,她就赶快联系牙仙子了,把牙扔到沙发底下,期待牙仙子赶快带走。吃完午饭,孩子问,妈妈,
- Java 进阶之路:探索更强大的编程世界
七七&556
面试学习路线阿里巴巴java开发语言
在编程的浩瀚海洋中,Java如同一艘坚固的巨轮,引领着开发者们驶向创新与高效的彼岸。当我们掌握了Java的基础知识后,进阶之旅便悄然开启。一、面向对象的深入理解封装、继承与多态封装不仅仅是将数据隐藏起来,更是一种对代码的保护和组织方式。通过合理的封装,可以提高代码的可维护性和安全性。继承是代码复用的重要手段,但要避免过度继承带来的复杂性。理解继承的层次结构和正确使用继承,可以使代码更加清晰和易于扩
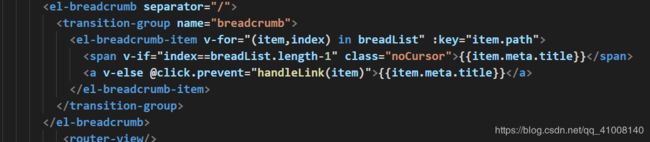
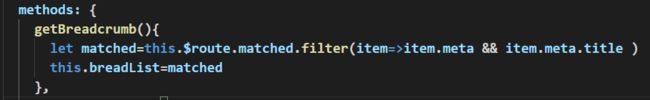
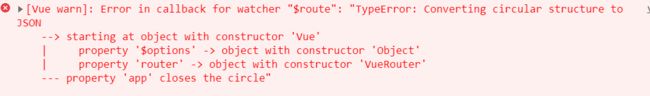
- Vue3 - 实现一个雨水滴落的动画效果
程序员的成长之路
Vue3html5javascriptvue
在Vue3中实现一个雨水滴落的动画效果,可以使用HTML5的元素和JavaScript来绘制和控制动画。以下是一个实现雨水滴落效果的示例:创建一个Vue3项目首先,确保你已经创建了一个Vue3项目。如果还没有,可以使用VueCLI来创建:vuecreaterain-animationcdrain-animation添加Canvas组件创建一个新的Vue组件来包含我们的元素和动画逻辑。创建一个名为R
- 刑法案例(十六)简析辱母杀人案
私房小屋
辱母杀人案的具体案情我并没有认真阅读过。但如果根据本题中的叙述,那么丙并未对甲母进行严重的暴力犯罪,侮辱、猥亵的行为也并非刑法规定的可以进行特殊防卫的对象。因此,甲将丙杀死的行为构成了防卫过当,应当负一定的刑事责任。当然,社会上有很多声音说甲“情有可原”,但如果每一个杀人者都能为自己找到一个道德的制高点,那么法律又能规制谁呢?很多人都说法律不公平,也许是吧。但谁又能说谁绝对公平呢?案情甲家是一家制
- spring中spring-boot-configuration-processor的使用
七七&556
面试学习路线阿里巴巴springjava后端
spring-boot-configuration-processor是SpringBoot提供的注解处理器,用于在编译阶段生成配置元数据文件(spring-configuration-metadata.json),从而优化开发体验。以下是其核心功能和使用指南:一、核心功能IDE智能提示为自定义的配置类(使用@ConfigurationProperties)生成元数据,使得在application
- TypeScript 完全指南:实战与前沿技术深度解析
老三不说话、
前端typescriptjavascript前端
一、企业级项目架构1.微前端架构的类型治理随着微前端架构在大型项目中普及,多团队协作开发的类型统一成为难题。想象一个电商平台,购物车、商品详情等模块由不同团队开发,若类型不一致,数据交互时极易出错。通过共享d.ts声明文件,定义全局类型,如User接口、Product类型,各子应用引用统一的类型定义,确保数据格式一致。此外,借助模块联邦技术,在子应用间安全传递类型化数据,例如://主应用定义全局类
- 唯品会返利软件叫什么?唯品会内部优惠券app
高省张导师
不想等618的伙伴有福了!现在除了淘宝京东外,唯品会也有隐藏优惠券和返利了,唯品会返利app叫什么?用什么软件?想不到吧~今天小呆就来手把手大家领取唯品会的优惠券和返利佣金,废话不多说,先上平台。大家好,我是高省APP最大团队,【高省】是一个可省钱佣金高,能赚钱有收益的平台,百度有几百万篇报道,也期待你的加入。高省邀请码520888,注册送2皇冠会员,送万元推广大礼包。我以前一直以为只有淘宝京东拼
- 一比一高仿服装货源,3分钟讲解攻略及经验大全
天坛众
一比一高仿服装货源是指服装零售商、批发商或电商平台从供应商处采购的商品来源。获取优质、价格合理的服装货源对于服装业界的商家来说至关重要,因为这直接关系到他们的销售利润和客户满意度。一比一高仿服装货源的主要渠道包括:1.**品牌制造商**:一些大型批发商或零售商可能会直接从服装品牌的制造商或总公司采购商品,以确保商品质量和供应的稳定性。2.**批发市场**:世界各地有许多著名的服装批发市场,如中国的
- 工业物联网中的时序数据库应用
1.引言工业物联网(IndustrialInternetofThings,IIoT)通过传感器、边缘计算和云计算等技术,实现设备数据的实时采集、存储与分析,以提高生产效率、预测设备故障并优化资源管理。然而,IIoT环境通常涉及高频、海量、多源异构的时序数据,传统数据库(如MySQL、Oracle)难以满足其高吞吐写入、低延迟查询和高效存储的需求。时序数据库(Time-SeriesDatabase,
- 刘克庄的《落梅》,通篇不着一个“梅”字,那诗中梅花何在?
梧桐树边羽
有朋友问:《落梅》一诗,这是刘克庄咏物寄情的上乘之作,通篇不着一个“梅”字,那诗中梅花何在?一般说法认为“通篇不见梅字,却句句有梅”是对刘克庄《咏梅》的称赞。见解大同小异,无非是在诗歌创作中不写“梅”字,却让人觉得这是写梅花,好像是种非常了不得的文学手法。个人看法有些不同。第一,这首诗的标题就是《落梅》这算哪门子没有提“梅”字?首先就告诉你了我写的是落梅花,然后在写梅花的各个方面时不用“梅”字,读
- 超异能族【韩剧】全集1080p超清中字免费在线观看超异能族完整未删减版百度云/夸克资源网盘免费高清链接下载全集迅雷(推荐热门剧)
6a3de85245co
近年来,韩剧以其独特的魅力在全球范围内吸引了大量粉丝。其中,一部名为《超异能族》的剧集凭借其精彩的剧情、引人入胜的角色以及独特的超能力设定,成为了不少观众的心头好。提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行提示:文章排版原因,观影资源链接地址放在文章结尾,往下翻就行如今,该剧全集1080p超清中字版已正式上线,让我们一起穿越现实与幻想的界限,共同领略这个充满无限可能的世界。《超异
- 熬过去的日子,用生命写成了诗
云海白
假期里一点不比平时轻松,又是马不停蹄的一天。吃了晚饭,出门去买点东西。华灯初上,人行道上是三三两两出来散步的人,这个季节,不冷不热,每个人的脚步都闲适了很多。如果是夏日,热浪滚滚,即便是晚上也是余温不散,人走路也会像一阵风一样,匆匆而过。完全和现在这个季节的舒展不同,现在是站着,走着,都是舒坦。买完东西回到小区,我没有急着回家,而是围着小区里的小路走了起来。林荫路两旁的树木郁郁葱葱,枝叶相连,像手
- 感赏生活中的小确幸
幸福的珊宝贝
❤感赏今天是阳光的一天天气晴朗❤感赏最近经常投射公公跟我说话时都是喜气洋洋面带微笑语气轻缓都实现了嘿嘿!魔法师的能量就是不一样投射的都有效~❤感赏今天洗衣服时捡到了36块的钱宝宝哈哈是老公掉的谢谢钱宝宝愿意来到我的怀抱❤感赏昨天做了柠檬鸡爪还第一次做油条儿子奶奶说味道还挺好吃的忍不住夸夸自己真能干之前过年在娘家做柠檬鸡爪的时候亲戚朋友尝过之后都说好吃还找我要方法呵呵呵美味柠檬鸡爪香酥油条❤感赏中午
- 网络安全-动态风险评估工作原理、详细过程和架构及案例
hao_wujing
web安全架构安全
大家读完觉得有帮助记得关注和点赞!!!动态风险评估(DynamicRiskAssessment,DRA)是一种通过实时数据采集、AI分析和闭环反馈实现风险持续演算的主动防御技术。以下从工作原理、详细过程、架构设计及行业案例展开系统性解析:一、核心工作原理1.多源数据融合与实时感知异构数据采集:整合网络流量、端点行为、环境变量(如设备指纹、地理位置)、业务日志等多维数据,构建动态基线15。环境感知驱
- 践行乡村支教,助力乡村振兴
bc1bd9748b57
在大数据时代,大量农村青年进城寻求机遇,在工资待遇环境各个方面追求改善,导致大批留守儿童与孤寡老人,教育环境差,师资力量薄弱,这些孩子的教育问题受到大众关注。同时,大学毕业生在求职时也更加倾向于留在大城市,发展较快的地方寻求更大的发展机遇。当然也不乏大学生回乡为新一代的成长奉献自己,通过支教或者直接就业的形式,为乡村孩子的成长奉献自己的力量。有一些有才华的人放弃自己在大城市继续深造的机会,专心于这
- 机器人-组成结构-感知 - 决策 - 执行
具身智能-查布嘎
具身智能机器人人工智能
目录一、感知系统内部传感器:外部传感器:二、智能决策系统机器学习家族1.1机器学习2.1深度学习2.2深度学习模型(主要属于监督/强化学习范畴,但结构通用):3.1监督学习3.2监督学习模型4.1半监督学习4.2无/半监督学习模型:5.1无监督学习5.2生成模型(可属于监督/无监督):6.1强化学习7.1其他学习三、控制系统(运控)①对应小脑和脊柱一、感知系统①对应人体的五官。由具有不同功能的各种
- 思绪万千你来定
搬砖人1314
早上5点多醒来,感觉睡不着,但是没有睡够,然后就接着睡了,由此我慢慢进入了梦乡,梦乡中是那么真实,仿佛就实实在在的经历过的事情,7点醒来还是历历在目,由此就有了这篇文章,可能是对多年好友的思恋,别人不都说白有所思夜有所梦,这就是说的这吧!话说我们在学校上课,晚自习下了,想去外面上网,但是住校的是不能外出的,只有两种途径,要么跟老师申请有事外出,但是这种难度比较大,老师都会严格验证理由,没有那么好蒙
- 2019-05-21
水中月是天上月_6336
作为店长做事情站在员工的位置上考虑尊重员工不能端店长架子不要在顾客或者人多的地方批评员工让员工感受到被尊重
- iOS http封装
374016526
ios服务器交互http网络请求
程序开发避免不了与服务器的交互,这里打包了一个自己写的http交互库。希望可以帮到大家。
内置一个basehttp,当我们创建自己的service可以继承实现。
KuroAppBaseHttp *baseHttp = [[KuroAppBaseHttp alloc] init];
[baseHttp setDelegate:self];
[baseHttp
- lolcat :一个在 Linux 终端中输出彩虹特效的命令行工具
brotherlamp
linuxlinux教程linux视频linux自学linux资料
那些相信 Linux 命令行是单调无聊且没有任何乐趣的人们,你们错了,这里有一些有关 Linux 的文章,它们展示着 Linux 是如何的有趣和“淘气” 。
在本文中,我将讨论一个名为“lolcat”的小工具 – 它可以在终端中生成彩虹般的颜色。
何为 lolcat ?
Lolcat 是一个针对 Linux,BSD 和 OSX 平台的工具,它类似于 cat 命令,并为 cat
- MongoDB索引管理(1)——[九]
eksliang
mongodbMongoDB管理索引
转载请出自出处:http://eksliang.iteye.com/blog/2178427 一、概述
数据库的索引与书籍的索引类似,有了索引就不需要翻转整本书。数据库的索引跟这个原理一样,首先在索引中找,在索引中找到条目以后,就可以直接跳转到目标文档的位置,从而使查询速度提高几个数据量级。
不使用索引的查询称
- Informatica参数及变量
18289753290
Informatica参数变量
下面是本人通俗的理解,如有不对之处,希望指正 info参数的设置:在info中用到的参数都在server的专门的配置文件中(最好以parma)结尾 下面的GLOBAl就是全局的,$开头的是系统级变量,$$开头的变量是自定义变量。如果是在session中或者mapping中用到的变量就是局部变量,那就把global换成对应的session或者mapping名字。
[GLOBAL] $Par
- python 解析unicode字符串为utf8编码字符串
酷的飞上天空
unicode
php返回的json字符串如果包含中文,则会被转换成\uxx格式的unicode编码字符串返回。
在浏览器中能正常识别这种编码,但是后台程序却不能识别,直接输出显示的是\uxx的字符,并未进行转码。
转换方式如下
>>> import json
>>> q = '{"text":"\u4
- Hibernate的总结
永夜-极光
Hibernate
1.hibernate的作用,简化对数据库的编码,使开发人员不必再与复杂的sql语句打交道
做项目大部分都需要用JAVA来链接数据库,比如你要做一个会员注册的 页面,那么 获取到用户填写的 基本信后,你要把这些基本信息存入数据库对应的表中,不用hibernate还有mybatis之类的框架,都不用的话就得用JDBC,也就是JAVA自己的,用这个东西你要写很多的代码,比如保存注册信
- SyntaxError: Non-UTF-8 code starting with '\xc4'
随便小屋
python
刚开始看一下Python语言,传说听强大的,但我感觉还是没Java强吧!
写Hello World的时候就遇到一个问题,在Eclipse中写的,代码如下
'''
Created on 2014年10月27日
@author: Logic
'''
print("Hello World!");
运行结果
SyntaxError: Non-UTF-8
- 学会敬酒礼仪 不做酒席菜鸟
aijuans
菜鸟
俗话说,酒是越喝越厚,但在酒桌上也有很多学问讲究,以下总结了一些酒桌上的你不得不注意的小细节。
细节一:领导相互喝完才轮到自己敬酒。敬酒一定要站起来,双手举杯。
细节二:可以多人敬一人,决不可一人敬多人,除非你是领导。
细节三:自己敬别人,如果不碰杯,自己喝多少可视乎情况而定,比如对方酒量,对方喝酒态度,切不可比对方喝得少,要知道是自己敬人。
细节四:自己敬别人,如果碰杯,一
- 《创新者的基因》读书笔记
aoyouzi
读书笔记《创新者的基因》
创新者的基因
创新者的“基因”,即最具创意的企业家具备的五种“发现技能”:联想,观察,实验,发问,建立人脉。
第一部分破坏性创新,从你开始
第一章破坏性创新者的基因
如何获得启示:
发现以下的因素起到了催化剂的作用:(1) -个挑战现状的问题;(2)对某项技术、某个公司或顾客的观察;(3) -次尝试新鲜事物的经验或实验;(4)与某人进行了一次交谈,为他点醒
- 表单验证技术
百合不是茶
JavaScriptDOM对象String对象事件
js最主要的功能就是验证表单,下面是我对表单验证的一些理解,贴出来与大家交流交流 ,数显我们要知道表单验证需要的技术点, String对象,事件,函数
一:String对象;通常是对字符串的操作;
1,String的属性;
字符串.length;表示该字符串的长度;
var str= "java"
- web.xml配置详解之context-param
bijian1013
javaservletweb.xmlcontext-param
一.格式定义:
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>contextConfigLocationValue></param-value>
</context-param>
作用:该元
- Web系统常见编码漏洞(开发工程师知晓)
Bill_chen
sqlPHPWebfckeditor脚本
1.头号大敌:SQL Injection
原因:程序中对用户输入检查不严格,用户可以提交一段数据库查询代码,根据程序返回的结果,
获得某些他想得知的数据,这就是所谓的SQL Injection,即SQL注入。
本质:
对于输入检查不充分,导致SQL语句将用户提交的非法数据当作语句的一部分来执行。
示例:
String query = "SELECT id FROM users
- 【MongoDB学习笔记六】MongoDB修改器
bit1129
mongodb
本文首先介绍下MongoDB的基本的增删改查操作,然后,详细介绍MongoDB提供的修改器,以完成各种各样的文档更新操作 MongoDB的主要操作
show dbs 显示当前用户能看到哪些数据库
use foobar 将数据库切换到foobar
show collections 显示当前数据库有哪些集合
db.people.update,update不带参数,可
- 提高职业素养,做好人生规划
白糖_
人生
培训讲师是成都著名的企业培训讲师,他在讲课中提出的一些观点很新颖,在此我收录了一些分享一下。注:讲师的观点不代表本人的观点,这些东西大家自己揣摩。
1、什么是职业规划:职业规划并不完全代表你到什么阶段要当什么官要拿多少钱,这些都只是梦想。职业规划是清楚的认识自己现在缺什么,这个阶段该学习什么,下个阶段缺什么,又应该怎么去规划学习,这样才算是规划。
- 国外的网站你都到哪边看?
bozch
技术网站国外
学习软件开发技术,如果没有什么英文基础,最好还是看国内的一些技术网站,例如:开源OSchina,csdn,iteye,51cto等等。
个人感觉如果英语基础能力不错的话,可以浏览国外的网站来进行软件技术基础的学习,例如java开发中常用的到的网站有apache.org 里面有apache的很多Projects,springframework.org是spring相关的项目网站,还有几个感觉不错的
- 编程之美-光影切割问题
bylijinnan
编程之美
package a;
public class DisorderCount {
/**《编程之美》“光影切割问题”
* 主要是两个问题:
* 1.数学公式(设定没有三条以上的直线交于同一点):
* 两条直线最多一个交点,将平面分成了4个区域;
* 三条直线最多三个交点,将平面分成了7个区域;
* 可以推出:N条直线 M个交点,区域数为N+M+1。
- 关于Web跨站执行脚本概念
chenbowen00
Web安全跨站执行脚本
跨站脚本攻击(XSS)是web应用程序中最危险和最常见的安全漏洞之一。安全研究人员发现这个漏洞在最受欢迎的网站,包括谷歌、Facebook、亚马逊、PayPal,和许多其他网站。如果你看看bug赏金计划,大多数报告的问题属于 XSS。为了防止跨站脚本攻击,浏览器也有自己的过滤器,但安全研究人员总是想方设法绕过这些过滤器。这个漏洞是通常用于执行cookie窃取、恶意软件传播,会话劫持,恶意重定向。在
- [开源项目与投资]投资开源项目之前需要统计该项目已有的用户数
comsci
开源项目
现在国内和国外,特别是美国那边,突然出现很多开源项目,但是这些项目的用户有多少,有多少忠诚的粉丝,对于投资者来讲,完全是一个未知数,那么要投资开源项目,我们投资者必须准确无误的知道该项目的全部情况,包括项目发起人的情况,项目的维持时间..项目的技术水平,项目的参与者的势力,项目投入产出的效益.....
- oracle alert log file(告警日志文件)
daizj
oracle告警日志文件alert log file
The alert log is a chronological log of messages and errors, and includes the following items:
All internal errors (ORA-00600), block corruption errors (ORA-01578), and deadlock errors (ORA-00060)
- 关于 CAS SSO 文章声明
denger
SSO
由于几年前写了几篇 CAS 系列的文章,之后陆续有人参照文章去实现,可都遇到了各种问题,同时经常或多或少的收到不少人的求助。现在这时特此说明几点:
1. 那些文章发表于好几年前了,CAS 已经更新几个很多版本了,由于近年已经没有做该领域方面的事情,所有文章也没有持续更新。
2. 文章只是提供思路,尽管 CAS 版本已经发生变化,但原理和流程仍然一致。最重要的是明白原理,然后
- 初二上学期难记单词
dcj3sjt126com
englishword
lesson 课
traffic 交通
matter 要紧;事物
happy 快乐的,幸福的
second 第二的
idea 主意;想法;意见
mean 意味着
important 重要的,重大的
never 从来,决不
afraid 害怕 的
fifth 第五的
hometown 故乡,家乡
discuss 讨论;议论
east 东方的
agree 同意;赞成
bo
- uicollectionview 纯代码布局, 添加头部视图
dcj3sjt126com
Collection
#import <UIKit/UIKit.h>
@interface myHeadView : UICollectionReusableView
{
UILabel *TitleLable;
}
-(void)setTextTitle;
@end
#import "myHeadView.h"
@implementation m
- N 位随机数字串的 JAVA 生成实现
FX夜归人
javaMath随机数Random
/**
* 功能描述 随机数工具类<br />
* @author FengXueYeGuiRen
* 创建时间 2014-7-25<br />
*/
public class RandomUtil {
// 随机数生成器
private static java.util.Random random = new java.util.R
- Ehcache(09)——缓存Web页面
234390216
ehcache页面缓存
页面缓存
目录
1 SimplePageCachingFilter
1.1 calculateKey
1.2 可配置的初始化参数
1.2.1 cach
- spring中少用的注解@primary解析
jackyrong
primary
这次看下spring中少见的注解@primary注解,例子
@Component
public class MetalSinger implements Singer{
@Override
public String sing(String lyrics) {
return "I am singing with DIO voice
- Java几款性能分析工具的对比
lbwahoo
java
Java几款性能分析工具的对比
摘自:http://my.oschina.net/liux/blog/51800
在给客户的应用程序维护的过程中,我注意到在高负载下的一些性能问题。理论上,增加对应用程序的负载会使性能等比率的下降。然而,我认为性能下降的比率远远高于负载的增加。我也发现,性能可以通过改变应用程序的逻辑来提升,甚至达到极限。为了更详细的了解这一点,我们需要做一些性能
- JVM参数配置大全
nickys
jvm应用服务器
JVM参数配置大全
/usr/local/jdk/bin/java -Dresin.home=/usr/local/resin -server -Xms1800M -Xmx1800M -Xmn300M -Xss512K -XX:PermSize=300M -XX:MaxPermSize=300M -XX:SurvivorRatio=8 -XX:MaxTenuringThreshold=5 -
- 搭建 CentOS 6 服务器(14) - squid、Varnish
rensanning
varnish
(一)squid
安装
# yum install httpd-tools -y
# htpasswd -c -b /etc/squid/passwords squiduser 123456
# yum install squid -y
设置
# cp /etc/squid/squid.conf /etc/squid/squid.conf.bak
# vi /etc/
- Spring缓存注解@Cache使用
tom_seed
spring
参考资料
http://www.ibm.com/developerworks/cn/opensource/os-cn-spring-cache/
http://swiftlet.net/archives/774
缓存注解有以下三个:
@Cacheable @CacheEvict @CachePut
- dom4j解析XML时出现"java.lang.noclassdeffounderror: org/jaxen/jaxenexception"错误
xp9802
java.lang.NoClassDefFoundError: org/jaxen/JaxenExc
关键字: java.lang.noclassdeffounderror: org/jaxen/jaxenexception
使用dom4j解析XML时,要快速获取某个节点的数据,使用XPath是个不错的方法,dom4j的快速手册里也建议使用这种方式
执行时却抛出以下异常:
Exceptio